CSS基础知识
基础概念
层叠样式表(英文全称:Cascading Style Sheets),为了实现内容和表现形式的分离。
Html:负责内容,css:负责表现形式
使用CSS有3种方式
(1)内联
使用style属性,只是对当前标签有效,页面内容和样式高度耦合的。
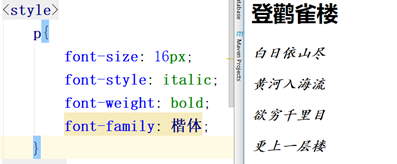
(2)内部样式
在head中使用style标签,当前页面有效,内容和样式一定程度分离,但是不彻底
(3)外部样式
将样式写到一个单独CSS文件中,需要用到HTML文件,引用它即可。
实现了内容与样式的完全分离
颜色
自然界颜色数据是无穷的,但是计算机只能表示有限的信息
需要将连续的量(无穷)转换为离散(有限)的量
颜色可以3中基本颜色调和而成,既红色red,绿色green,蓝色blue
每种颜色用8位表示,可以表示256种颜色,那么每个颜色有24位来表示,可以标有256 * 256 * 256 种颜色(真彩色)
CSS中颜色的表示方法
(1)16进制表示:#ff0000
(2)RGB: rgb(128,0,0) === #800000
(4)RGBA:是在原有RGB上添加了透明底,alpha
(5)HSL:用色调、饱和度和明度3个分量表示颜色
(6)HSLA:在HSL上添加了透明度
图片格式:
Jpg,png
基础属性
字体属性
font-style:字体(斜体)
font-variant :字体的变化(大小写)
font-weight :字体粗细
font-size:字体大小
font –family:字体名称

文本相关属性
主要包含颜色color、对齐方式text-algin、修饰效果text-decoration,行高line-height
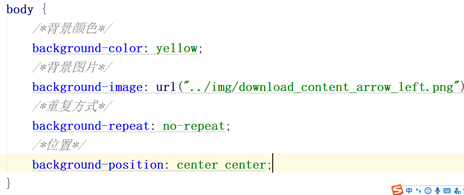
背景相关

尺寸属性

显示相关属性
隐藏元素的方法:
(1)Display:none,可以隐藏,并且不占位置
(2) visibility: hidden; 可以隐藏,但是位置还在
Display可以设置元素的显示模式
Display: inline-block
变成行内块标签:可以设置width和height,不会占满一行
Display: inline
变成行内标签,width和height设置无效,其空间取决于内容
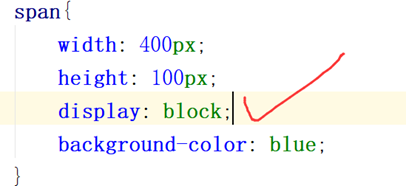
Display: block

盒子模型
边框

内边距padding
Padding-top、Padding-right、Padding-bottom、Padding-left
Padding 50px 40px 30px 10px 上 右 下 左
Padding 50px 40px ;上下 左右
外边距margin
和内边距类似的
定位
定位方式:static、fixed、relative、absolute
static:静态定位(默认)
无定位,元素正常出现在流中,不受left、right、top、bottom属性的影响
Fixed:
位置相对于窗口,脱离流,不占原有的位置,并且不会跟着浏览器窗口 而滚动
Relative:
相对定位,相对于一个东西,这个东西是他本身
absolute:绝对定位
找一个东西来 绝对定位,需要一个参照物。
选择器
所谓选择器,指的就是选择施加样式到目标地的方式,找元素的方式
元素选择器
通过标签名作为选择器
Id选择器
一个页面上的标签,id是唯一的,不能重复
类选择器
需要在便签上使用class, class里头的名字可以重复
Css样式使用多次
属性选择器
根据某个属性的特性(比如有无、值等)来选择
(1)根据有无属性来选择
(2)根据属性的值来选择
值相等
以什么开头:^=
包含:*=
以什么结尾$
结构选择器
后代选择器:
可以选择一个元素的后代元素,这个元素的儿子,孙子,孙子的儿子。。。
子类选择:
某一元素,选中直接后代(儿子,孙子不要)
并选择器:
将相同的颜色放在一起,类名直接用逗号分隔
通配符选择器:
选中所有的标签,不建议使用。
兄弟选择器
(1)E + F
选中最近的一个“弟弟”元素,不选中自己
(2)E~F
选中所有的“弟弟”元素,不选中自己
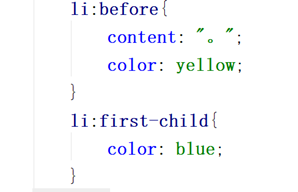
伪类、伪元素选择器
伪类选择器
根据不同的状态,自动选择不同的样式

伪元素选择器

CSS三大特性
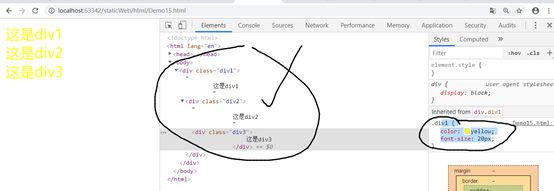
继承

Div2,div3的颜色和字体和div1是一样的,但是div2,div3没有边框,
并不是所有的属性都可以继承
哪些可以继承:自己总结,
层叠性
多个样式可以使用在同一个标签上,
标签的效果是各个样式的累加

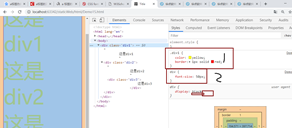
优先级
在现实生活中,多条互相冲突的规则施加到同一个事务上,需要一个规则,那就是优先级。
内联 > id选择器 >类选择器 >元素选择器
内部样式 >外部样式
!important:可以改变优先级

























 2891
2891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










