<!DOCTYPE html >
< html ng-app= "myApp" >
< head >
< meta charset= "UTF-8" >
< title > Title</ title >
< script src= "js/angular.min.js" ></ script >
</ head >
< body ng-controller= "myCtrl" >
< ul id= "ull" >
< li ng-repeat= "g in goodses" >
< span ng-bind= "g.goodsName" ></ span >
< span ng-bind= "g.goodsPrice" ></ span >
< button ng-click= "dele($index)" > 删除</ button >
</ li >
</ ul >
</ body >
< script >
var app angular "myApp" app "myCtrl" "$scope" function goodses goodsName "寒冰" goodsPrice 14 },
{goodsName "龙龟" goodsPrice 12 },
{goodsName "德玛" goodsPrice 91 },
{goodsName "剑圣" goodsPrice 40 },
{goodsName "螳螂" goodsPrice 19 }
];
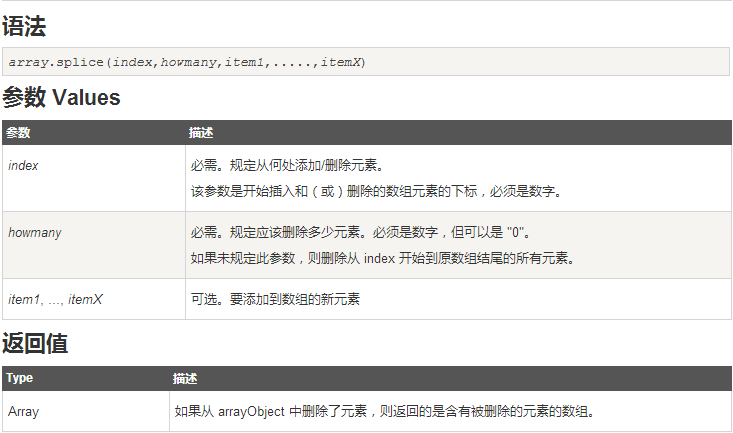
$scope.dele =function goodses splice 1 );
}
}]);
</ script >
</ html >
注意: 事件委托 < button ng-click= "dele($index)" > 删除</ button > ng-click
给未来元素绑定事件,对未来元素进行操作


























 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








