**
表单的应用
**
作用:收集用户信息,并将信息发送给服务器。
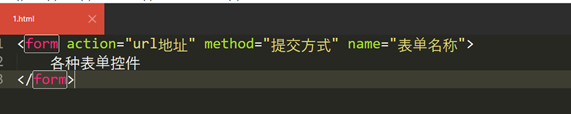
一、创建表但基本格式如下:

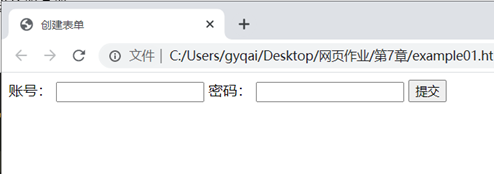
例子:
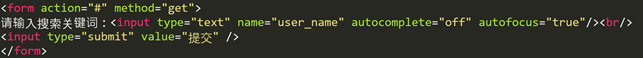
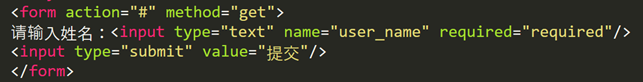
主要代码:

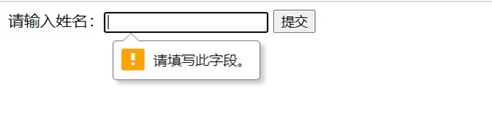
效果:

二、表单属性:
设置表单属性可以实现提交方式、自动完成、表单验证等不同功能。
下面将对from标记相关属性进行讲解:
1.
action属性:
用于指定接受并处理表单数据的服务器程序url地址.

method属性:
用于设置表单数据提交方式,可以取值为get或post。
get为默认属性,浏览器会与表单服务器建立连接,然后直接在一个传输步骤中发送所有表单数据。然后再地址栏中显示提交的数据。
特点:
保密性差、有数据量的限制。
post:建立连接后采用分段传输的方式将数据发送到服务器,地址栏中不显示提交的数据。
特点:
保密性好、无数据量限制

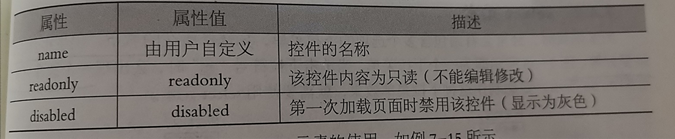
name属性:
用于指定表单名称,以区分同一个页面的多个表单
4.
autocomplete属性:
指定表单是否有自动完成功能。(是否记录上一次输入的数据),这个属性不仅可以用于form元素还可以用于input元素。
有两个值:
on:表单有自动完成功能
off: 表单没有自动完成功能
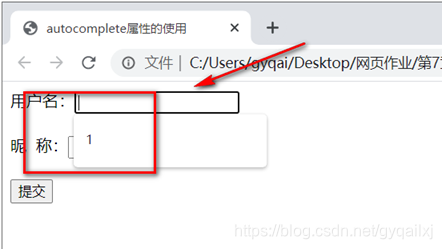
例子:

成功记录上一次输入的数据

novalidate属性:
指定再提交表单时取消对表单进行有效检查(验证)

取消验证之后即使邮箱格式不对也不显示

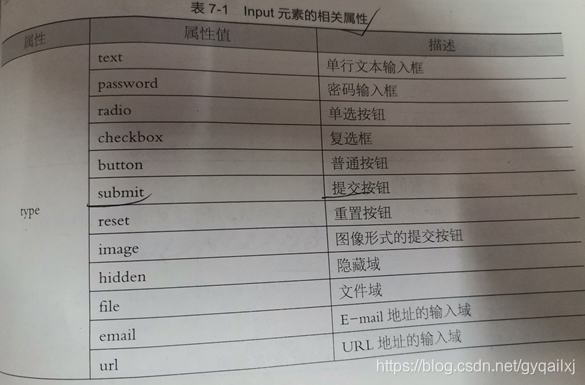
input元素及相关属性:


元素拥有多个type属性值,用于定义不同的空间类型。
(1) 单行文本输入框
常用来输入简短信息,如姓名、账号等
(2) 密码输入框
内容以圆点显示。
(3) 单选按钮
常用于性别、是否选择等。
(4) 复选框
常用于多项选择,比如兴趣爱好
(5) 普通按钮
(6) 提交按钮
是表单的核心控件,可以对其应用value属性,改变提交按钮上的默认文本。
(7) 重置按钮
当输入的信息有误时点击。
(8) 图像形式的提交按钮
使用自定义图片当做按钮
(9) 隐藏域
对用户不可见,通常用于后台程序
(10) 文件域
页面将出现一个文本框和一个“浏览….”按钮。(上传文件)
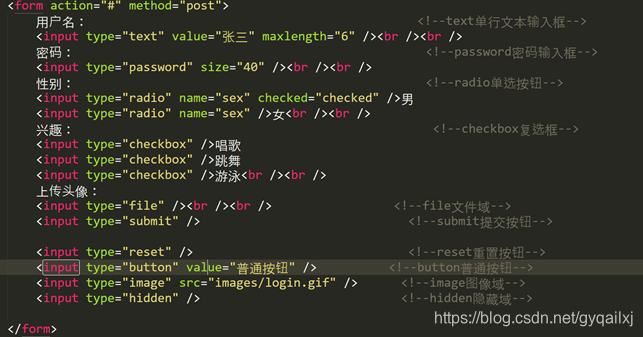
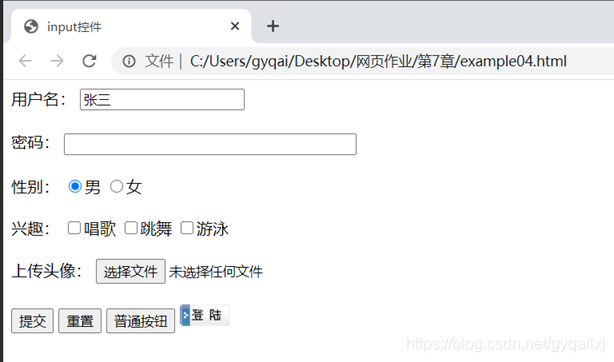
例子:
主要代码:

显示结果:

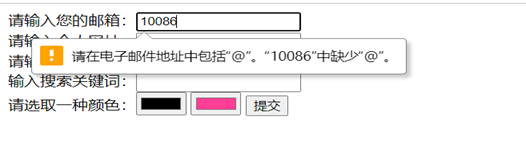
(11)email类型
专门用来输入邮箱地址,如果格式不正确则显示错误。
(12)url类型
是一种输入url地址的文本框,如果格式不对则不允许提交
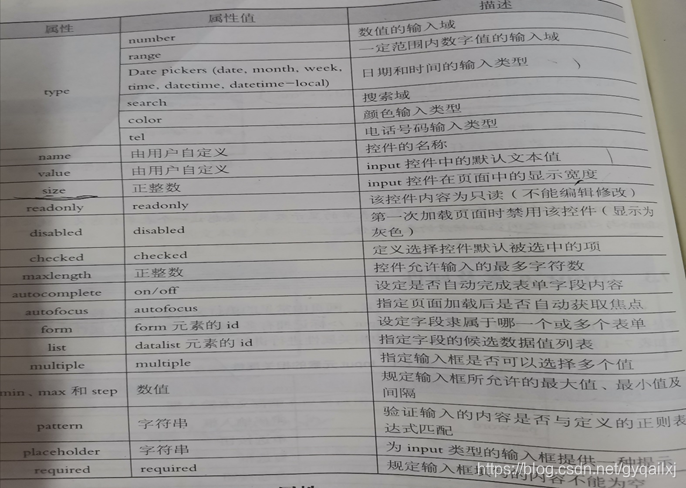
(13)tel类型
配合pattern属性使用
(14)search类型
专门用于输入搜索关键词的文本框。
(15)color类型
用于设置文本框颜色,默认值为#000000(黑色),value可以更改颜色。
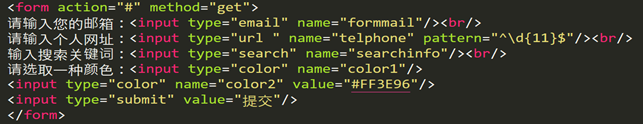
例子:
主要代码:

验证效效果:

剩下自行验证即可
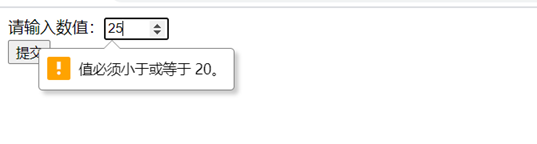
(16)number类型
这个类型的input元素用于提供输入数值的文本框,提交时会自动检查是否为数字,如果不是或不在范围内则会提示错误。
number类型的输入框具体属性如下:
value:指定输入框的默认值
max:指定输入框可以接受的最大值
min: 指定输入框可以接受的最小值
step:输入域合法的间隔,如果不设置,默认是1.
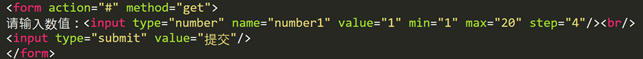
例子:
主要代码:

效果验证:

(17)range类型
range类型中的input元素用于提供一定范围内数值的输入范围,在网页中显示为滑动条,与number属性值一样。
(18)Date pickrs类型
指定时间日期类型
例子:
显示主要日期时间类型
主要代码:

效果图:

Input元素的其他属性:
(1)autofocus属性:
用于指定页面加载后是否自动获得光标焦点。

效果图:

(2)form(属性)
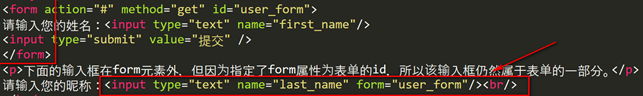
HTML5中的from属性,可以把表单内子元素写在页面中的任一个位子,只需为这个元素指定form属性并设置属性值为该表单的id即可。
例子:
因为设置了form属性并设置属性值为该表单的id,所以可以把相关控件元素放在表单外面,即之外。
主要代码:

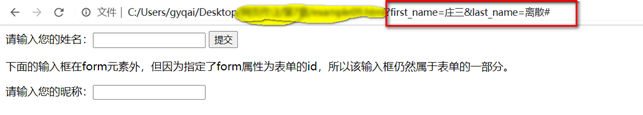
验证效果:
按提交之后在地址栏可以看到我输入的内容,(红框内)

(3)list属性
用于指定输入框所绑定的datalist元素,其值是某个datalist元素的id。
分别向表单中加入input和datalist元素,并且将元素的list属性指定datalist元素的id的值。
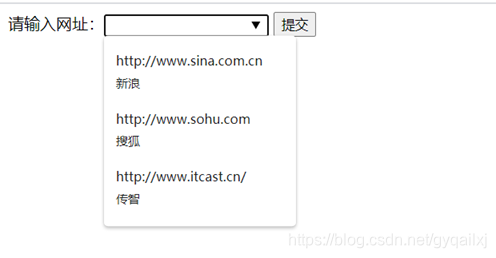
单击输入框,就会弹出已定义的网址列表。
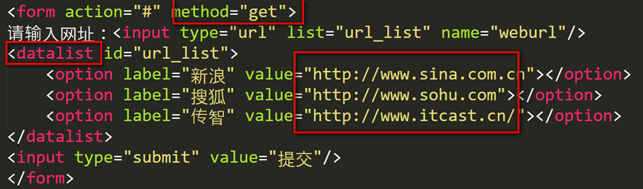
例子:
主要代码:

效果验证:

(4)multiple属性
指定输入框可以选择多个值,用逗号隔开,该属性适用于email和file类型的input元素。
用于email类型或file类型的input元素时,表示可以输入多个E-mail地址或多个文件。
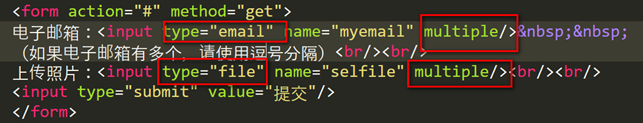
例子:
主要代码:

验证效果:

(5)min、max和step属性
用于为包含数字或日期的input输入类型规定限值,,为输入框加一些约束,适用于date、pickers、number和range标签。
具体属性如下:
max:规定输入框所允许的最大值
min:规定输入框所允许的最小值
setp:未输入框规定合法的数字间隔,如果不设置默认值为1
(6)pattern属性
用于验证input类型输入框中,用户输入内容是否与所定义的正则表达式相匹配。
使用的类型是:text、search、url、tel、email、和password的标记。
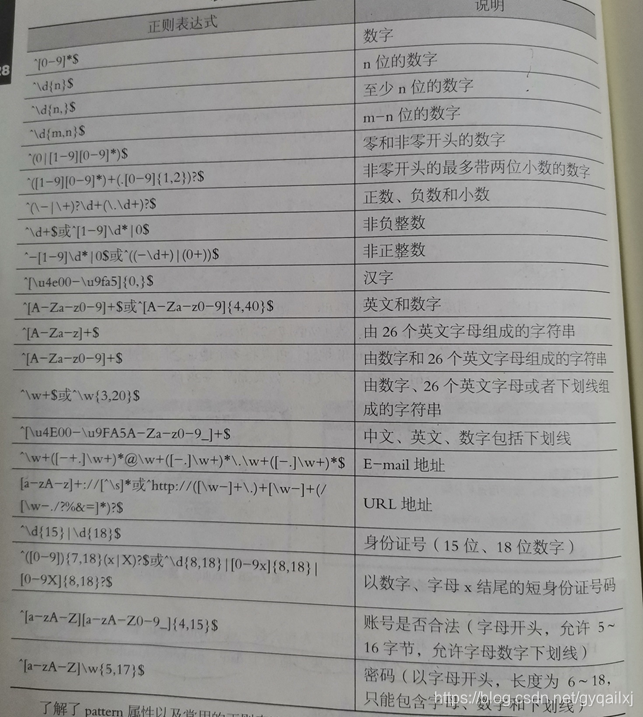
常用的正则表达式和说明

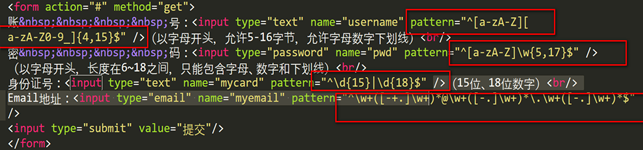
例子:
主要代码:

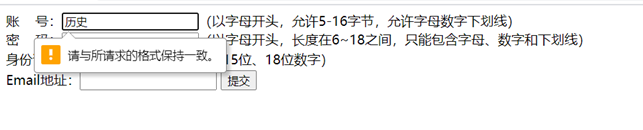
效果验证图:

(7)placeholder属性
用于为input类型的输入框提供相关提示信息,以描述输入框期待用户输入何种内容。
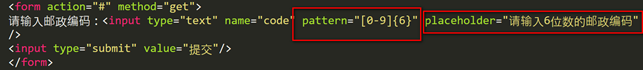
使用pattern属性来验证输入的邮政编码是否6位数,使用placeholder属性来提示输入框中需要输入的内容。
例子:
主要代码:

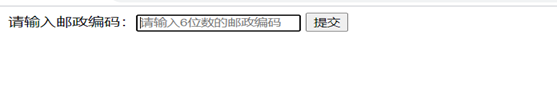
验证效果图:

(8)required属性:
用于规定输入框填写的内容不能为空,否则不允许提交表单。
例子:
主要代码:

效果图验证:

textarea元素
通过textarea控件可以轻松多行文本输入框,基本格式如下:
文本内容
rows和cols是必选的属性,可选的如下:

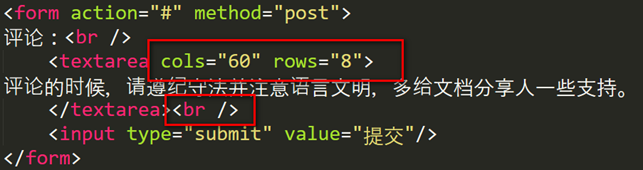
例子:
主要代码:显示字符数为:60显示行数为:8

效果验证:多行输入框的长和高在不同浏览器会有所差异,在实际工作中应使用CSS来定义

select元素:
通常用于制定下拉菜单效果,基本语法格式如下:

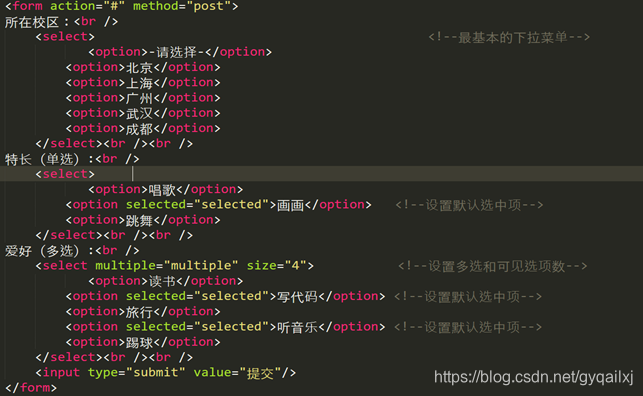
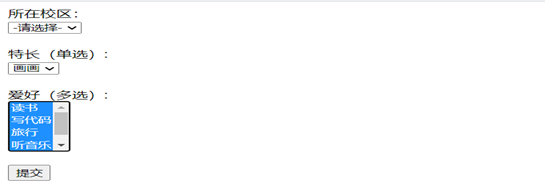
例子:
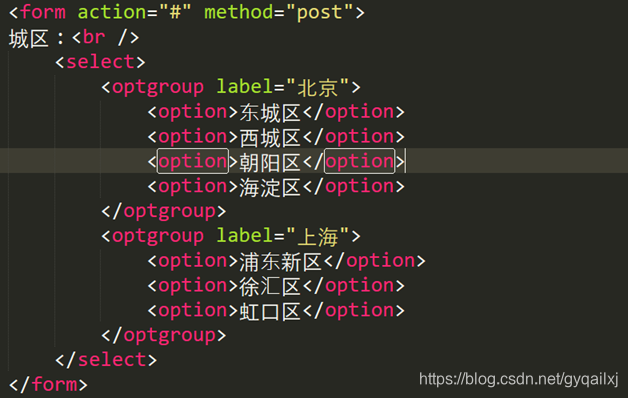
主要代码:

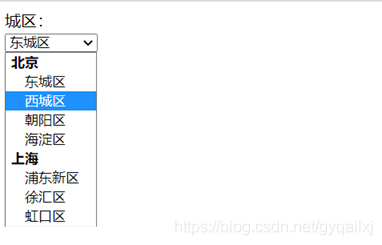
效果验证:爱好那一栏按住ctrl可以选择多个选项

还可以为下拉菜单中的选项分组,标记用于定义选项组,必须嵌套在中,标记有一个必须属性label,用于定义具体组名。
主要代码:

效果验证:

datalist元素
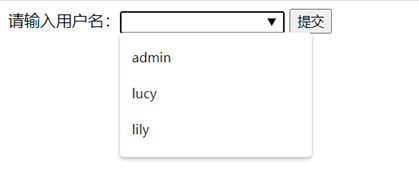
用于定义输入框的选项列表,列表通过datalist内的option元素进行创建。
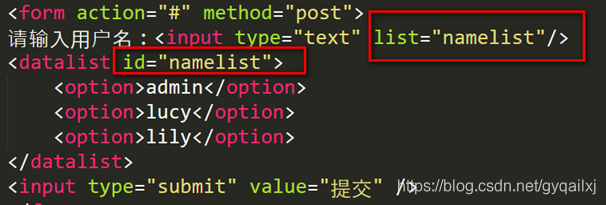
在使用标记时,需要通过id属性为其指定一个唯一的标识,然后为input元素指定list属性,将属性值设置为option元素对应的id属性值即可。
例子:
主要代码:

效果验证:

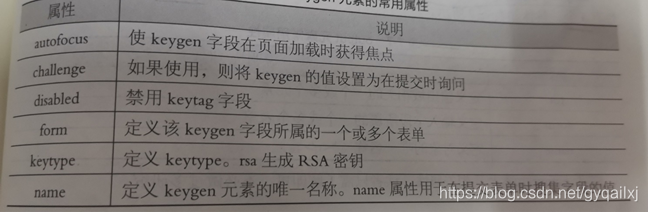
Keygen元素
用于表单的秘钥生成器,当提交表单时会生成两个键:一个是私钥,它存储在客户端;另一个是公钥,他被发送到服务器。
Keygen元素拥有多个属性具体如下:

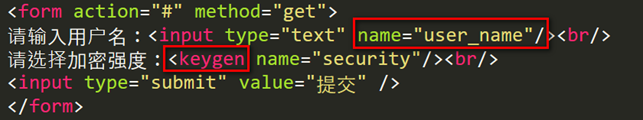
例子:
主要代码:

CSS控制表单样式
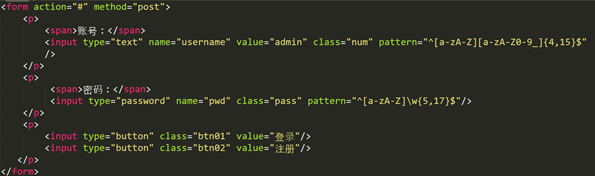
嵌套标记进行整体布局,并分别使用标记和标记来定义提示信息及不同类型的表单控件。 例子: 主要代码: 
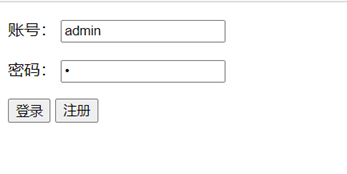
效果图:

在没有CSS样式的情况下,这个表单对不齐,平淡无奇,不居中。
所以要设置CSS样式后已达到美观的目的:
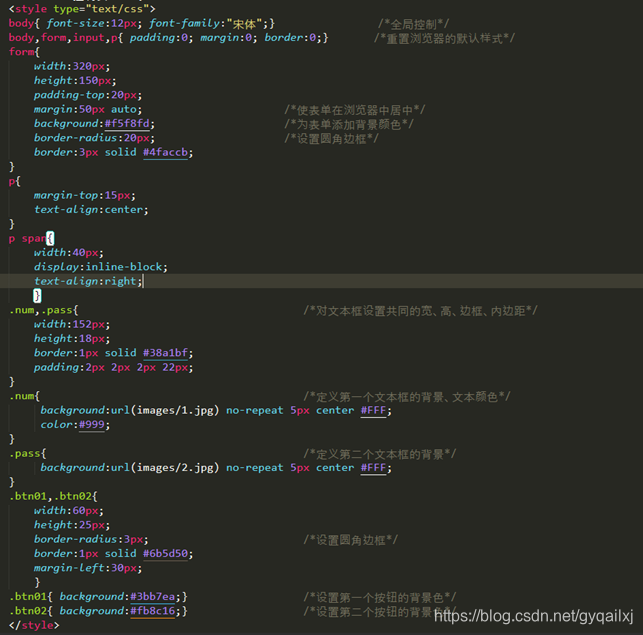
主要代码:

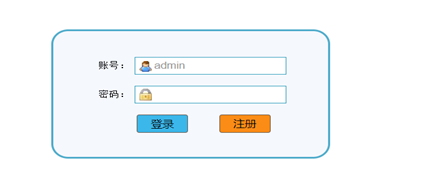
加入CSS样式的效果图如下:

这样就美观多了
由于form是快元素,重置浏览器的默认样式时,需要清除内边距padding和外边距margin。
Input控件默认有边框效果,当使用标记定义各种按钮时,通常要清除其边框。
通常情况下需要对文本框和密码框设置2~3像素框的内边距,以使用户输入的内容不会紧贴输入框。






















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










