DIV可以设置浮动,并排显示,但是如果DIV之间的高度各不相同的时候,会出现什么样的情况呢?
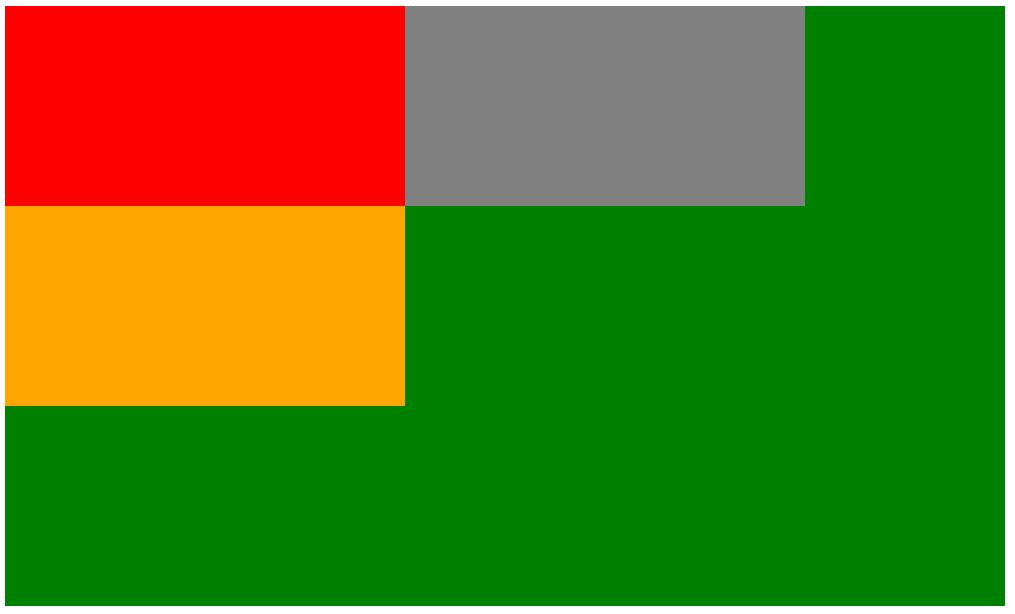
一、如下代码中,父DIV中有三个子DIV
<style type="text/css">
#content{
width:1000px;
height: 600px;
background: green;
}
#test1{
background: red;
height: 200px;
width: 400px;
float: left;
}
#test2{
background: gray;
height: 200px;
width: 400px;
float: left;
}
#test3{
background: orange;
height: 200px;
width: 400px;
float: left;
}
</style>
</head>
<body>
<div id="content">
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
</div>
</body>
</html>
二、如果第一个子DIV的高度大于后面两个子DIV的话,会是什么样的呢?
代码如下:
<style type="text/css">
#content{
width:1000px;
height: 600px;
background: green;
}
#test1{
background: red;
height: 300px;
width: 400px;
float: left;
}
#test2{
background: gray;
height: 200px;
width: 400px;
float: left;
}
#test3{
background: orange;
height: 200px;
width: 400px;
float: left;
}
</style>
</head>
<body>
<div id="content">
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
</div>我们会发现,第三个子DIV也浮动在了第一个子DIV的左侧,和第二个子DIV竖排显示
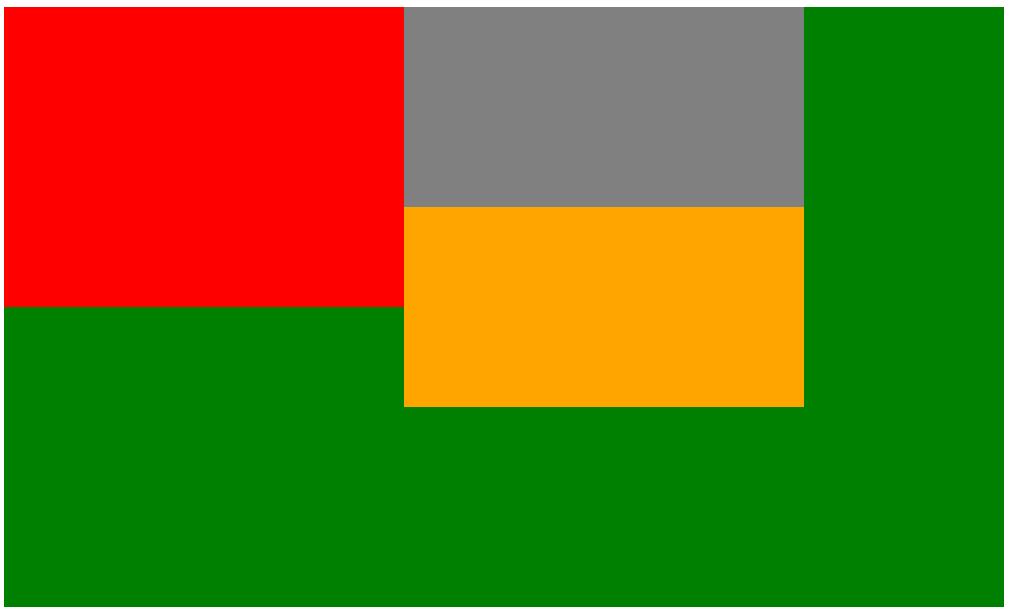
三、那么如果是第二个子DIV的高度大于前后两个子DIV的高度,那么会发现什么现象呢?
代码如下:
<style type="text/css">
#content{
width:1000px;
height: 600px;
background: green;
}
#test1{
background: red;
height: 200px;
width: 400px;
float: left;
}
#test2{
background: gray;
height: 300px;
width: 400px;
float: left;
}
#test3{
background: orange;
height: 200px;
width: 400px;
float: left;
}
</style>
</head>
<body>
<div id="content">
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
</div>我们会发现,第三个子DIV仍然由于宽度不足,导致在第二行显示了。并且会从第一行的子DIV中,高度最大的DIV结束的位置开始
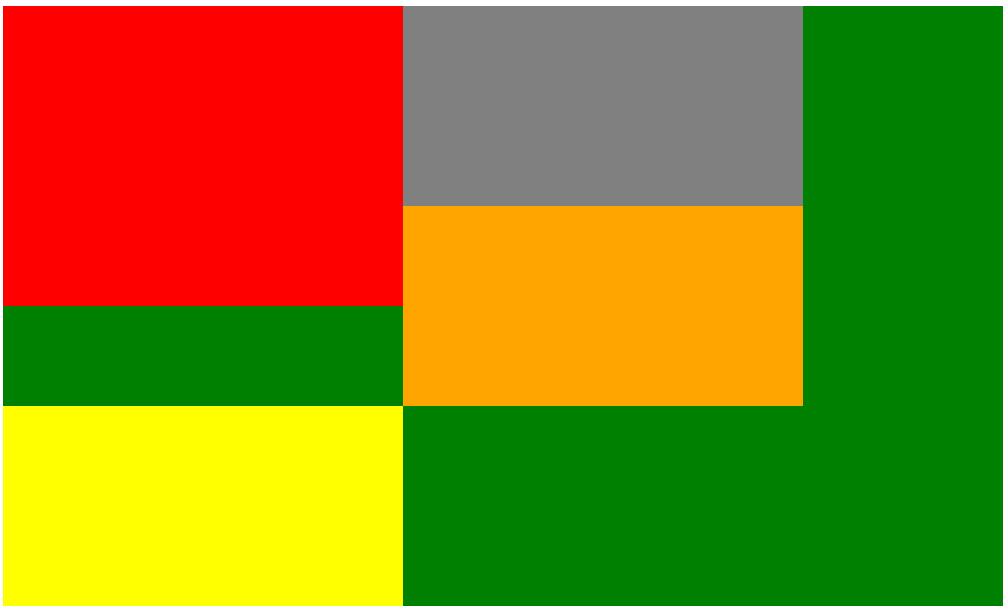
四、那么如果是第一个子DIV比其余子DIV的高度大,并且其后还有三个子DIV的话,那么会怎么显示呢?
代码如下:
<style type="text/css">
#content{
width:1000px;
height: 600px;
background: green;
}
#test1{
background: red;
height: 300px;
width: 400px;
float: left;
}
#test2{
background: gray;
height: 200px;
width: 400px;
float: left;
}
#test3{
background: orange;
height: 200px;
width: 400px;
float: left;
}
#test4{
background: yellow;
height: 200px;
width: 400px;
float: left;
}
</style>
</head>
<body>
<div id="content">
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<div id="test4"></div>
</div>我们会发现最后一个子DIV变成了换行显示了
从以上的测试中,我们可以看到。DIV浮动是否另起一行(这个说法不太准确),是根据这个DIV左边的几个DIV位置决定的。如果这个DIV左边的几个DIV竖排显示了,并且超过最左边的DIV的高度了,则该DIV会另起一行,并且从左边几个DIV组成的高度最大的位置开始显示。若该DIV左边的DIV未竖排显示或者竖排显示了,但是高度加起来仍没有超过最左侧的DIV,则会与其他DIV一起竖排显示


























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








