通过Flash的正余弦及scaleX,scaleY,可以模拟3D效果,具体如下:
1、新建一RotationText.fla文件,新建一空白影片剪辑元件,当盛放文字的容器使用,并选择在第一帧导出类MC
2、退出元件编辑区,F9在帧上编写脚本:
var centerX:Number = 275;
var centerY:Number = 200;
var angle:Number = 0;
var speed:Number = 0.00015;
var sAngle:Number = 0.4;
//定义数组
var wzArr:Array = new Array();
this.graphics.beginFill(0x0,1);
this.graphics.drawRect(0,0,stage.stageWidth,stage.stageHeight);
this.graphics.endFill();
//设置要旋转的文字
var rotationText:String = "uncopyrightable!";
for (var i:uint = 0; i < rotationText.length; i++)
{
var mc:MC = new MC();
mc.x = centerX;
mc.y = centerY-50;
//取出每个字并放进数组
mc.mytext.text = rotationText.substr(i,1);
mc.mytext.selectable = false;
wzArr.push(mc);
addChild(mc);
}
addEventListener(Event.ENTER_FRAME, onEnterFrameHandler);
function onEnterFrameHandler(e:Event):void
{
for (var j:uint = 0; j < rotationText.length; j++)
{
var xm:Number = mouseX;
var dx:Number = (xm - centerX) * speed;
var sx:Number=.2+.8*Math.cos(angle+sAngle*j);
var sy:Number = .6+.4*Math.abs(Math.cos((angle+sAngle*j)/2));
wzArr[j].x=Math.sin(angle+sAngle*j)*200+centerX;
wzArr[j].alpha = sy;
wzArr[j].scaleX = sx;
wzArr[j].scaleY = sy;
}
angle += dx;
}
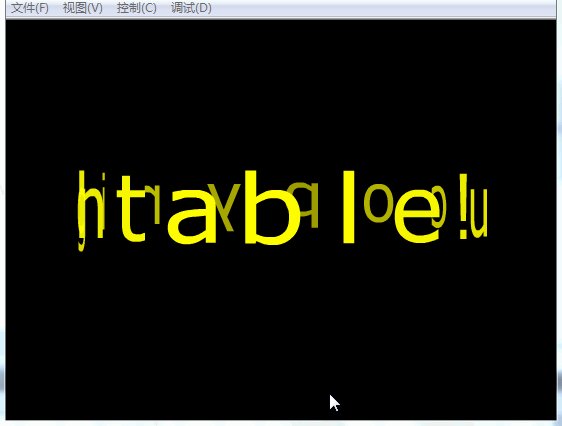
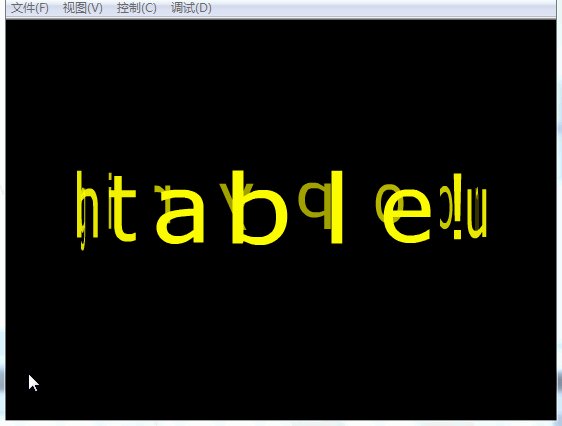
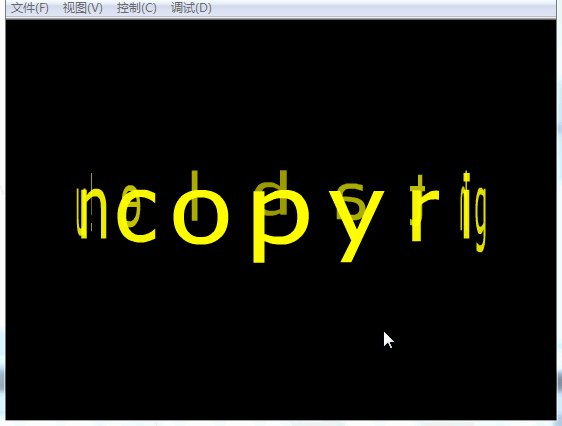
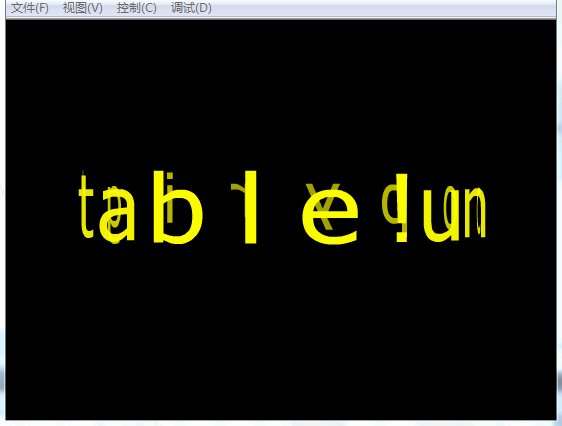
Ctrl+Enter导出效果:
























 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










