1.函数的作用
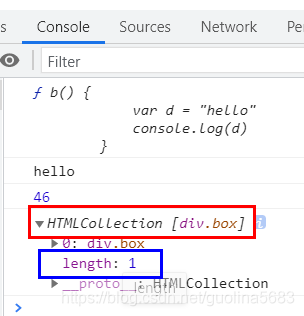
在函数里面定义的变量叫做局部变量
在函数外面定义的变量叫全局变量
(1)在函数里面定义的变量在函数外是无法访问到的 会产生错误

(2)在函数外面定义的变量在函数里面可以访问到
2.DOM是网页(文档)中的标签或者元素
3.获取DOM元素的方式
(1)用id的方式获取
我就是这样啊
会出现 
(3)用tag(标签)的方式获取
我太慢了

注意:括号里面参数可以有参数,若为一个数字,表示该数组的长度,如果为多个数字或者一个(多个)非数字表示的是传递数组
中应该包含的值。
5.数组中的方法
在控制台下面输入[].proto

6.join()和tostring()的区别
将数组的元素组起一个字符串,以separator 如“-”为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符
(1)join()

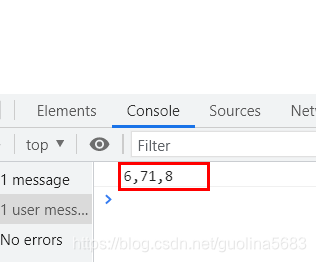
(2)tostring()
<script>
var a=[6,71,8];
var t=a.toString()
console.log(t)
</script>

7.push()和pop()
◼ push: 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
<script>
var c = ['hello','world',false,10]
console.log(c)
var w=c.push('a','b','c')
console.log(w)

◼ p








 本文介绍了JavaScript中函数的作用,包括局部变量与全局变量的概念。接着讲解了DOM元素的获取方式,如通过ID和标签。重点讨论了数组的方法,如join()、toString()、pop()等,以及如何遍历和操作数组元素。还提到了sort()用于排序,reverse()用于反转数组,concat()用于添加元素,slice()用于截取子数组,以及indexOf()和lastIndexOf()用于查找元素位置。
本文介绍了JavaScript中函数的作用,包括局部变量与全局变量的概念。接着讲解了DOM元素的获取方式,如通过ID和标签。重点讨论了数组的方法,如join()、toString()、pop()等,以及如何遍历和操作数组元素。还提到了sort()用于排序,reverse()用于反转数组,concat()用于添加元素,slice()用于截取子数组,以及indexOf()和lastIndexOf()用于查找元素位置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








