visual studio code——使用代码段设置console.log以及调整代码段提示的显示位置
不同于WebStorm系统内定制了方法,输入’.log’可以非常方便的实现功能。
在VSCode只能退而求其次设置代码段实现类似的效果了。步骤如下:
进入设置页面:文件>首选项>用户代码片段>选择设置的语言。
系统默认给我们提供了console.log的代码格式例子,我们只要去掉注释就可以使用了,当然你也可以把注释内容删除(注释的内容是snippet 的格式说明,下文有解释)。
关于代码段显示位置的调整设置
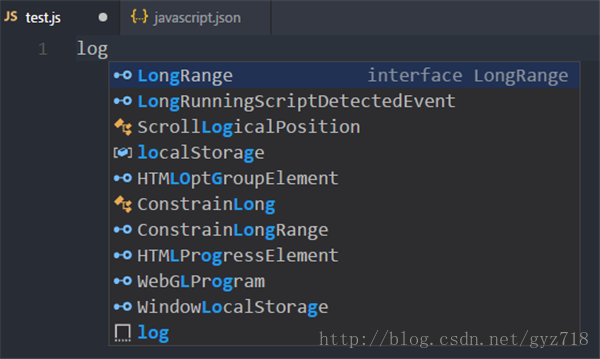
但是新的问题出现了 用户设置的代码片段在列表最下面不方便使用。
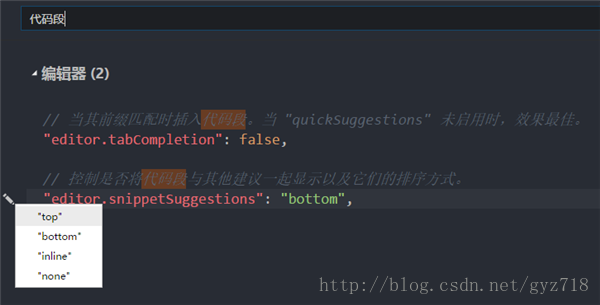
接下来我们调整提示的显示位置:文件>首选项>设置,搜索代码段或snippetSuggestions,点击铅笔修改value为”top”;
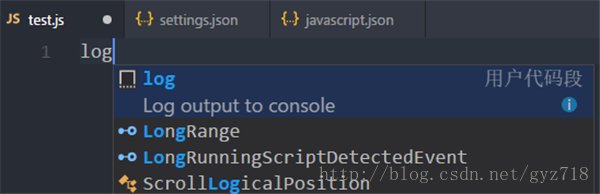
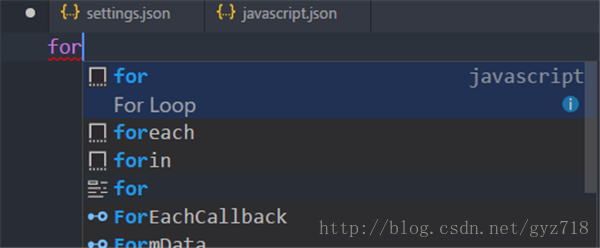
修改成功后显示结果如下:
VScode其实内部已经帮我们设置了for循环以及for in和foreach的代码段了,当我们修改后同样的显示也提前了。
snippet 格式解释
以下为系统默认自带代码段,如果想要修改按照要修改就OK啦。
{
// Place your snippets for JavaScript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}- 参考注释1
prefix:这个参数是使用代码段的快捷入口,比如这里的log在使用时输入log会有智能感知.
body:这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用 \r\n换行符隔开.注意如果值里包含特殊字符需要进行转义.
$1:这个为光标的所在位置.
$2:使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换
description:代码段描述,在使用智能感知时的描述
- 参考注释内容来自互联网. ↩






























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








