长度超出规定长度,显示省略号
设置class为displayPart,
设置自定义属,displayLength可显示长度(不包含...),双字节字符,长度 *2,
<script type="text/javascript">
$.fn.extend({
displayPart:function () {
var displayLength = 100;
displayLength = this.attr("displayLength") || displayLength;
var text = this.text();
if (!text) return "";
var result = "";
var count = 0;
for (var i = 0; i < displayLength; i++) {
var _char = text.charAt(i);
if (count >= displayLength) break;
if (/[^x00-xff]/.test(_char)) count++; //双字节字符,//[u4e00-u9fa5]中文
result += _char;
count++;
}
if (result.length < text.length) {
result += "...";
}
this.text(result);
}
});
$(function () {
$(".displayPart").displayPart();
});
</script>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
</head>
<body>
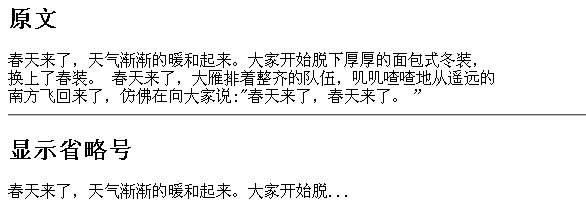
<h2>原文</h2>
<div style="width:500px;">
春天来了,天气渐渐的暖和起来。大家开始脱下厚厚的面包式冬装,
换上了春装。 春天来了,大雁排着整齐的队伍,叽叽喳喳地从遥远的南方飞回来了,仿佛在向大家说:"春天来了,春天来了。”
</div>
<hr>
<h2>显示省略号</h2>
<div class="displayPart" displayLength="40">春天来了,天气渐渐的暖和起来。大家开始脱下厚厚的面包式冬装,
换上了春装。 春天来了,大雁排着整齐的队伍,叽叽喳喳地从遥远的南方飞回来了,仿佛在向大家说:"春天来了,春天来了。”
</div>
</body>
</html>






















 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








