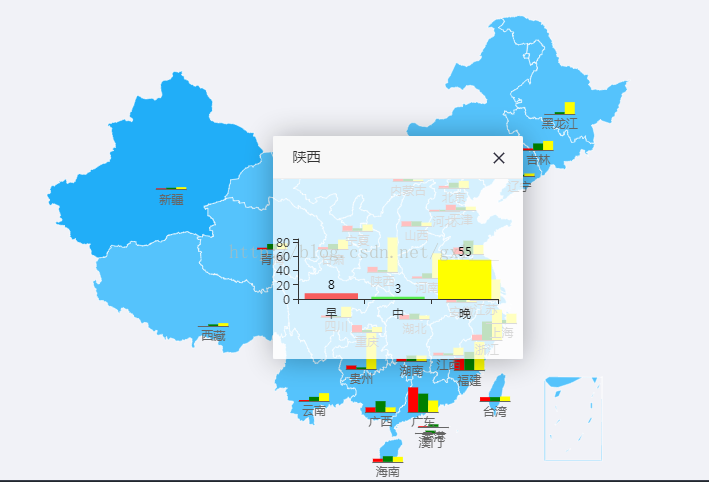
先放效果图~~
点击之后~~(数据和标题可动态变化)
话不多说,直接上代码
<link rel="shortcut icon" href="${ctx}/static/img/favicon.ico">
<link rel="stylesheet" href="${ctx}/static/layui_v2/css/layui.css">
<link rel="stylesheet" href="${ctx}/static/css/global.css">
<link rel="stylesheet" type="text/css"
href="${ctx}/static/css/common.css" media="all">
<link rel="stylesheet" type="text/css"
href="${ctx}/static/css/personal.css" media="all">
<link rel="stylesheet" href="${ctx}/static/css/main.css">
<link rel="stylesheet" type="text/css"
href="http://at.alicdn.com/t/font_9h680jcse4620529.css">
<script src="${ctx}/static/layui_v2/layui.js"></script>
<script src="${ctx}/static/js/jquery-1.8.3.js"></script>
<script src="${ctx}/static/js/jquery.leoweather.min.js"></script>
<script type="text/javascript" src="${ctx}/static/echarts/echarts.min.js" charset="utf-8"></script>
<script type="text/javascript" src="${ctx}/static/echarts/china.js" charset="utf-8"></script>
<script type="text/javascript" src="${ctx}/static/echarts/javascript.js" charset="utf-8"></script>
</head>
<body>
<div></div>
<div class="wrap" style="position: relative;">
<div id="map" style="width: 100%; height: 800px;"></div>
</div>
<script>
layui.use('layer', function(){ //独立版的layer无需执行这一句
var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句
var myChart = echarts.init(document.getElementById('map'));
// 省坐标,因为全国34个省固定不变,写死即可
var geoCoordMap = {
'西藏' : [ 91.11, 30.97 ],
'上海' : [ 121.48, 31.22 ],
'福建' : [ 118.1, 27.46 ],
'浙江' : [ 119.







 本文展示了如何使用Echarts在中国地图上创建柱状图,且柱状图支持点击交互,数据和标题可动态变化。通过实例代码详细解释了实现过程。
本文展示了如何使用Echarts在中国地图上创建柱状图,且柱状图支持点击交互,数据和标题可动态变化。通过实例代码详细解释了实现过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4519
4519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








