在做微信公众号开发时遇到wx.ready根本不会方法内执行,而且wx.error也没看到有异常出现

这里根本就不会进入函数内!
解决方法:

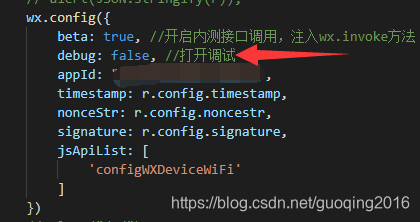
在wx.config这里将debug打开,并且用微信的浏览器去打开(将地址发给手机微信,然后手机打开链接)

在微信浏览器打开后会收到异常情况,我这里是因为签名错误,解决了签名错误的问题后就正常进入wx.ready的函数里了
微信公众号开发 wx.ready不执行问题
最新推荐文章于 2024-03-18 11:50:07 发布






















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








