前端开发中,有时候会遇到设置子级div的margin属性后,导致整个父级div整体移动,有时候却是正常的,时而正常时而有异常。
一、问题描述:
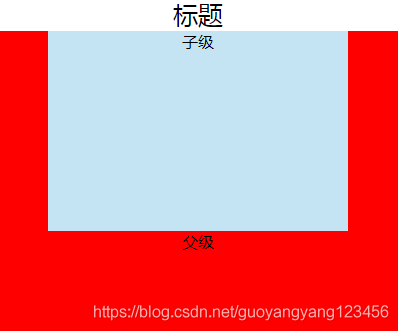
1、css未设置margin属性时,效果图如下:

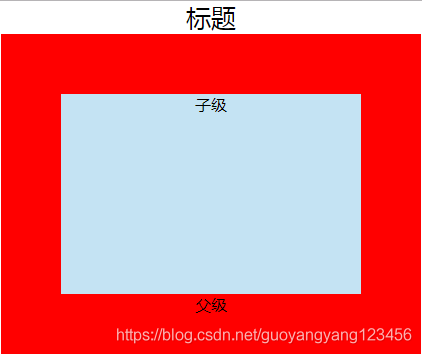
2、css设置 margin-top:50px 属性时,预期效果图如下:

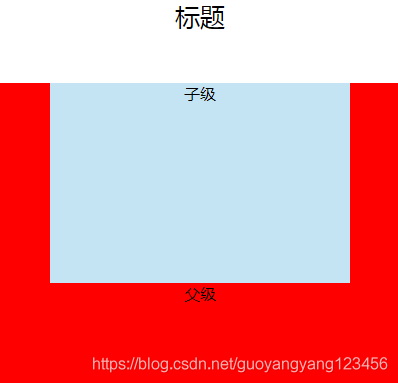
3、css设置 margin-top:50px 属性时,实际效果图如下:

二、解决方案:
1、 给父级增加padding属性
.父级class{
padding: 10px;// 任意值都可以
}2、给父级增加border属性
.父级class{
border: 1px solid transparent;// 是否有颜色自行处理
}三、产生问题原因:
一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
四、复现代码:
注:将下方代码中的 .father_div样式解开,即为正确效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子级div设置margin影响父级</title>
<style>
body{
padding:0px;
margin: 0px;
}
header{
font-size: 25px;
text-align: center;
}
.father_div{
/*border: 1px solid transparent;*/ /*解决方案一:父级添加border*/
/*padding: 10px;*/ /*解决方案二:父级添加padding*/
background: red;
width: 400px;
height: 300px;
margin: auto;
text-align: center;
}
.child_div{
background: #c4e3f3;
width: 300px;
height: 200px;
margin: auto;
margin-top: 50px;/*子级居上50px*/
}
</style>
</head>
<body>
<div>
<header>标题</header>
<div class="father_div">
<div class="child_div">
子级
</div>
父级
</div>
</div>
</body>
</html>
























 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








