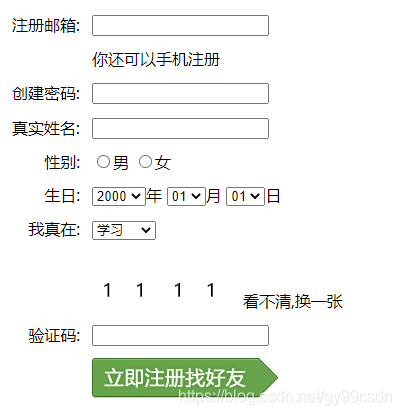
1.注册页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="root">
<table cellspacing="10px">
<tr>
<td>注册邮箱:</td>
<td><input></td>
</tr>
<tr>
<td></td>
<td>你还可以手机注册</td>
</tr>
<tr>
<td>创建密码:</td>
<td><input></td>
</tr>
<tr>
<td>真实姓名:</td>
<td><input></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="xxxx">男
<input type="radio" name="xxxx">女
</td>
</tr>
<tr>
<td align="right">生日:</td>
<td>
<select>
<option>2000</option>
<option>2001</option>
</select>年
<select>
<option>01</option>
<option>02</option>
</select>月
<select>
<option>01</option>
<option>02</option>
</select>日
</td>
</tr>
<tr>
<td align="right">我真在:</td>
<td>
<select>
<option>学习</option>
<option>听课</option>
<option>记笔记</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<img id="img1" v-bind:src="url"> <span @click="changeimg">看不清,换一张</span>
</td>
</tr>
<tr>
<td align="right">验证码: </td>
<td><input id="inputstr" v-model="inputstr"></td>
</tr>
<tr>
<td></td>
<td>
<img src="imge/btn_reg.gif" @click="click1">
</td>
</tr>
</table>
</div>
<script>
new Vue({
el: "#root",
data: {
list: ['./imge/1111.png', "./imge/1234.png", './imge/2222.png', './imge/3333.png'],
listCode : ['1111', '1234', '2222', '3333'],
tag : -1 ,
url: 'imge/verycode.gif',
inputstr: ''
},
methods:{
changeimg: function () {
var index = Math.floor(Math.random()*this.list.length)
while (this.tag == index){
index = Math.floor(Math.random()*this.list.length)
}
this.tag = index
this.url = this.list[index]
} ,
click1: function () {
if (this.tag == -1 ){
if (this.inputstr == "bnksu"){
alert("真")
}else {
alert("假")
}
}
if (this.inputstr == this.listCode[this.tag]){
alert("真")
}else {
alert("假")
}
}
}
})
</script>
</body>
</html>
2.汇率转换表






















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








