1.vue介绍
(1)MVVM模型
2.vue库的引入
3.创建vue实例
4.vue的template属性
5.VUE的插值表达式
(1){{}}
(2)v-html
(3)v-text
6.其他v-的表达式
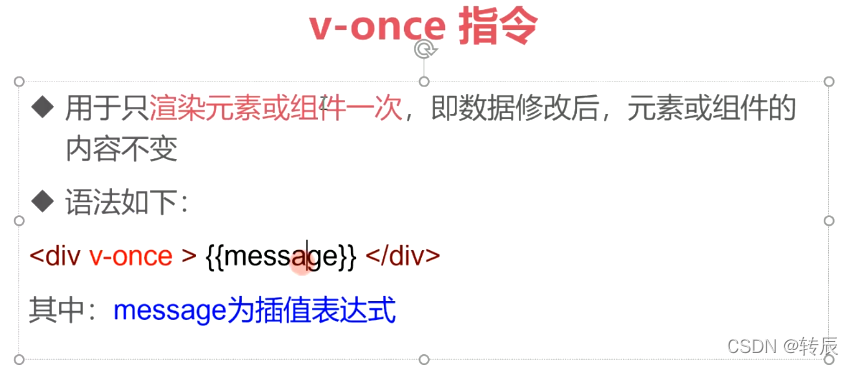
(1)v-once
(2)v-cloak
(3)v-model
(4)v-bind
(5)v-on
(6)v-if
(7)v-show
(8)v-for
一、VUE介绍
官网:https://vuejs.org/



二、VUE库的引入


如何去官网下载vue.js和vue.min.js
https://blog.csdn.net/weixin_39921821/article/details/108618616

三、创建vue实例(3.0的)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个vue应用</title>
<script src="https://unpkg.com/vue@next"></script><!-- vue3 的CDN-->
</head>
<!-- Vue的核心,是一个允许采用简洁的模板语法,来声明式地将数据渲染进 DOM 的系统 -->
<body>
<div id="root">
{{message}} <!-- 用两对大括号包裹的,叫插值表达式 -->
</div>
</body>
<script>
//1. createApp 表示创建一个 Vue 应用(换句话说创建了一个Vue实例), 并存储到 app 变量中
const app = Vue.createApp({
//2. Vue实例中,添加了一个data属性,返回的是一个对象
data () {
return {
message: 'hello world!'
}
},
//3.methods属性用于定义方法
methods: {
}
});
//99.将vue应用挂载到页面DOM
const vm=app.mount('#root');
</script>
</html>
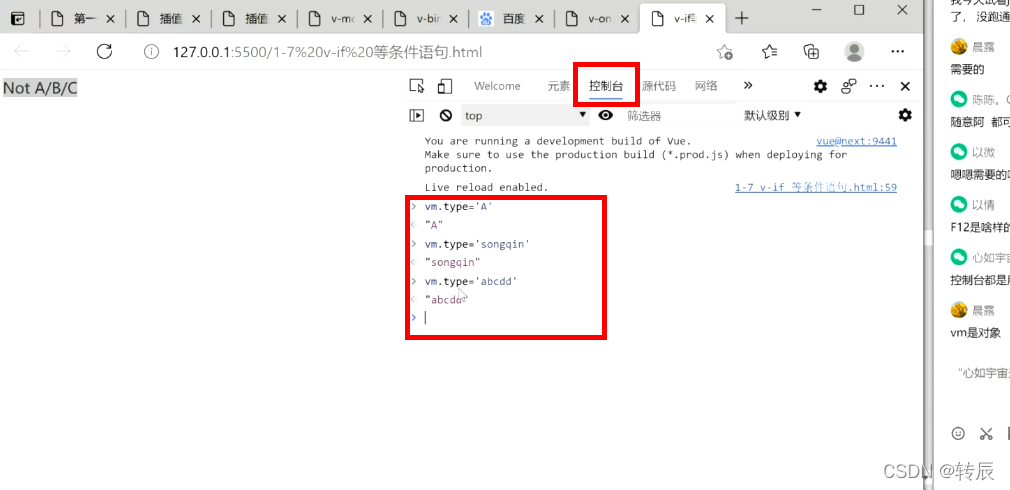
f12终端中修改vue对象的值

四、vue的template属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue中template属性</title>
<script src="https://unpkg.com/vue@next"></script><!-- vue3 的CDN-->
</head>
<!-- ▲▲▲▲▲ Vue中template属性:用于把指定的元素绑定到DOM上。但如果本身挂载的DOM中存在内容,
则在编译时替换为template属性指定的内容
方式1:不使用template属性
方式2:使用模板字符串拼接(不建议,难维护)
方式3:使用script标签形式(HTML5标准之前的写法,script中type属性加上"x-template")
方式4:使用HTML的template标签(官方推荐的写法)
-->
<body>
<div id="root">
<div><h1>方式1:{{message}}</h1></div>
</div>
<!-- 方式4 使用HTML的template标签形式(推荐)-->
<template id="tem4">
<div>
<h1>方式4:{{message}}</h1>
</div>
</template>
</body>
<!-- 方式3 使用script标签形式-->
<script type="text/x-template" id="tem3">
<div>
<h1>方式3:{{message}}。</h1>
</div>
</script>
<script>
const app = Vue.createApp({
data () {
return {
message: 'hello world!'
}
},
// template:'<div><h1>方式2:{{message}}</h1></div>'
// template:'#tem3'
template:'#tem4'
});
// const vm=app.mount('#root');
</script>
</html>
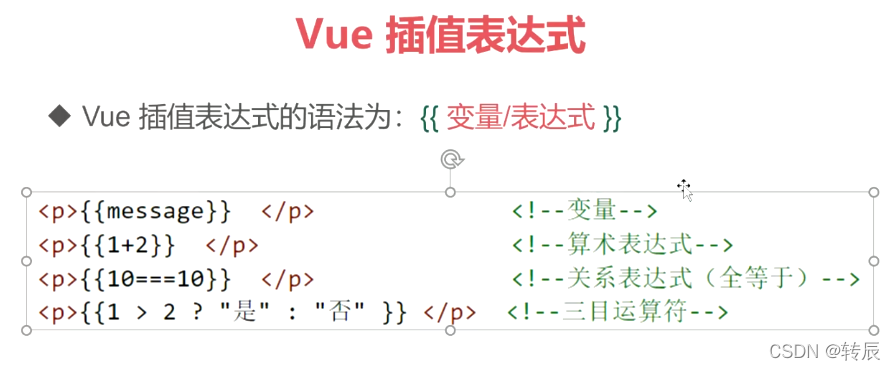
五、VUE的插值表达式
1.{{}}

2.v-html

3.v-text

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root">
<h1>1.{{}}形式的插值表达式</h1>
<p>{{message}}</p>
<p>{{1+2}}</p>
<p>{{10===10}}</p>
<p>{{1>2?"是":"否"}}</p>
<h1>2. v-html的插值形式</h1>
<p v-html="rawHtml"></p>
<h1>3. v-text的插值形式</h1>
<p v-text="rawHtml"></p>
</div>
</body>
<script>
const app = Vue.createApp({
data(){
return{
message:"我是后端返回的数据",
rawHtml:"<span>我是是是是</sapn>"
}
}
});
const vm = app.mount("#root");
</script>
</html>
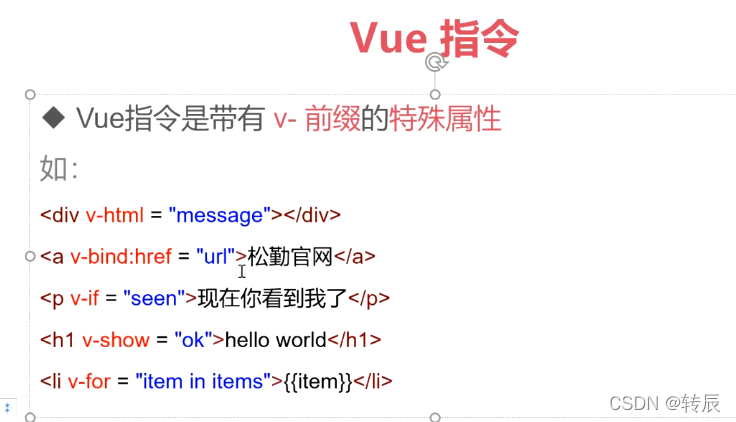
六、其他v-的指令


v-once:只加载一次 后面值变 此处也不变



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root">
姓名:<input type="text" v-model="name">
民族:
<select name="minzu" id="minzu" v-model="minzu">
<option value="汉族">汉族</option>
<option value="非汉族">非汉族</option>
</select>
性别:
<input type="radio" value="男" name="xb" v-model="sex">
<input type="radio" value="女" name="xb" v-model="sex">
爱好:
<input type="checkbox" value="吃饭" name="hobby" v-model="hobby">吃饭
<input type="checkbox" value="看书" name="hobby" v-model="hobby">看书
<input type="checkbox" value="睡觉" name="hobby" v-model="hobby">睡觉
介绍:
<textarea name="" id="" cols="30" rows="10" v-model="jieshao"></textarea>
<div>
<p>数据变化如下:</p>
<p>{{name}}</p>
<p>{{minzu}}</p>
<p>{{sex}}</p>
<p>{{hobby}}</p>
<p>{{jieshao}}</p>
</div>
</div>
</body>
<script>
var app = Vue.createApp({
data() {
return {
name: '',
minzu: '',
sex: '',
hobby: [],
jieshao: ''
}
}
});
const vm = app.mount("#root");
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind属性绑定</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<!--
▲▲▲▲▲ v-bind指令,用于绑定数据到HTML标签的属性上
v-bind指令是最常用的指令之一,所以提供了特定的缩写。
v-bind:属性名 缩写为 :属性名
-->
<style>
.color-red {
color:red;
}
.color-blue {
color:blue;
}
.f24 {
font-size: 24px;
}
.bg-yellow {
background: yellow;
}
</style>
<body>
<div id="root">
<h2>1.样式属性的绑定</h2>
<div v-bind:class="classString">class绑定样式1-字符串</div>
<div v-bind:class="classObject">class绑定样式2-对象</div>
<div v-bind:class="classArray">class绑定样式3-数组</div>
<div v-bind:style="styleString">style绑定样式4-字符串</div>
<div v-bind:style="styleObject">style绑定样式5-对象</div>
<h2>2.其他属性的绑定</h2>
<div>
<a :href="url" target="_blank">网址</a> <!--绑定href属性-->
</div>
<div>
<button :disabled="isButtonDisabled">确定</button> <!--绑定disabled属性,是否禁用元素-->
<button v-bind:disabled="isButtonDisabled">v-bind指令的缩写</button>
</div>
</div>
</body>
<script>
var app = Vue.createApp({
data(){
return {
use:false,
classString:'color-red',
classObject: { 'f24': false, 'color-blue': true },
classArray: ['color-red', 'f24', {'bg-yellow': true}],
styleString: 'color: blue;background: pink',
styleObject: {
color: 'blue',
background: 'yellow'
},
url: 'http://www.baidu.com',
isButtonDisabled: false
}
}
});
const vm=app.mount('#root');
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root">
<p v-on:click="count += 1">点击之后加1,最后的数字是{{count}}</p>
<p v-on:click.once="clickOnce">点击之后弹窗(只有第一次生效)</p>
<p v-on:click="clickAlways">点击之后一直弹窗</p>
</div>
</body>
<script>
var app = Vue.createApp({
data(){
return{
count:0
}
},
methods:{
clickOnce: function(){
alert(12356);
},
clickAlways: function(){
alert(2222222222);
}
}
});
const vm = app.mount("#root");
</script>
</html>

v-if
v-else-if
v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root">
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'">B</div>
<div v-else>nonono</div>
</div>
</body>
<script>
var app = Vue.createApp({
data() {
return {
type: "A"
}
}
});
const vm = app.mount("#root");
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if等条件语句</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<!--
▲▲▲▲▲ v-if指令:表示条件判断
v-else指令:用作v-if的else块
v-else-if指令:用作v-if的else-if 块
v-show指令:另一个用于根据条件展示元素的指令,v-show控制的是元素的display。它不支持template元素
-->
<body>
<div id="root">
<h1 v-show="ok">Hello!</h1>
</div>
</body>
<script>
var app = Vue.createApp({
data(){
return {
ok:false
}
}
});
const vm=app.mount('#root');
</script>
</html>
v-for

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for循环语句</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<!--
▲▲▲▲▲ v-for 指令:用于把数组或对象渲染为列表。它有独特的语法:
它的语法格式为:v-for="item in items"
其中 items 是源数据数组,item 则是被迭代的数组元素的别名。
此外,v-for还支持一个可选的索引参数。
语法格式为:v-for="(item,index) in items"
-->
<body>
<div id="root">
<h2>循环渲染一个数组1</h2>
<ul>
<li v-for="item in items1">{{item}}</li>
</ul>
<h2>循环渲染一个数组2</h2>
<ul>
<li v-for="item in items2">{{item.city}}</li>
</ul>
<h2>循环渲染一个对象-第一个参数显示value</h2>
<ul>
<li v-for="value in person">{{value}}</li>
</ul>
<h2>循环渲染一个对象-第二个参数显示title</h2>
<ul>
<li v-for="(value,title) in person">{{title}}-------{{value}}</li>
</ul>
<h2>===============添加可选的索引参数=================</h2>
<h2>循环渲染一个数组1</h2>
<ul>
<li v-for="(item , index) in items1">{{index}}-{{item}}</li>
</ul>
<h2>循环渲染一个对象-第二个参数显示title</h2>
<ul>
<li v-for="(value,title,index) in person">{{index}}------{{title}}-------{{value}}</li>
</ul>
</div>
</body>
<script>
var app = Vue.createApp({
data(){
return {
message: '',
items1:['泰国','新加坡','印度尼西亚'],
items2:[
{'city':'泰国'},
{'city':'新加坡'},
{'city':'印尼九层塔'}
],
person:{
'name':'张三',
'sex':'男',
'birthday':'2009-01-01'
},
}
}
});
const vm=app.mount('#root');
</script>
</html>








 本文介绍了Vue3.0的基础知识,包括MVVM模型、Vue库的引入、如何创建Vue实例,特别是关注于Vue的template属性和插值表达式,如{{}}、v-html、v-text。同时,详细阐述了其他v-指令的应用,如v-once、v-cloak、v-model、v-bind、v-on、v-if、v-show和v-for。
本文介绍了Vue3.0的基础知识,包括MVVM模型、Vue库的引入、如何创建Vue实例,特别是关注于Vue的template属性和插值表达式,如{{}}、v-html、v-text。同时,详细阐述了其他v-指令的应用,如v-once、v-cloak、v-model、v-bind、v-on、v-if、v-show和v-for。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








