jqGrid有很多方法函数,用来操作数据或者操作Grid表格本身。jqGrid的方法有两种调用方式:
$("#grid_id").jqGridMethod( parameter1,...,parameterN );
或者
$("#grid_id").jqGrid('method', parameter1,...,parameterN );
首先介绍一下jqGrid的几个最常用的方法函数,具体的方法API也可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods )
1. getGridParam
这个方法用来获得jqGrid的选项值。它具有一个可选参数name,name即代表着jqGrid的选项名,例如:
- var id = $("#gridTable").jqGrid("getGridParam", "selrow");
即可获得当前选中的行的ID。
注:selrow是jqGrid选项之一,默认值是null。这是一个只读选项,代表最后选中行的ID。如果执行翻页或者排序后,此选项将被设为null。关于其他选项,后续会有介绍。
如果不传入name参数,则会返回jqGrid整个选项options。
2. getRowData
这个方法用来获得某行的数据。它具有一个rowid参数,jqGrid会根据这个rowid返回对应行的数据,返回的是name:value类型的数组。例如:
- var getContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var rowData = $("#gridTable").jqGrid("getRowData", selectedId);
- alert("First Name: " + rowData.firstName);
- };
如果rowid未能被找到,则返回一个空数组;如果未设置rowid参数,则以数组的形式返回Grid的所有行数据。
3. addRowData
这个方法用于向Grid中插入新的一行。执行成功返回true,否则返回false。它具有4个参数:
- rowid :新行的id号;
- data :新行的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;
- position :插入的位置(first:表格顶端;last:表格底端;before:srcrowid之前;after:srcrowid之后);
- srcrowid :新行将插入到srcrowid指定行的前面或后面。
例如:
- var addContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- id : 99,
- lastName : "Zhang",
- firstName : "San",
- email : "zhang_san@126.com",
- telNo : "0086-12345678"
- };
- if (selectedId) {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "before", selectedId);
- } else {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "first");
- }
- };
这个方法可以一次性插入多行,data参数必须是[{name1:value1,name2: value2…}, {name1:value1,name2: value2…}]这样的数组形式,而且rowid参数也应该设为data参数对象中代表id的field名称。不过,此时的rowid不用必须是colModel中的一部分。
例如:
- var addContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = [{
- id : 99,
- lastName : "Zhang",
- firstName : "San",
- email : "zhang_san@126.com",
- telNo : "0086-12345678"
- },
- {
- id : 100,
- lastName : "Li",
- firstName : "Si",
- email : "li_si@126.com",
- telNo : "0086-12345678"
- },
- {
- id : 101,
- lastName : "Wang",
- firstName : "Wu",
- email : "wang_wu@126.com",
- telNo : "0086-12345678"
- }];
- if (selectedId) {
- $("#gridTable").jqGrid("addRowData", "id", dataRow, "before", selectedId);
- } else {
- $("#gridTable").jqGrid("addRowData", "id", dataRow, "first");
- }
- };
注:我测试了一下,一次插入多行的情况下,用于设置插入位置的后两个参数,似乎没有起作用。插入的几行数据都被置于Grid的底端。
4. setRowData
这个方法用于为某行数据设置数据值。执行成功返回true,否则返回false。它具有3个参数:
- rowid :更新数据的行id;
- data :更新的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;这个数据对象,不必设置完全,需要更新哪列,就设置哪列的name:value对;
- cssprop :如果cssprop为String类型,则会使用jQuery的addClass为行增加相应名称的CSS类;如果为object类型,则会使用html的css属性,为行添加样式。如果只想增加css样式而不更新数据,可以将data参数设为false。
例如:
- var updateContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- lastName : "Li",
- firstName : "Si",
- email : "li_si@126.com"
- };
- var cssprop = {
- color : "#FF0000"
- };
- $("#gridTable").jqGrid('setRowData', selectedId, dataRow, cssprop);
- };
5. delRowData
这个方法用于删除某行数据。执行成功返回true,否则返回false。具有一个参数rowid,代表要删除的行id。例如:
- var deleteContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- $("#gridTable").jqGrid('delRowData', selectedId);
- };
6. setGridParam
这个方法与getGridParam对应,用于设置jqGrid的options选项。返回jqGrid对象。参数为{name1:value1,name2: value2…}形式的对象(name来自jqGrid的options选项名)。某些选项在设置之后需要trigger("reloadGrid"),才能显示出效果。
例如:
- var changeGridOptions = function() {
- $("#gridTable").jqGrid("setGridParam", {
- rowNum: 50,
- page: 16
- }).trigger('reloadGrid');
- };
注:我测试了一下,这个方法对于设置jqGrid的caption选项似乎无效。大概因此有了setCaption方法。
7. setGridWidth
为Grid动态地设定一个新的宽度。两个参数:
- new_width :以px为单位的新宽度值;
- shrink :作用与jqGrid的shrinkToFit选项相同;如果此参数未设置,则沿用jqGrid的shrinkToFit选项的值。
8. trigger("reloadGrid")
根据当前设置,重新载入Grid表格,即意味着向Server发送一个新的请求。此方法只能用于已经构建好的Grid。此外,此方法不会使对colModel所做出的改变生效。应该使用gridUnload来重新载入对colModel的新设置。
9. 其他方法
除了以上介绍的的方法外,jqGrid还有其他有用的方法,例如:
addJSONData、clearGridData、hideCol、resetSelection、setCaption、setGridHeight、setLabel、showCol等
以及增强模块提供的方法,例如:
filterGrid、GridDestroy、GridUnload、setColProp等。
这些方法的具体用法,或浅显易懂,或不是非常常用。都可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods ),得到具体指示。
10. 额外的考虑
在上面介绍的增删改数据行的操作中,jqGrid实际上完成的只是客户端的操作,主要是DOM的更改工作。但是如果传到Server的请求失败了,或者没有得到想要的返回结果,那jqGrid的处理还继续吗?会不会和Server端的数据不同步了呢?
这个问题在下一篇中再讨论吧。
注: 本篇中介绍的方法在jqGrid的Demo中也有介绍,但是我觉得还是自己的实例看起来更直观,更适合自己理解。
附上代码:
javascript部分:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid01.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- width: 600,
- colModel: [
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "联系人列表",
- hidegrid: false,
- shrikToFit: true
- });
- });
- var echoSelRow = function() {
- var id = $("#gridTable").jqGrid("getGridParam", "selrow");
- alert("当前选中行ID:" + id);
- };
- var getContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var rowData = $("#gridTable").jqGrid("getRowData", selectedId);
- alert("First Name: " + rowData.firstName);
- };
- var addContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- id : 99,
- lastName : "Zhang",
- firstName : "San",
- email : "zhang_san@126.com",
- telNo : "0086-12345678"
- };
- if (selectedId) {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "before", selectedId);
- } else {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "first");
- }
- };
- var updateContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- lastName : "Li",
- firstName : "Si",
- email : "li_si@126.com"
- };
- var cssprop = {
- color : "#FF0000"
- };
- $("#gridTable").jqGrid('setRowData', selectedId, dataRow, cssprop);
- };
- var deleteContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- $("#gridTable").jqGrid('delRowData', selectedId);
- };
- var changeGridOptions = function() {
- $("#gridTable").jqGrid("setGridParam", {
- rowNum: 50,
- page: 16
- }).trigger('reloadGrid');
- $("#gridTable").jqGrid("setCaption", "Contact List").trigger('reloadGrid');
- alert($("#gridTable").jqGrid("getGridParam", "caption"));
- alert($("#gridTable").jqGrid("getGridParam", "rowNum"));
- };
- var resetWidth = function() {
- $("#gridTable").jqGrid("setGridWidth", 300, false);
- };
html部分:
- <!DOCTYPE html
- PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
- <head>
- <title>jqGrid02</title>
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
- <mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
- <mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
- <mce:script src="js/jqGrid02.js" mce_src="js/jqGrid02.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <h3>
- jqGrid测试 02
- </h3>
- <div>
- <table id="gridTable"></table>
- <div id="gridPager"></div>
- </div>
- <br />
- <div>
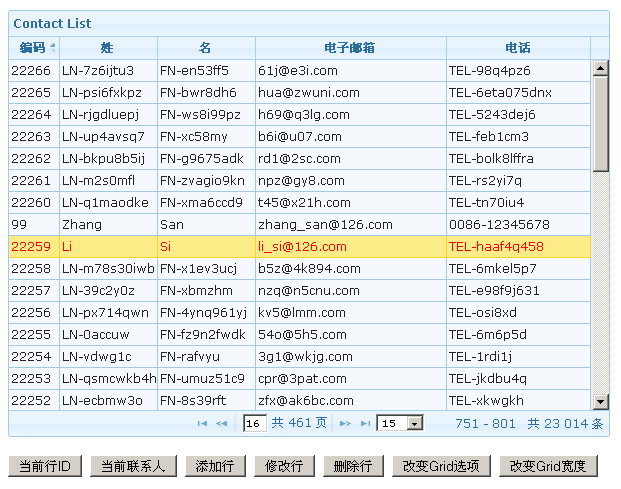
- <button onclick="echoSelRow()">当前行ID</button>
- <button onclick="getContact()">当前联系人</button>
- <button onclick="addContact()">添加行</button>
- <button onclick="updateContact()">修改行</button>
- <button onclick="deleteContact()">删除行</button>
- <button onclick="changeGridOptions()">改变Grid选项</button>
- <button onclick="resetWidth()">改变Grid宽度</button>
- </div>
- </body>
- </html>























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








