JSX的基本使用
1.JSX简介
JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码
优势:声明式语法更加直观,与HTML结构相同,降低学习成本,提高开发效率。
1.1 JSX是react的核心内容
注意:JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法。

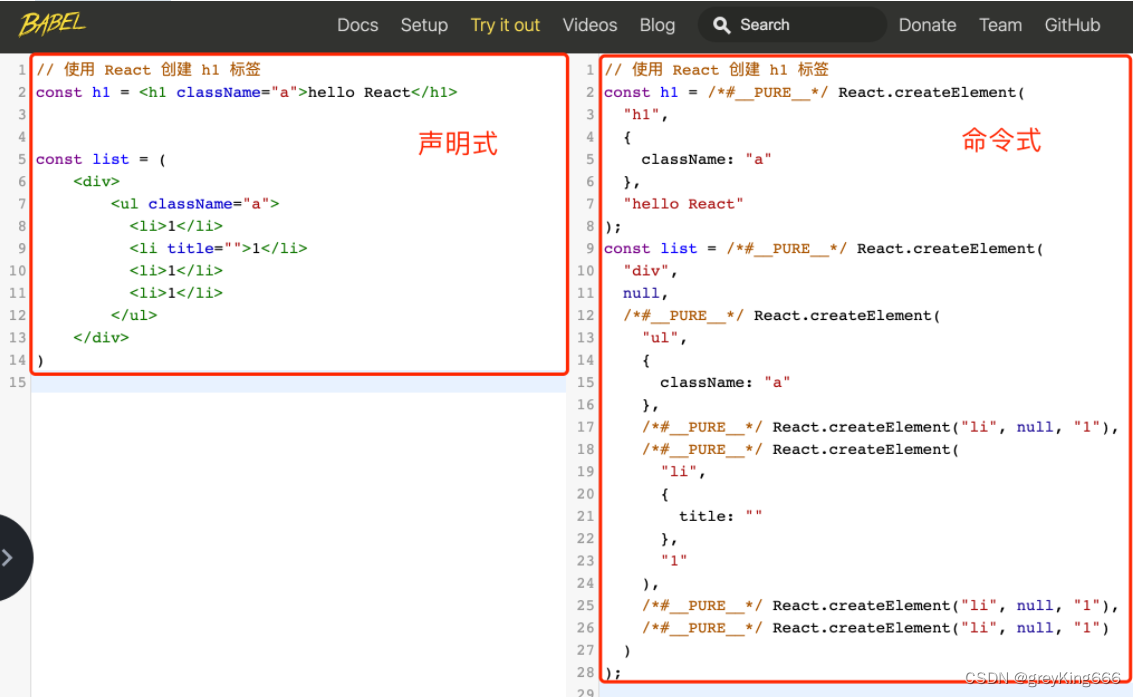
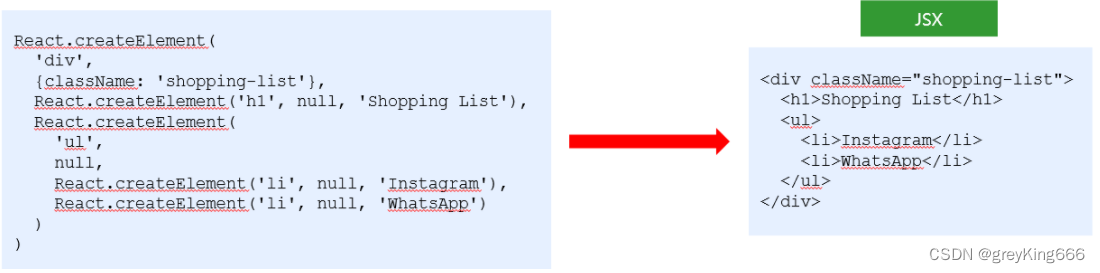
1.2 createElement的问题
- 繁琐不简洁
- 不直观,无法一眼看出所描述的结构
- 不优雅,开发体验不好

1.3 createElement的问题
- 导入react和reactDOM
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'
- 创建react元素
// 创建元素
const title = <h1 title="哈哈"></h1>
- 渲染元素
// 渲染元素
ReactDOM.render(title, document.getElementById('root'))
1.4 JSX注意点
-
只有在脚手架中才能使用jsx语法
- 因为JSX需要经过babel的编译处理,才能在浏览器中使用。脚手架中已经默认有了这个配置。
-
JSX必须要有一个根节点,
<></><React.Fragment></React.Fragment> -
没有子节点的元素可以使用
/>结束 -
JSX中语法更接近与JavaScript
class=====>classNamefor========>htmlFor
-
JSX可以换行,如果JSX有多行,推荐使用
()包裹JSX,防止自动插入分号的bug
2 使用prettier插件格式化react代码


// 保存到额时候用使用prettier进行格式化
"editor.formatOnSave": true,
// 不要有分号
"prettier.semi": false,
// 使用单引号
"prettier.singleQuote": true,
// 默认使用prittier作为格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
3 JSX中嵌入JavaScript表达式
在jsx中可以在{}来使用js表达式
- 基本使用
const name = 'zs'
const age = 18
const title = (
<h1>
姓名:{name}, 年龄:{age}
</h1>
)
- 可以访问对象的属性
const car = {
brand: '玛莎拉蒂'
}
const title = (
<h1>
汽车:{car.brand}
</h1>
)
- 可以访问数组的下标
const friends = ['张三', '李四']
const title = (
<h1>
汽车:{friends[1]}
</h1>
)
- 可以使用三元运算符
const gender = 18
const title = (
<h1>
性别:{age >= 18? '是':'否'}
</h1>
)
- 可以调用方法
function sayHi() {
return '你好'
}
const title = <h1>姓名:{sayHi()}</h1>
- JSX本身
const span = <span>我是一个span</span>
const title = <h1>盒子{span}</h1>
- JSX中的注释
{/* 这是jsx中的注释 */} 推荐快键键 ctrl + /
- 不要出现语句,比如
iffor
例子:
import ReactDOM from 'react-dom'
const username = '吴签'
const address = '监狱'
const car = {
brand: '小黄车',
}
const friends = ['罗xx', '吴xx']
const age = 18
const fn = () => {
return (
<div>
<p>你看这面,它又大又宽</p>
<p>你看这牢,它又大又方</p>
</div>
)
}
const element = (
<div>
<h1>jsx的表达式</h1>
<div>姓名:{username + '大碗牢饭'}</div>
<div>地址:{address}</div>
<div>车:{car.brand}</div>
<div>朋友:{friends[0]}</div>
<div title={car.brand}>喜好:{age > 18 ? '成年' : '未成年'}</div>
<div>{fn()}</div>
<hr />
{/* <div>{for()}</div> */}
</div>
)
ReactDOM.render(element, document.getElementById('root'))

4 条件渲染
在react中,一切都是javascript,所以条件渲染完全是通过js来控制的
- 通过判断
if/else控制
const isLoding = false
const loadData = () => {
if (isLoding) {
return <div>数据加载中.....</div>
} else {
return <div>数据加载完成,此处显示加载后的数据</div>
}
}
const title = <div>条件渲染:{loadData()}</div>
- 通过三元运算符控制
const isLoding = false
const loadData = () => {
return isLoding ? (
<div>数据加载中.....</div>
) : (
<div>数据加载完成,此处显示加载后的数据</div>
)
}
- 逻辑运算符
const isLoding = false
const loadData = () => {
return isLoding && <div>加载中...</div>
}
const title = <div>条件渲染:{loadData()}</div>
5 列表渲染
经常需要遍历一个数组来重复渲染一段结构。在react中,通过map方法进行列表的渲染。
- 列表的渲染
const songs = ['温柔', '倔强', '私奔到月球']
const list = songs.map(song => <li>{song}</li>)
const dv = (
<div>
<ul>{list}</ul>
</div>
)
- 直接在JSX中渲染
const songs = ['温柔', '倔强', '私奔到月球']
const dv = (
<div>
<ul>{songs.map(song => <li>{song}</li>)}</ul>
</div>
)
- key属性的使用
const dv = (
<div>
<ul>
{songs.map(song => (
<li key={song}>{song}</li>
))}
</ul>
</div>
)
注意:列表渲染时应该给重复渲染的元素添加key属性,key属性的值要保证唯一
注意:key值避免使用index下标,因为下标会发生改变
例子:
import ReactDOM from 'react-dom'
const list = [
{ id: 1, name: '大娃', salary: 15000 },
{ id: 2, name: '二娃', salary: 13800 },
{ id: 3, name: '金刚娃', salary: 5000 },
]
const element = (
<div>
<ul>
{list.map((item) => {
return (
<li key={item.id}>
<h3>班级:{item.name}</h3>
<p>工资: {item.salary}</p>
</li>
)
})}
</ul>
</div>
)
ReactDOM.render(element, document.getElementById('root'))

6 样式处理
6.1 行内样式-style
import ReactDOM from 'react-dom'
const color = 'red'
const bgColor = 'pink'
// style标签,如果是长度单位,可以使用数字类型,省略px
const element = (
<div>
<h1 style={{ backgroundColor: bgColor, width: 400, height: 400 }}>
通过style控制样式
</h1>
<p style={{ color }}>是金子总会花光的</p>
</div>
)
ReactDOM.render(element, document.getElementById('root'))

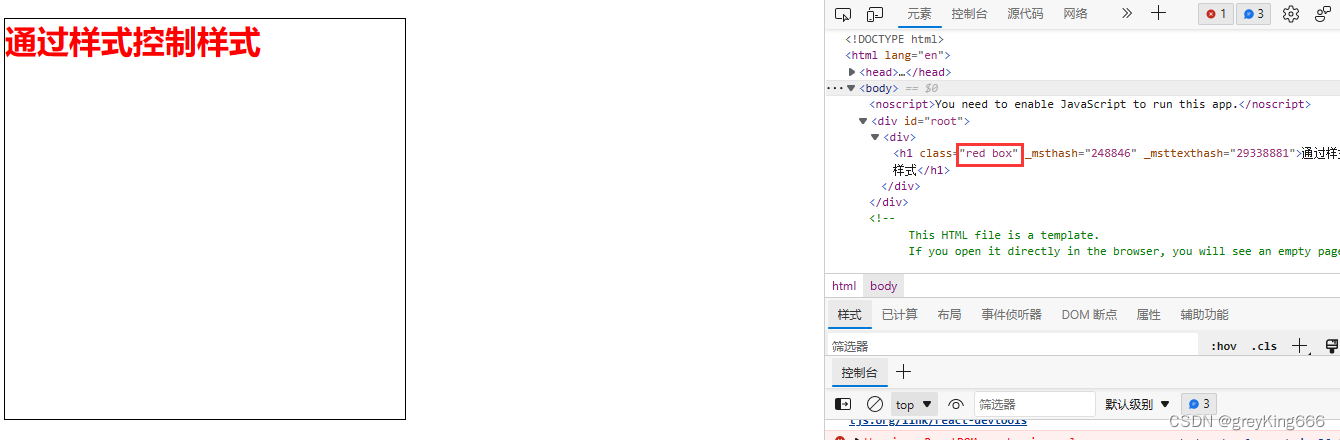
6.2 类名-className
6.2.1 导入css样式文件
index.css
li {
list-style: none;
}
.skyblue {
background-color: skyblue;
}
.red {
color: red;
}
.pink {
background-color: pink;
}
.box {
width: 400px;
height: 400px;
border: 1px solid #000;
}
import ReactDOM from 'react-dom'
import './index.css'
// style标签,如果是长度单位,可以使用数字类型,省略px
const isRed = true
const element = (
<div>
<h1 className={`${isRed ? 'red' : ''} box`}>通过style控制样式</h1>
{/* <p className="red">是金子总会花光的</p> */}
</div>
)
ReactDOM.render(element, document.getElementById('root'))

6.2.2 classname库
classname官网:https://www.npmjs.com/package/classnames
安装方式:
npm install classnames
bower install classnames
yarn add classnames
使用方法:

import ReactDOM from 'react-dom'
import './index.css'
import classnames from 'classnames'
const isRed = false
const isPink = true
// const classArr = ['box']
// if (isRed) classArr.push('red')
// if (isPink) classArr.push('pink')
// function classNames(obj) {
// return Object.keys(obj)
// .filter((key) => obj[key])
// .join(' ')
// }
const element = (
<div>
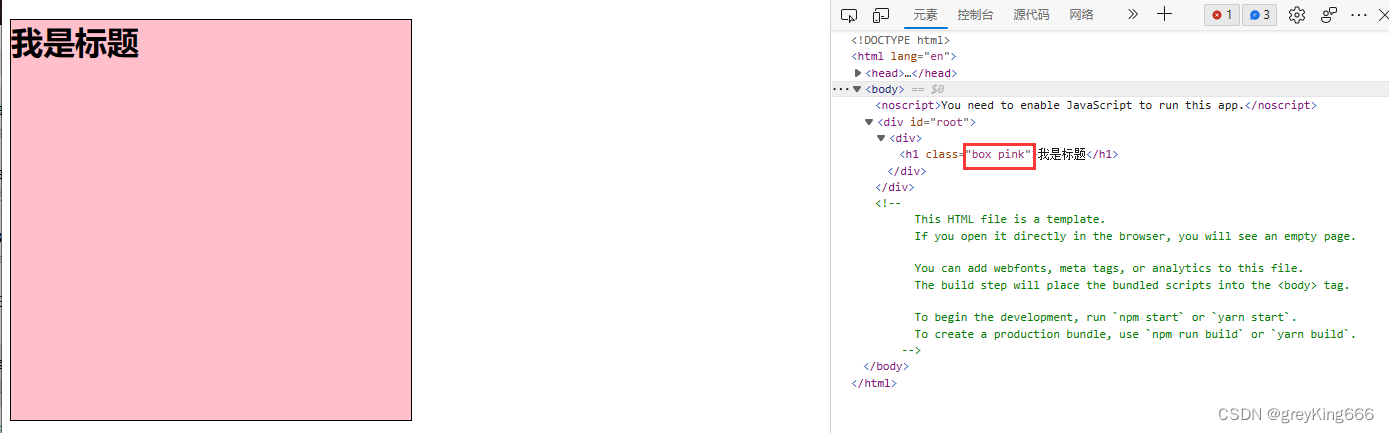
<h1 className={classnames('box', { red: isRed, pink: isPink })}>
我是标题
</h1>
</div>
)
ReactDOM.render(element, document.getElementById('root'))

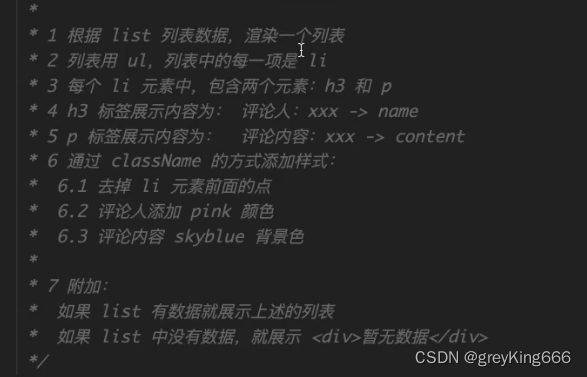
小练习:

index.css
li {
list-style: none;
}
.skyblue {
background-color: skyblue;
}
.red {
color: red;
}
.pink {
background-color: pink;
}
.box {
width: 400px;
height: 400px;
border: 1px solid #000;
}
import ReactDOM from 'react-dom'
import './index.css'
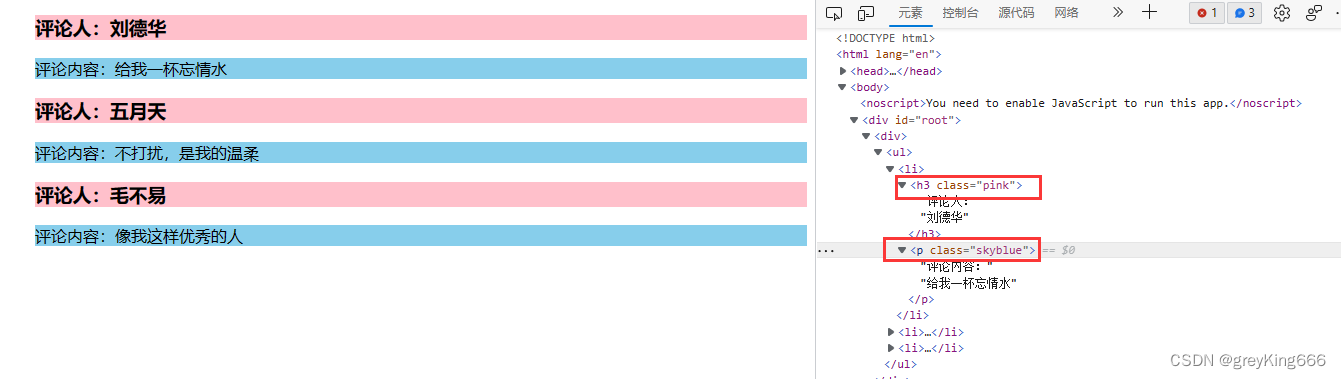
const list = [
{ id: 1, name: '刘德华', content: '给我一杯忘情水' },
{ id: 2, name: '五月天', content: '不打扰,是我的温柔' },
{ id: 3, name: '毛不易', content: '像我这样优秀的人' },
]
function render() {
if (list.length === 0) {
return <div>暂无数据</div>
}
return (
<div>
<ul>
{list.map((item) => (
<li key={item.id}>
<h3 className="pink">评论人:{item.name}</h3>
<p className="skyblue">评论内容:{item.content}</p>
</li>
))}
</ul>
</div>
)
}
ReactDOM.render(render(), document.getElementById('root'))

7 总结
-
JSX是React的核心内容
-
JSX表示在JS代码中书写HTML结构,是React声明式的体现
-
使用JSX配合嵌入的JS表达式,条件渲染,列表渲染,可以渲染任意的UI结构
-
结果使用className和style的方式给JSX添加样式
-
React完全利用JS的语言自身的能力来编写UI,而不是造轮子增强HTML的功能。(对比VUE)





















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








