前言:
最近在完成一个Vue3的项目是在进行路由跳转操作的时候,遇到了一个bug,解决之后,总结如下:
我最开始是这样写的:
<template>
<button @click="goTemplate">模块列表</button>
</template>
<script setup lang="ts">
import { useRouter } from 'vue-router';
let goTemplate = () => {
console.log(13231);
const router = useRouter();
router.push("/develop/product/templates");
}
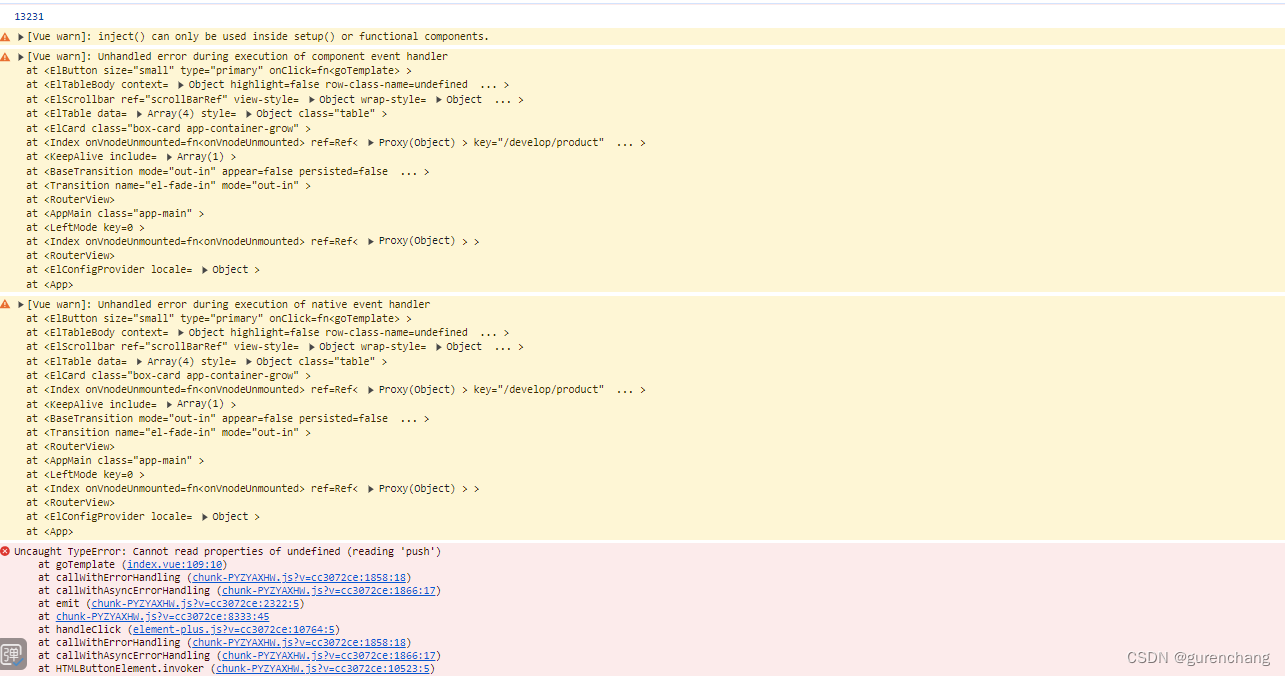
</script>控制台输出: 
查阅资料发现:
在Vue 3的<script setup>语法中,变量的作用域由自动注入的上下文管理,因此在函数外部定义的变量会在整个组件中共享。然而,Vue Router的useRouter是一个依赖于组件实例的函数,因此在函数使用它可能会导致一些问题。
在最初书写的代码中,useRouter在goTemplate函数内部调用。这意味着router是在goTemplate函数内部创建的,而不是在组件的生命周期中创建。因为在Vue组件的生命周期外部,Vue Router可能无法正确注入router。
修改后的代码如下:
<template>
<button @click="goTemplate">模块列表</button>
</template>
<script setup lang="ts">
import { useRouter } from 'vue-router';
const router = useRouter();
let goTemplate = () => {
console.log(13231);
router.push("/develop/product/templates");
}
</script>完结撒花





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








