HTML全称为HypertextMarkupLanguage,超文本链接标记语言,是一种简单通用的用来描述网站页面的标记式语言,用来描述网页中的各种图片、表格、文本等各种元素。用户在浏览网站时,浏览器解释和编译这种语言,生成用户可以看得懂的网页。
HTML本身是一个纯文本文件,可以用任何一个文本编辑器来进行编辑,只要最终存储文件时把扩展名存为.html或者.htm就可以了。
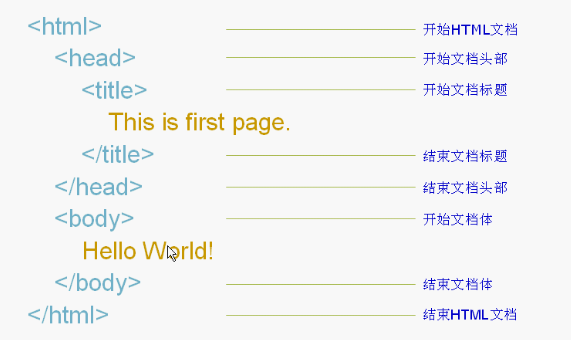
一、基本格式
HTML格式:
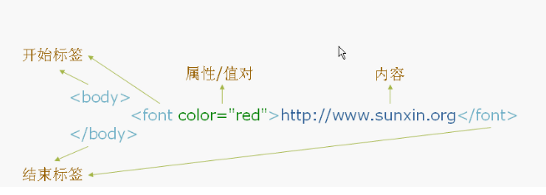
标签格式:
4种形式
小结:
(1)直接写一个html,写上helloword也可
(2)标签、属性大小写无关
(3)属性赋值时可加双引号也可不加
(4)Title:在历史列表中也出现
一、段落标签
<p align="#" >:创建一个段
align:对齐方式
<br>:换行
<hr>:插入一条水平线
注意:
(1)html中存在连续多个空白字符(空格、制表符、回车、换行等),浏览器显示时只解析为一个空格字符
(2)颜色值设置时,IE不需要添加#,但为支持多浏览器应都添加
<html>
<head><title>静夜思</title></head>
<body>
<!--标题和作者居中-->
<p align="center">
静夜思<br>
作者:李白
<!--内容居中,水平线为蓝色-->
<hr color=blue>
<p align="center">
窗前明月光,疑是地下霜。<br>
举头望明月,低头思故乡。
</body>
</html><span style="font-size: 14pt; font-family: 楷体;"> </span>
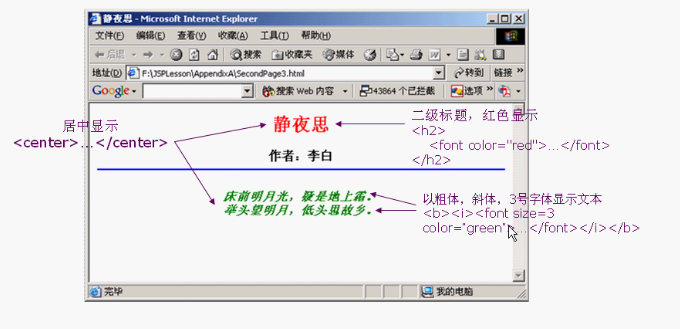
二、文本标签
<center>:文本居中显示
<hn>:用于指出文档标题等级
<font>:字体(size、color)
<b>:粗体
<i>:斜体
注意:hn使用时,会将标题单独放在一行,不需要br标签
空行<p>
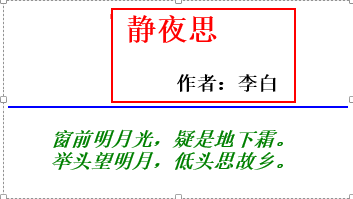
<html>
<head><title>静夜思</title></head>
<body>
<!--center全部居中-->
<center>
<h2><fontcolor="red">静夜思</font></h2>
<b>作者:李白</b>
<hr color=blue>
<p>
<b><i><font color="green"size="3">窗前明月光,疑是地下霜。<br>
举头望明月,低头思故乡。</font></i></b>
</center>
</body>
</html>
输入特殊字符
两种类型:
都是以和号(&)开始之后加上一个井号(#)
字符引用:&后加上“#”
实体引用:&后加上助记符
常用字符实体
方一:特殊字符

方2:圆角空格
<html>
<head><title>静夜思</title></head>
<body>
<!--center全部居中-->
<center>
<h2><fontcolor="red">静夜思</font></h2>
<b>作者:李白</b>
<hr color=blue>
<p>
<b><i><font color="green"size="3">窗前明月光,疑是地下霜。<br>
举头望明月,低头思故乡。</font></i></b>
</center>
</body>
</html>实例:
一个间断空格的符号占6个字符,一个字符占一个字节,所以用了60个字节
考虑额外增加60字节的代价?
换为5个全角空格(1个全角空格2个字节)
注意:
全角空格不支持中文集的浏览器总表现为乱码
html标签大小写无关
实体引用区分大小写
注释
格式:<!---->
实例:<!--This is a cat-->
三、列表
1、数字符号
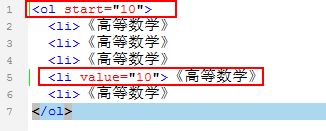
<ol>和<li>创建带数字标号列表
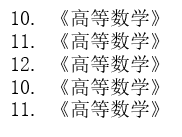
<ol>中start属性,设置起始序号
<li>中value属性,该表列表内标号顺序
<ol>
<li>《高等数学》
<li>《高等数学》
<li>《高等数学》
<li>《高等数学》
<li>《高等数学》
</ol>
2、指定标号
<ol>和<li>中使用type指定编号系统类型
<oltype="a">
<li>《高等数学》
<li>《高等数学》
<li>《高等数学》
<livalue="10">《高等数学》
<li>《高等数学》
</ol>
<oltype="I">
<li>《高等数学》
<li>《高等数学》
<li>《高等数学》
<livalue="10">《高等数学》
<li>《高等数学》
</ol>

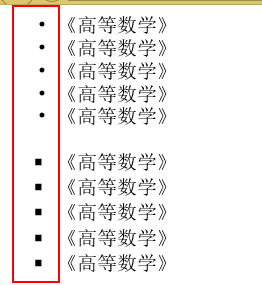
3、项目符号
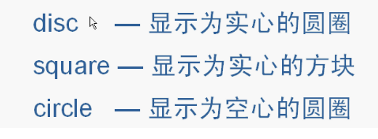
<ul>和<li>的type属性指定符号样式
4、无符号列表
<dl>与<dt>标签
<dl>
<dt>《高等数学》
<dt>《高等数学》
<dt>《高等数学》
<dt>《高等数学》
</ol>
5、缩进列表
<dd>标签替换<dt>
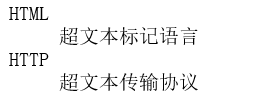
6、术语列表
在<dl>元素中同时使用<dt>和<dd>
<dl>
<dt> HTML
<dd>超文本标记语言
<dt>HTTP
<dd>超文本传输协议
</ol>
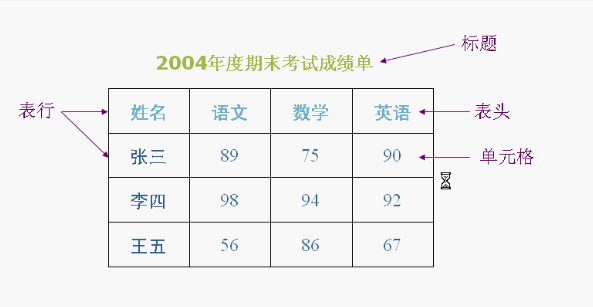
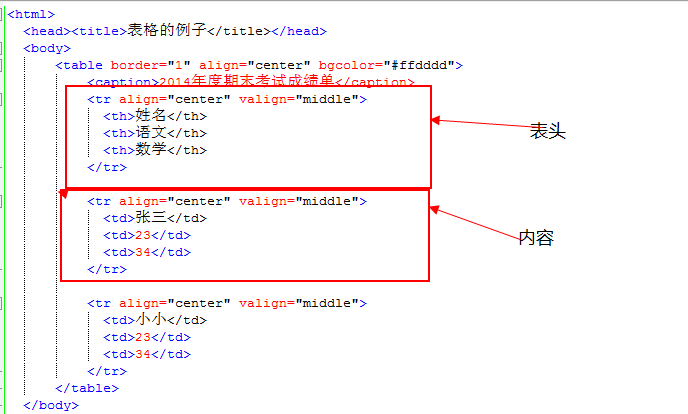
三、表格
不仅显示数据,而且可布局,可没有标头
1、定义一个表格
<caption>:表格标题
<tr>:新添加行
<th>:定义表头
<td>:单元格
border:表格宽度
align:水平对齐
valign:垂直对齐
bgcolor:背景色
四、表单
1、创建表单
数据量小:get;
数据量大:post
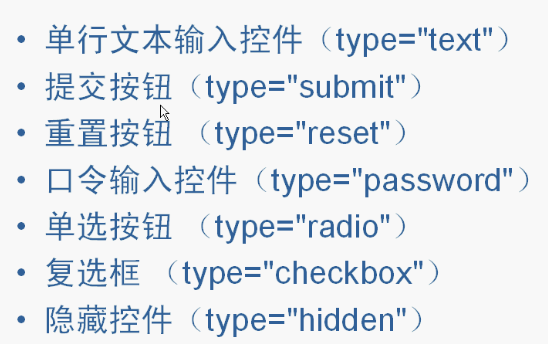
2、input元素
注:如果只有一个单行文本控件,可以直接通过回车提交表单
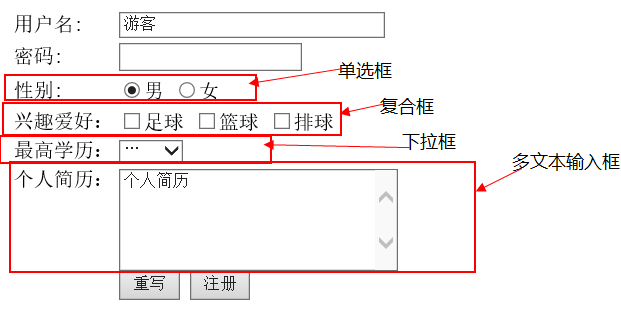
<html>
<head><title>表单例子</title></head>
<body>
<formmethod="get" action="reg.jsp">
<table>
<tr>
<!--单行文本输入控件-->
<td>用户名:</td>
<td><input type="text" name="user"value="游客"size="30"><br></td>
</tr>
<td>密码:</td>
<td><inputtype="password" name="pwd"><br></td
<tr>
</tr> <!--单选框-->
<td>性别:</td>
<td><inputtype="radio" name="sex" value="1" checked>男
<input type="radio" name="sex"value="2">女</td>
<tr> <!--复选框-->
<td>兴趣爱好:</td>
<td><inputtype="checkbox" name="interest"value="footable">足球
<input type="checkbox" name="interest"value="basketball">篮球
<input type="checkbox" name="interest"value="volleyball">排球<br></td>
</tr> <tr>
<!--下拉框-->
<td >最高学历:</td>
<td>
<select>
<option value="" selected>…</option>
<option value="告终">高中</option>
<option value="大学">大学</option>
<option value="硕士">硕士</option>
</select></td>
</tr> <tr>
<!--多行文本-->
<td valign="top">个人简历:</td>
<td>
<textarea name="personal" rows="5"cols="30">个人简历</textarea><br>
<inputtype="hidden" name="id"value="001">
</td>
</tr>
<!--重置和注册-->
<input type="reset" value="重置">
<input type="submit" value="注册">
</table>
</form>
</body>
</html>

五、扩充
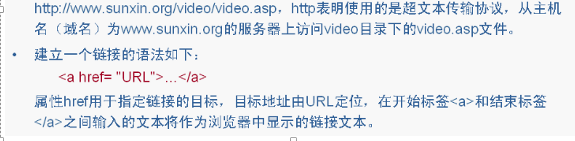
1、超链接
URL组成:协议、主机名称、文件目录和文件名

2、嵌入图像
src:指定图像资源
width、height:图片尺寸
注:
网站LOGO,图标:GIF格式
品质要求较高:照片和风景画
指定图片高度不匹配:拉伸的现象
<html>
<head><title>超链接例子</title></head>
<body>
<!--超链接-->
<a href="http://www.baidu.com">百度</a>
<!--嵌入图像-->
<ahref="http://www.baidu.com">
<imgsrc="logo.gif" width="197"height="81"></q>
</a>
</body>
六、总结
用一天的的时间学习了HTML并实践了实例,虽然不是很深入,但相信在以后的学习中会得到很好的补充。简单的2时视频,囊括了HTML的方方面面,继续加油!











































 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








