javascript和css兼容问题比较?
难易度:js兼容问题与css兼容问题对比,其解决方法相对来讲是固定和单一的,所以js兼容问题比较容易掌握(便于记忆);
产生原因:其根本原因也是一样的,是由于浏览器厂商之间(微软、苹果、mozilla、netscape等)差异开发,对于css盒子模型,不同的浏览器有着不同的设置,而js引擎中的一些针对同一功能的属性或是方法不同浏览器也存在着一定差异。
- 兼容现状:随着浏览器市场对IE低版本(IE6\7\8)的逐渐淘汰,并且当下主流浏览器(Chrome、IE、FF、safari)日渐遵循统一的标准和规范开发各自的浏览器。所以不论是js还是css兼容问题会逐步得到兼容或是避免考虑。
js兼容问题及解决方案汇总(如下):
NO.1: 事件监听
怎么了?
addEventListener():在高级浏览器下可实现事件监听; attachEvent():在IE6、7、8下,只能使用该方法实现事件监听;怎么办?
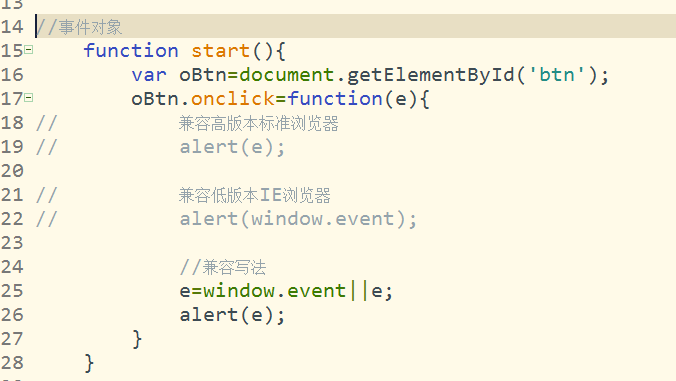
NO.2: 事件对象window.event的问题
怎么了?
window.event:IE低版本下只支持此方法指代某事件对象,部分标准浏览器下无法识别(因其在标准浏览器下event只能在事件发生的现场使用)。 e:在标准浏览器下可以指代某事件对象。 【具体支持情况】 —— Chrome和IE高版本window.event和e都支持; —— FF仅支持e; —— IE低版本仅支持window.event;怎么办?
























 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








