jQuery jQuery特殊效果、链式调用


1、jQuery特效
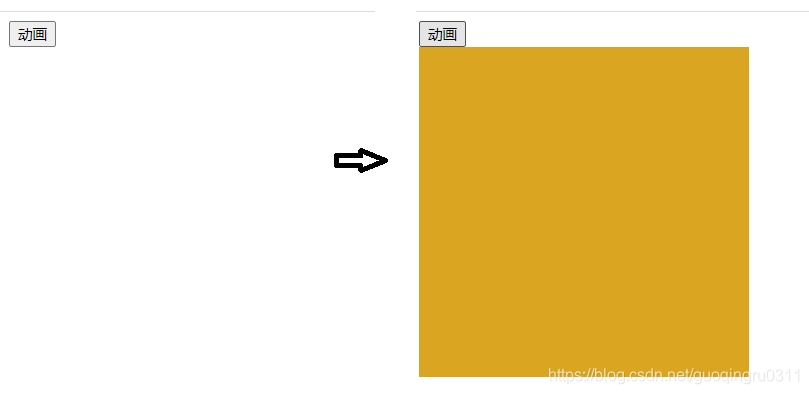
1、淡入效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery特殊效果</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: goldenrod;
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('.box').fadeIn(); // 淡入(默认是隐藏)
})
});
</script>
</head>
<body>
<input type="button" name="" value="动画" id="btn">
<div class="box"></div>
</body>
</html>

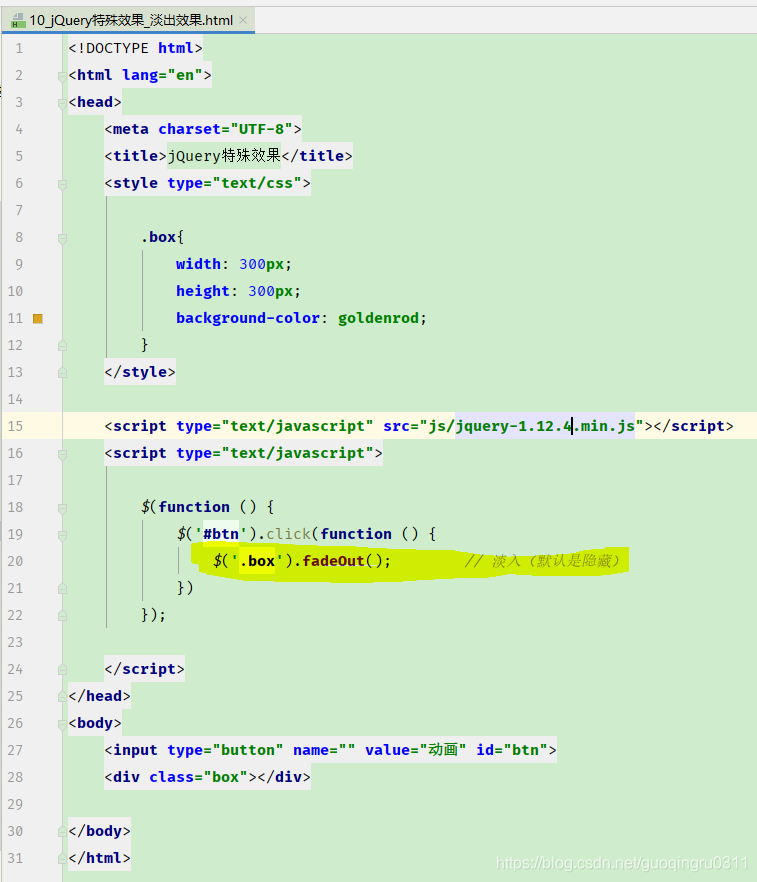
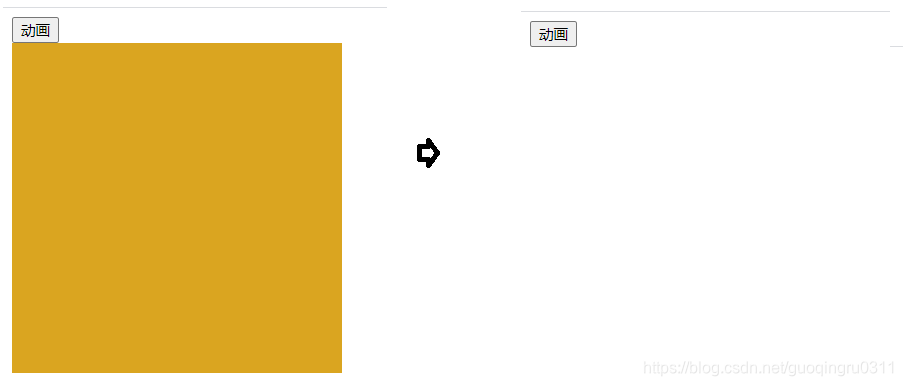
2、淡出

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery特殊效果</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: goldenrod;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('.box').fadeOut(); // 淡入(默认是隐藏)
})
});
</script>
</head>
<body>
<input type="button" name="" value="动画" id="btn">
<div class="box"></div>
</body>
</html>
显示效果如下所示:

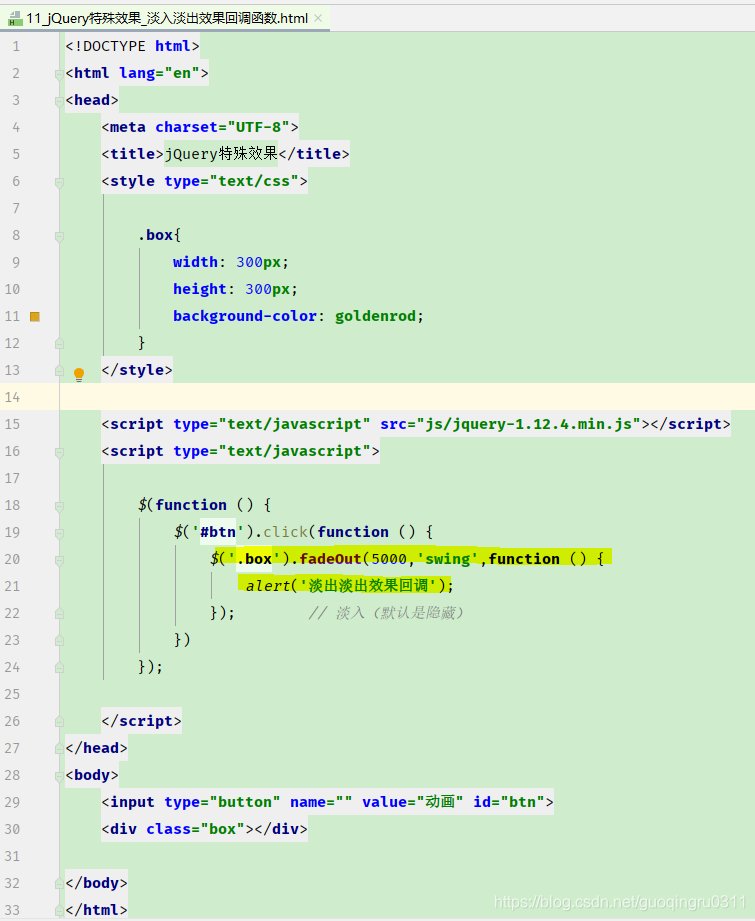
3、淡入淡出效果回调函数

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery特殊效果</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: goldenrod;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('.box').fadeOut(5000,'swing',function () {
alert('淡出淡出效果回调');
}); // 淡入(默认是隐藏)
})
});
</script>
</head>
<body>
<input type="button" name="" value="动画" id="btn">
<div class="box"></div>
</body>
</html>
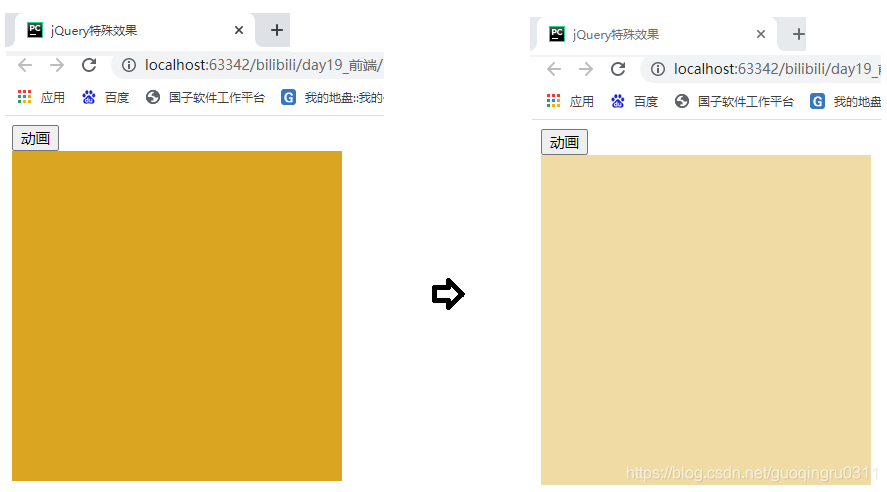
显示效果如下:

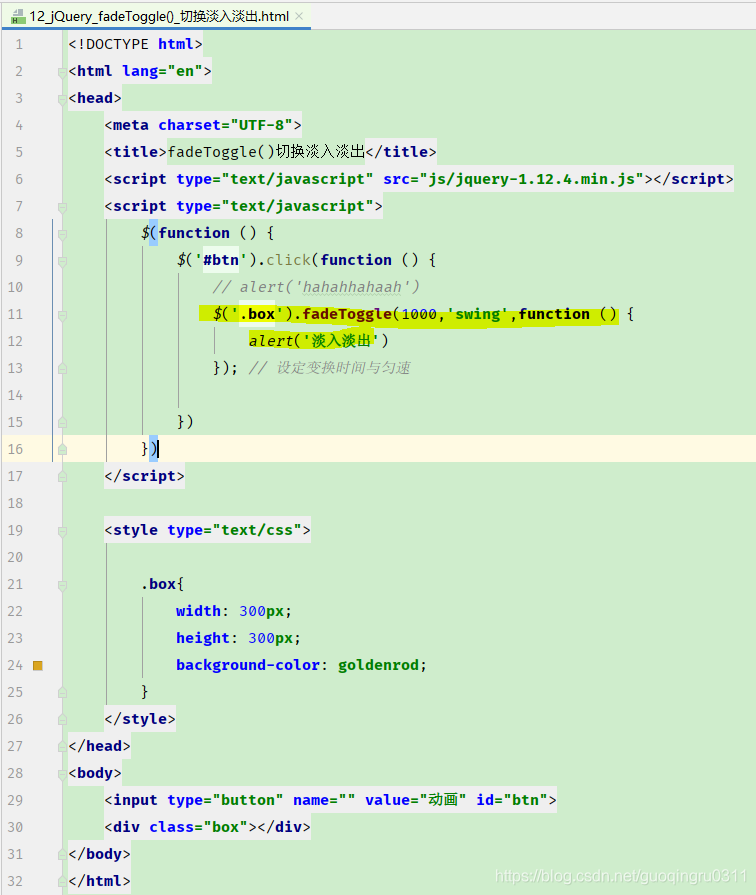
4、fadeToggle() 切换淡入淡出

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fadeToggle()切换淡入淡出</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
// alert('hahahhahaah')
$('.box').fadeToggle(1000,'swing',function () {
alert('淡入淡出')
}); // 设定变换时间与匀速
})
})
</script>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: goldenrod;
}
</style>
</head>
<body>
<input type="button" name="" value="动画" id="btn">
<div class="box"></div>
</body>
</html>
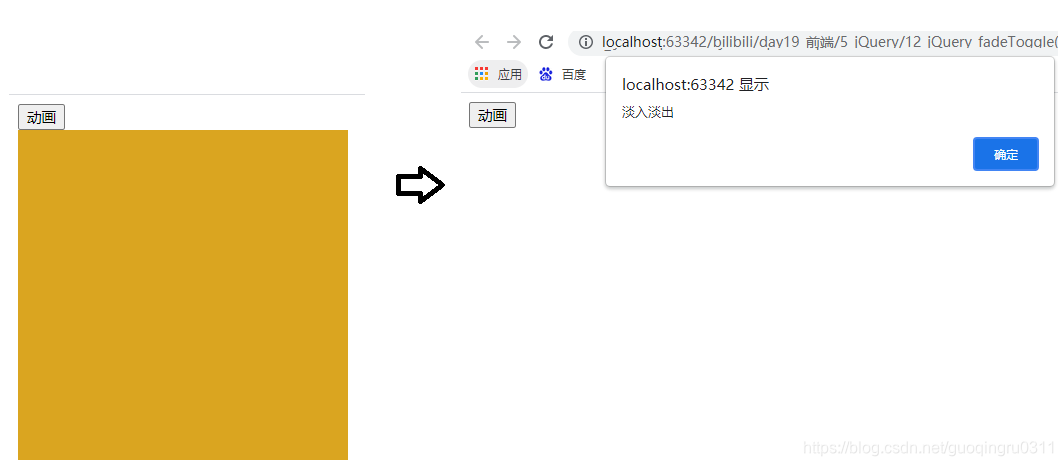
显示效果如下所示:

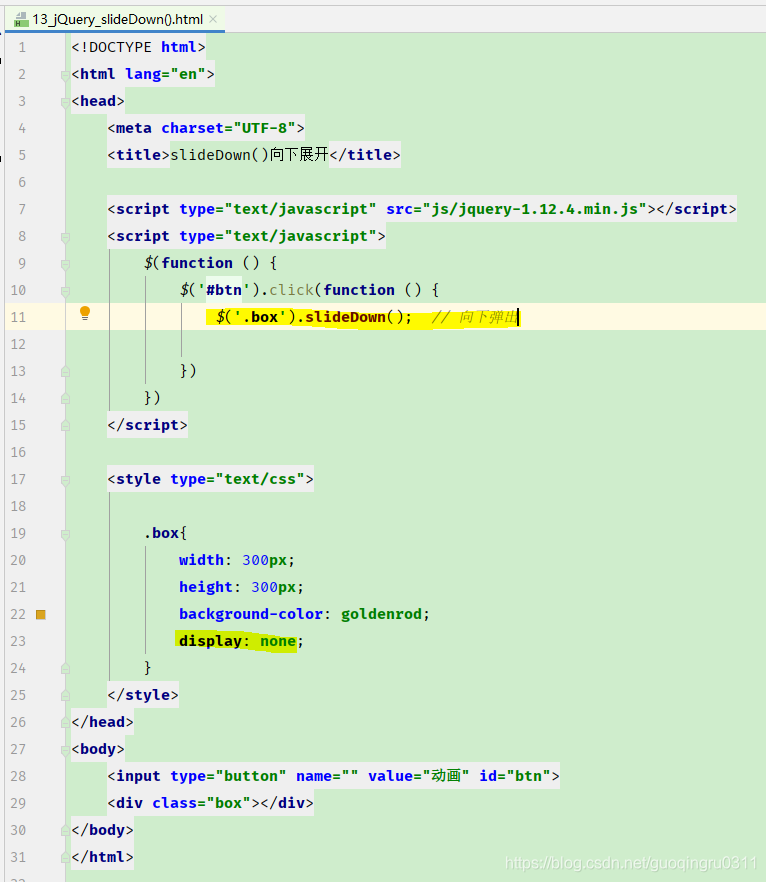
5、slideDown() 向下展开

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slideDown()向下展开</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('.box').slideDown(); // 向下弹出
})
})
</script>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: goldenrod;
display: none;
}
</style>
</head>
<body>
<input type="button" name="" value="动画" id="btn">
<div class="box"></div>
</body>
</html>
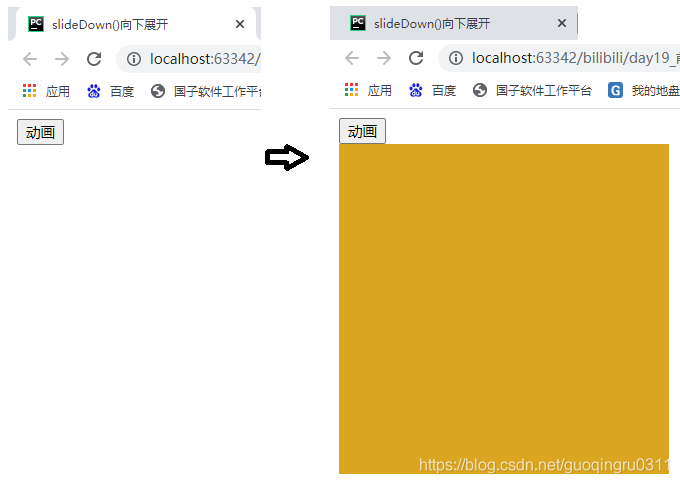
显示如下:

6、slideUp() 向上卷起

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slideUp()向上收起</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('.box').slideUp(); // 向下弹出
})
})
</script>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: goldenrod;
display: block;
}
</style>
</head>
<body>
<input type="button" name="" value="动画" id="btn">
<div class="box"></div>
</body>
</html>
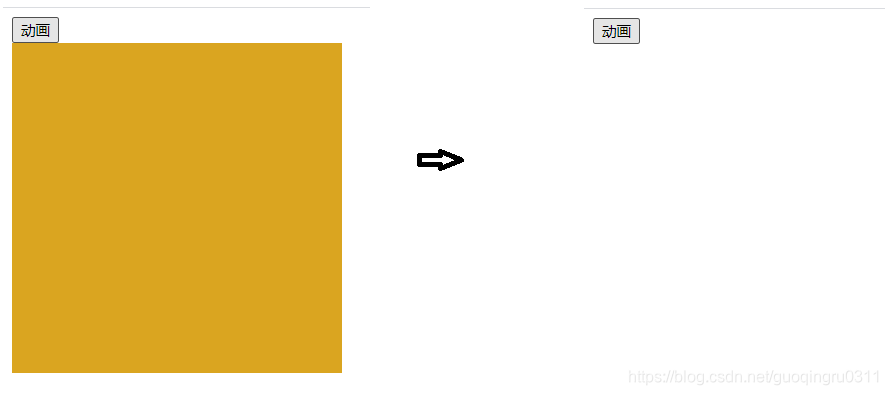
显示效果如下:

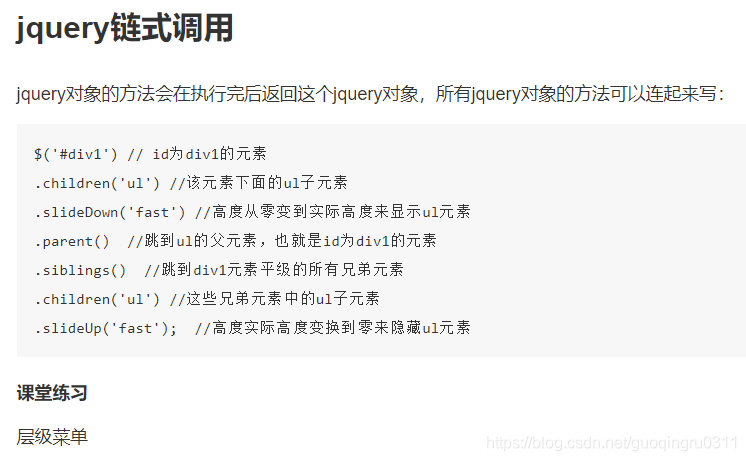
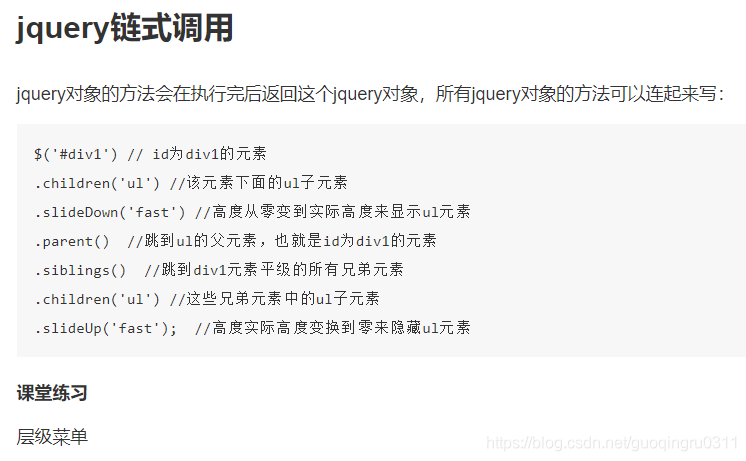
2、jQuery链式调用

1、层级菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery层级菜单</title>
<style type="text/css">
body{
font-family: "Microsoft Yahei";
}
body,ul{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
.menu{
width: 200px;
margin: 20px auto 0;
}
.menu .level1,.menu li ul a{
display: block;
width: 200px;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: #3366cc;
color: black;
font-size: 16px;
text-indent: 10px;
}
.menu .level1{
border-bottom: 1px solid #afc6f6;
}
.menu li ul a{
font-size: 14px;
text-indent: 20px;
background-color:#7aa1ef ;
}
.menu li ul li{
border-bottom: 1px solid #afc6f6;
}
.menu li ul{
display: none;
}
.menu li .current{
display: block;
}
.menu li ul li a:hover{
background-color: #b3b3b3;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('.level1').click(function(){
//当前点击的元素紧挨的同辈元素向下展开,再跳到此元素的父级(li),再跳到此父级的其他的同辈元素(li),选择其他同辈元素(li)的子元素ul,然后将它向上收起。
// 通过stop() 可以修正反复点击导致的持续动画的问题
$(this).next().stop().slideToggle().parent().siblings().children('ul').slideUp();
})
})
</script>
</head>
<body>
<ul class="menu">
<li>
<a href="#" class="level1">水果</a>
<ul class="current">
<li><a href="#">苹果</a></li>
<li><a href="#">梨子</a></li>
<li><a href="#">葡萄</a></li>
<li><a href="#">火龙果</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">海鲜</a>
<ul >
<li><a href="#">蛏子</a></li>
<li><a href="#">扇贝</a></li>
<li><a href="#">龙虾</a></li>
<li><a href="#">象拔蚌</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">肉类</a>
<ul >
<li><a href="#">内蒙古羊肉</a></li>
<li><a href="#">进口牛肉</a></li>
<li><a href="#">野猪肉</a></li>
<li><a href="#">鸡鸭肉</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">蔬菜</a>
<ul >
<li><a href="#">娃娃菜</a></li>
<li><a href="#">西红柿</a></li>
<li><a href="#">西芹</a></li>
<li><a href="#">胡萝卜</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">速冻</a>
<ul >
<li><a href="#">冰淇淋</a></li>
<li><a href="#">湾仔码头</a></li>
<li><a href="#">海参</a></li>
<li><a href="#">牛肉丸</a></li>
</ul>
</li>
</ul>
</body>
</html>
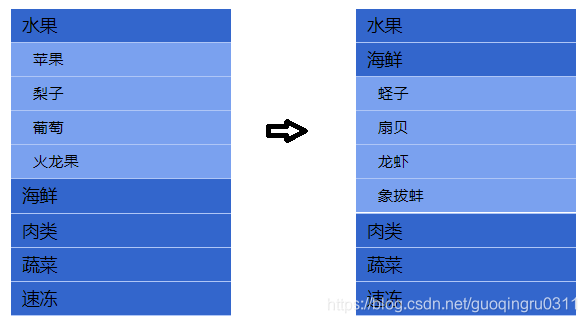
显示效果如下:





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








