文章目录
一、三方库获取
- 在Gitee网站中获取
搜索OpenHarmony-TPC仓库,在tpc_resource中对三方库进行了资源汇总。 - 通过OpenHarmony三方库中心仓获取
根据类型或者直接搜索寻找需要的三方库。
二、常用的三方库
1. UI库:
- @ohos/textlayoutbuilder:可以定制任一样式的文本构建工具,包括字体间距、大小、颜色、富文本高亮显示等。
- @ohos/roundedimageview:可以生成圆角矩形、或者椭圆形等图片形状。
2. 网络库:
- @ohos/axios:可以运行在node.js 和浏览器中,基于Axios 原库v1.3.4版本进行适配,并沿用其现有用法和特性。
3. 动画库:
- @ohos/lottie:可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染。
- @ohos/svg:可以解析SVG图片并渲染到页面上。
三、使用开源三方库
以lottie示例使用三方库
@ohos/lottie是基于lottie-web开发,集成在三方库社区内的开源版本,是HarmonyOS系统中复杂动画的一种解决方案。
1. 安装与卸载
- 安装
ohpm install @ohos/lottie
- 卸载
ohpm uninstall @ohos/lottie
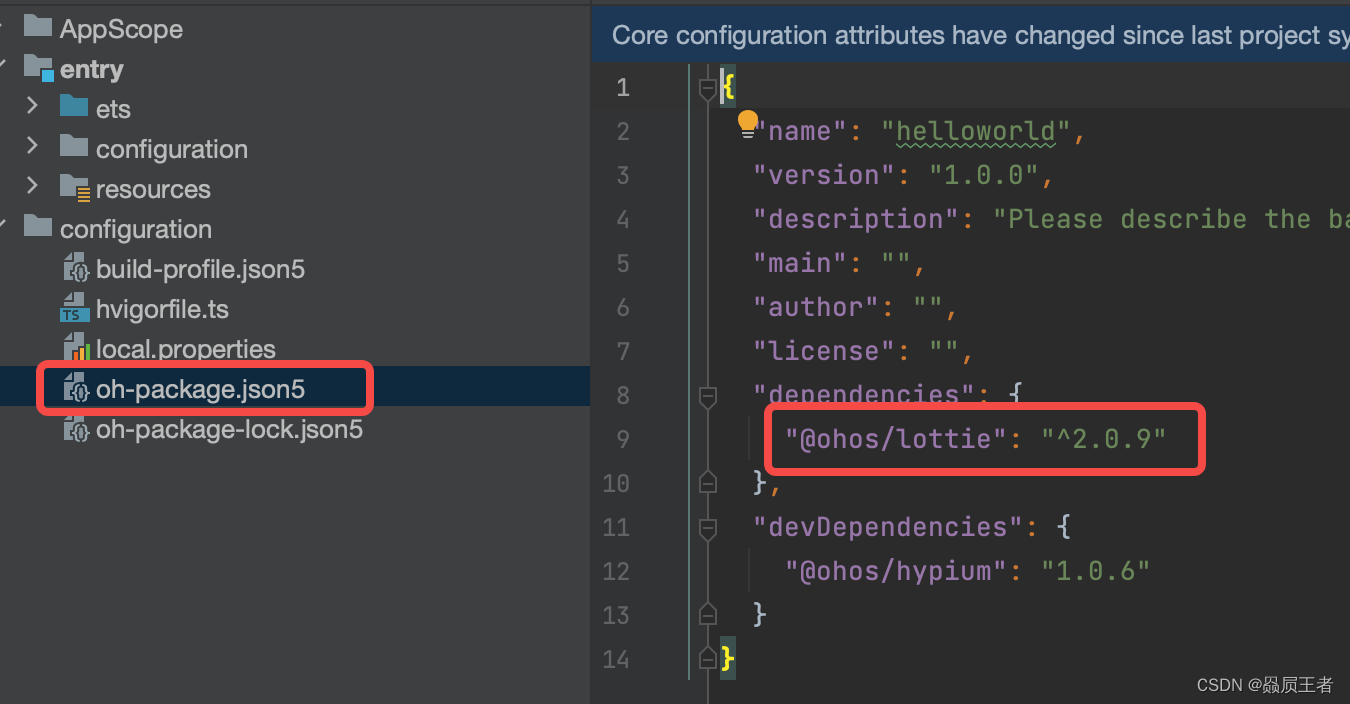
安装完成后在根目录下的oh-package.json5中,可以找到lottie

2. 使用
- 引入lottie模块
import lottie from '@ohos/lottie'
- 构建渲染上下文
// 初始化渲染上下文
private renderingSettings: RenderingContextSettings = new RenderingContextSettings(true);
private renderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.renderingSettings);
-
准备JSON文件
-
关联画布
// 加载Canvas画布
Canvas(this.renderingContext)
- 加载动画
this.animateItem = lottie.loadAnimation({
container: this.renderingContext,
renderer: 'canvas',
loop: 10,
autoplay: true,
name: this.animateName,
path: 'common/lottie/data.json'
});
- 控制动画
lottie.play();
四、问题解决
1. zsh: command not found: ohpm
MacOS实用ohpm命令时报错 zsh: command not found: ohpm 的解决方法:
- 查询Ohpm路径
/Users/xxx/Library/Huawei/ohpm
- 修改.bash_profile
vim .bash_profile
将ohpm环境变量配置到文件中:
# HUAWEI
export OHPM_HOME=/Users/xxx/Library/Huawei/ohpm
export PATH=${PATH}:${OHPM_HOME}/bin
# HUAWEI END
并输入命令 source .bash_profile 使配置生效:
source .bash_profile
- 如果退出后无效,把 bash shell 中.bash_profile 全部环境变量(也可以只复制暂时需要的环境变量)加入zsh shell里就可以。
vim .zshrc
sourch ~/.zshrc
- 重启DevEco Studio后生效






















 2519
2519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








