第一步:在utils里面创建一个api.js的文件夹 里面的内容如下:(轮播图的例子) 当出现报错为运行出错时 可以写if判断来解决
const GET = 'GET';
const POST = 'POST';
function request(method, url, data) {
return new Promise(function (resolve, reject) {
let header = {
'content-type': 'application/json',
};
wx.request({
url: url,
method: method,
data: method === POST ? JSON.stringify(data) : data,
header: header,
success(res) {
//请求成功
//判断code是否为0表示成功
console.log(res);
if (res.data.code == 0 || res.data.code == 200) {
resolve(res);
} else {
//其他错误
reject('运行出错,请稍后再试');
}
},
fail(err) {
//请求失败
reject(err)
}
})
})
}
//接口可以集合到一块,集中管理
const API = {
getimg: (data) => request(GET, "https://liu.zzgoodqc.cn/banner", data),
};
module.exports = {
API: API
}
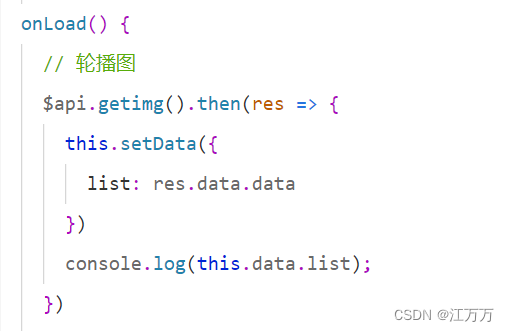
第二步:在你需要使用的js文件夹中的引入 然后即可使用
const $api = require('../../utils/api').API
WXML页面内容:
<view class="banner">
<swiper class="banners" circular="true" indicator-dots="{{ true }}" autoplay="true" interval="3000">
<swiper-item wx:for="{{list}}" wx:key="index">
<image class="imgs" src="{{item.img}}"></image>
</swiper-item>
</swiper>
</view>




















 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








