Android提供了很多基本的控件实现,但不是一个完整、强大的实现。
幸运的是,Android提供了自定义控件的实现,有了自定义控件,我们就可以再Android的基础控件上实现我们想要的功能或者自定义的外观。
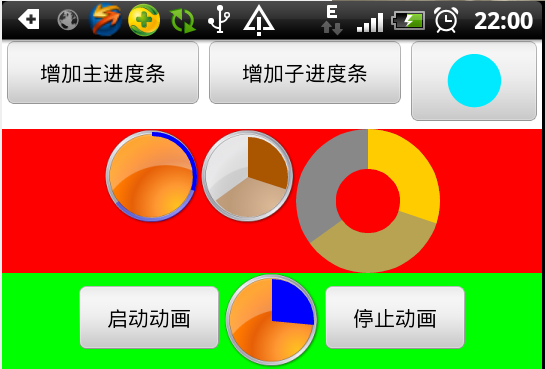
以ProgressBar为例,对于可调节的进度条似乎只有长条形的ProgressBar(圆形的都是不停转动的那种)
假如我们想要一个可调节进度的圆形进度条呢。。。
Ok,下面我们直接切入主题(关于自定义控件的相关实现细节就不多说了,还不太清楚的童鞋先找相关资料补习一下)
该自定义控件的实现思路是继承自View,然后重写onDraw
先看看该类有哪些成员变量:
- public class CircleProgress extends View{
- private static final int DEFAULT_MAX_VALUE = 100; // 默认进度条最大值
- private static final int DEFAULT_PAINT_WIDTH = 10; // 默认画笔宽度
- private static final int DEFAULT_PAINT_COLOR = 0xffffcc00; // 默认画笔颜色
- private static final boolean DEFAULT_FILL_MODE = true; // 默认填充模式
- private static final int DEFAULT_INSIDE_VALUE = 0; // 默认缩进距离
- private CircleAttribute mCircleAttribute; // 圆形进度条基本属性
- private int mMaxProgress; // 进度条最大值
- private int mMainCurProgress; // 主进度条当前值
- private int mSubCurProgress; // 子进度条当前值
- private CartoomEngine mCartoomEngine; // 动画引擎
- private Drawable mBackgroundPicture; // 背景图
- class CircleAttribute
- {
- public RectF mRoundOval; // 圆形所在矩形区域
- public boolean mBRoundPaintsFill; // 是否填充以填充模式绘制圆形
- public int mSidePaintInterval; // 圆形向里缩进的距离
- public int mPaintWidth; // 圆形画笔宽度(填充模式下无视)
- public int mPaintColor; // 画笔颜色 (即主进度条画笔颜色,子进度条画笔颜色为其半透明值)
- public int mDrawPos; // 绘制圆形的起点(默认为-90度即12点钟方向)
- public Paint mMainPaints; // 主进度条画笔
- public Paint mSubPaint; // 子进度条画笔
- public Paint mBottomPaint; // 无背景图时绘制所用画笔
- class CartoomEngine
- {
- public Handler mHandler;
- public boolean mBCartoom; // 是否正在作动画
- public Timer mTimer; // 用于作动画的TIMER
- public MyTimerTask mTimerTask; // 动画任务
- public int mSaveMax; // 在作动画时会临时改变MAX值,该变量用于保存值以便恢复
- public int mTimerInterval; // 定时器触发间隔时间(ms)
- public float mCurFloatProcess; // 作动画时当前进度值
下面看看onDraw的代码片段:
- public void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
- if (mBackgroundPicture == null) // 没背景图的话就绘制底色
- {
- canvas.drawArc(mCircleAttribute.mRoundOval, 0, 360, mCircleAttribute.mBRoundPaintsFill, mCircleAttribute.mBottomPaint);
- }
- float subRate = (float)mSubCurProgress / mMaxProgress;
- float subSweep = 360 * subRate;
- canvas.drawArc(mCircleAttribute.mRoundOval, mCircleAttribute.mDrawPos, subSweep, mCircleAttribute.mBRoundPaintsFill, mCircleAttribute.mSubPaint);
- float rate = (float)mMainCurProgress / mMaxProgress;
- float sweep = 360 * rate;
- canvas.drawArc(mCircleAttribute.mRoundOval, mCircleAttribute.mDrawPos, sweep, mCircleAttribute.mBRoundPaintsFill, mCircleAttribute.mMainPaints);
- }























 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








