MVC和MTV
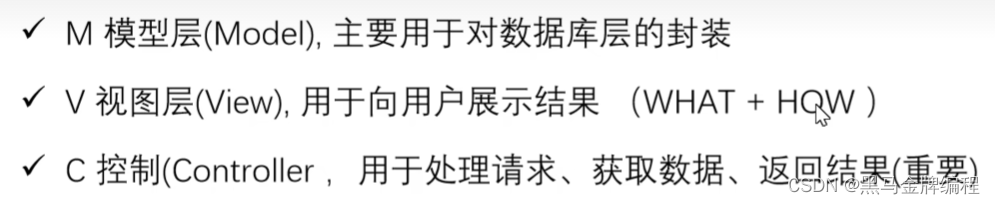
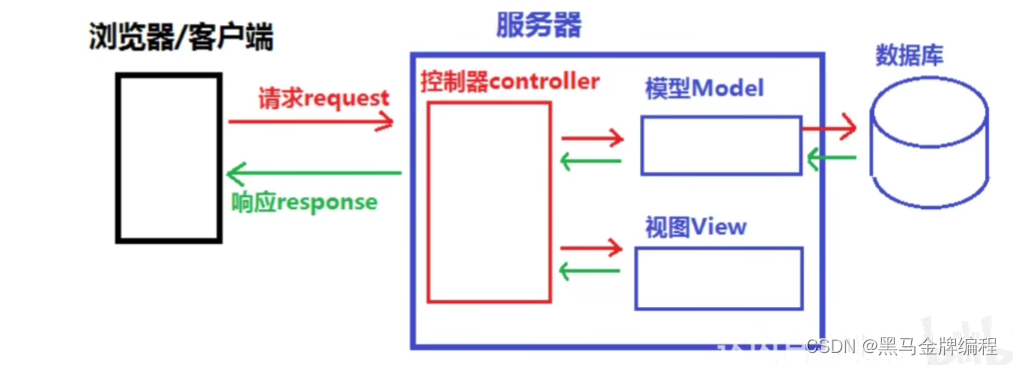
传统的MVC

作用:降低模块间的耦合度(解耦)

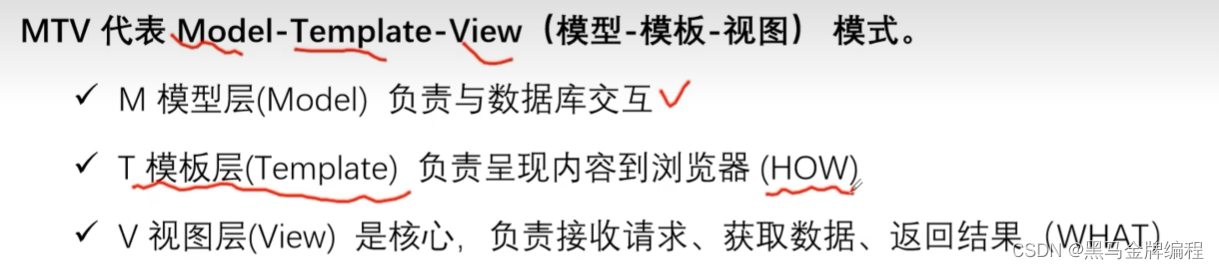
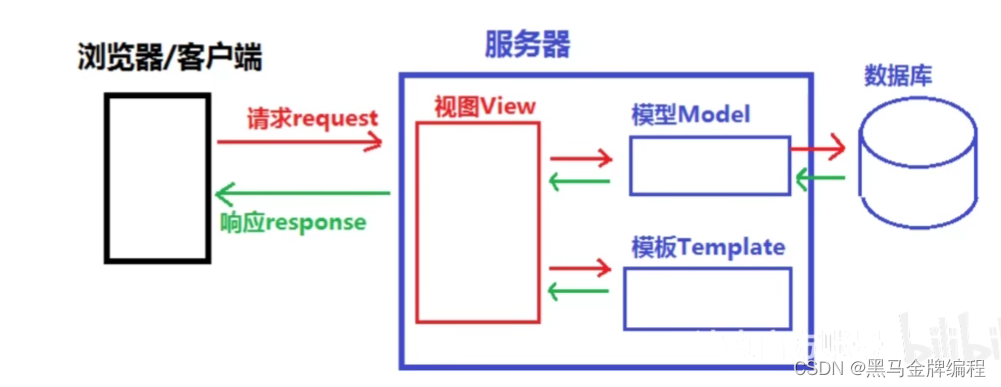
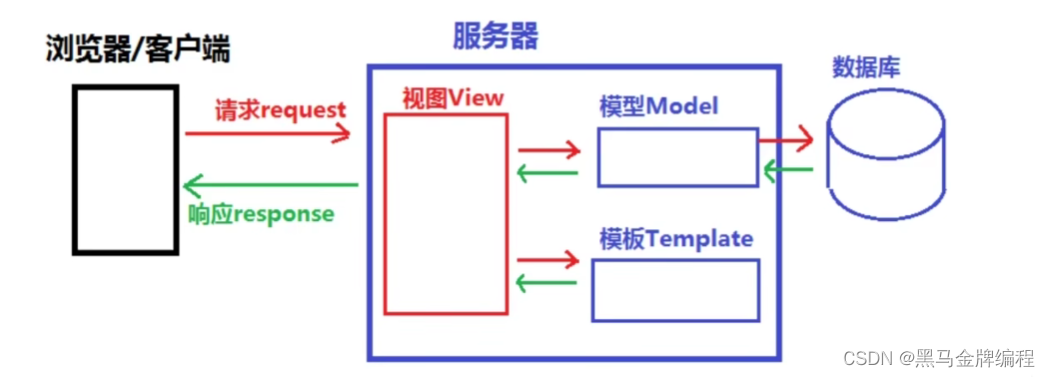
Django的MTV模式

作用:降低模块间的耦合度(解耦)

什么是模板
1、模板是可以根据字典数据动态变化的html网页
2、模板可以根据视图中传递的字典数据动态生成相应的HTML网页。

模板配置
创建模板文件夹<项目名>/templates
在setting.py中TEMPLATES配置项
1、BACKEND:指定模板的引擎
2、DIRS:模板的搜索目录(可以是一个或多个)
3、APP_DIRS:是否要在应用中的templates文件夹中搜索模板文件
4、OPTIONS:有关模板的选项
配置项中需要修改的部分
设置DIRS ——
'DIRS'
: [
os
.
path
.
join
(
BASE_DIR
,
'templates'
)],
模板的加载方式
方案1——通过loader获取模板,通过HttpResponse进行响应
在视图函数中

方案2——使用render()直接加载并响应模板
在视图函数中:

案例:
def test_html(request):
from django.template import loader
t = loader.get_template('test_html.html')
html = t.render()
return HttpResponse(html)
#方案二直接加这两句即可
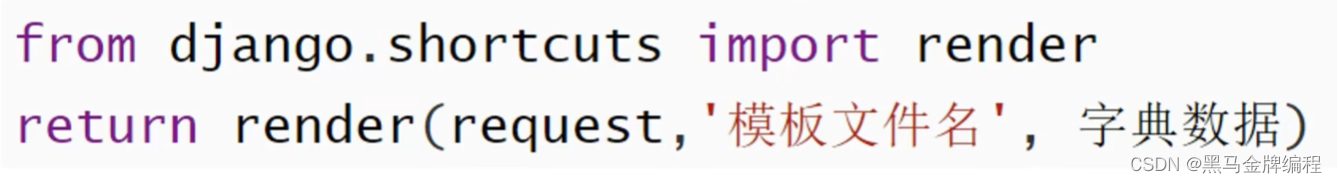
from django.shortcuts import render
return render(request,'test_html.html')视图层与模板层之间的交互
1、视图函数中可以将Python变量封装到字典中传递到模板

2、模板中,我们可以用{{变量名}}的语法 调用试图传进来的变量
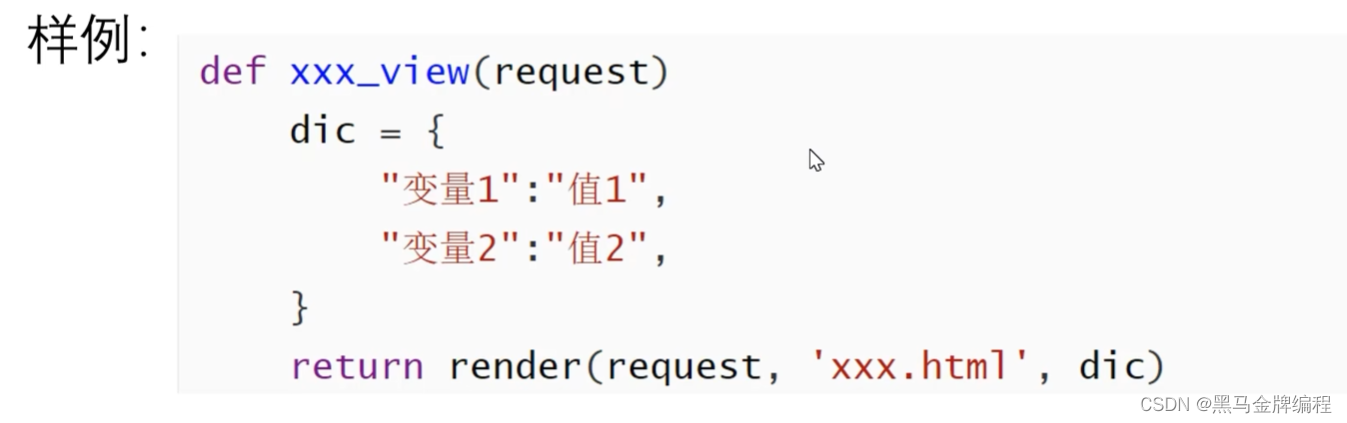
案例:
from django.shortcuts import render
dic = {'username':'gyq','age':18}
return render(request,'test_html.html',dic)
#html页面
<body>
<h3>{{ username }}是模板层的~~~</h3>
</body>
模板的变量
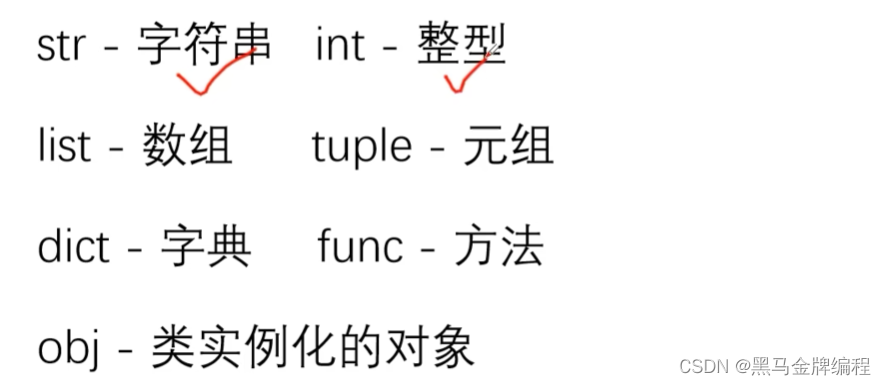
能传递到模板中的数据类型

在模板中使用变量语法
模板标签
作用:将一些服务端的功能嵌入到模板中,例如流程控制等
标签语法

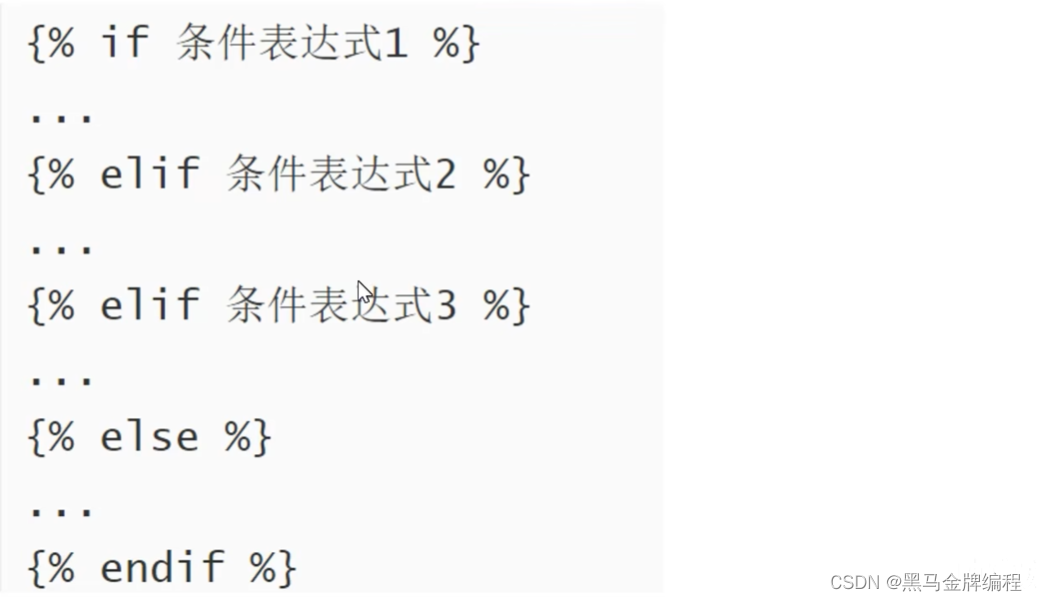
模板标签-if标签语法


案例:
#views
def test_if_for(request):
dic = {}
dic['x'] = 10
return render(request,'test_if_for.html',dic)
#HTML
<body>
{% if x > 10 %}
今天天气很好
{% else %}
今天天气非常好
{% endif %}
</body>
模板标签-if标签-练习

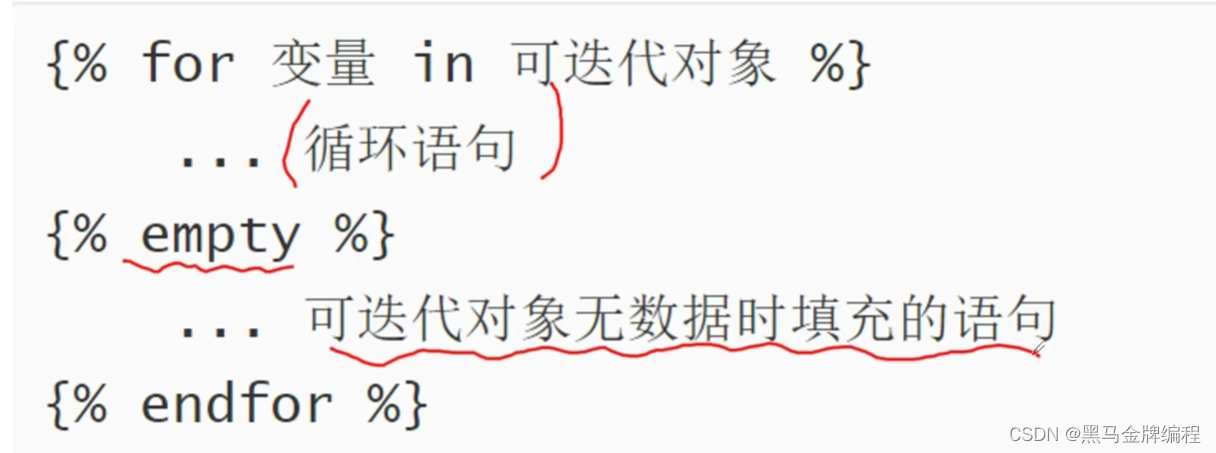
模板标签 - for标签
语法:

内置变量 - forlop

#VIEWS
def test_if_for(request):
dic = {}
dic['x'] = 10
dic['lst'] = ['Tom','Jack','Lily']
return render(request,'test_if_for.html',dic)
#HTML
{% for name in lst %}
{% if forloop.first %} &&&&&& {% endif %}
<p> {{ forloop.counter }} {{ name }}</p>
{% if forloop.last %} ===== {% endif %}
{% empty %}
当前没数据
{% endfor %}模板过滤器
定义:在变量输出时对变量的值进行处理
作用:可以通过使用过滤器来改变变量的输出显示
语法:
{{变量|过滤器1:‘参数值1’|过滤器2:‘参数值2’...}}
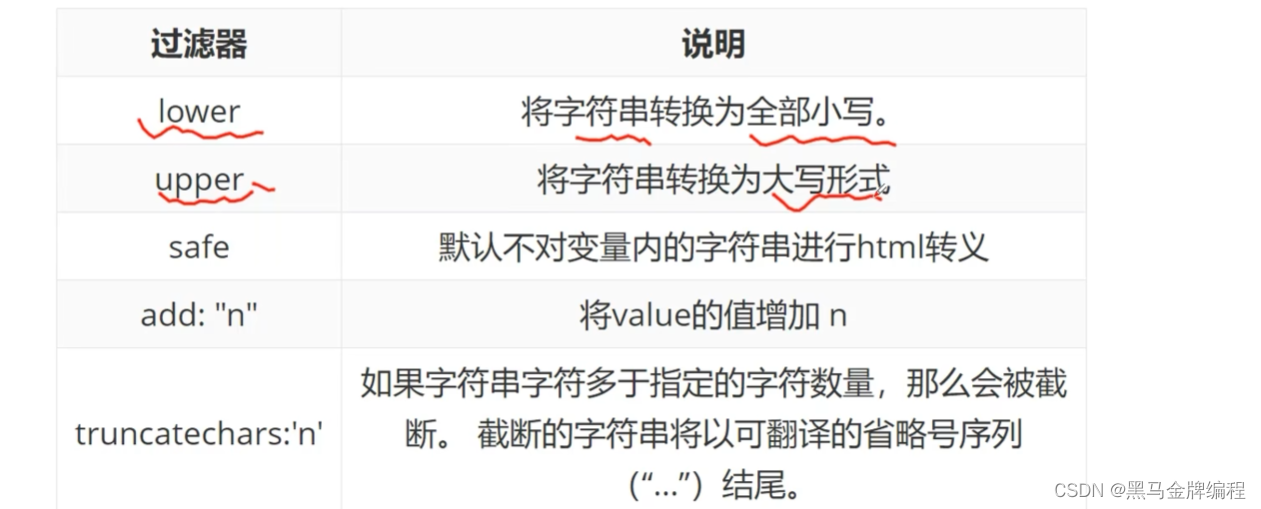
常用过滤器

案例
<!--过滤器演示 -->
<h3>int 是 {{ int|add:2}}</h3>
<h3>str 是 {{ str|upper }}</h3>
模板的继承
模板继承可以使父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中相应的块
语法 - 父模板中:
定义父模板中的块 block标签(允许被子模板修改的部分)标识出哪些在子模板中是允许被修改的block标签:在父模板中定义,可以在子模板中覆盖
语法 - 子模板中
继承模板extends标签(写在模板文件的第一行)
例如{%extends 'base.html'%}
子模板 重写父模板中的内容块
{% block block_name %}
子模板用来覆盖父模板中 block_name 块的内容
{% endblock block_name %} #(结束符的block_name可以省略)
重写的覆盖规则
不重写,将按照父模板的效果显示
重写,则按照重写效果显示
注意
模板继承时,服务器端的动态内容无法继承
案例:
#父模板
<meta charset="UTF-8">
{% block mytitle %}
<title>主页</title>
{% endblock %}
</head>
<body>
{{ lst }}
<a href="/music_index">音乐频道</a> #注意:此处定义的是路由url,不是html普通超链接
<a href="/sport_index">体育频道</a> #注意:此处定义的是路由url,不是html普通超链接
{% block info %}
这是主页
{% endblock %}
<h3>有任何问题联系XXXX</h3>
</body>
#子模板继承父类,重写
{% extends 'base.html' %}
{% block mytitle %}
<title>音乐频道</title>
{% endblock %}
{% block info %}
欢迎来到音乐频道
{% endblock %}
模板的继承
父模板 - 定义可被修改的block
子模板 - 继承父模板;按需修改父模板中定义的block
URL反向解析

代码中url书写规范
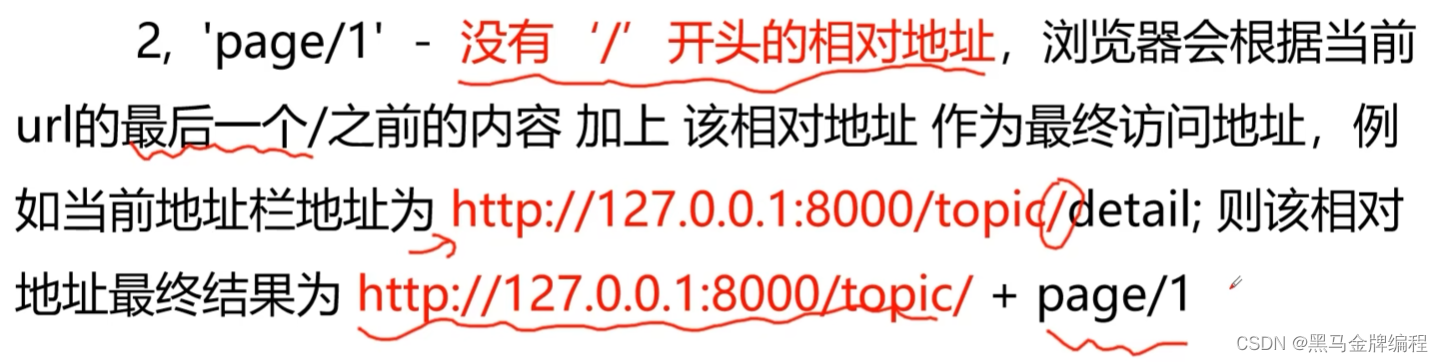
1、绝对地址http://172.0.0.1:8000/page/12、相对地址方式1

方式2

#HTML
<body>
<a href="http://192.168.40.135:8000/test_url_result">绝对地址</a>
<a href="/test_url_result">带'/'的相对地址</a>
<a href="test_url_result">不带'/'的相对地址</a>
</body>
#URL
#http://192.168.40.135:8000/test/url
path('test/url',views.test_url),
path('test_url_result',views.test_url_result)URL反向解析
url反向解析是指在视图或模板中,用path定义的名称来动态查找或计算出相应的路由
path函数的语法
path(route,views,name="别名")
path('page',views.page_view,name="page_url")
根据path中的'name='关键字传参给url确定了唯一确定的名字,在模板或试图中,可以通过这个名字反向推断出此url信息。
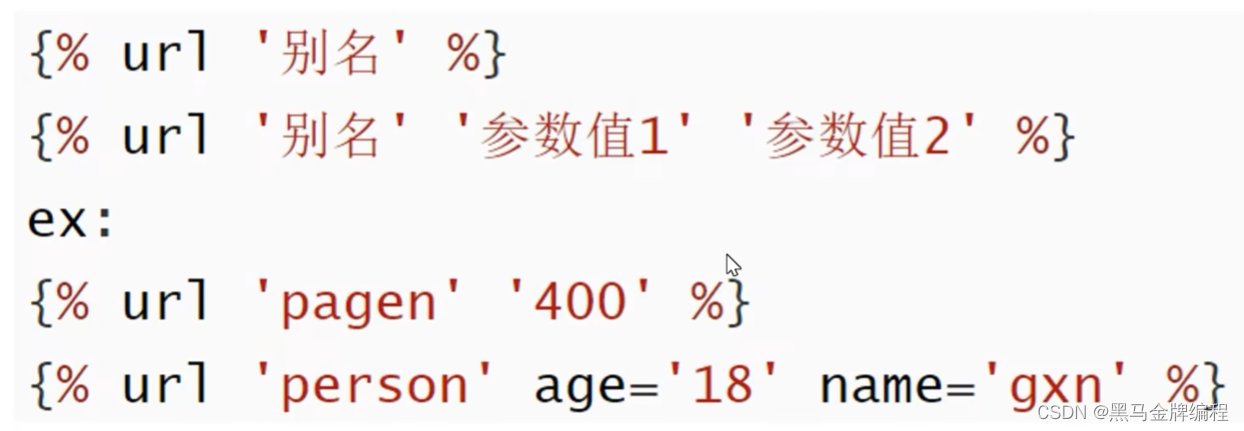
模板中 - 通过url标签实现地址的反向解析

案例
#url
path('test_url_result/<int:age>',views.test_url_result,name='tr')
#html
<a href="{% url 'tr' '100' %}">url反向解析版本</a>
#views
def test_url_result(request, age):
return HttpResponse('---test url res is ok')
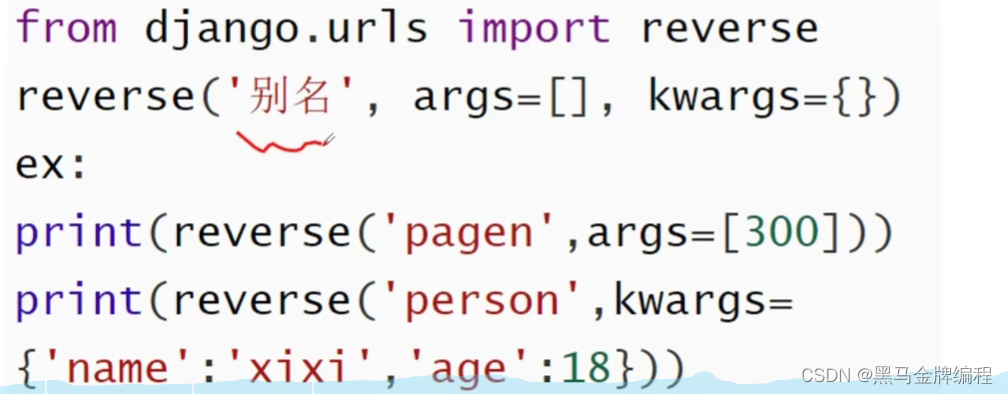
在视图函数中 ->可调用django中的reverse方法进行反向解析

案例
#views
def test_url_result(request, age):
#302跳转
from django.urls import reverse
url = reverse('base_index')
return HttpResponseRedirect(url)
#url
path('base_index',views.base_view, name='base_index')
静态文件配置 - settings.py
1、配置静态文件的访问路径【该配置默认存在】
通过哪个url地址找静态文件
STATIC_URL = '/static/'
说明:
指定访问静态文件时是需要通过/static/xxx或
http://127.0.0.1:8000/static/xxx
[xxx表示具体的静态资源位置]
2、配置静态文件的存储路径STATICFILES_DIRS
STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),) #注意需要加逗号,因为这是一个元组
静态文件访问
方案1 - 直接拼接访问路径
#绝对路径
<img src="http://192.168.40.135:8000/static/image/django.jpg" width="288px" height="288">
#相对路径
<img src="/static/image/django2.jpg" width="288px" height="288">
方案2—动态写法
通过{% static %}标签访问静态文件
1、加载static - {% load static %}
2、使用静态资源 - {% static '静态资源路径' %}
3、样例
<img src="{% static 'images/lena.jpg' %}">
#使用案例
{% load static %}
<img src="{% static 'image/django2.jpg' %}" width="288" height="288">什么是应用
应用在Django项目中是一个独立的业务模块,可以包含自己的路由、视图、模板、模型

创建步骤
1、用manage.py中的子命令startapp 创建应用文件夹
python3 manage.py startapp 应用名

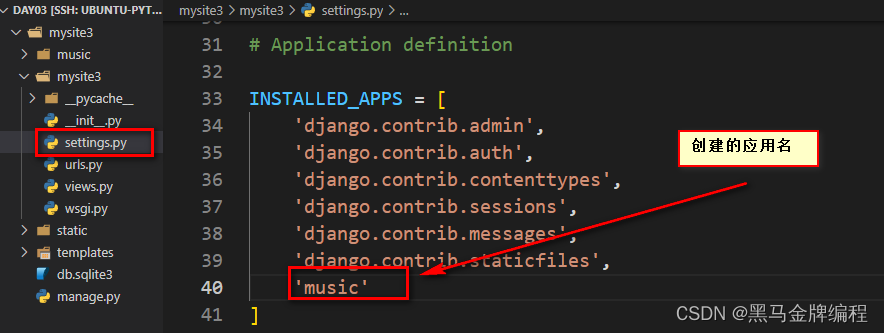
2、在settings.py的INSTALLED_APPS列表中配置安装此应用

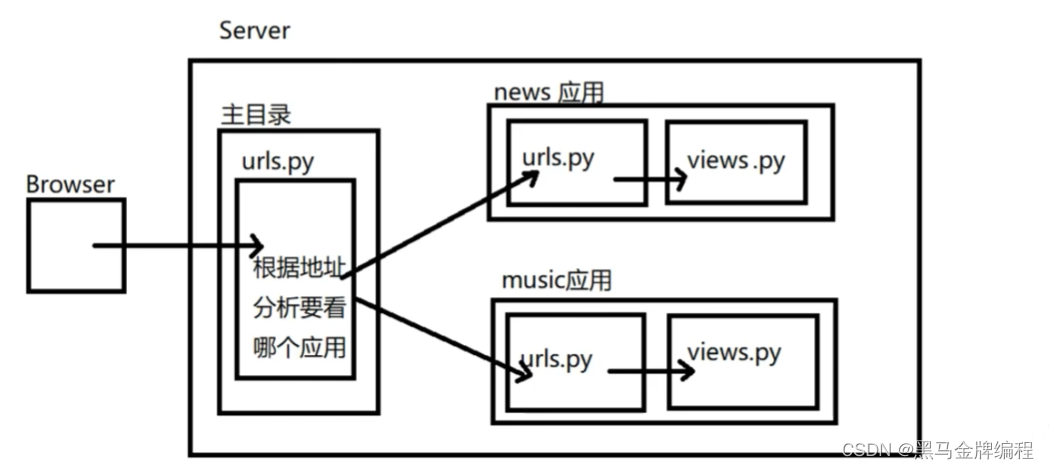
分布式路由
Django中,主路由配置文件(urls.py)可以不处理用户具体路由,主路由配置文件的可以做请求的分发(分布式请求处理)。具体的请求可以由各自的应用来进行处理。

配置分布式路由
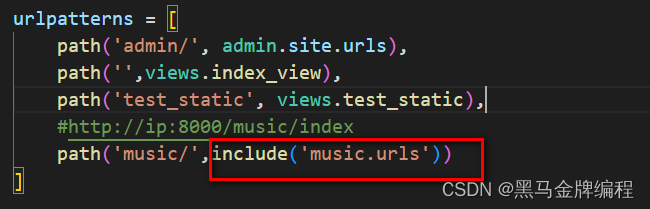
步骤1、主路由中调用include函数
语法:
include('app名字.url模块名')

作用:用于将当前路由转到各个应用的路由配置文件的urlpatterns进行分布式处理
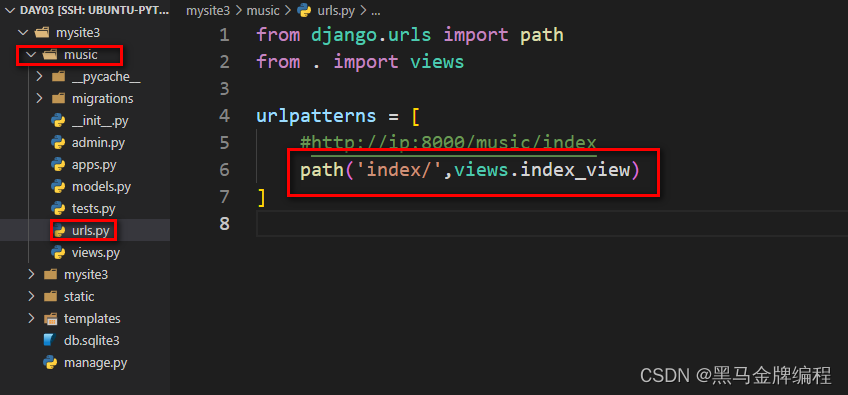
步骤2、应用下配置urls.py
应用下手动创建urls.py文件,内容结构同主路由完全一样

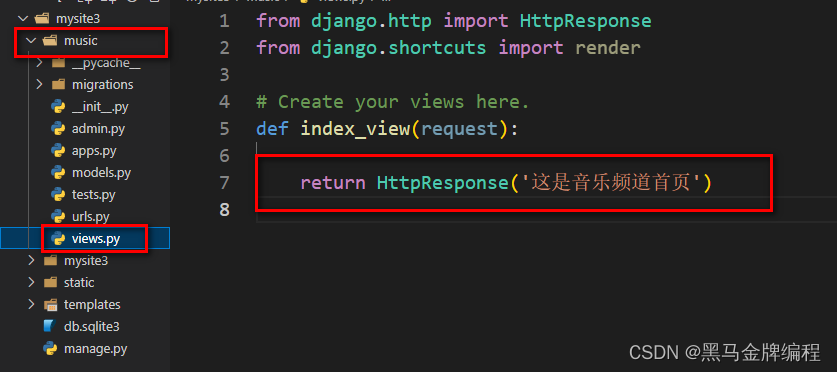
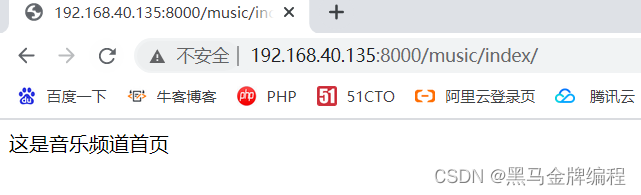
然后再应用下的views.py中定义函数验证


练习-配置分布式路由
1.创建两个应用
1.创建sport应用,并注册
2.创建news应用,并注册
2.创建分布式路由系统

应用下的模板
应用内部可以配置模板目录

指定访问某个应用页面
在应用模板下创建与应用同名文件夹,然后将需要访问的页面存放在
























 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










