-
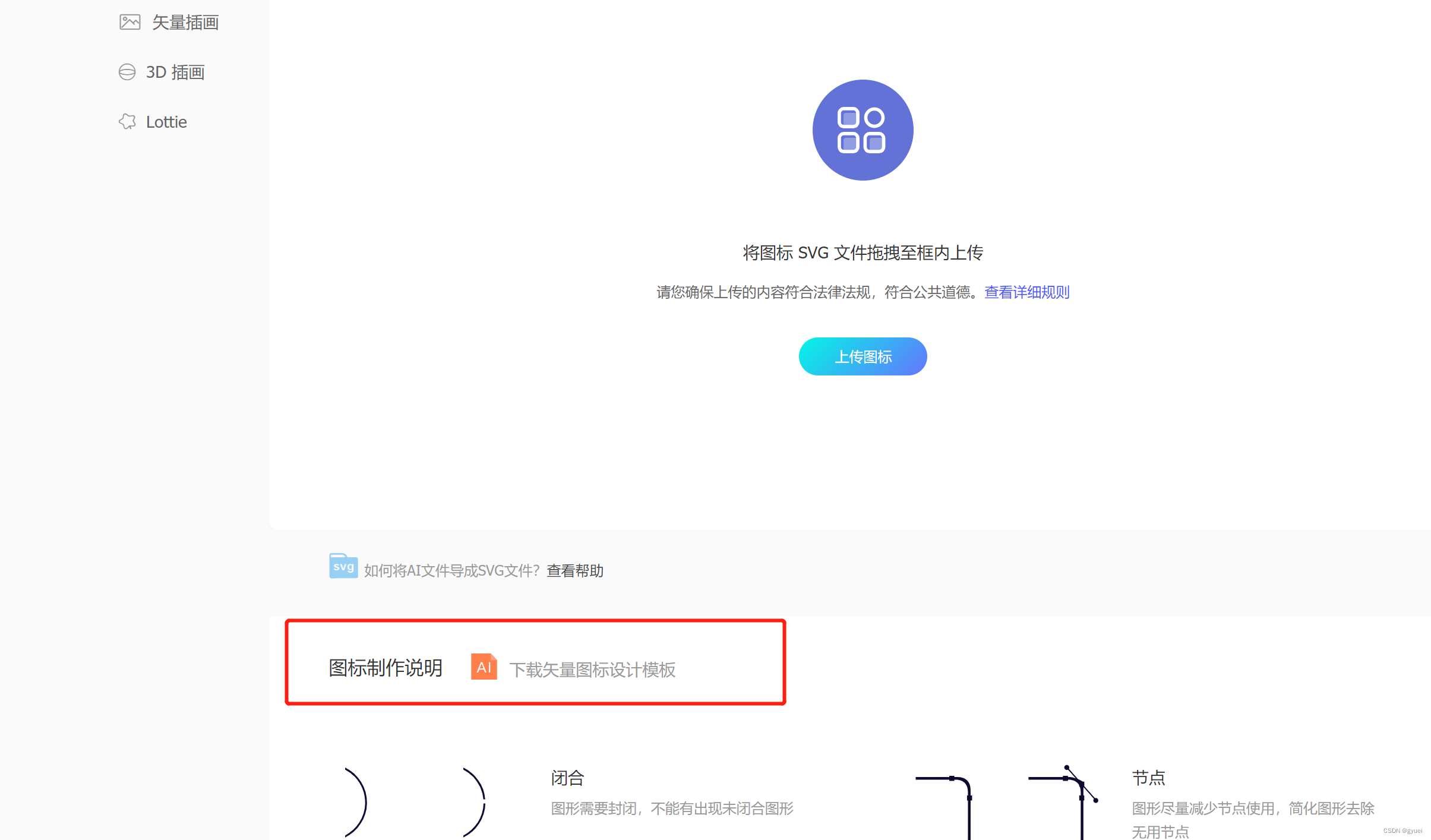
打开网址
https://www.iconfont.cn/icons/upload?spm=a313x.7781069.1998910419.d059fa781 -
下载
矢量图标设计模板,如图
-
打开下载的
图标制作模版.ai文件 -
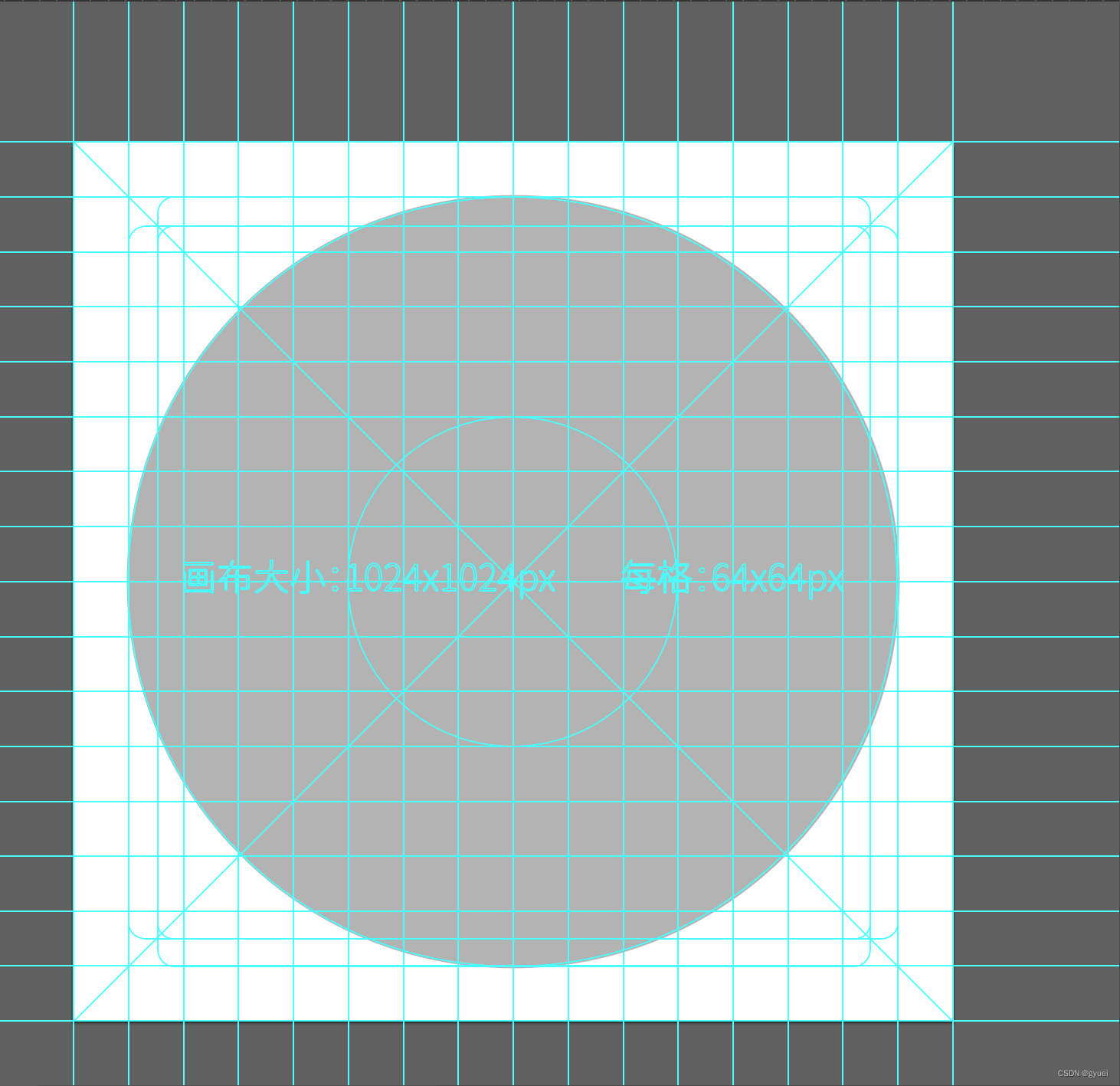
点击椭圆工具画一个大小为900*900的圆

-
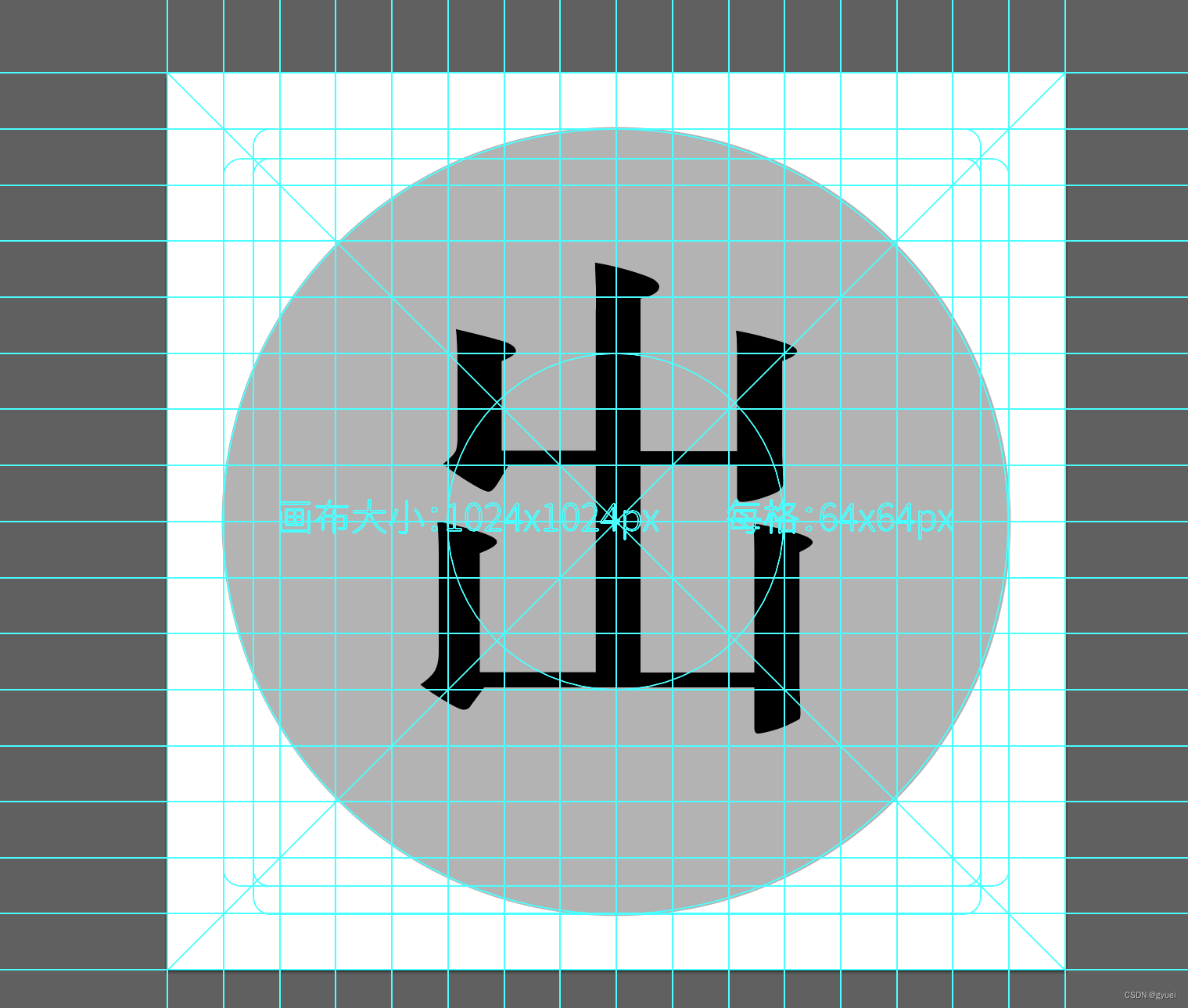
点击文字工具,输入文字内容并调整为合适的大小,例610px

-
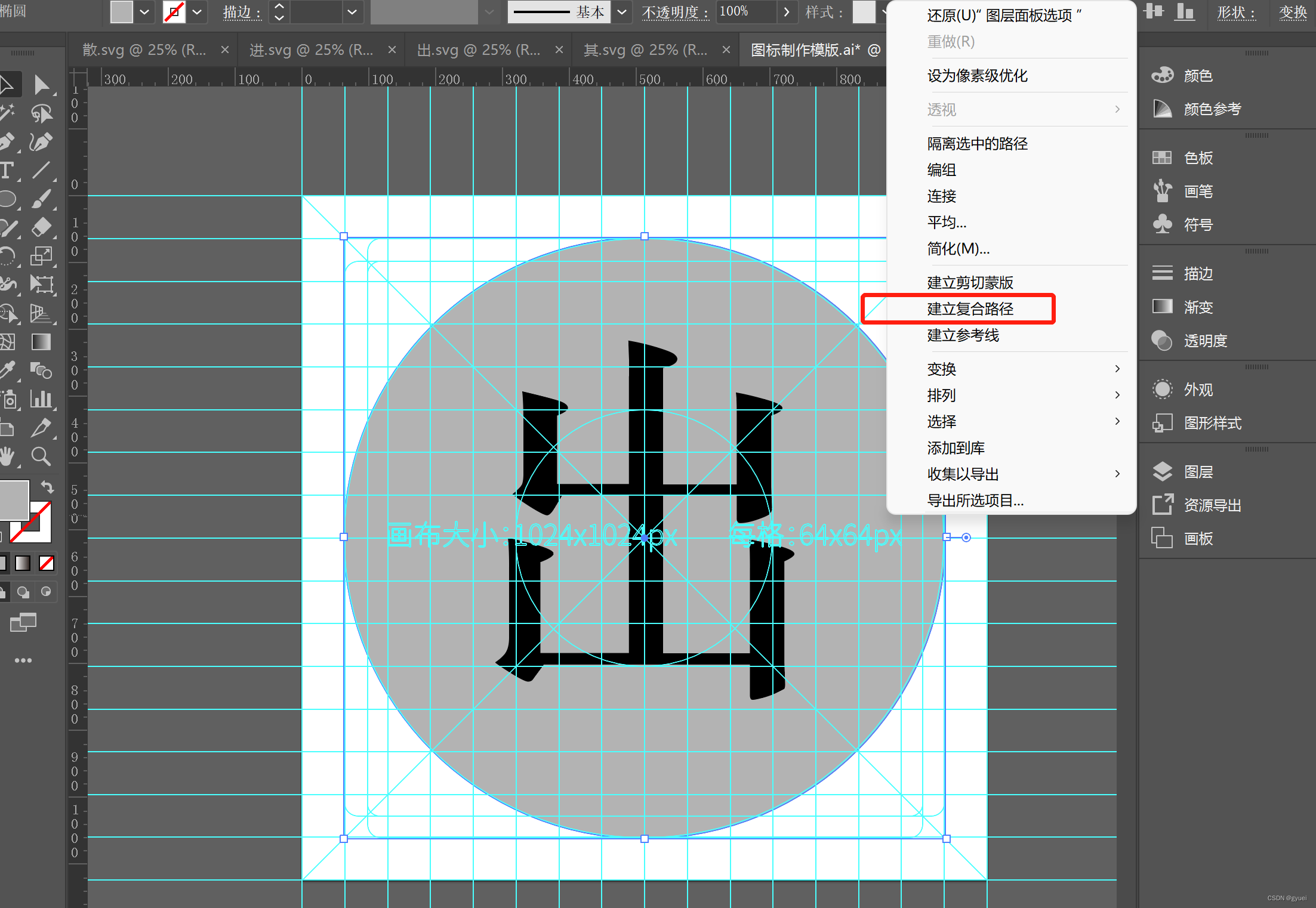
选中圆形–右键–建立复合路径

-
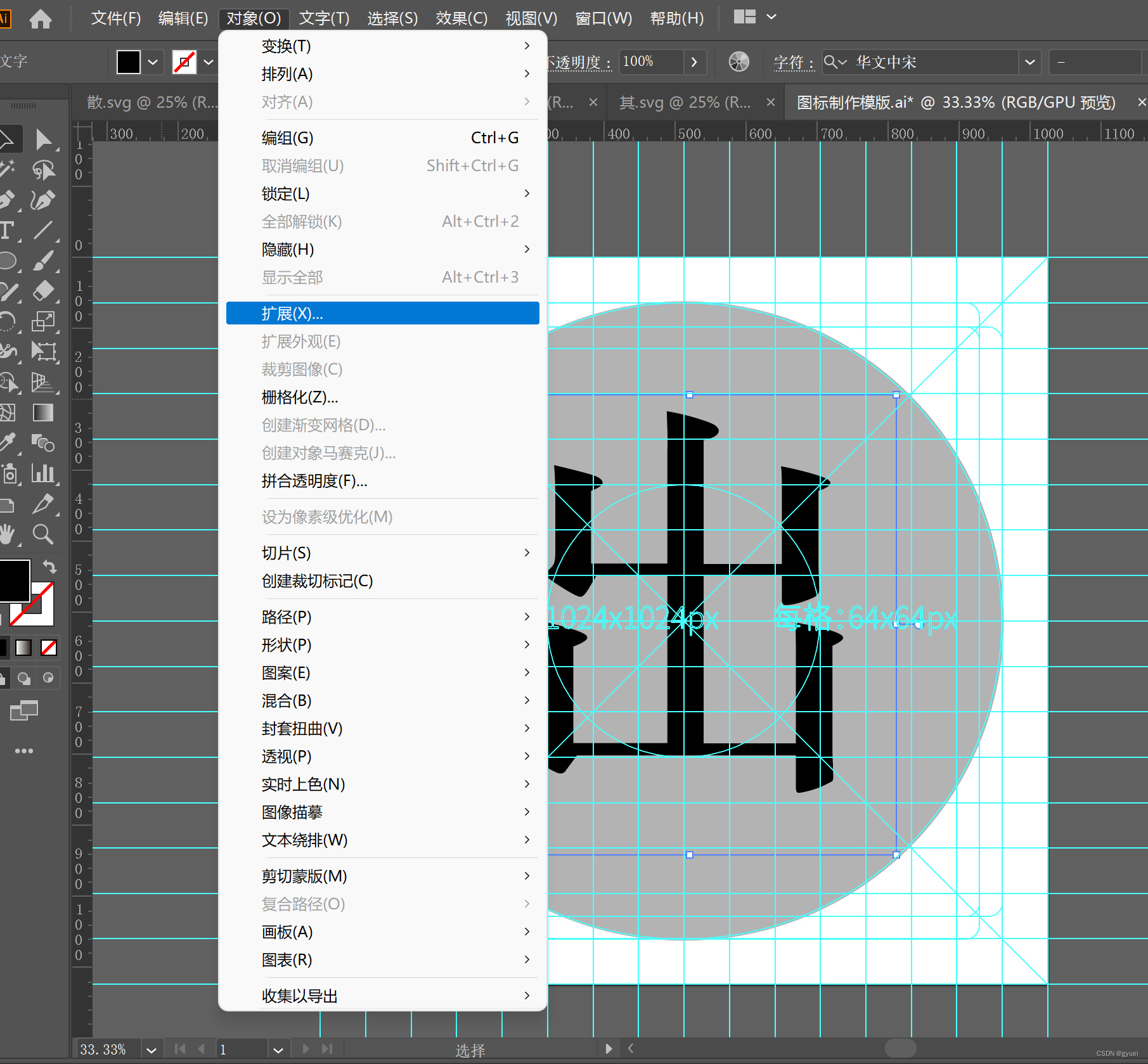
选中字体—对象—扩展

-
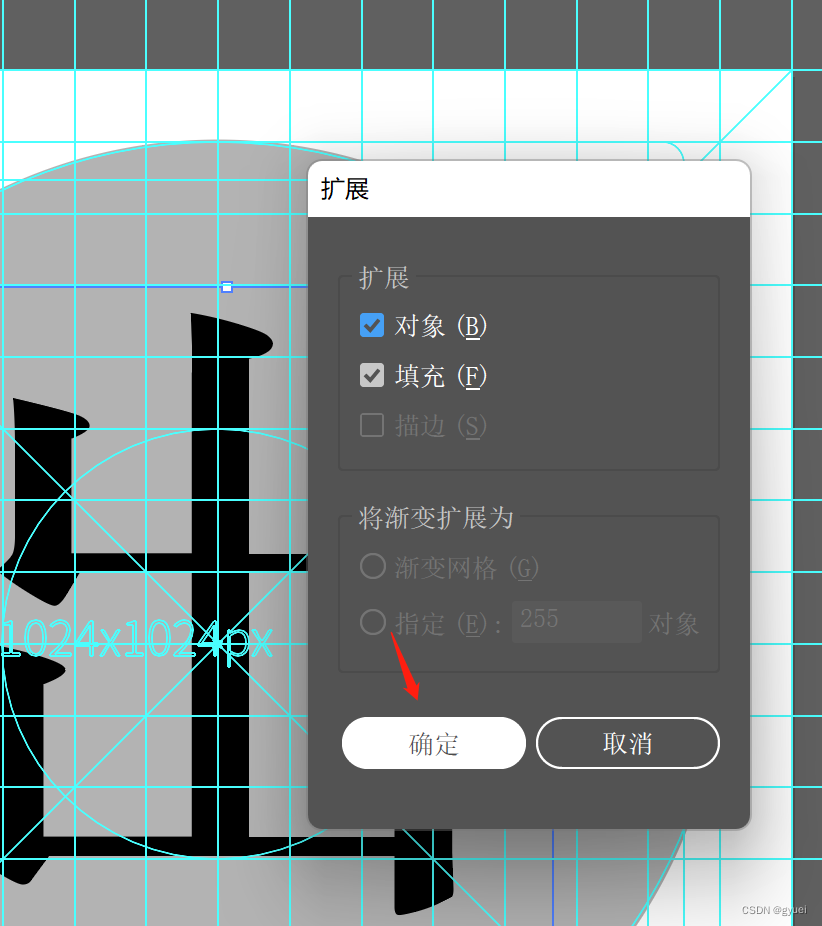
点击
确定

-
按住shift,选中字体和图形 —剪去顶层
-
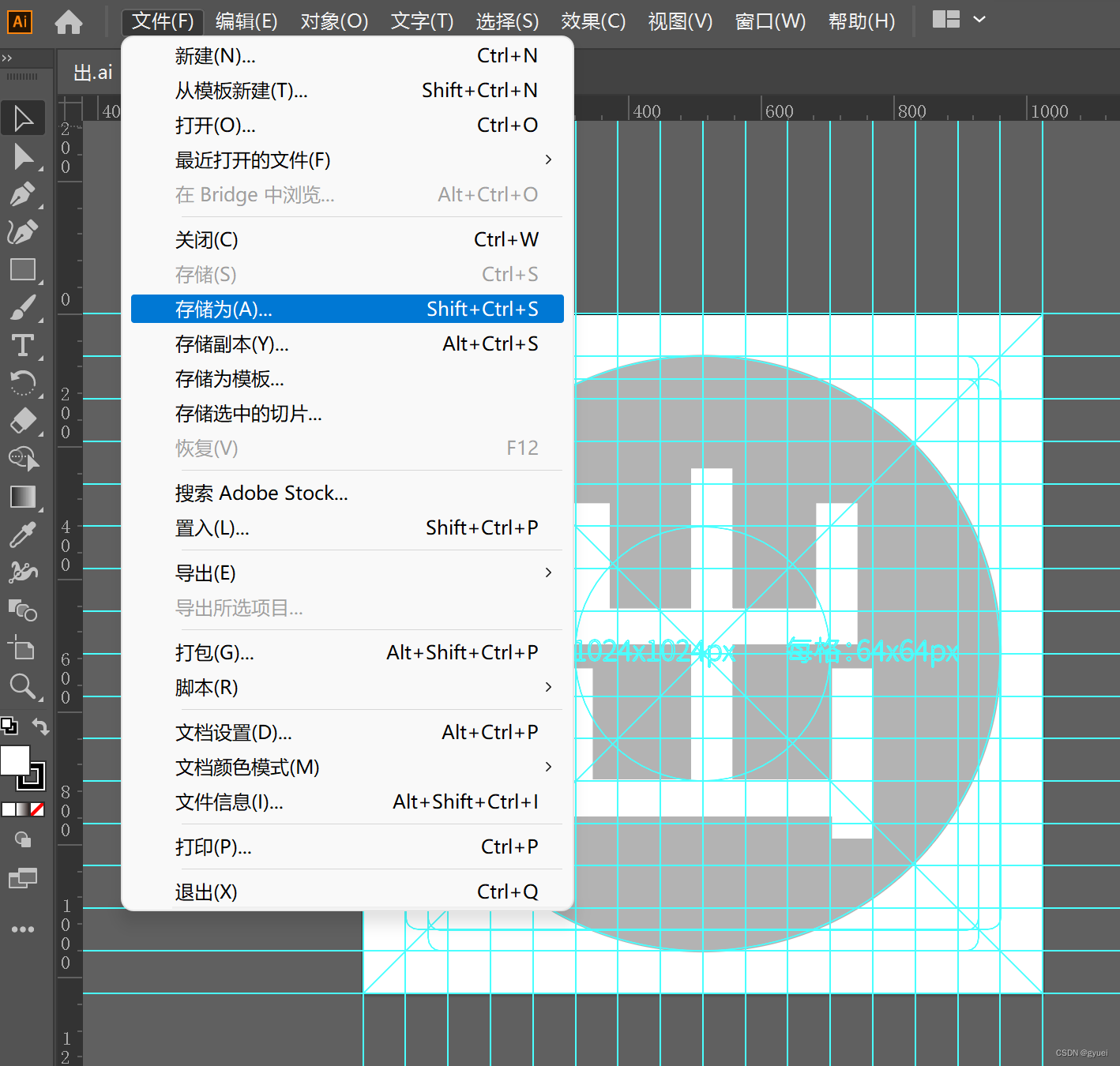
文件—存储为

-
保存类型(SVG)—确定

-
最终效果如图所示:

-
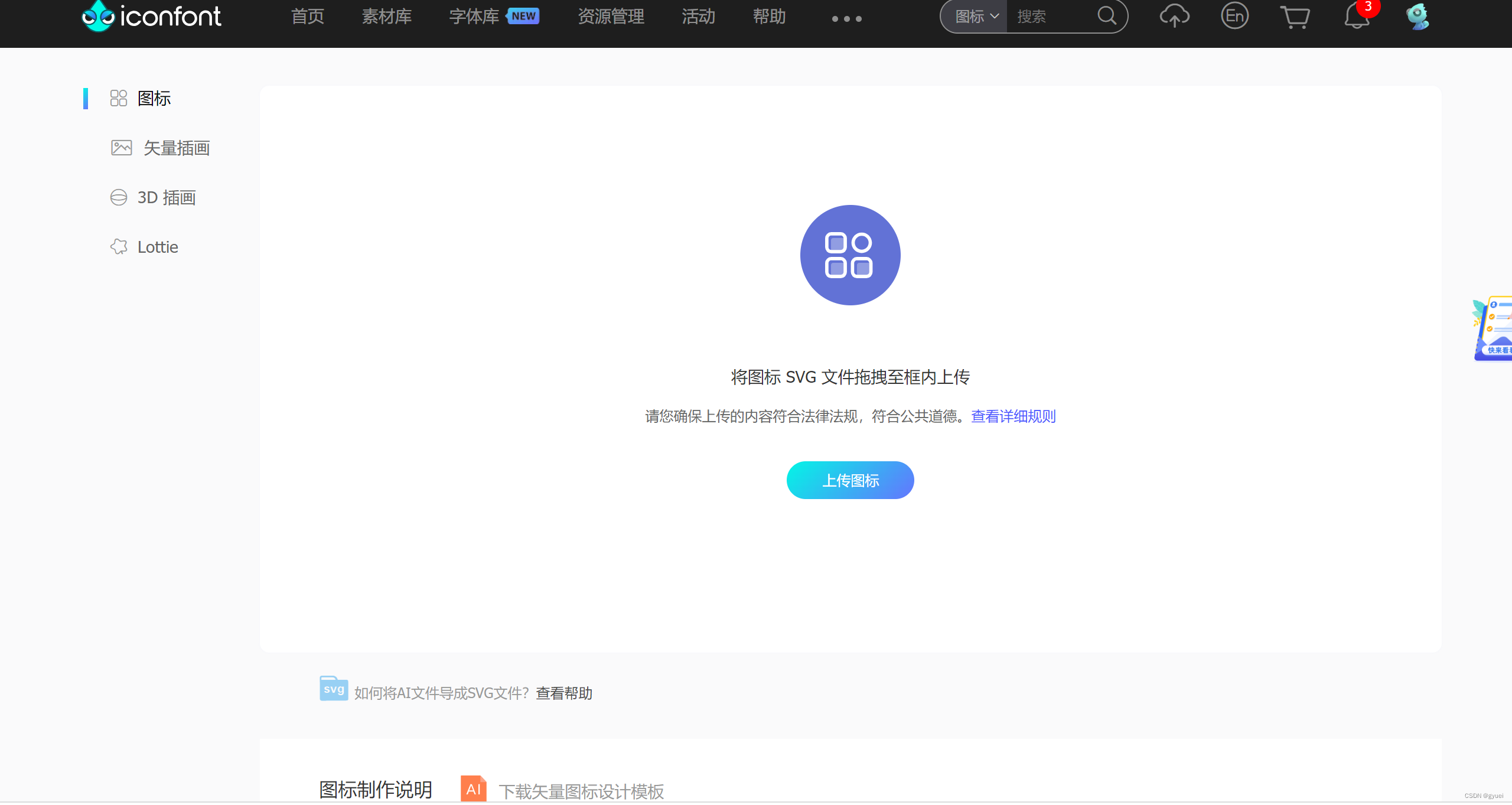
上传iconfont图标库,打开网址
https://www.iconfont.cn/icons/upload?spm=a313x.7781069.1998910419.d059fa781 -
点击
上传图标按钮

-
选择需要上传的图标
-
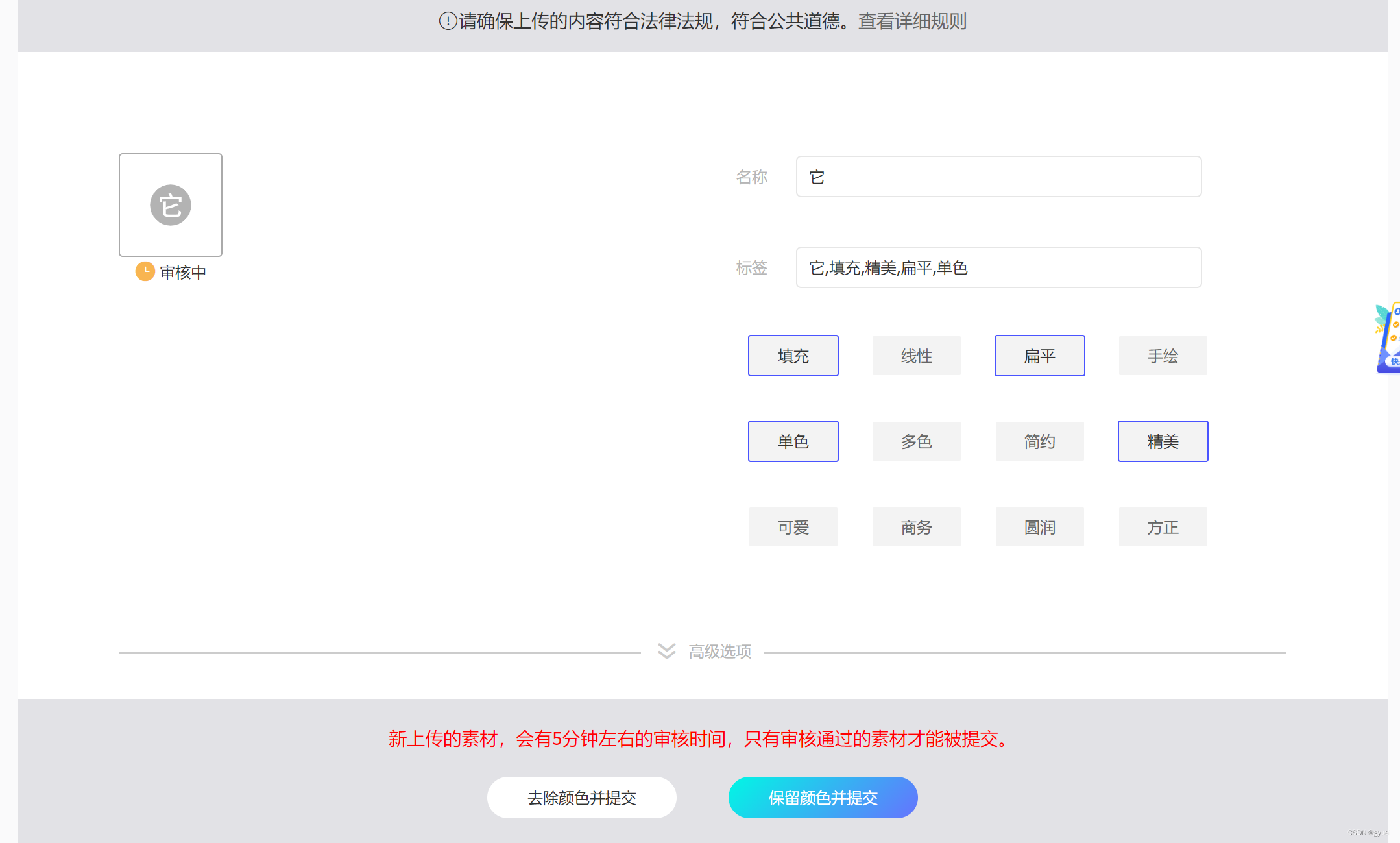
审核通过后,点击
保留颜色并提交

11-01
 2224
2224
 2224
2224
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








