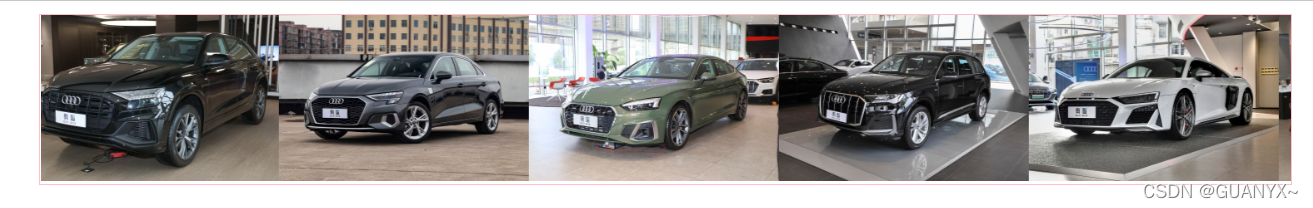
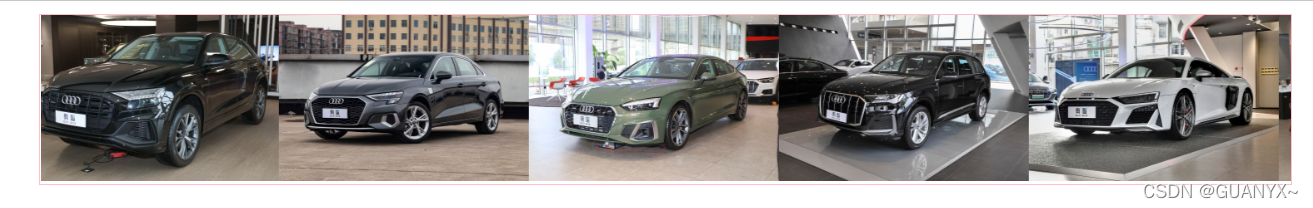
一、效果

二、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
nav {
width: 1000px;
height: 135px;
border: 1px solid pink;
margin: 10px auto;
overflow: hidden;
}
ul li {
list-style: none;
float: left;
}
li img {
width: 200px;
}
nav ul {
width: 200%;
animation: moving 5s linear infinite;
}
@keyframes moving{
from{
transform: translateX(0) ;
}
to{
transform: translateX(-1000px);
}
}
nav:hover ul {
animation-play-state: paused;
}
</style>
</head>
<body>
<nav>
<ul>
<li><img src="img/nav1.jpg" ></li>
<li><img src="img/nav2.jpg" ></li>
<li><img src="img/nav3.jpg" ></li>
<li><img src="img/nav4.jpg" ></li>
<li><img src="img/nav5.jpg" ></li>
<li><img src="img/nav1.jpg" ></li>
<li><img src="img/nav2.jpg" ></li>
<li><img src="img/nav3.jpg" ></li>
<li><img src="img/nav4.jpg" ></li>
<li><img src="img/nav5.jpg" ></li>
</ul>
</nav>
</body>
</html>






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








