1)安装Vuex.js
npm install vuex --save
2)在src目录下新建文件夹vuex 并在该文件夹下新建vuex.js
/*自己定义的vuex.js*/ import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store={ state:{ msg:'', }, mutations:{ GET_MSG(state,info){ state.msg=info } }, actions:{ getMsg({commit},info){//接受hello页面参数 commit('GET_MSG',info) } } } export default new Vuex.Store(store)
3)在src目录main.js 中引入自己新建的vuex.js

4)hello 父 页面

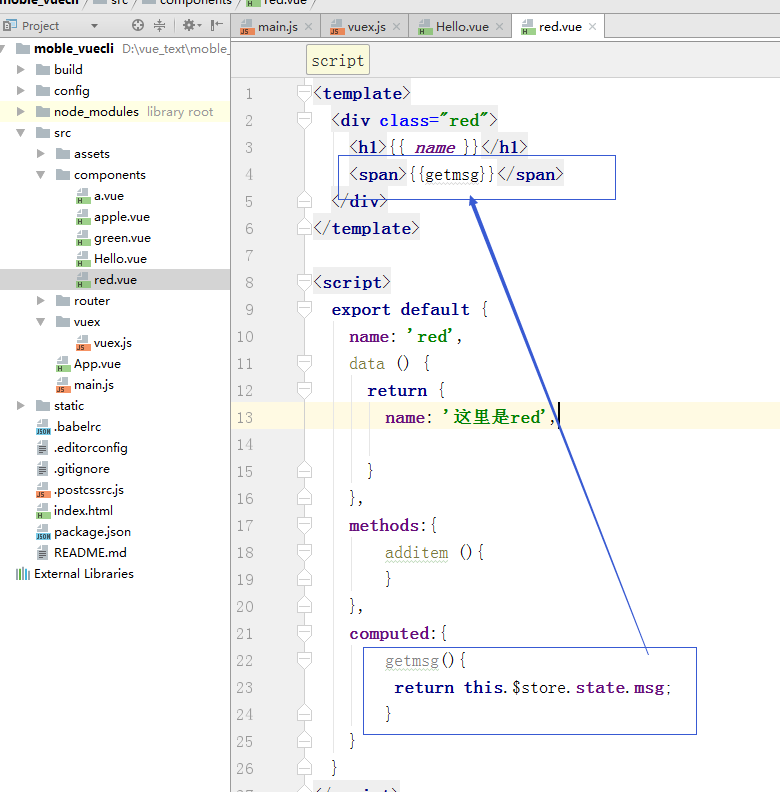
4)red 子 页面

效果
























 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








