为了最大限度的利用手机屏幕,出现了上滑隐藏导航下拉显示导航栏。
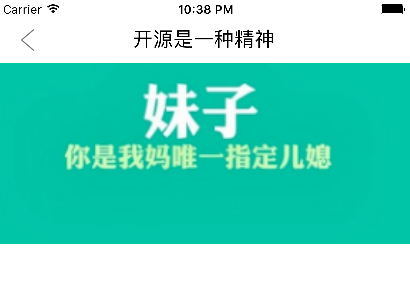
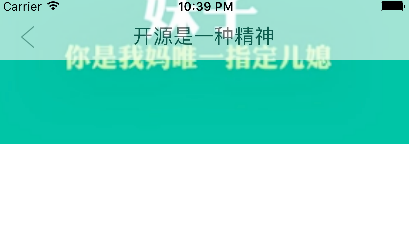
先看看效果(代码:http://download.csdn.net/detail/gx_wqm/9771247), 把代码跑一下看一下是否是你想要的。

其实实现比较简单,直接看代码就可以了。下面说的是我的思路,说的很抽象。
跑起来后可能你会有几个疑问:
1、导航栏为什么可以设置渐进式的透明?
2、下拉的时候图片放大是怎么实现的,为什么图片没有被拉下来?
第一个问题的实现比你想象的要简单:自定义一个view,往上面添加控件,根据tableview的contentoffset来设置透明度就可以了(见代码)。
第二个问题:
1、当初的想法是把图片放到tableview的headervVew里面,然后根据contentoffset来设置大小和位置,但是headervVew会随着下拉离开视图顶部,想通过在scrollviewDidScroll方法改变headerView的frame,使得headervVew不离开顶部,但在tableVIew外的部分被截掉了,设置tableVIew的clipsToBounds还是被截掉,这条路不通。
2、换个思路,根据contentoffset来设置大小这个肯定是没问题的,问题是图片怎么放才不被拉下来?能不能通过addSubview的方式把图片添加上去,新的问题又出现了:图片会遮住tableview!怎么办,想了很久发现了contentInset,通过它能把tableVIew的上边距设置为图片的高度,使得图片刚好在tableview上边距里面,从而解决了遮盖的问题。
3、接下来要解决的就是随着下拉离开视图顶部和下拉放大的问题了,一样通过在scrollviewDidScroll方法执行过程中用设置图片的frame弥补图片下移的距离(下拉多少,图片的frame的origin.y弥补多少),解决了下拉离开视图顶部的问题。
剩下的就是下拉放大图片的问题了,这个只要在scrollviewDidScroll时候根据contentoffset设置图片的大小就可以了。总的一句话就是,图片的高度就是contentoffset的y。

























 3097
3097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








