一、定义
相对路径:当前在windows目录下.就可以把现在的当前目录给省略直接写后面的路径.
绝对路径:不管现在在那个目录下.都是以根目录开始写路径。
二、作用
相对路径和绝对路径都可相互转换,转换时候注意正确路径即可,作用在于有效链接路径。
三、与CSS关系
1、我们在CSS中引入图片地址的时候就可能用到相对路径与绝对路径
2、我们在DIV+CSS的html中在HTML引入CSS文件、引入添加图片的时候就会用到相对路径与绝对路径
四、特殊符号及代表的意义
1、相对路径
(1)"." --代表目前所在的目录。如: <img src="./abc" />
(2)".." --代表上一层目录。如:<img src="../abc" />
(3)"../../"-- 代表的是上一层目录的上一层目录。如:<img src="../../abc" />
2、绝对路径
(1)"/" --代表根目录。如:<img src="/abc" />
(2)"D:/abc/"-- 代表根目录,绝对路径。
注意:在使用相对路径时,我们用符号“.”来表示当前目录,用符号“..”来表示当前目录的父目录。
五、实例讲解
注意:所有例子中都是index.htm文件中联接有一张图片photo.jpg。
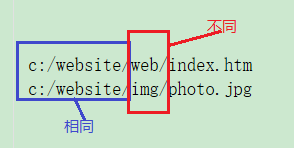
例1:
c:/website/web/index.htm
c:/website/img/photo.jpg
相对路径:../img/photo.jpg
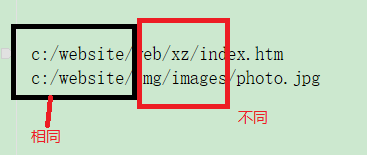
例2:
c:/website/web/xz/index.htm
c:/website/img/images/photo.jpg
相对路径:../../img/images/photo.jpg
例3:
c:/website/web/xz/index.htm
c:/website/web/img/photo.jpg
相对地址:../img/photo.jpg
通过以上的例子可以发现,在把绝对路径转化为相对路径的时候,两个文件绝对路径中相同的部分都可以忽略,不做考虑。只要考虑他们不同之处就可以了


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








