Ueditor编辑器
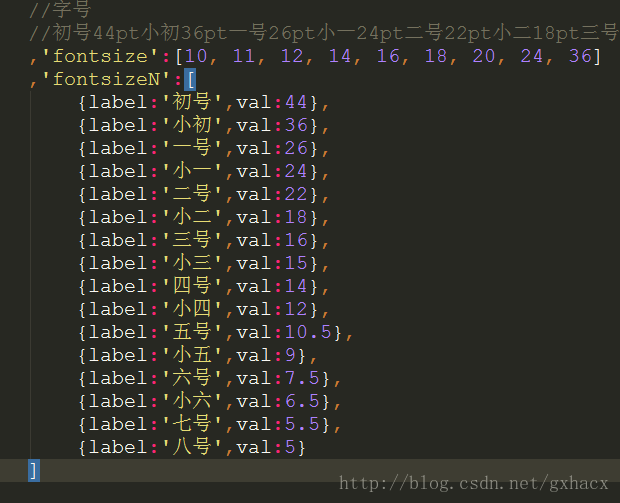
首先,在ueditor中找到fontsize,然后参照下图:

然后在ueditor.all.js中修改fontsize:
editorui.fontsize = function (editor, list, title) {
title = editor.options.labelMap['fontsize'] || editor.getLang("labelMap.fontsize") || '';
list = list || editor.options['fontsizeN'] || [];
if (!list.length) return;
var items = [];
for (var i = 0; i < list.length; i++) {
var size = list[i].val + 'pt';
var label = list[i].label;
items.push({
label:label,
value:size,
theme:editor.options.theme,
renderLabelHtml:function () {
return '<div class="edui-label %%-label" style="line-height:1;font-size:' +
this.value + '">' + (this.label || '') + '</div>';
}
});
}
var fontsizeL = new Array();
fontsizeL['59px'] = '初号';
fontsizeL['48px'] = '小初';
fontsizeL['35px'] = '一号';
fontsizeL['32px'] = '小一';
fontsizeL['29px'] = '二号';
fontsizeL['24px'] = '小二';
fontsizeL['21px'] = '三号';
fontsizeL['20px'] = '小三';
fontsizeL['19px'] = '四号';
fontsizeL['16px'] = '小四';
fontsizeL['14px'] = '五号';
fontsizeL['12px'] = '小五';
fontsizeL['10px'] = '六号';
fontsizeL['9px'] = '小六';
fontsizeL['8px'] = '七号';
fontsizeL['7px'] = '八号';
var ui = new editorui.Combox({
editor:editor,
items:items,
title:title,
initValue:title,
onselect:function (t, index) {
editor.execCommand('FontSize', this.items[index].value);
},
onbuttonclick:function () {
this.showPopup();
},
className:'edui-for-fontsize'
});
editorui.buttons['fontsize'] = ui;
editor.addListener('selectionchange', function (type, causeByUi, uiReady) {
if (!uiReady) {
var state = editor.queryCommandState('FontSize');
if (state == -1) {
ui.setDisabled(true);
} else {
ui.setDisabled(false);
var showText = fontsizeL[editor.queryCommandValue('FontSize')];
ui.setValue(showText);
}
}
});
return ui;
};这样就可以实现和word相同字号了。
添加字体
直接修改ueditor.config.js中的fontfamliy如下:
//fontfamily
//字体设置 label留空支持多语言自动切换,若配置,则以配置值为准
,'fontfamily':[
{ label:'',name:'songti',val:'宋体,SimSun'},
{ label:'',name:'kaiti',val:'楷体,楷体_GB2312,KaiTi_GB2312,SimKai'},
{ label:'',name:'yahei',val:'微软雅黑,Microsoft YaHei'},
{ label:'',name:'heiti',val:'黑体, SimHei'},
{ label:'仿宋_GBK',name:'fangsong_gbk',val:'仿宋_GBK,FangSong_GBK'},
{ label:'仿宋_GB2312',name:'fangsong_gb2312',val:'仿宋_GB2312,FangSong_GB2312'},
{ label:'方正仿宋_GBK',name:'fangzhengfangsong_gbk',val:'方正仿宋_GBK,FZFangSong_GBK'},
{ label:'方正黑体_GBK',name:'fangzhengheiti_gbk',val:'方正黑体_GBK,FZSimHei_GBK'},
{ label:'方正楷体_GBK',name:'fangzhengkaiti_gbk',val:'方正楷体_GBK,FZSimKai_GBK'},
{ label:'方正小标宋_GBK',name:'fangzhengxiaobiaosong_gbk',val:'方正小标宋_GBK,FZSong_GBK'},
{ label:'',name:'lishu',val:'隶书, SimLi'},
{ label:'',name:'andaleMono',val:'andale mono'},
{ label:'',name:'arial',val:'arial, helvetica,sans-serif'},
{ label:'',name:'arialBlack',val:'arial black,avant garde'},
{ label:'',name:'comicSansMs',val:'comic sans ms'},
{ label:'',name:'impact',val:'impact,chicago'},
{ label:'',name:'timesNewRoman',val:'times new roman'}
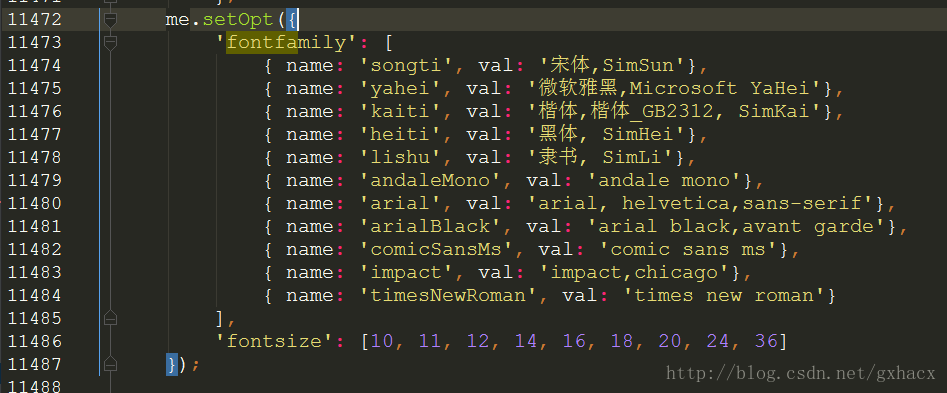
]再修改ueditor.all.js中的fontfamliy如下即可:























 1789
1789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








