1、前端递归调用后端接口
const startProgress = () => {
timer.value = setInterval(() => {
if (progress.value < 100) {
time.value--;
progress.value += Math.ceil(100 / wait_time.value);
} else {
clearInterval(timer.value);
progress.value = 0;
timer.value = null;
time.value = wait_time.value;
// 在进度条完成时触发事件
startProgress();
}
triggerEvent();
}, 3000);
};
2、不停的请求后端数据
// 触发事件
const triggerEvent = () => {
//sleep(3000).then(() => {
console.log(“------getPaint count is: ------”);
// 这里是触发事件的代码
getPaint()
// });
};
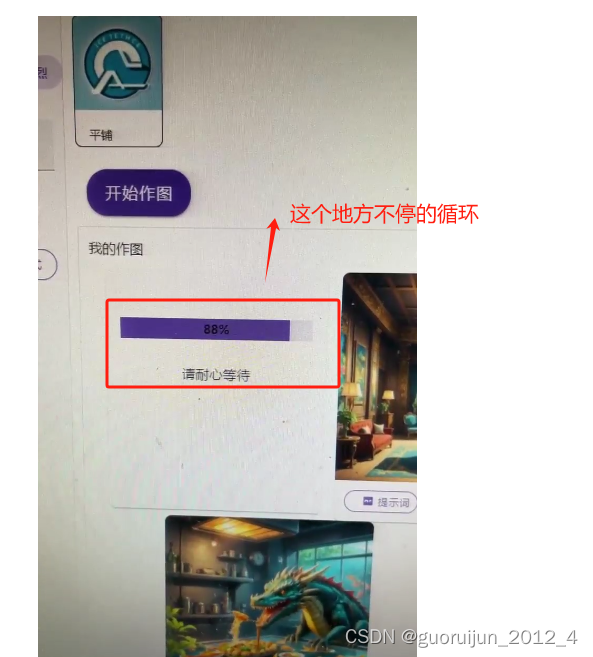
3、导致请求死循环

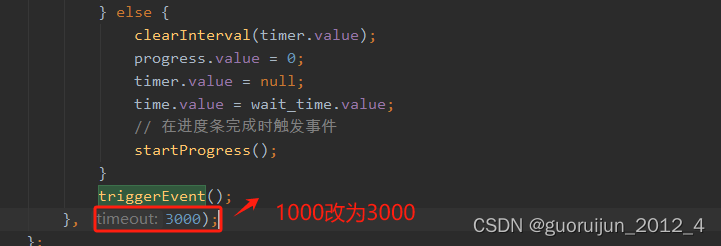
4、解决办法

把刷新频率时间 1秒 改为 3秒 刷新的慢一下 后台返回就不报异常了





















 16万+
16万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








