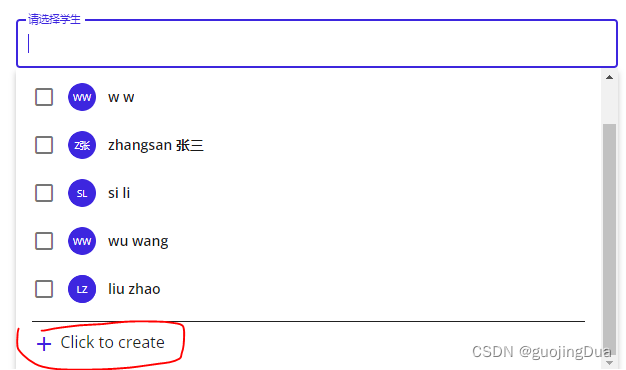
效果如下图:
当有数据的时候,下拉到下拉框的尾部,会出现快捷的点击添加按钮。当快捷搜索,没有匹配项的,出现点击添加按钮:


使用append-item跟no-data 插槽,当有数据的时候展现append-item插槽,当没有数据的时候,显示no-data插槽。
代码如下:
<template v-slot:append-item v-if='!isNoData'>
<v-list-item>
<v-list-item-content>
<div class="new-item" @click="newHandler">
<v-icon>mdi-plus</v-icon> Click to create
</div>
</v-list-item-content>
</v-list-item>
</template>
<template v-slot:no-data >








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








