看一下效果


















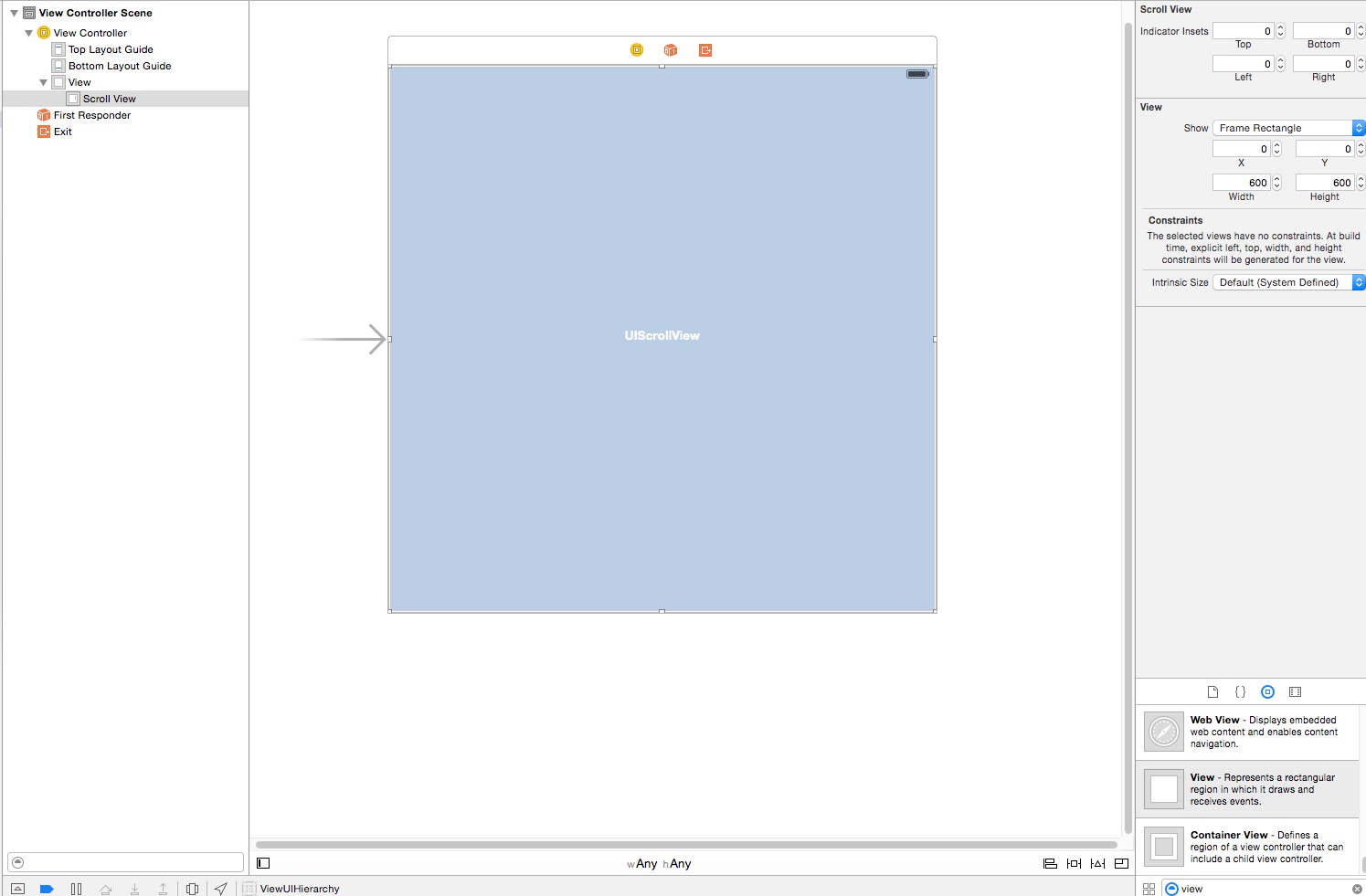
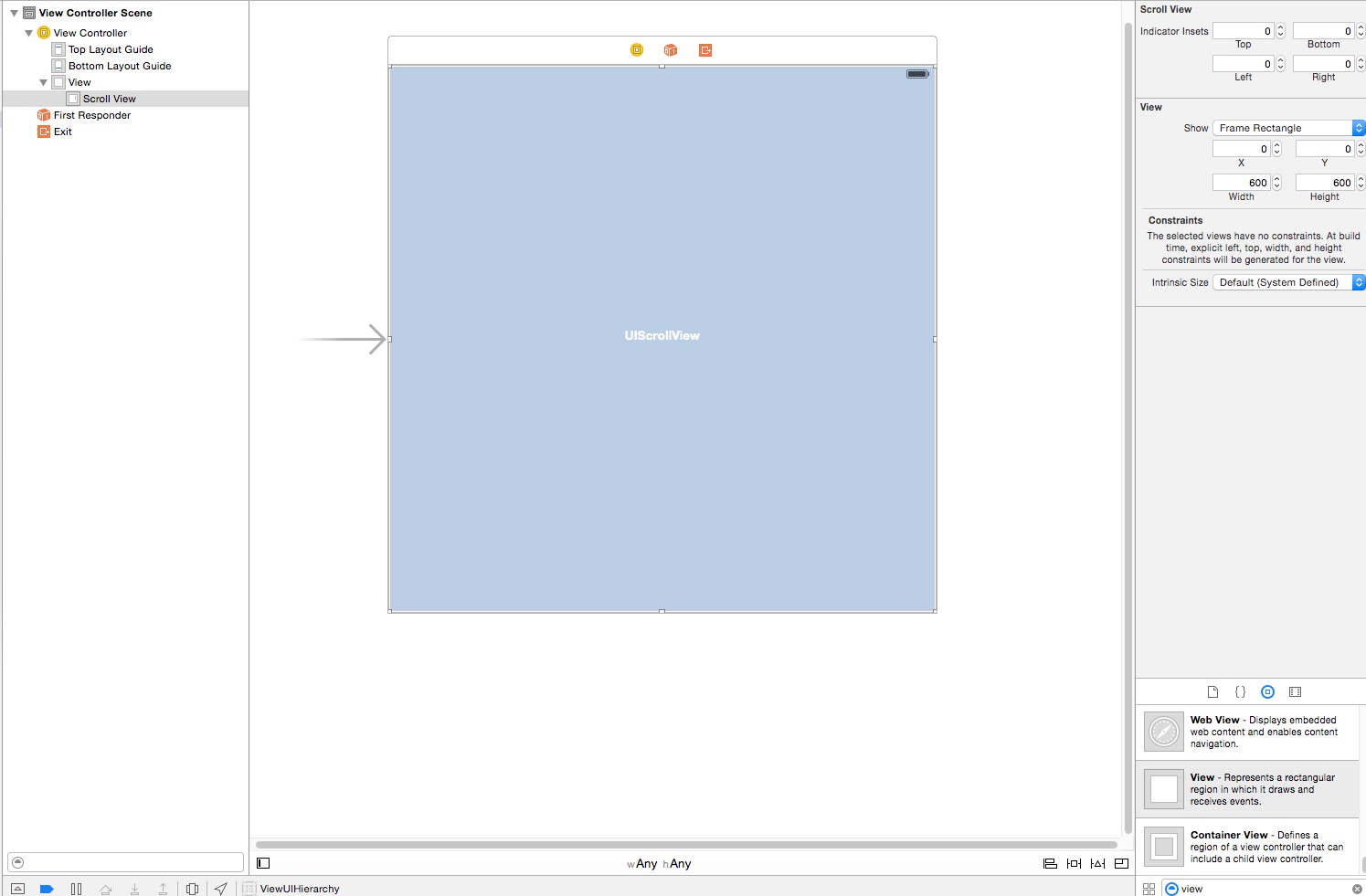
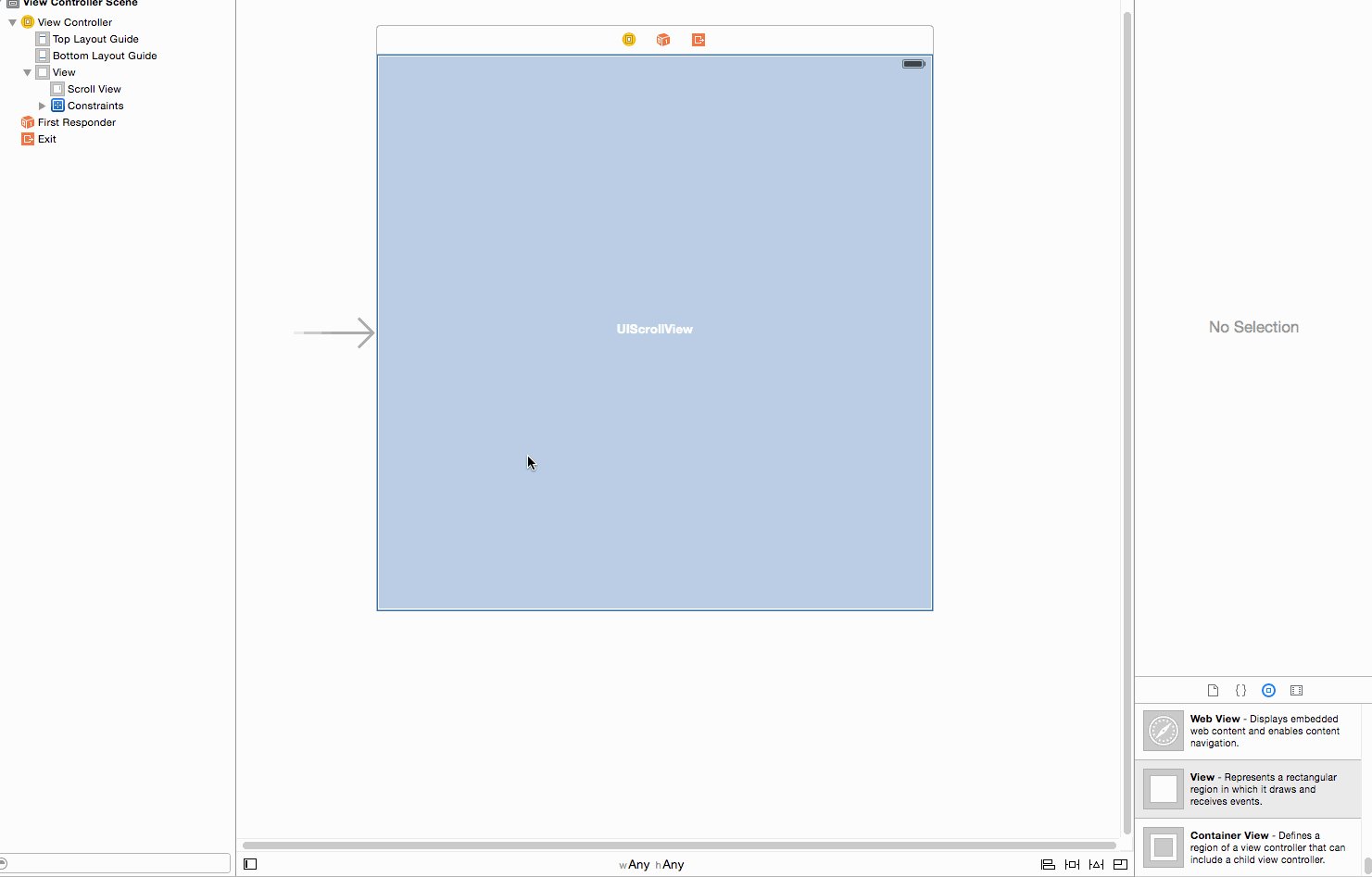
1. 创建一个项目,拖拽一个ScrollView到故事板中,如下图

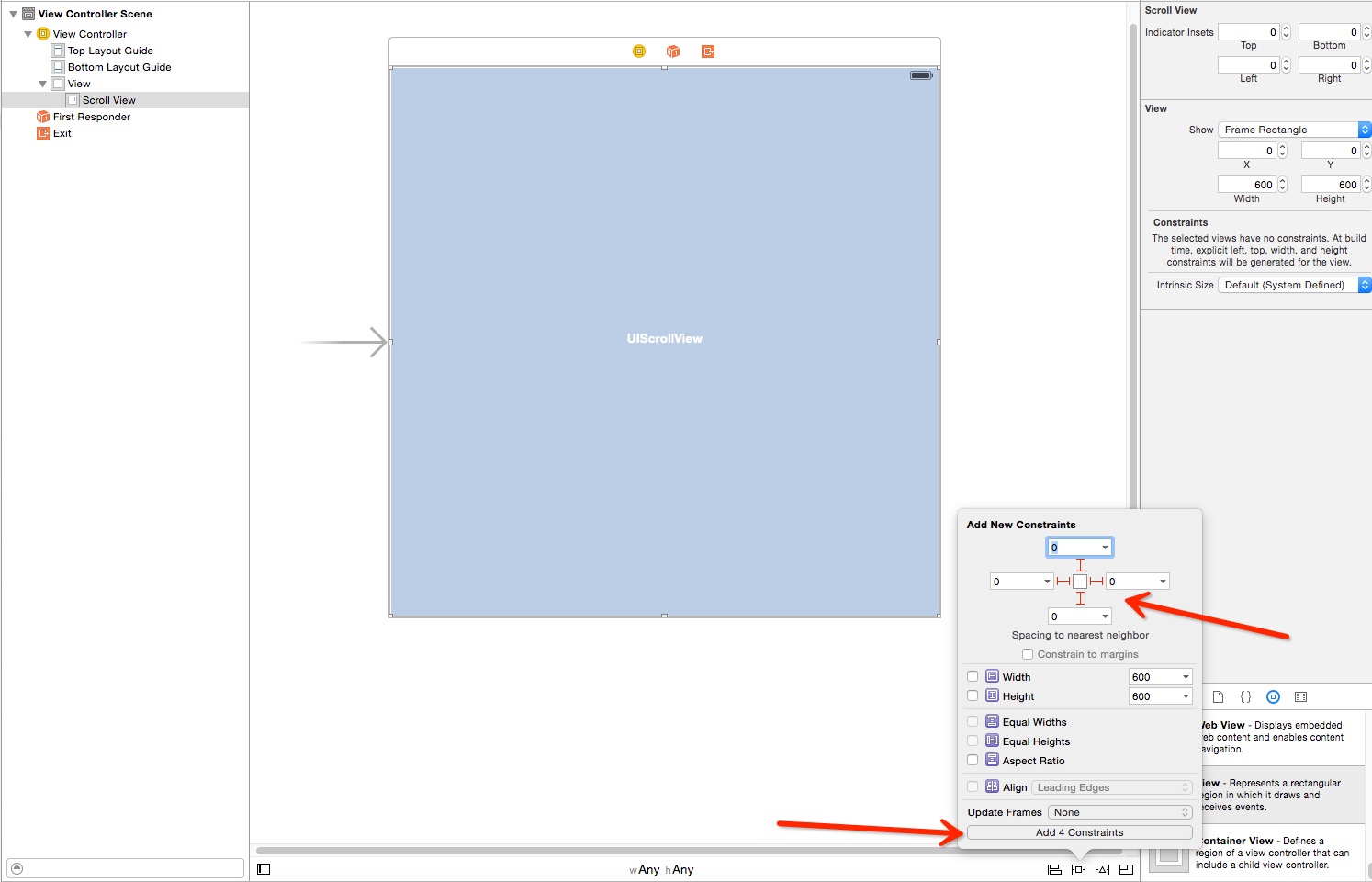
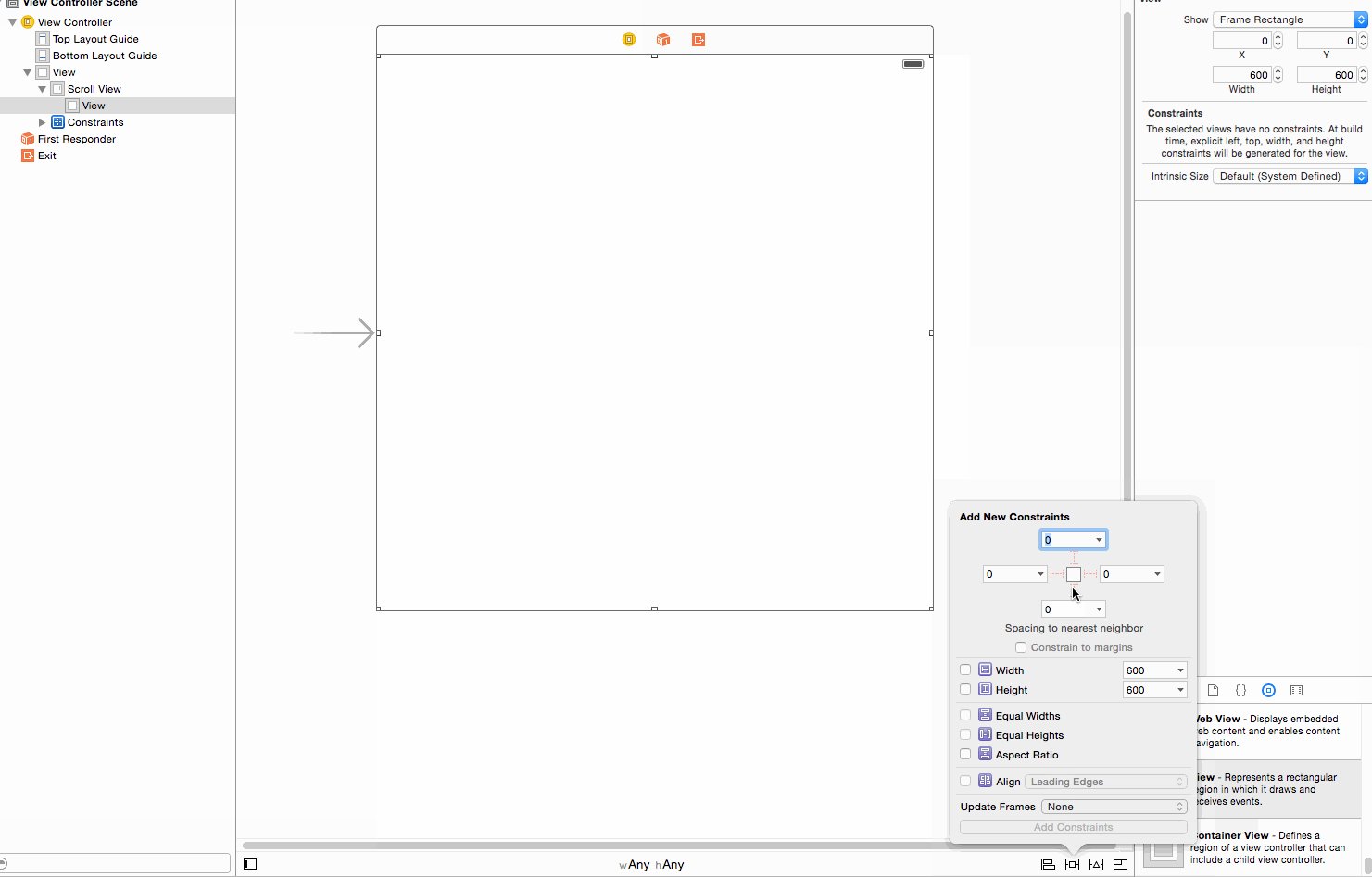
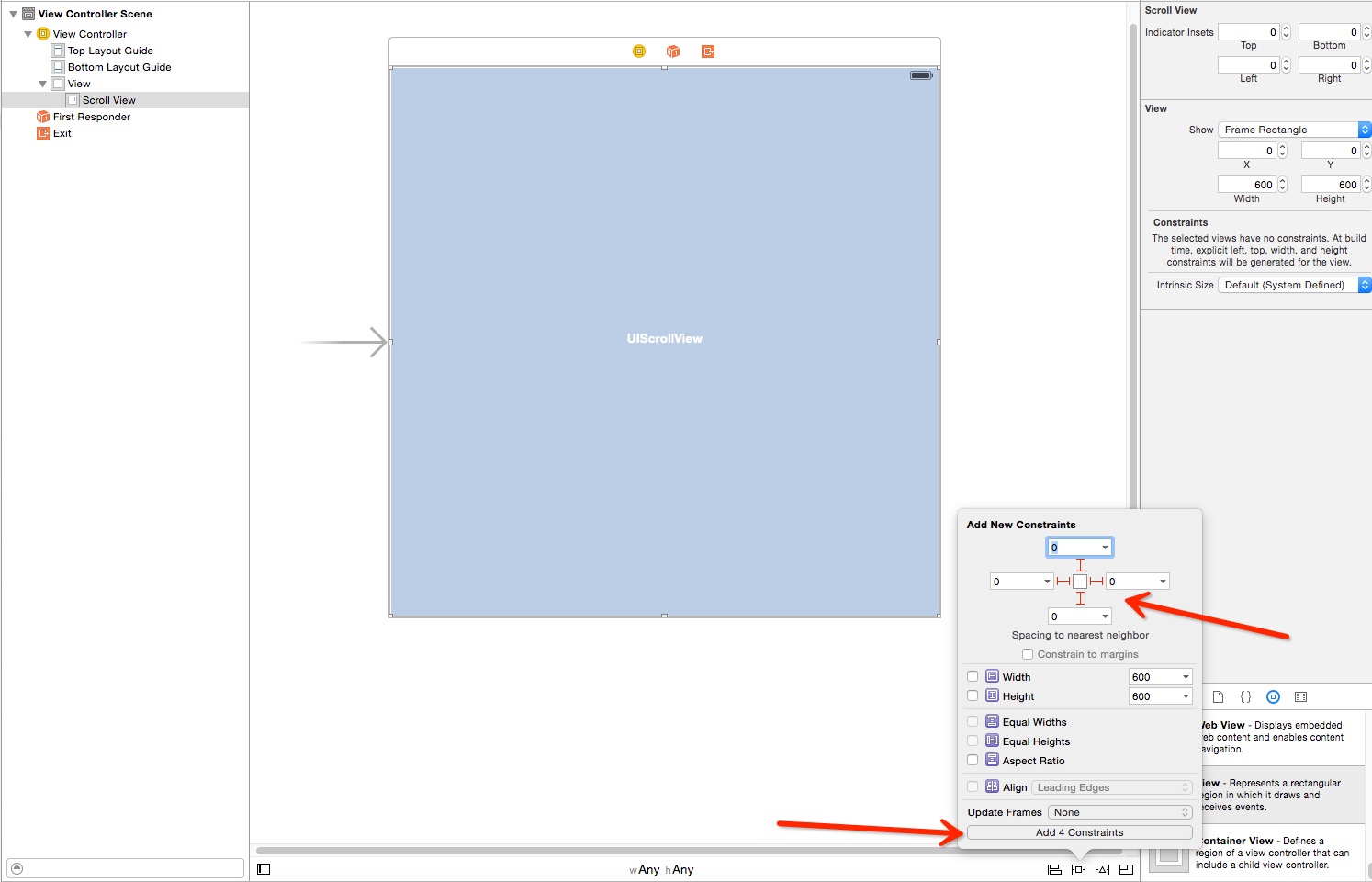
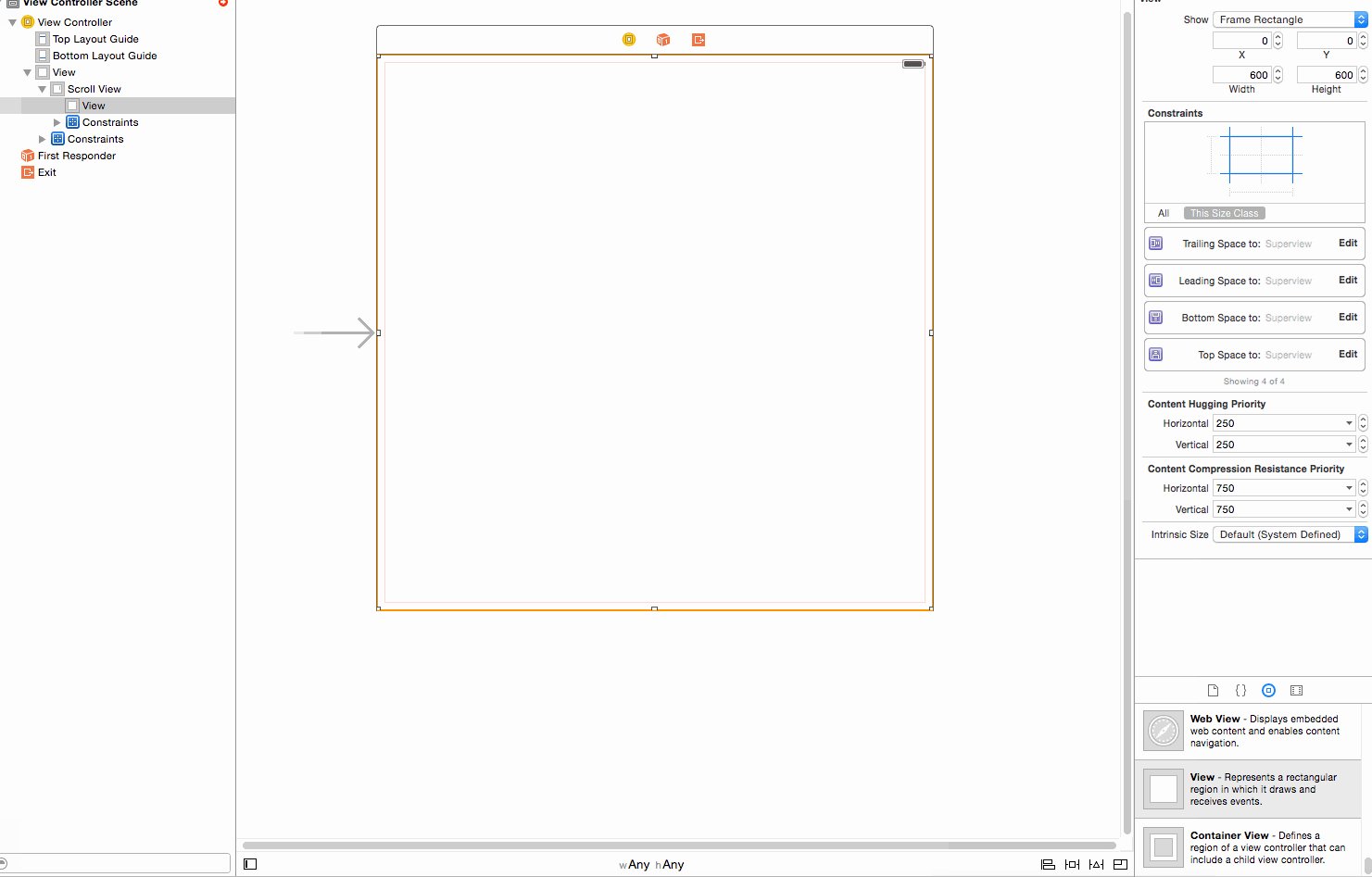
2. 选中ScrollView,添加约束。

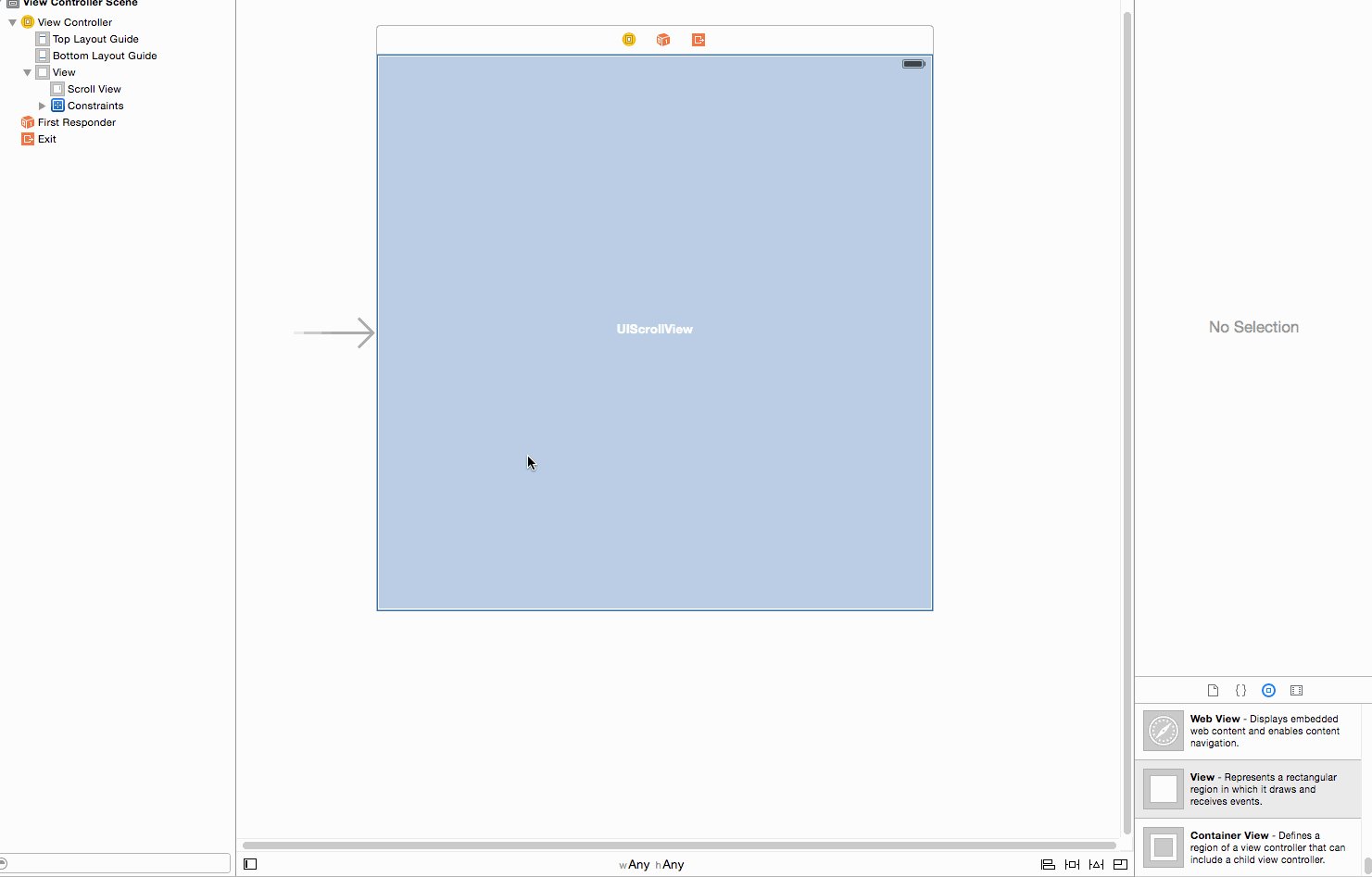
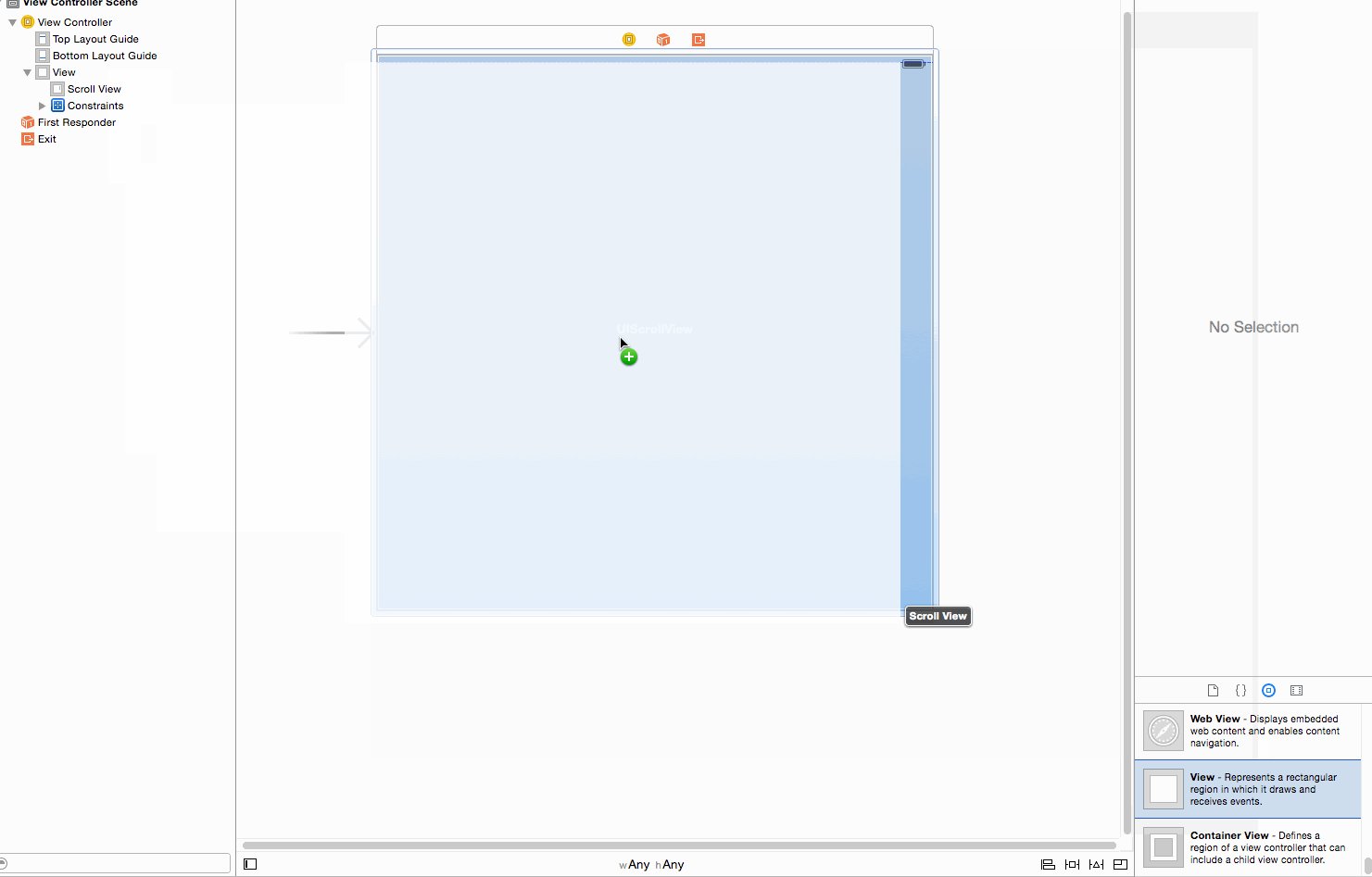
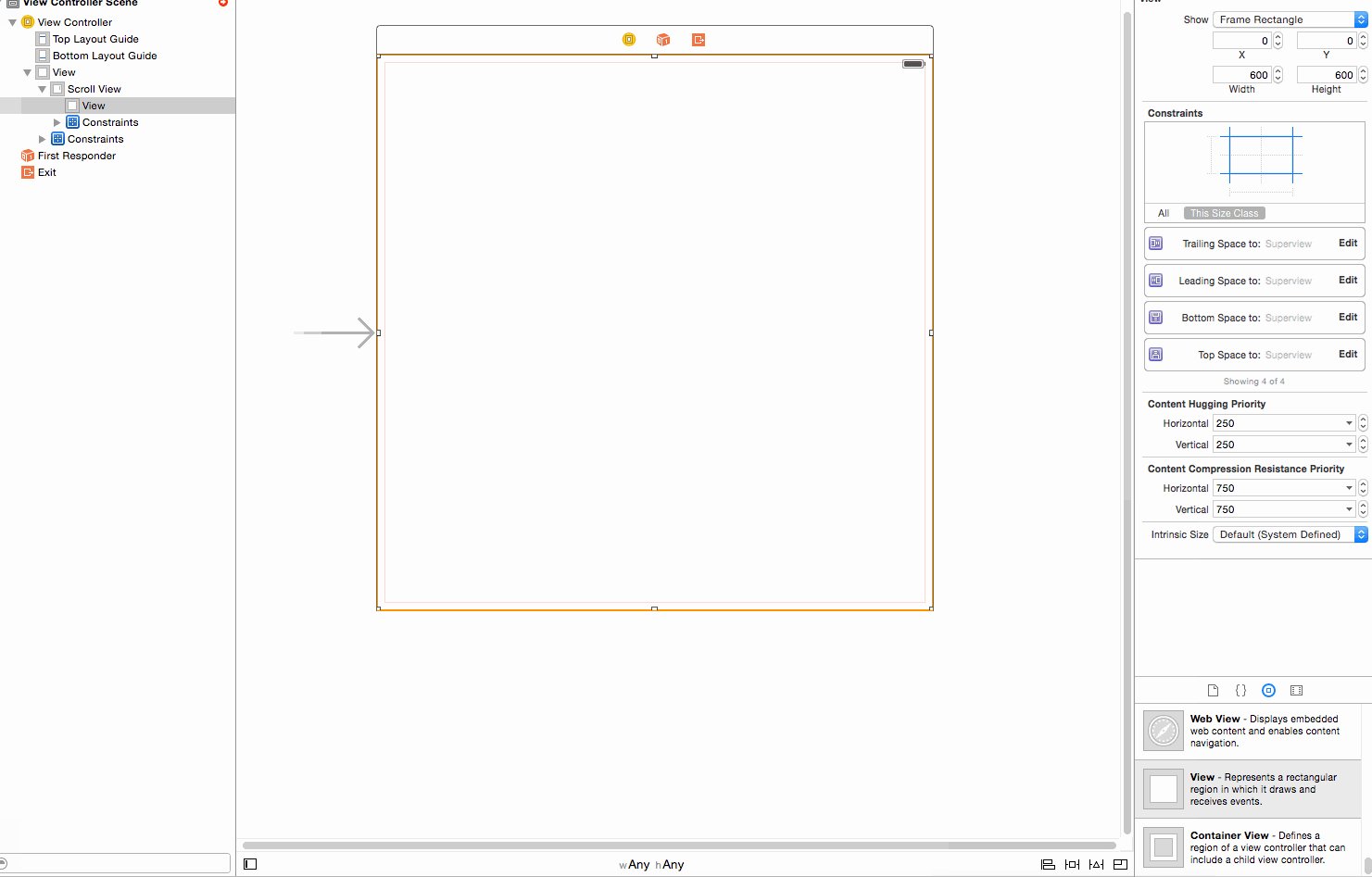
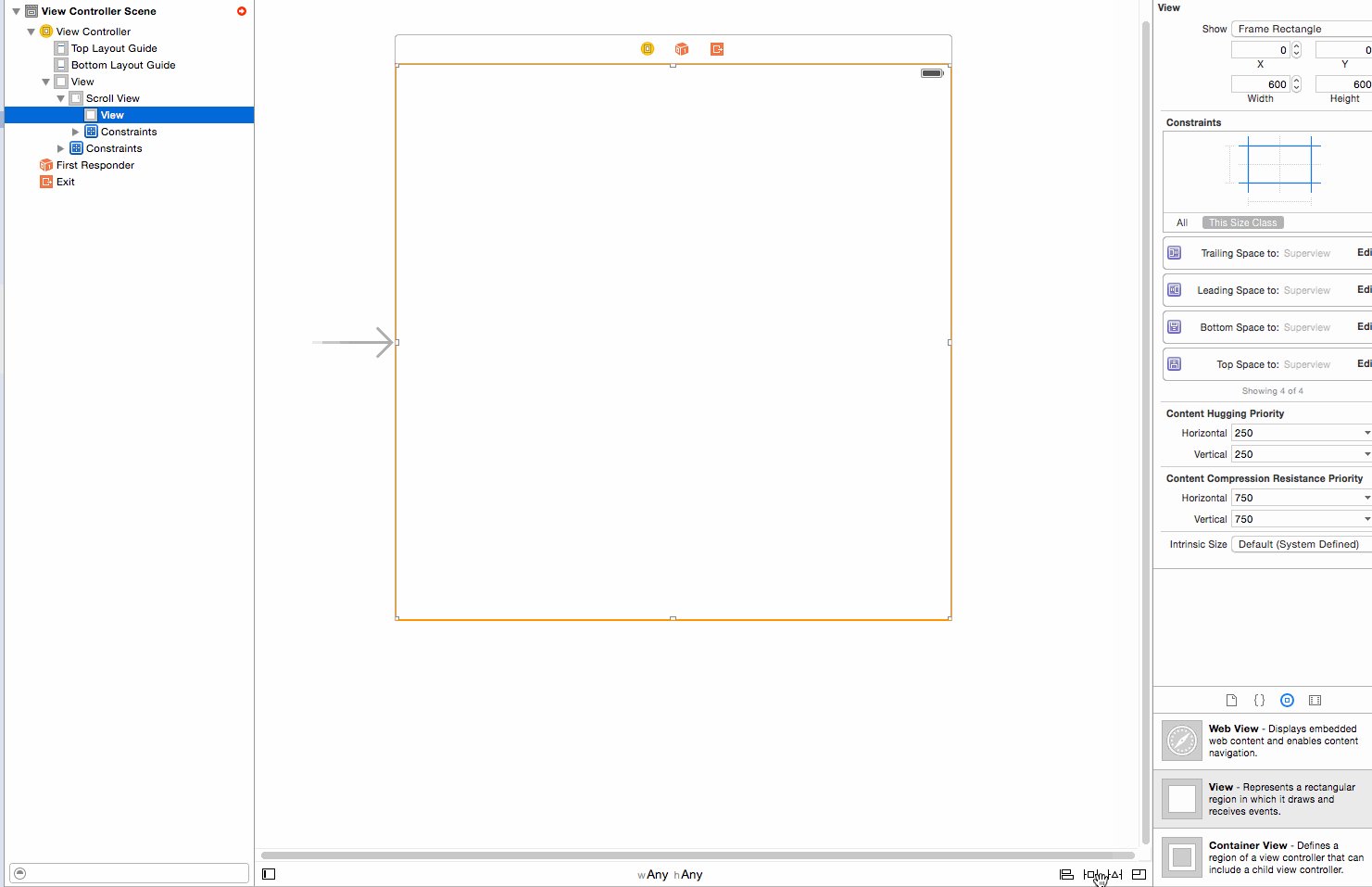
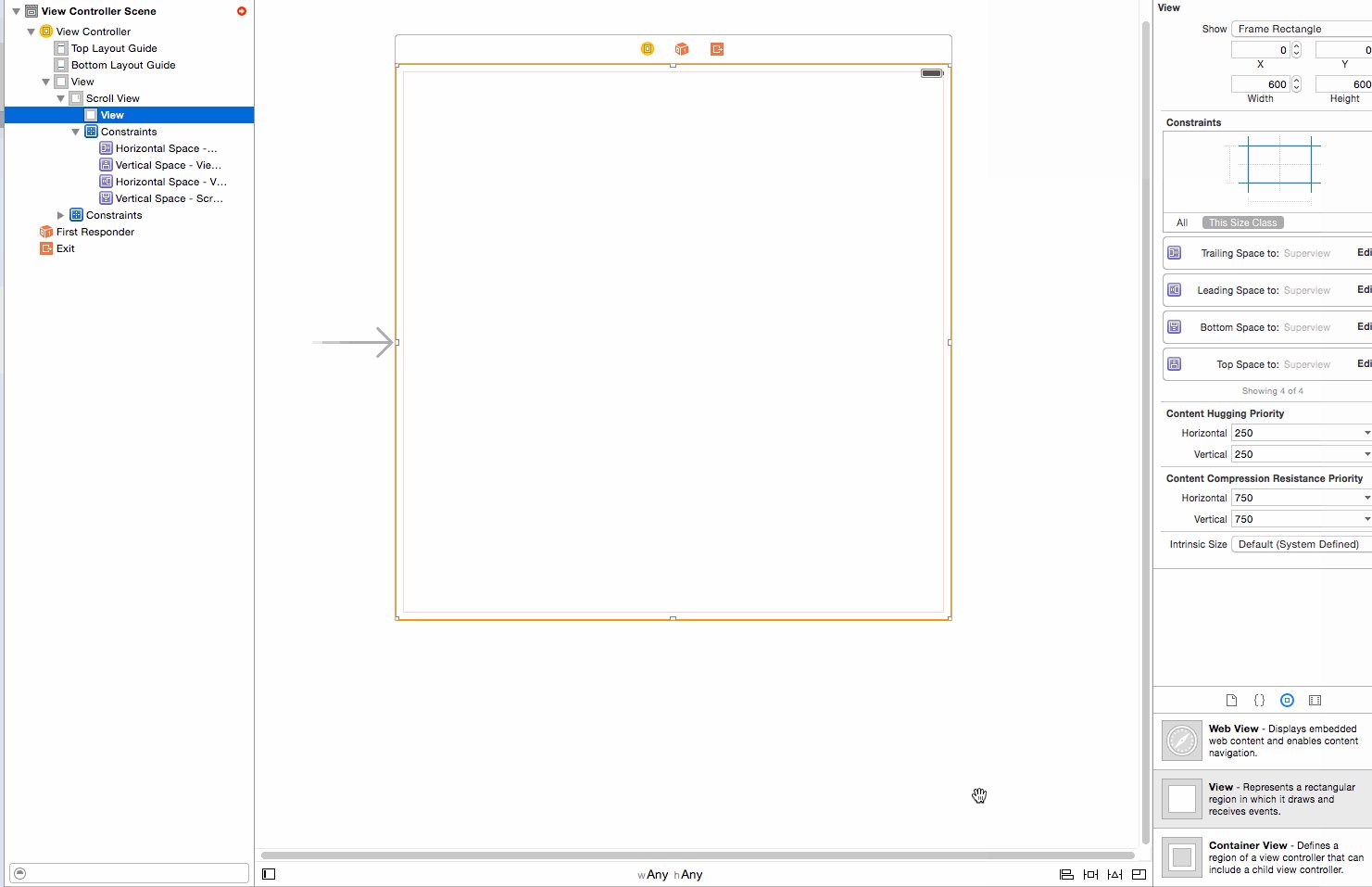
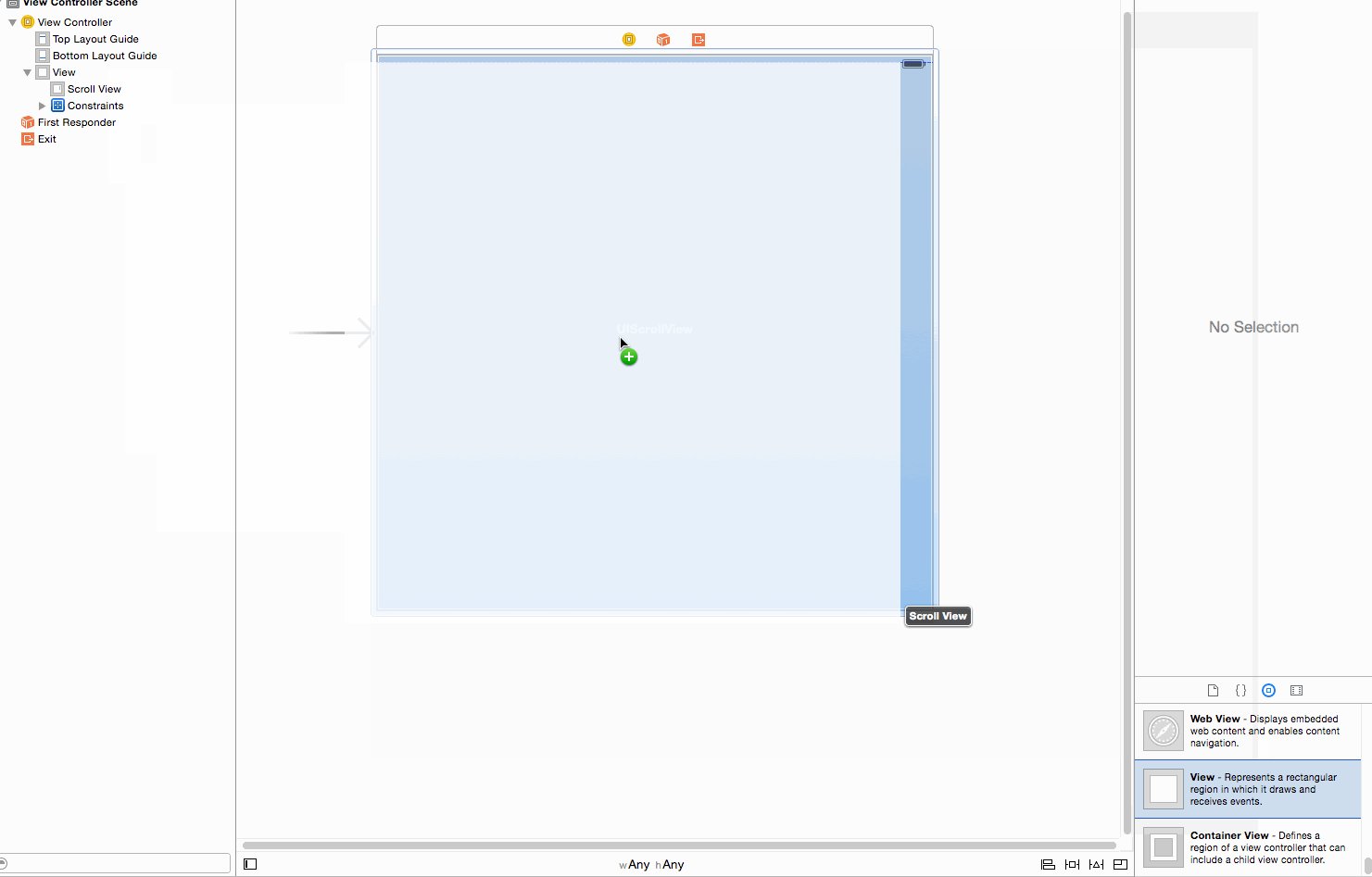
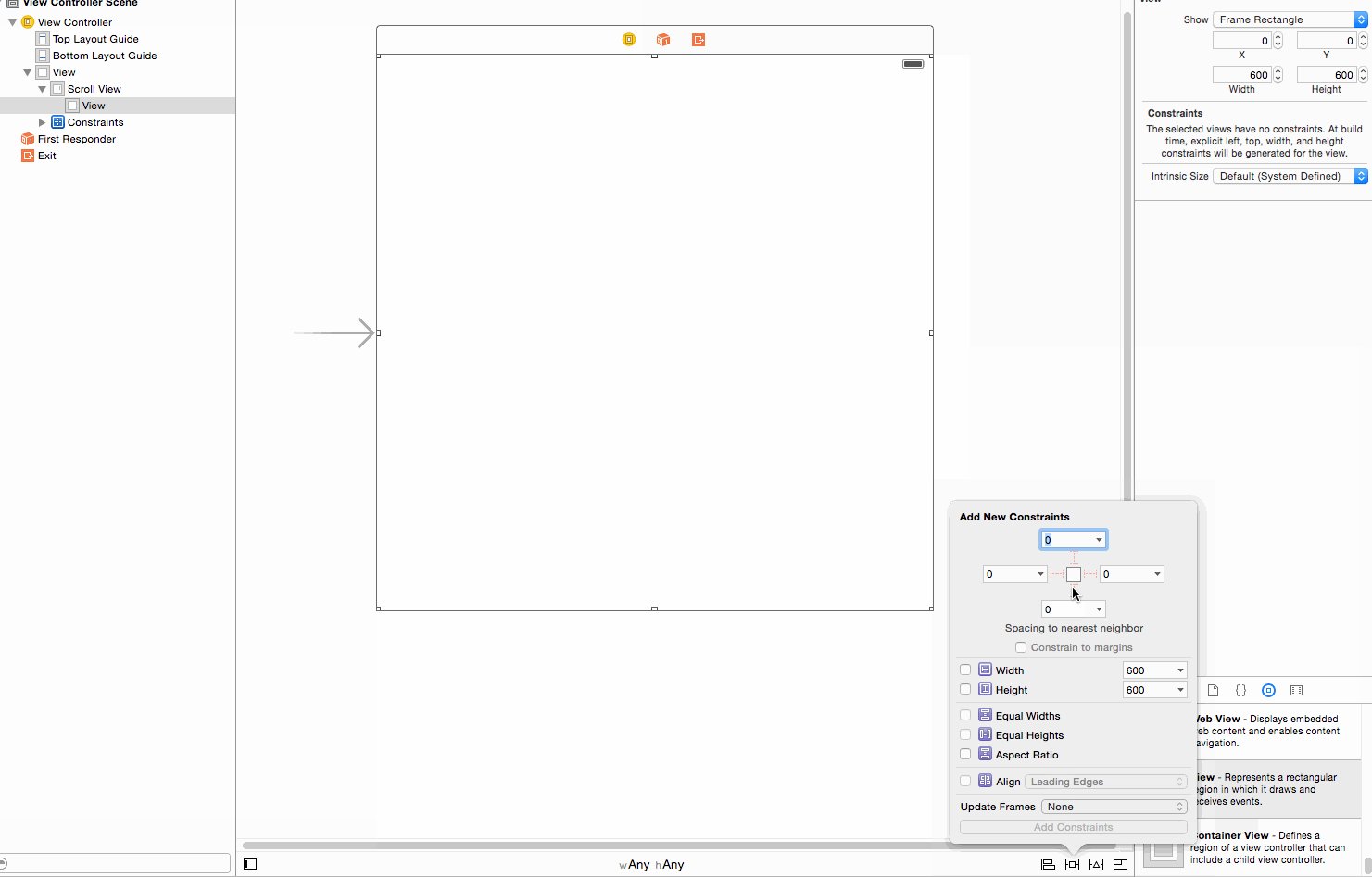
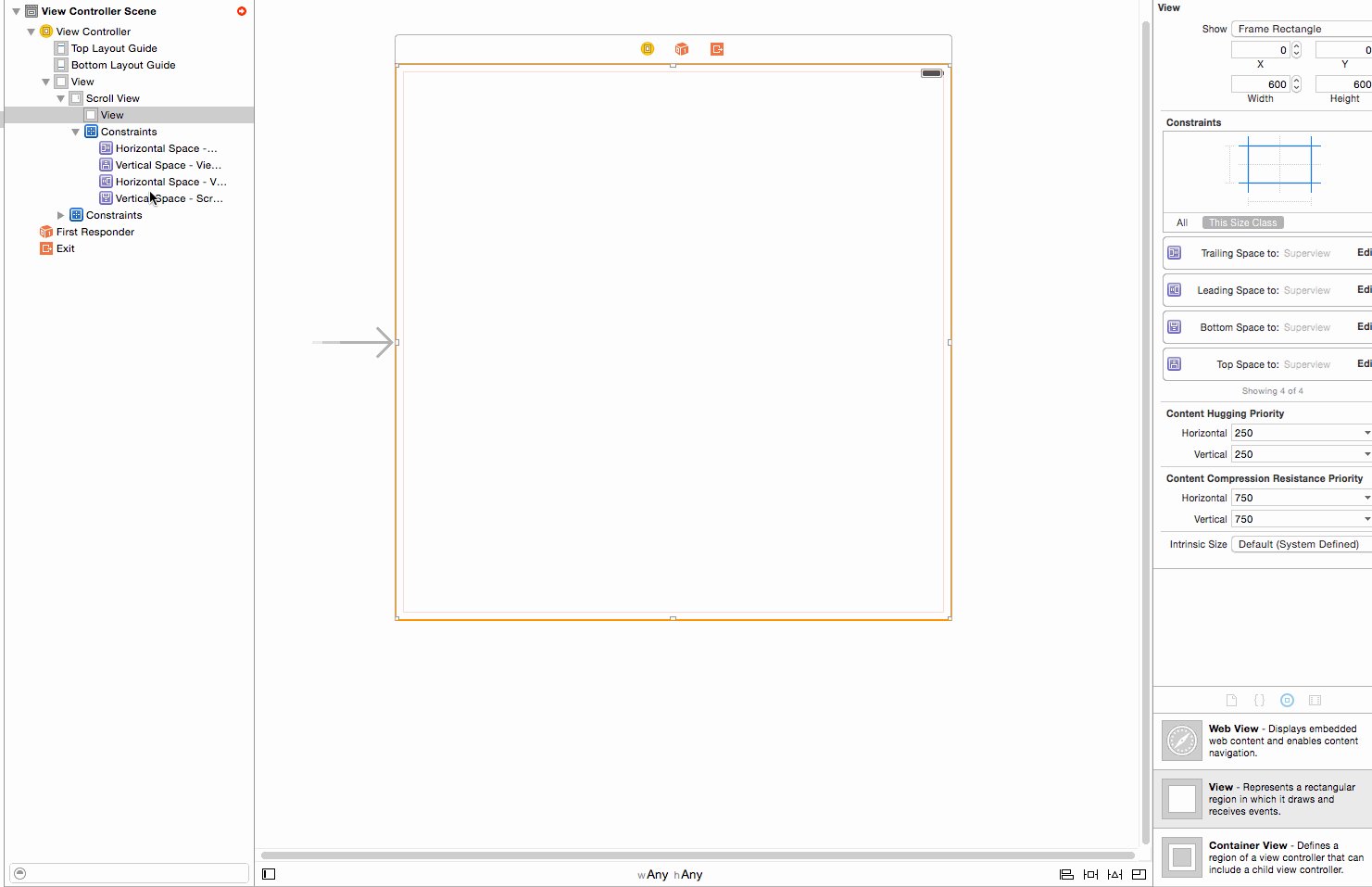
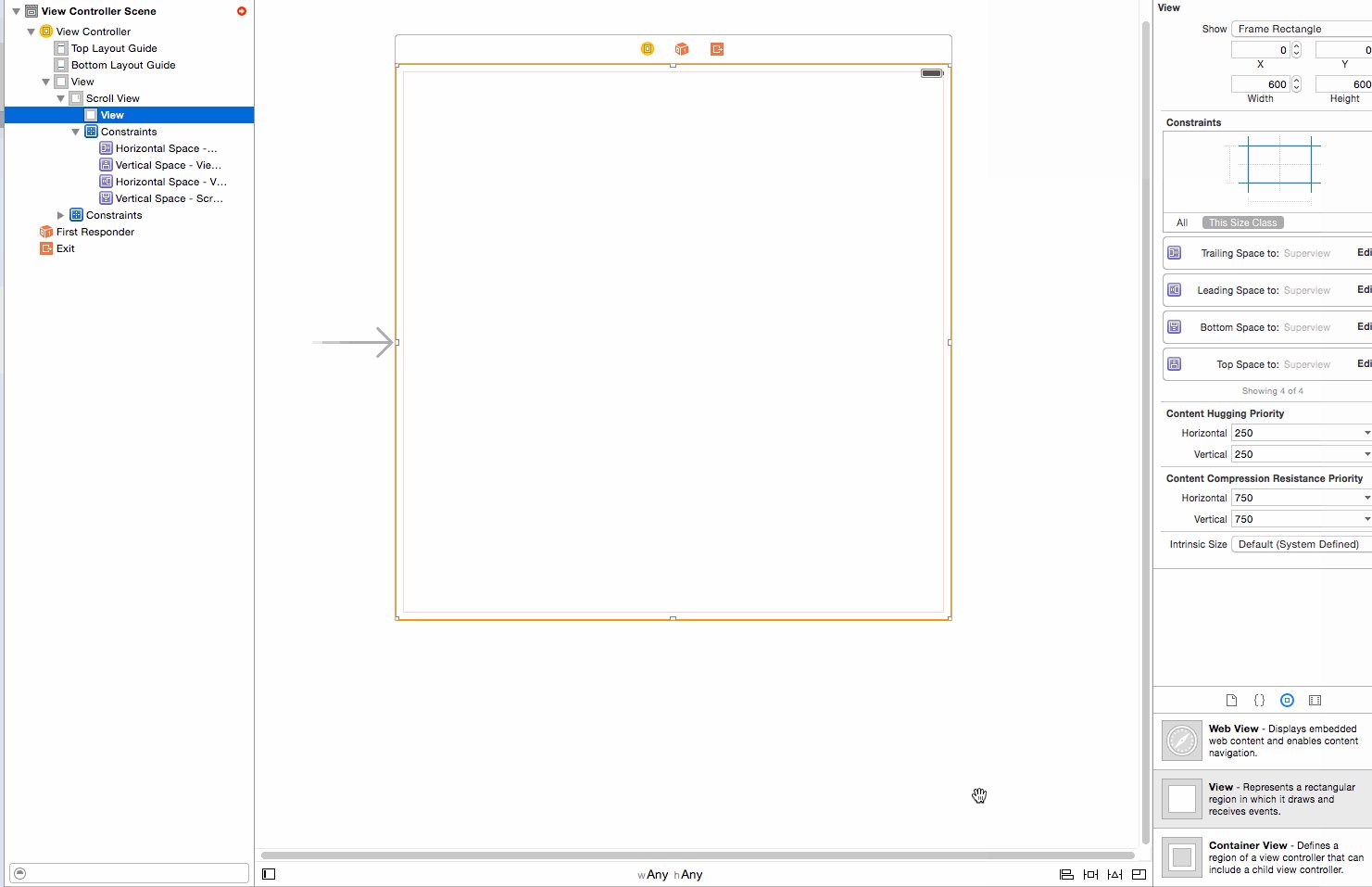
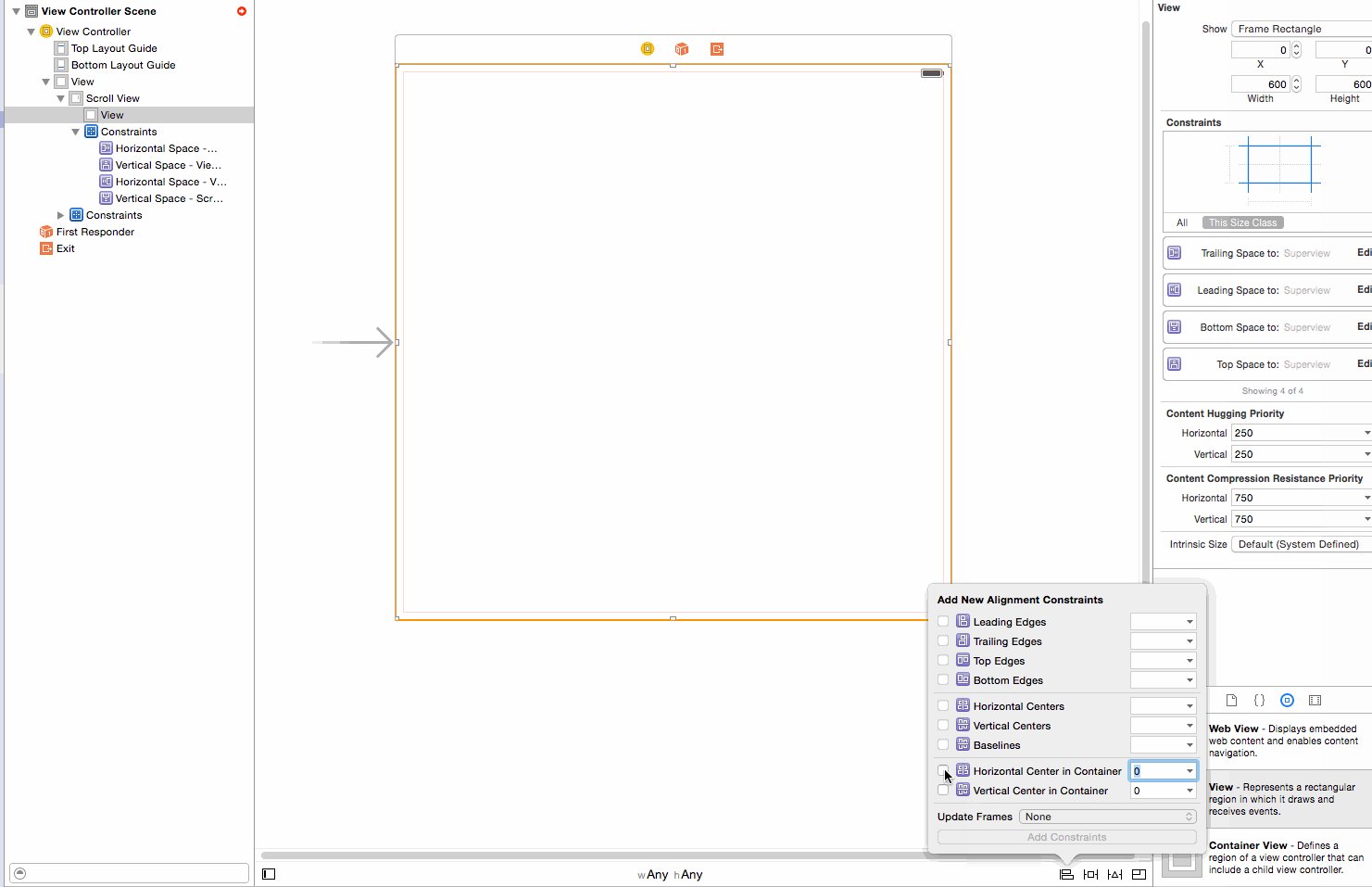
3. 拖拽一个View到ScrollView上, 然后添加上下左右四周约束。

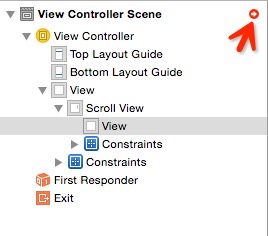
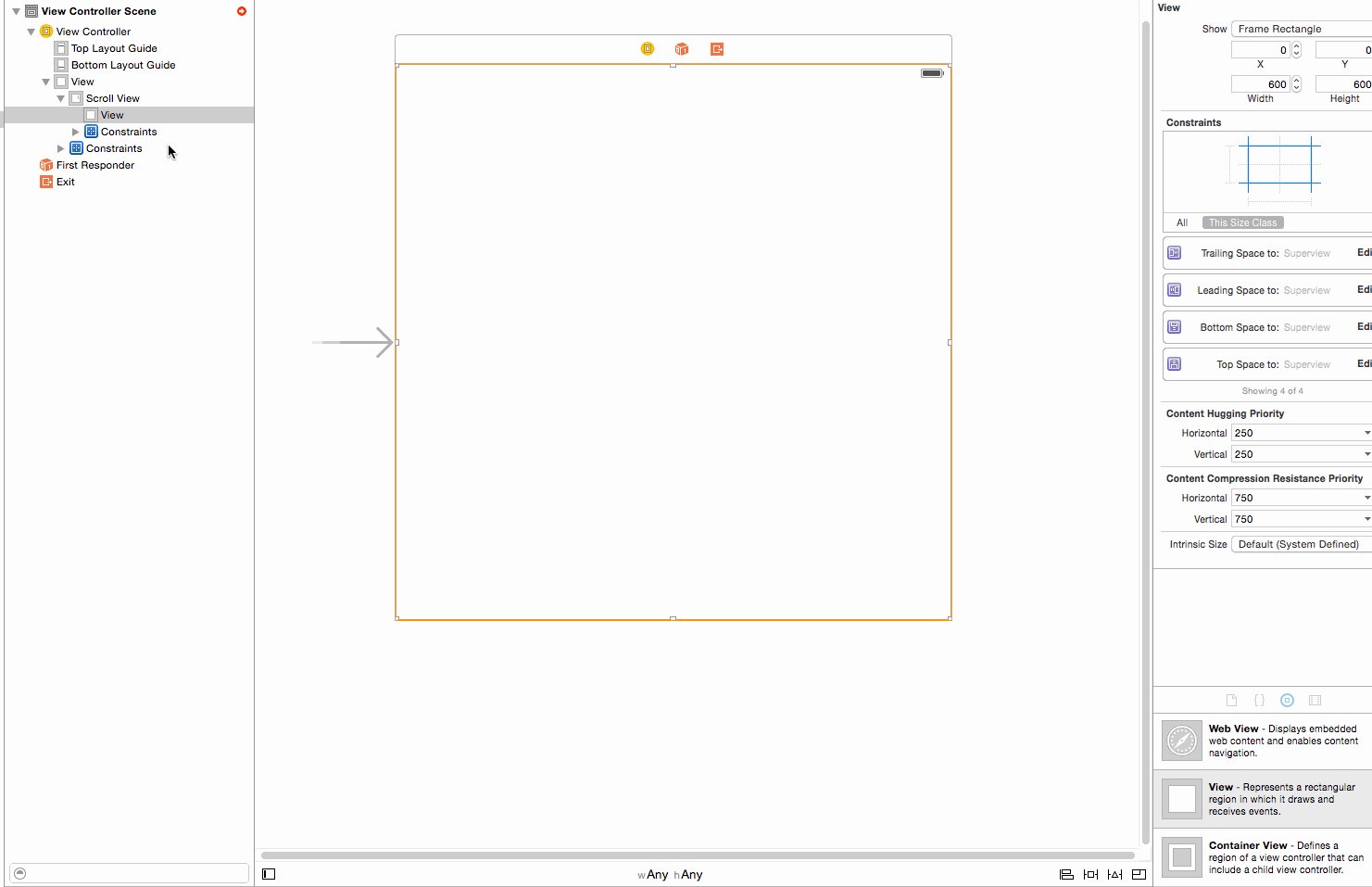
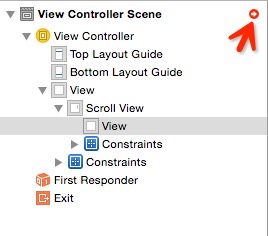
4.添加完之后, 可能会报一个错, 如下图, 这个暂时别去管。

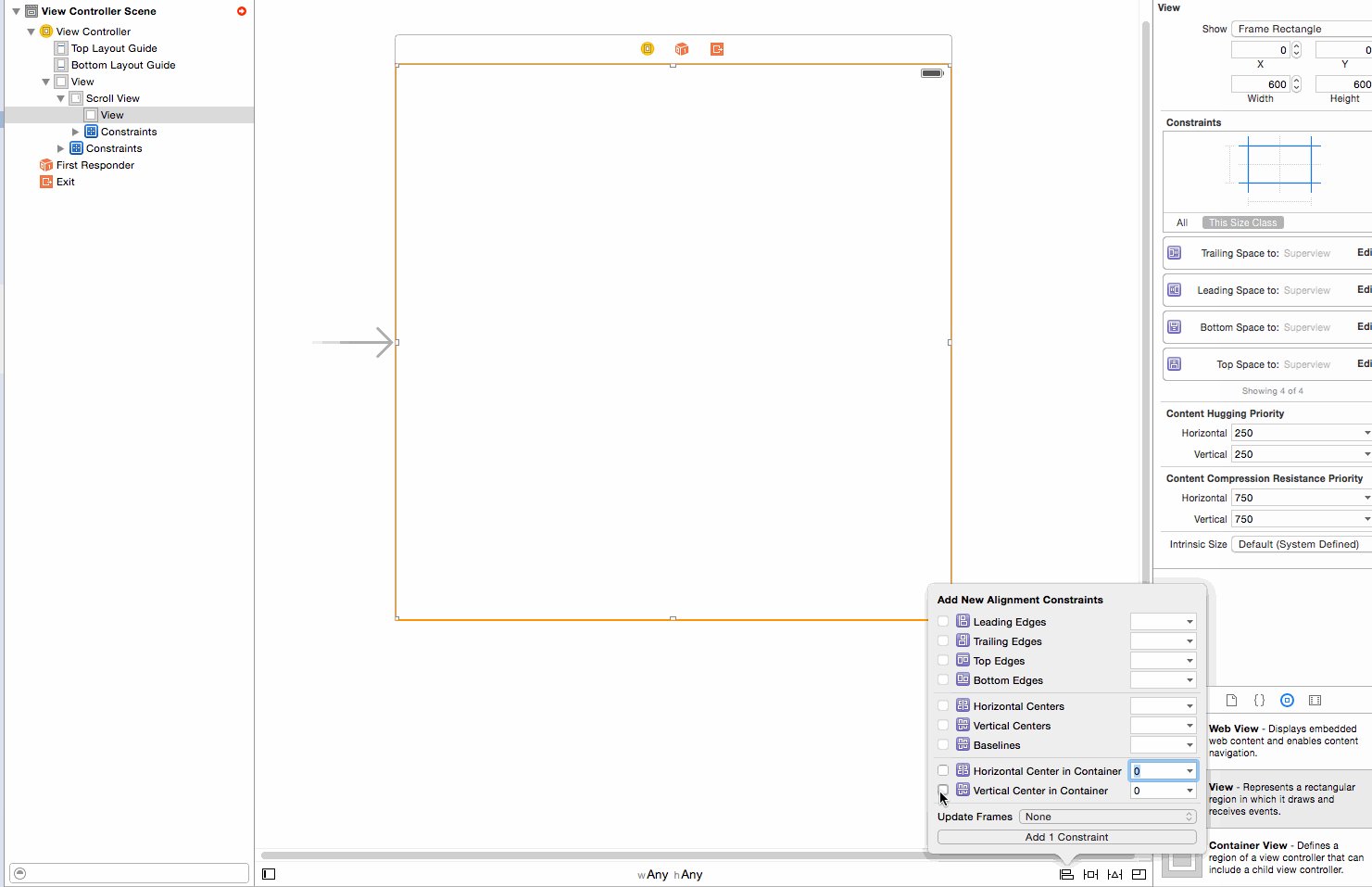
5. 我们先确定一下, 我们是需要水平方向的滚动还是竖直方向的滚动,或者水平方向和竖直方向都需要滚动。
a.水平方向和竖直方向都需要滚动的话, 不用添加
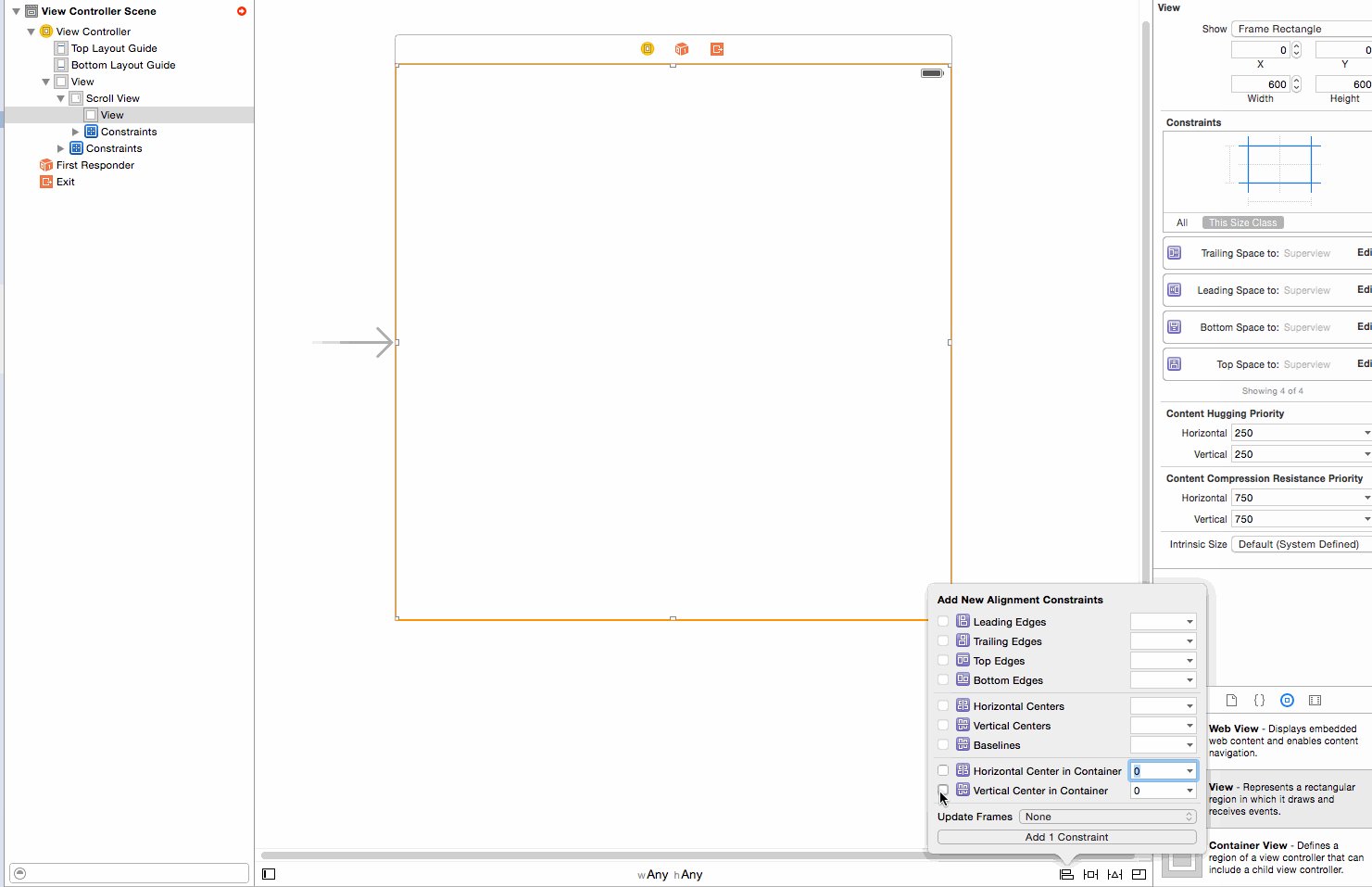
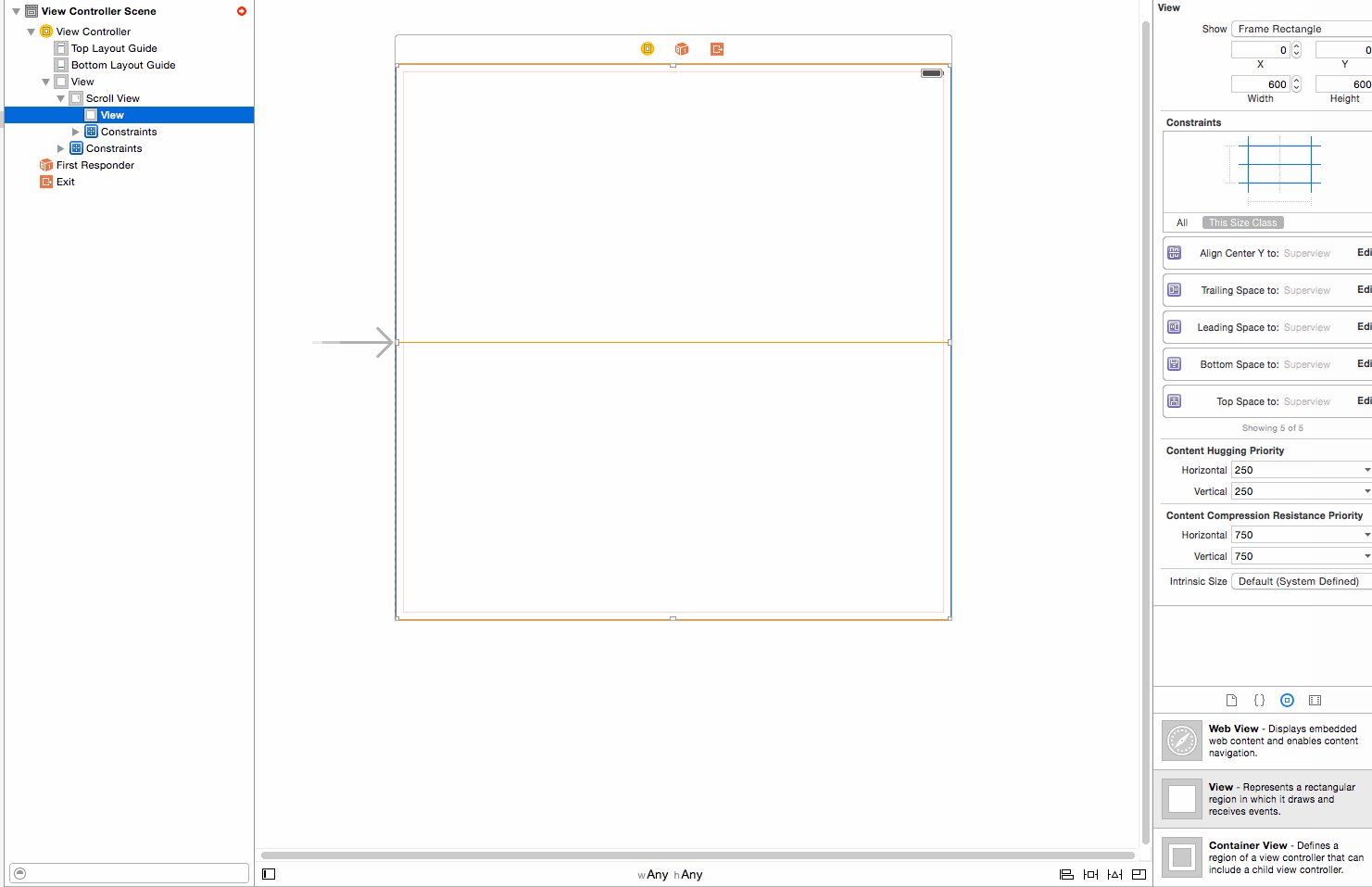
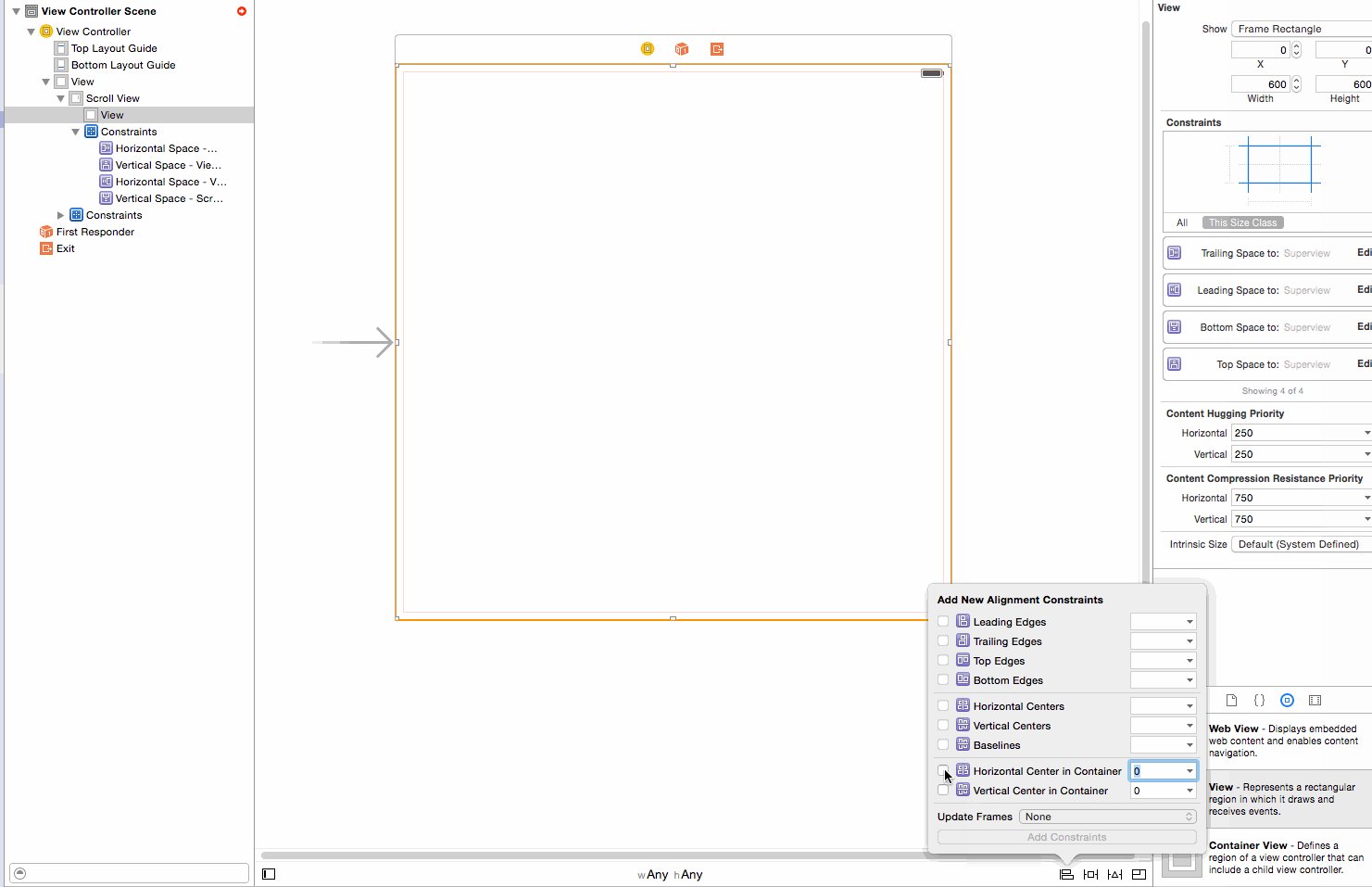
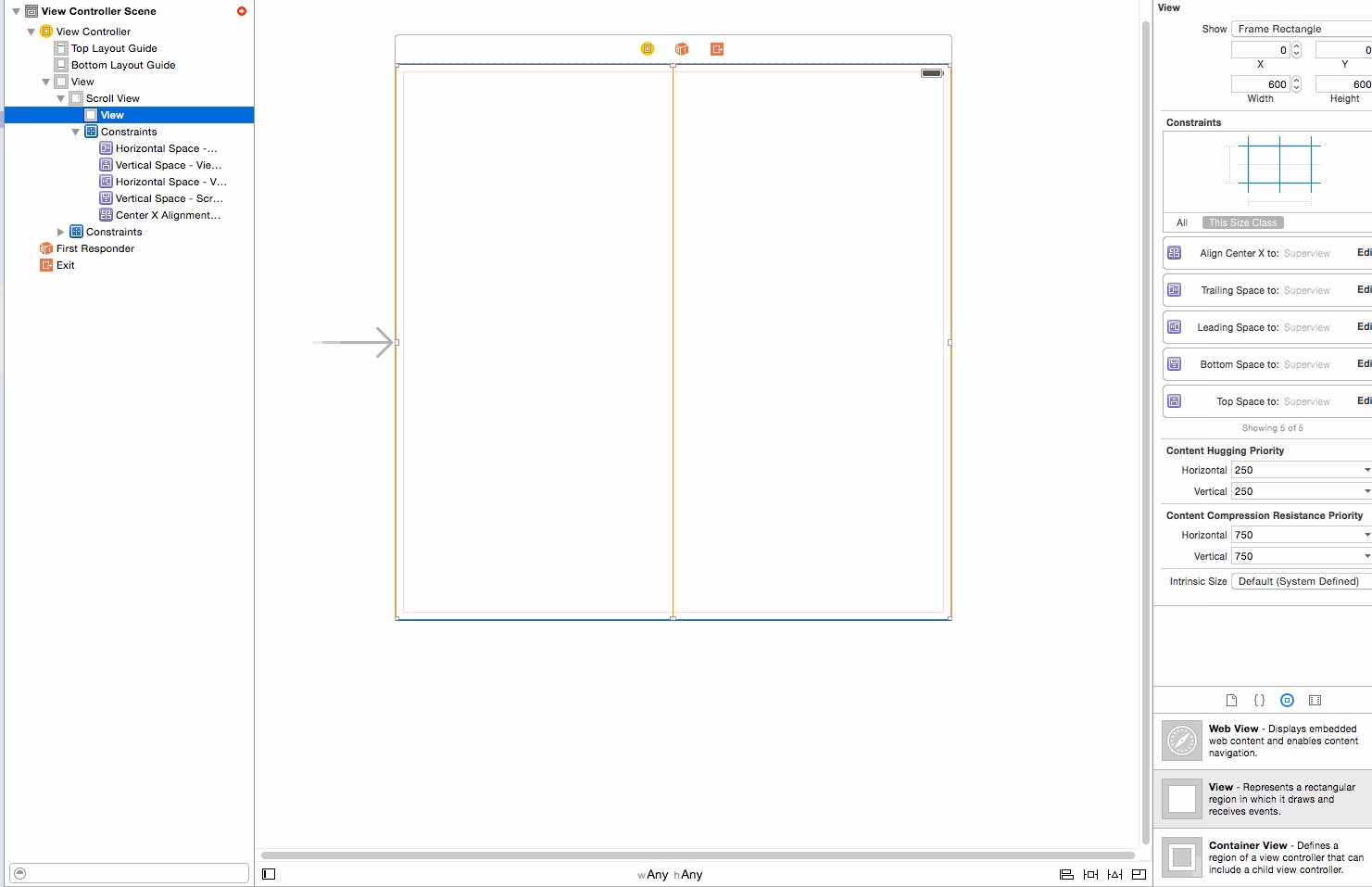
b.水平方向滚动需要添加下面一个约束

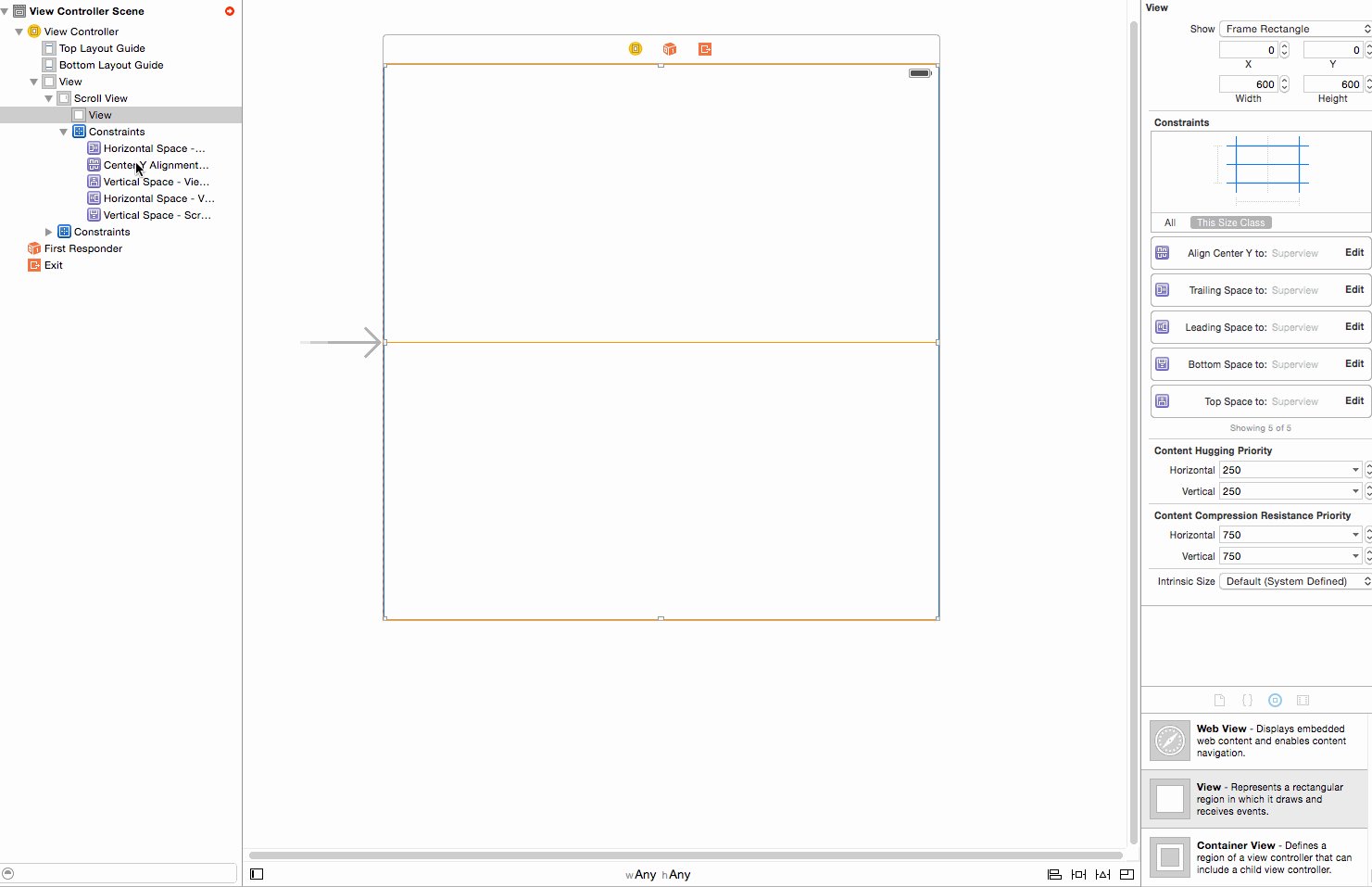
c.竖直方向需要添加下面一个约束

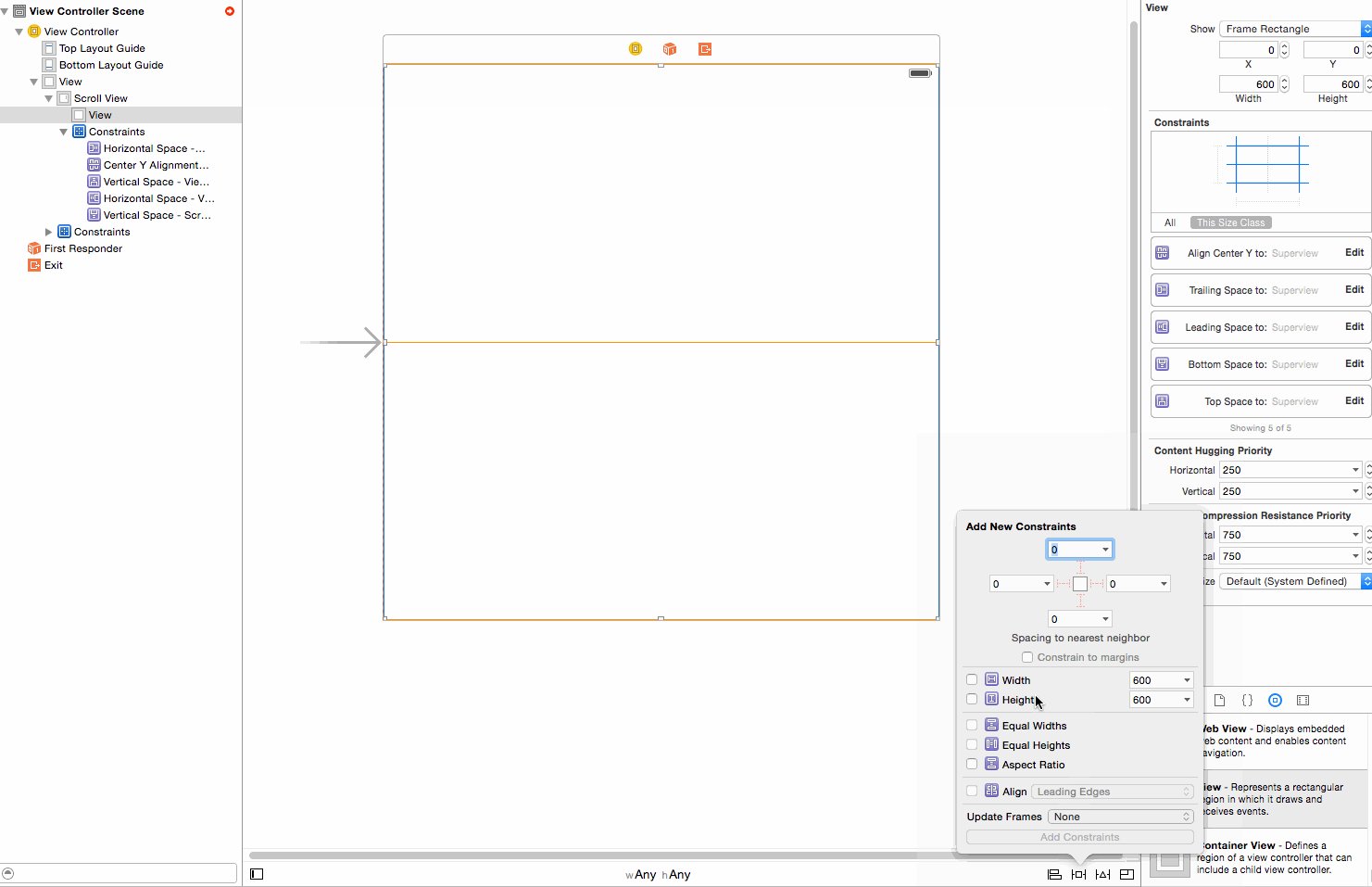
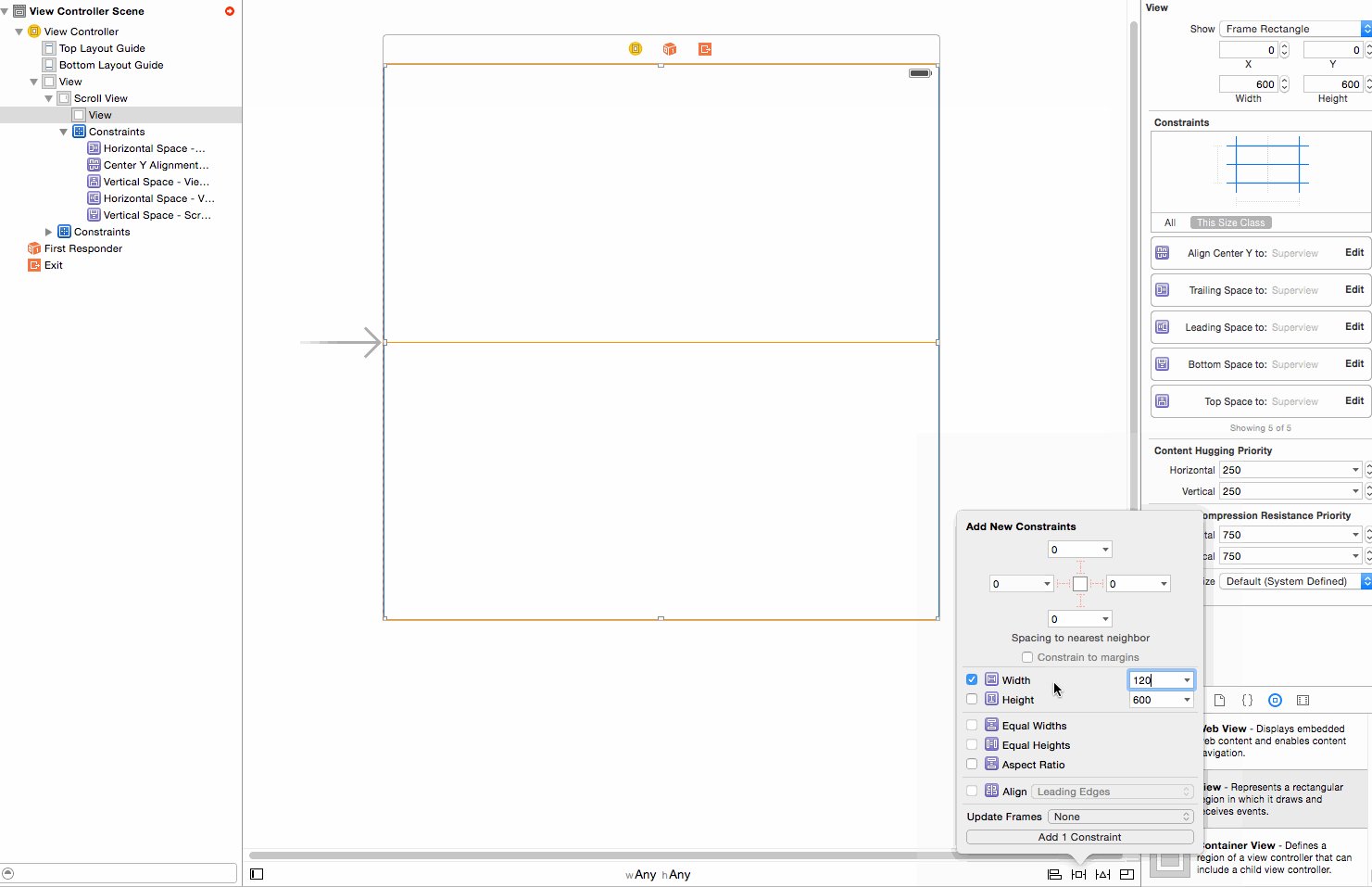
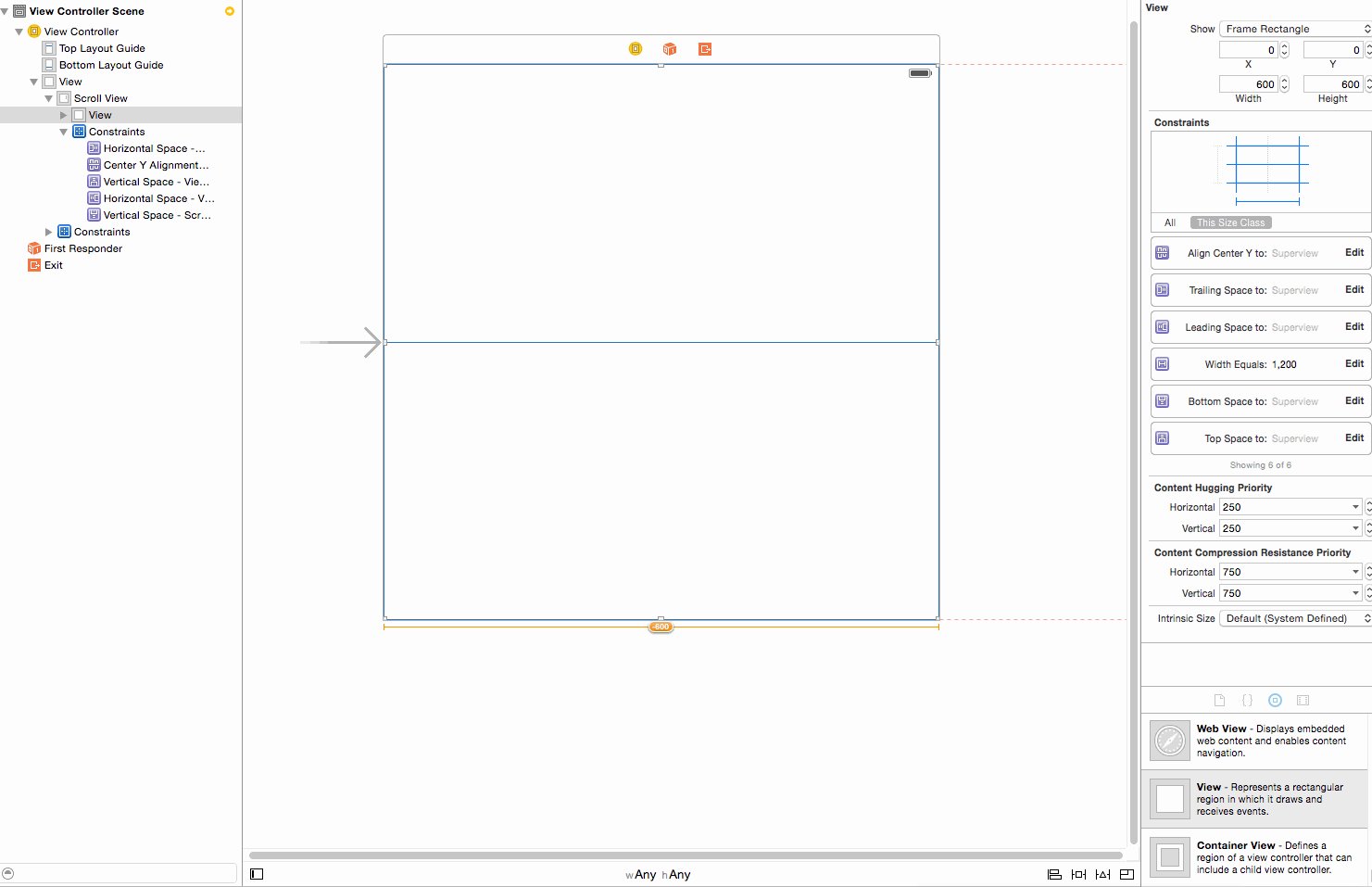
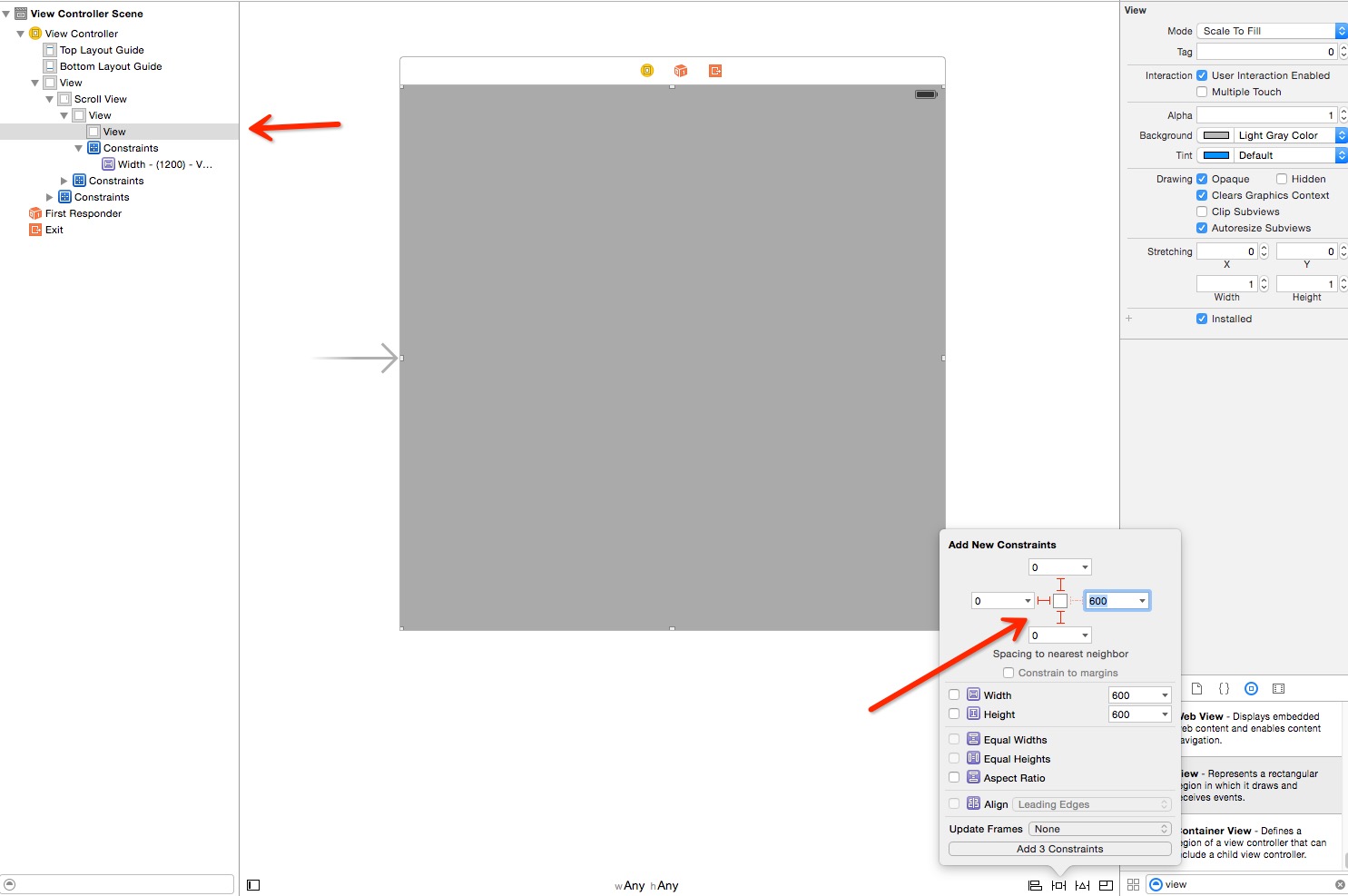
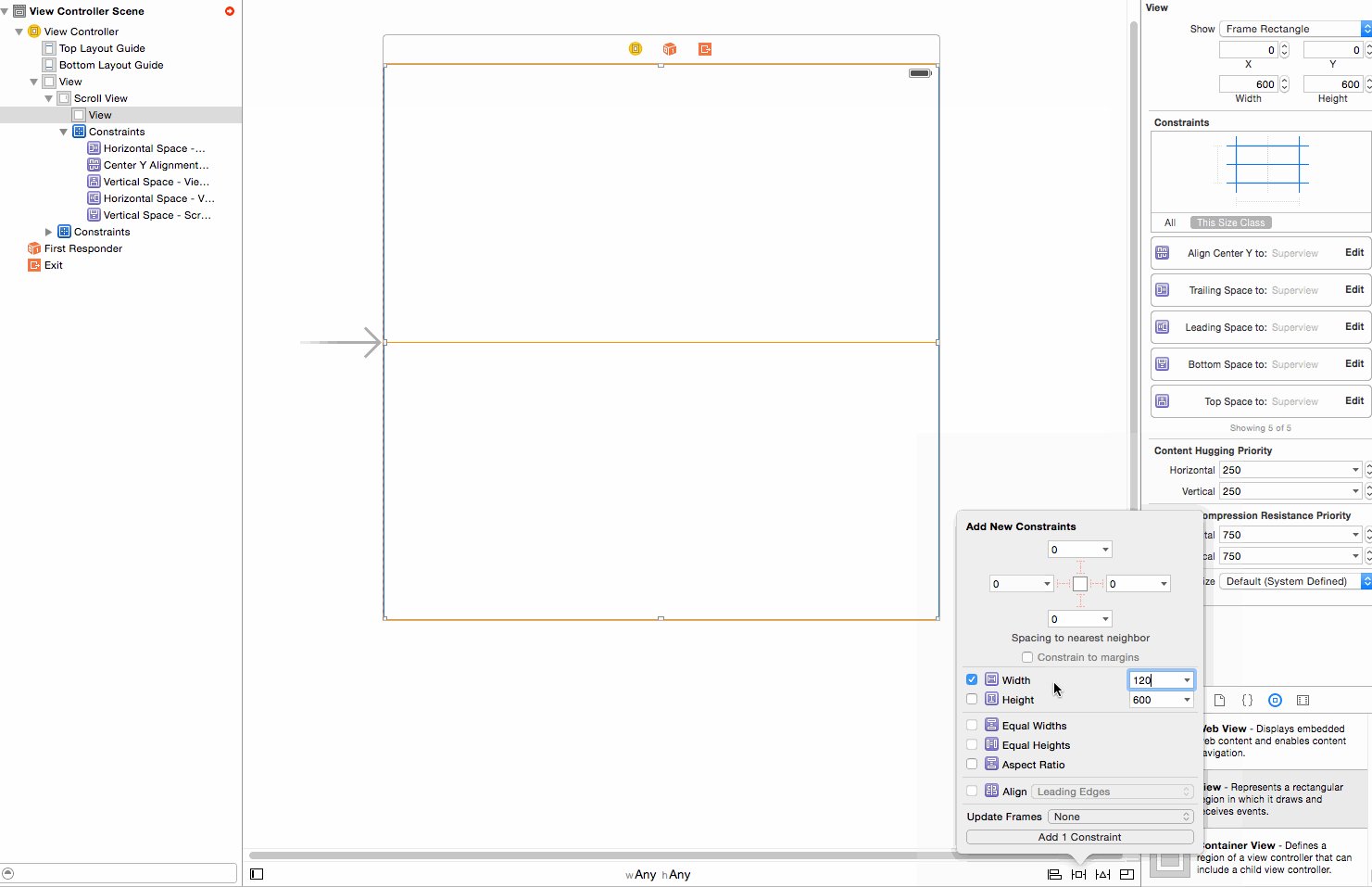
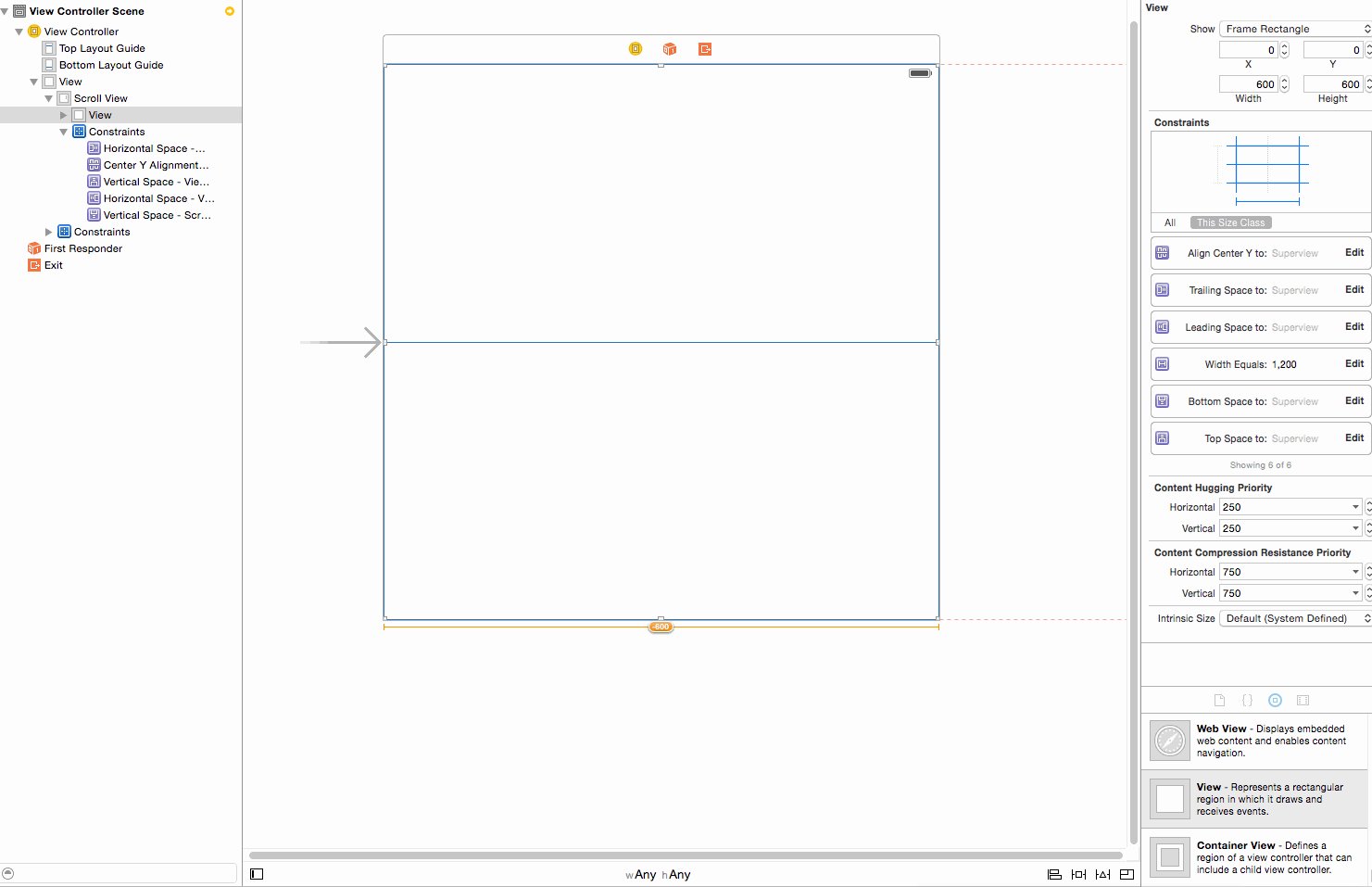
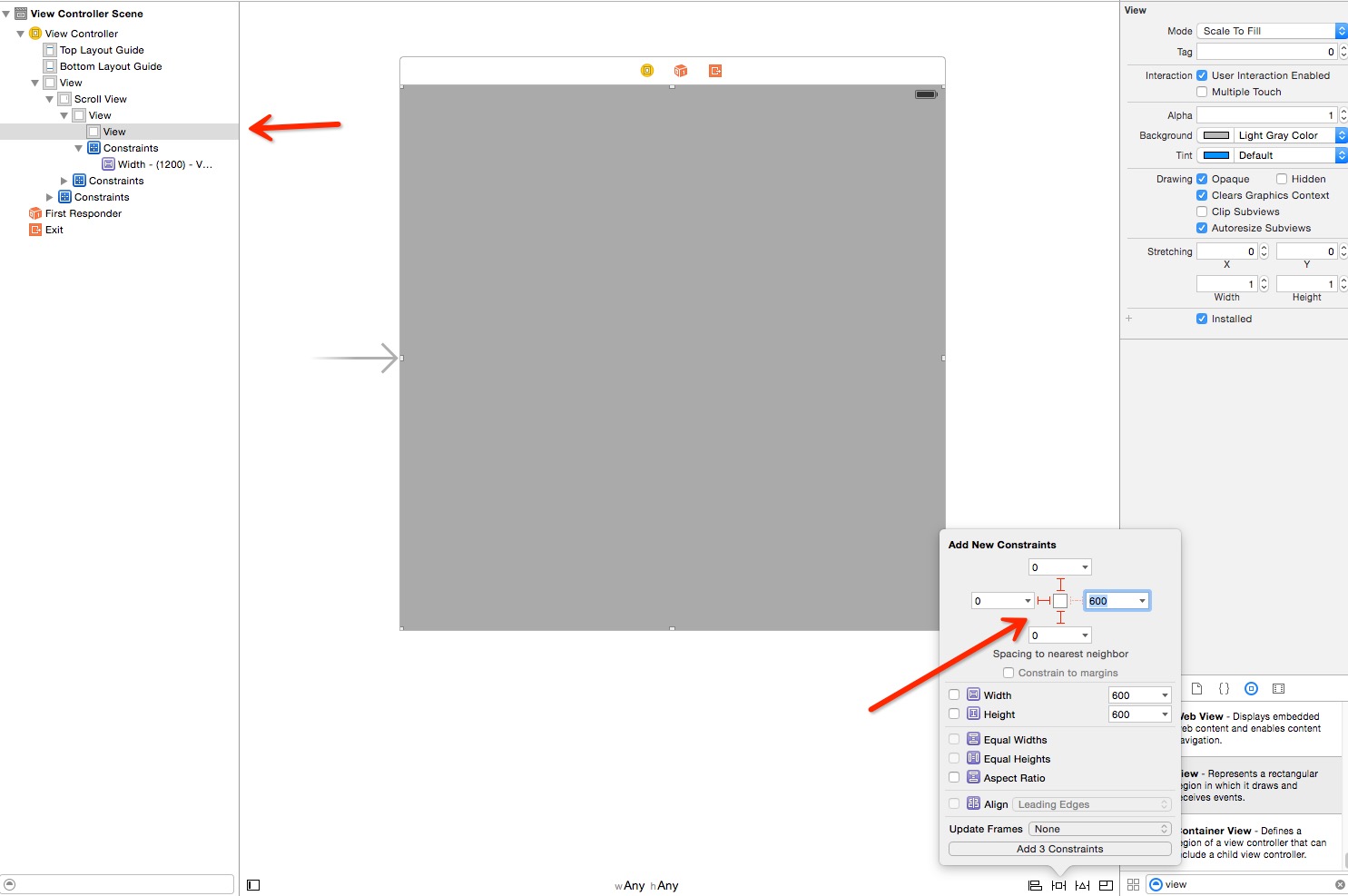
6.我们以水平方向滚动为例, 我们需要确定我们想要的宽度, 添加一个固定的宽度的约束。

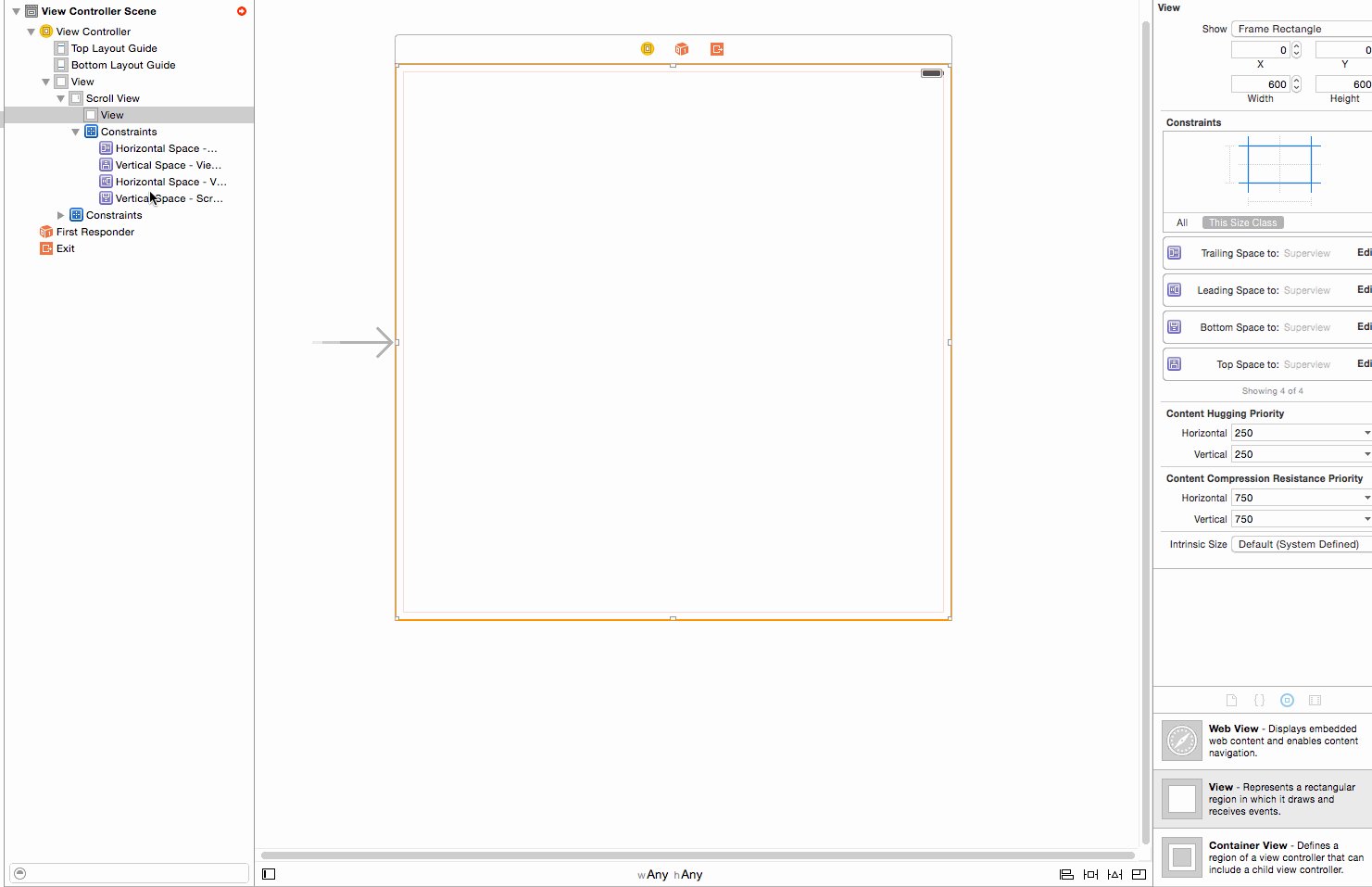
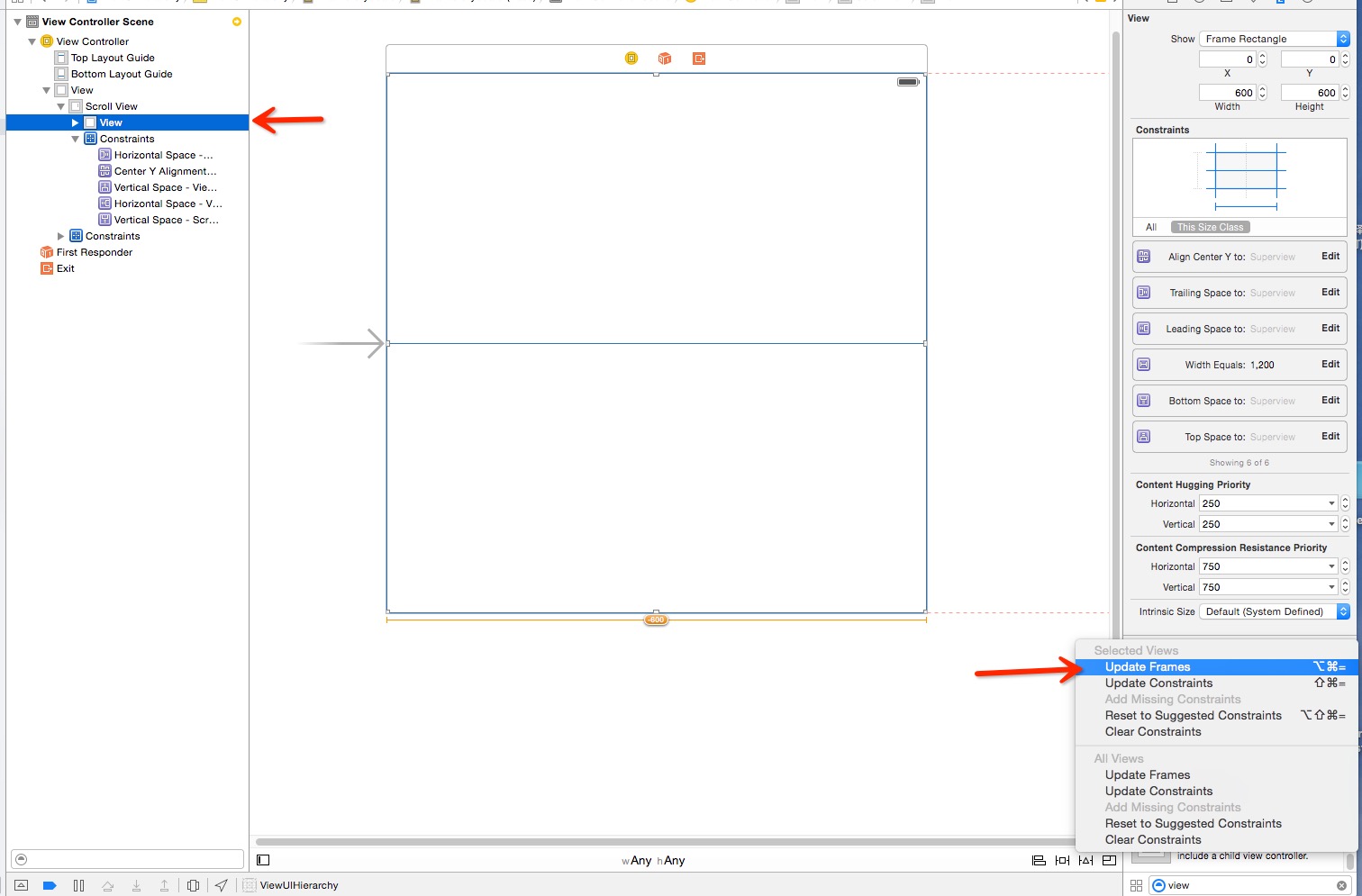
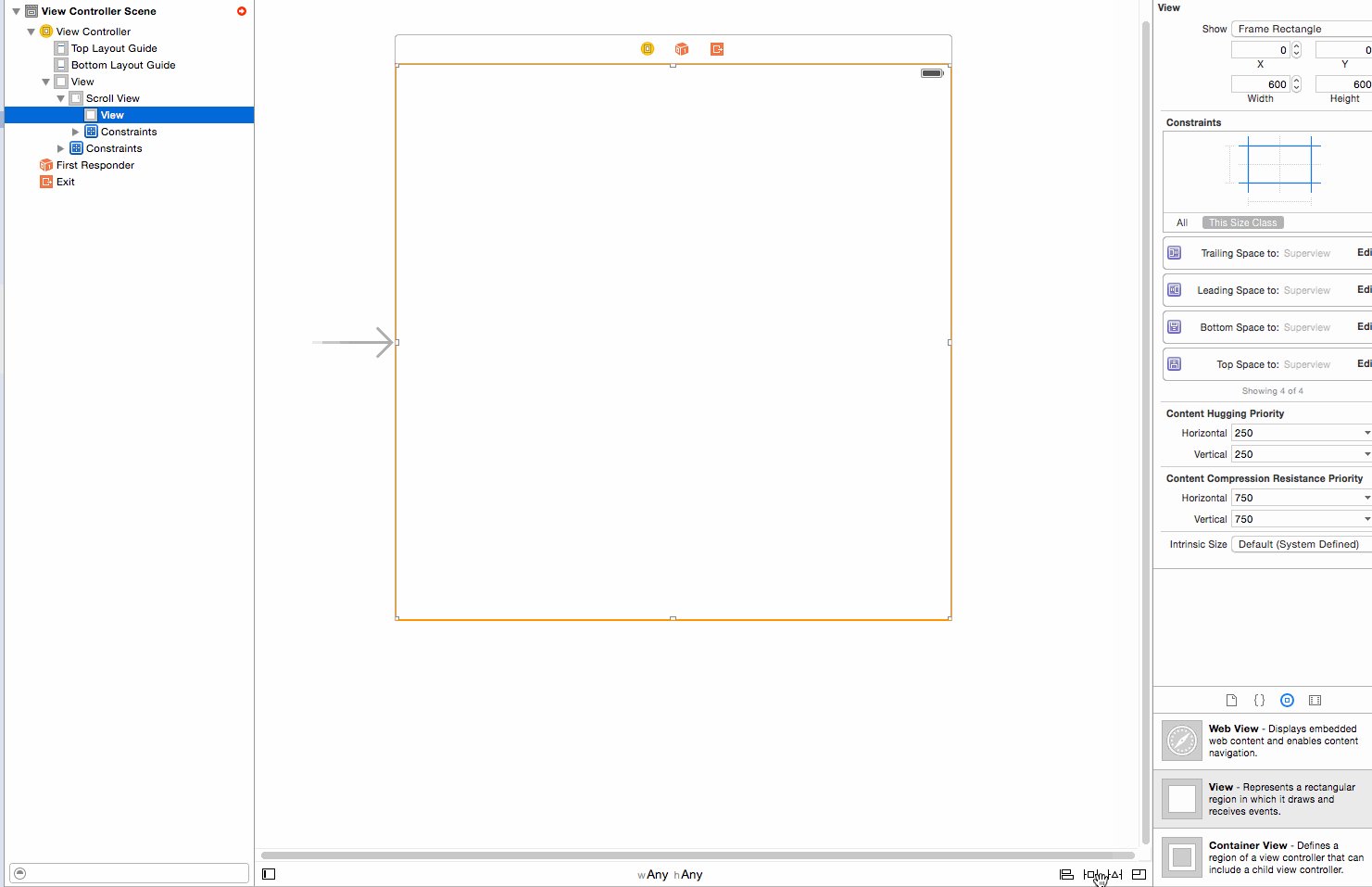
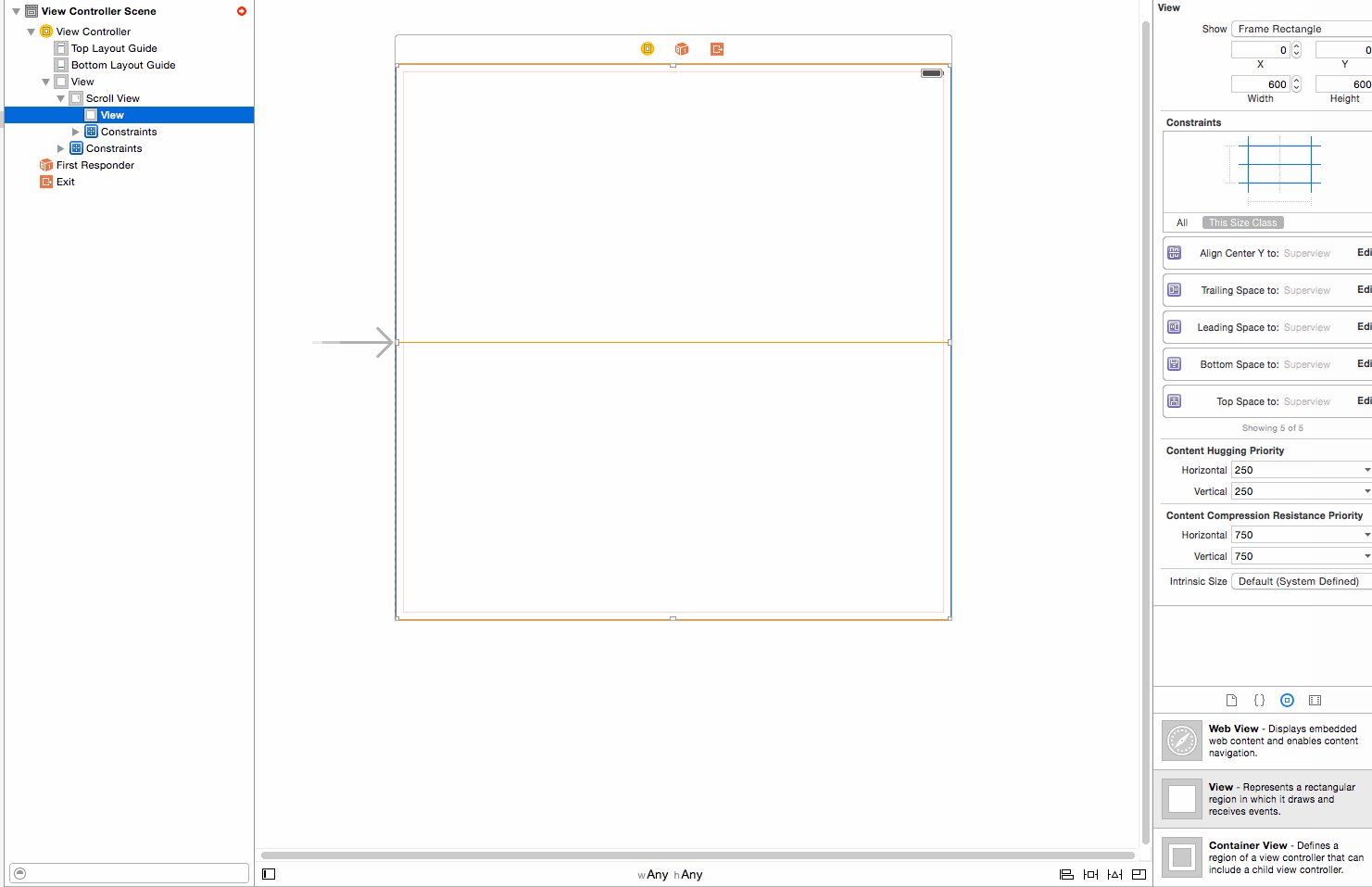
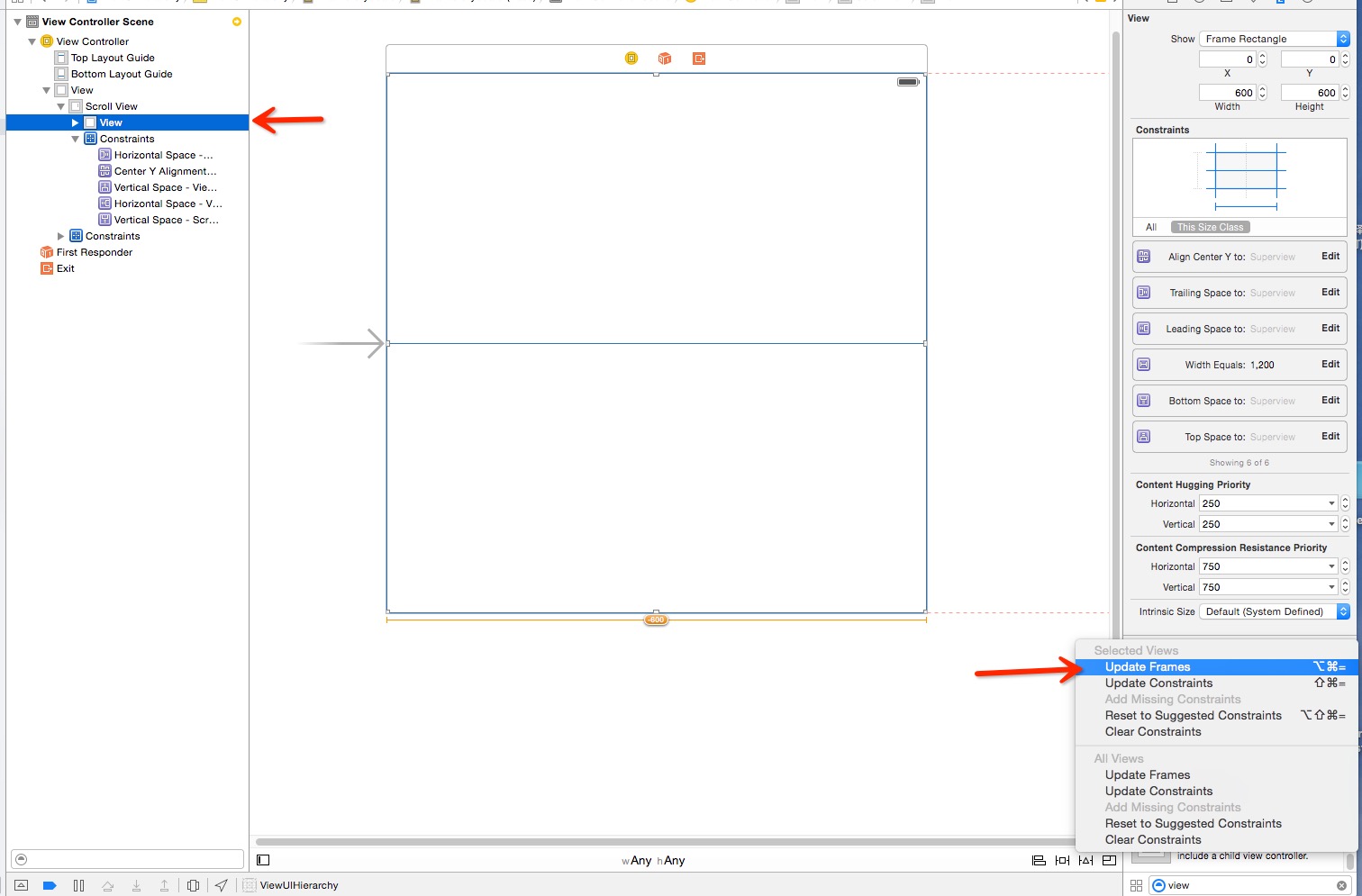
7.选中View, 更新一下Frame

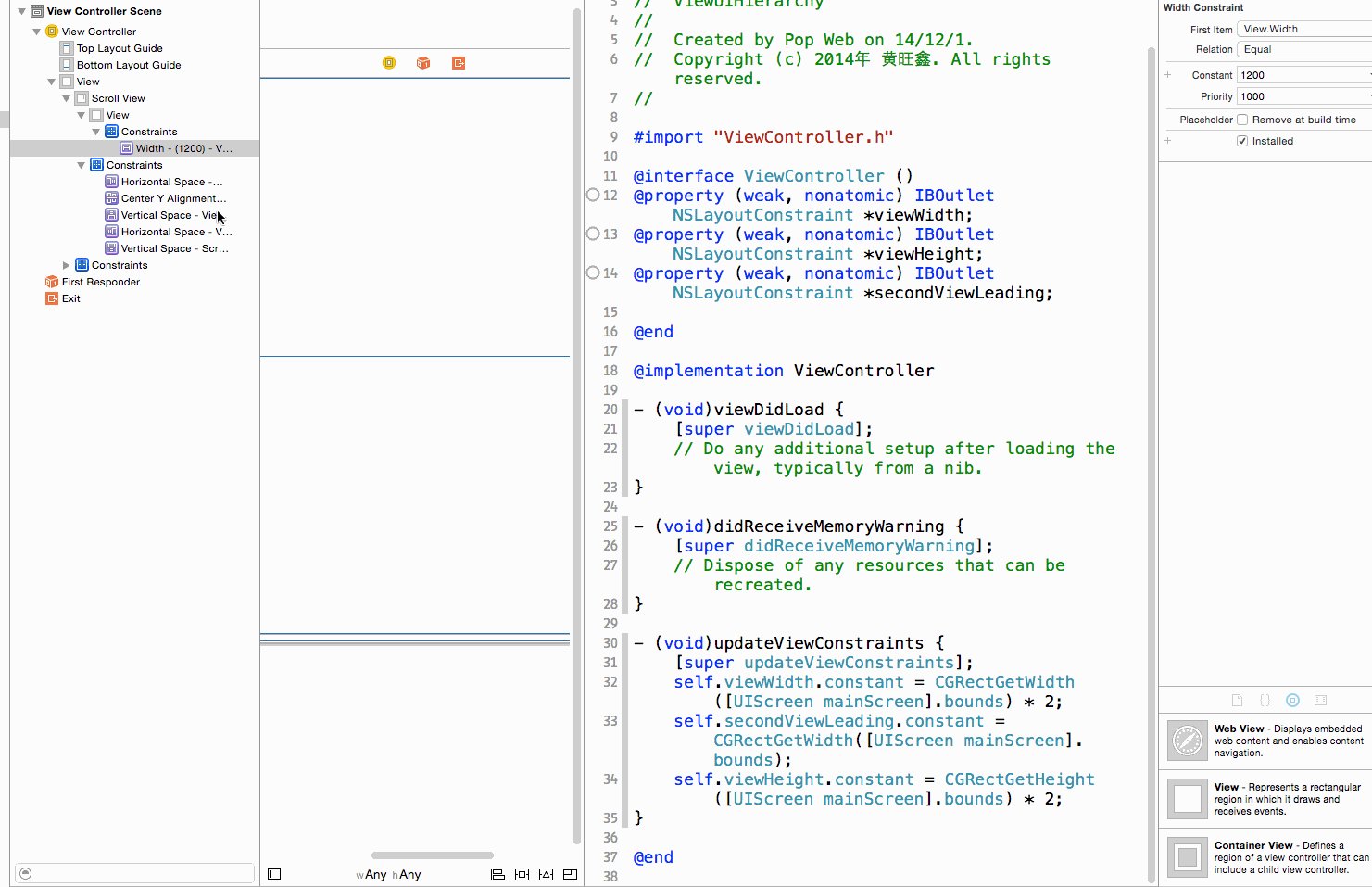
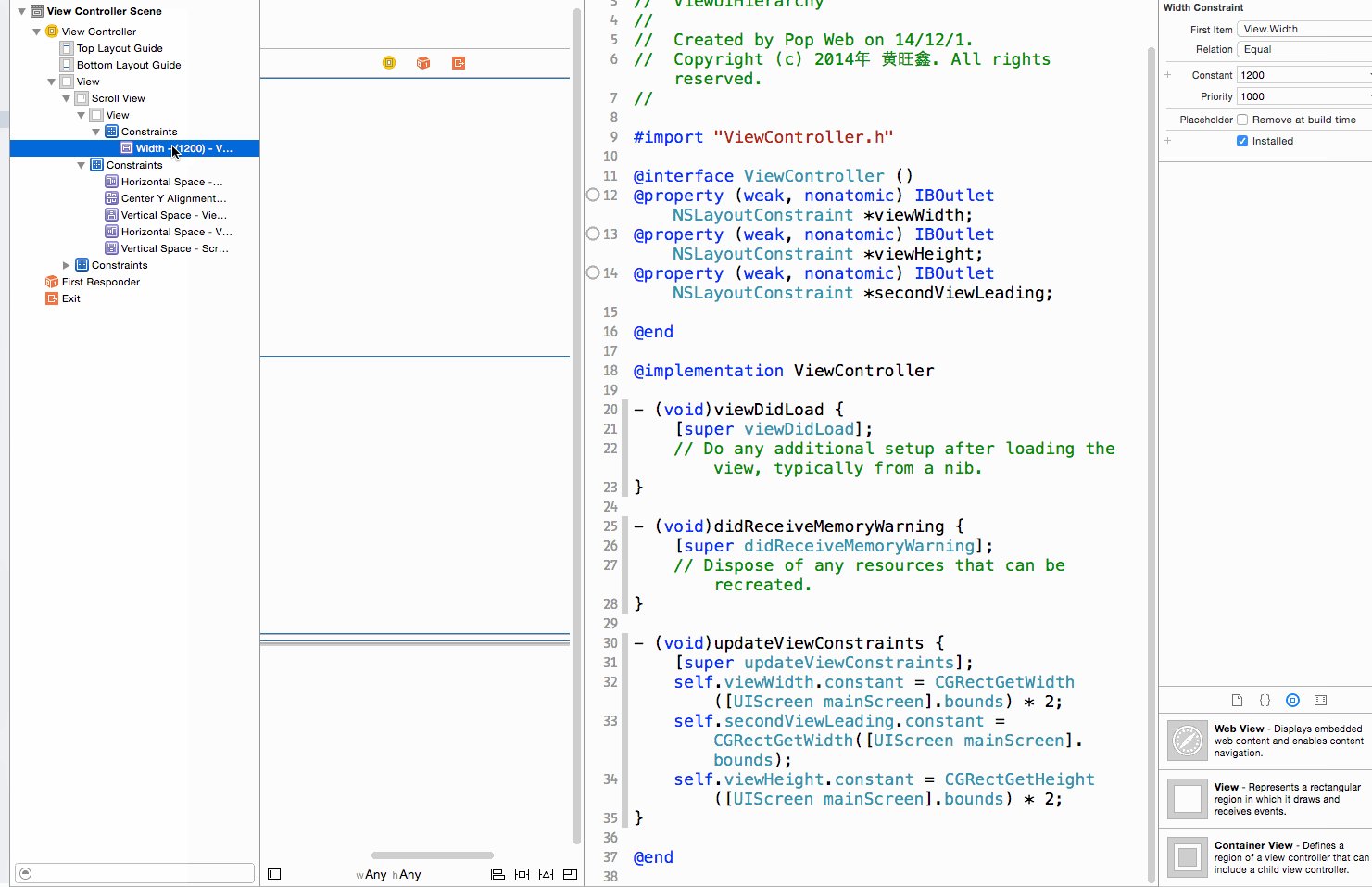
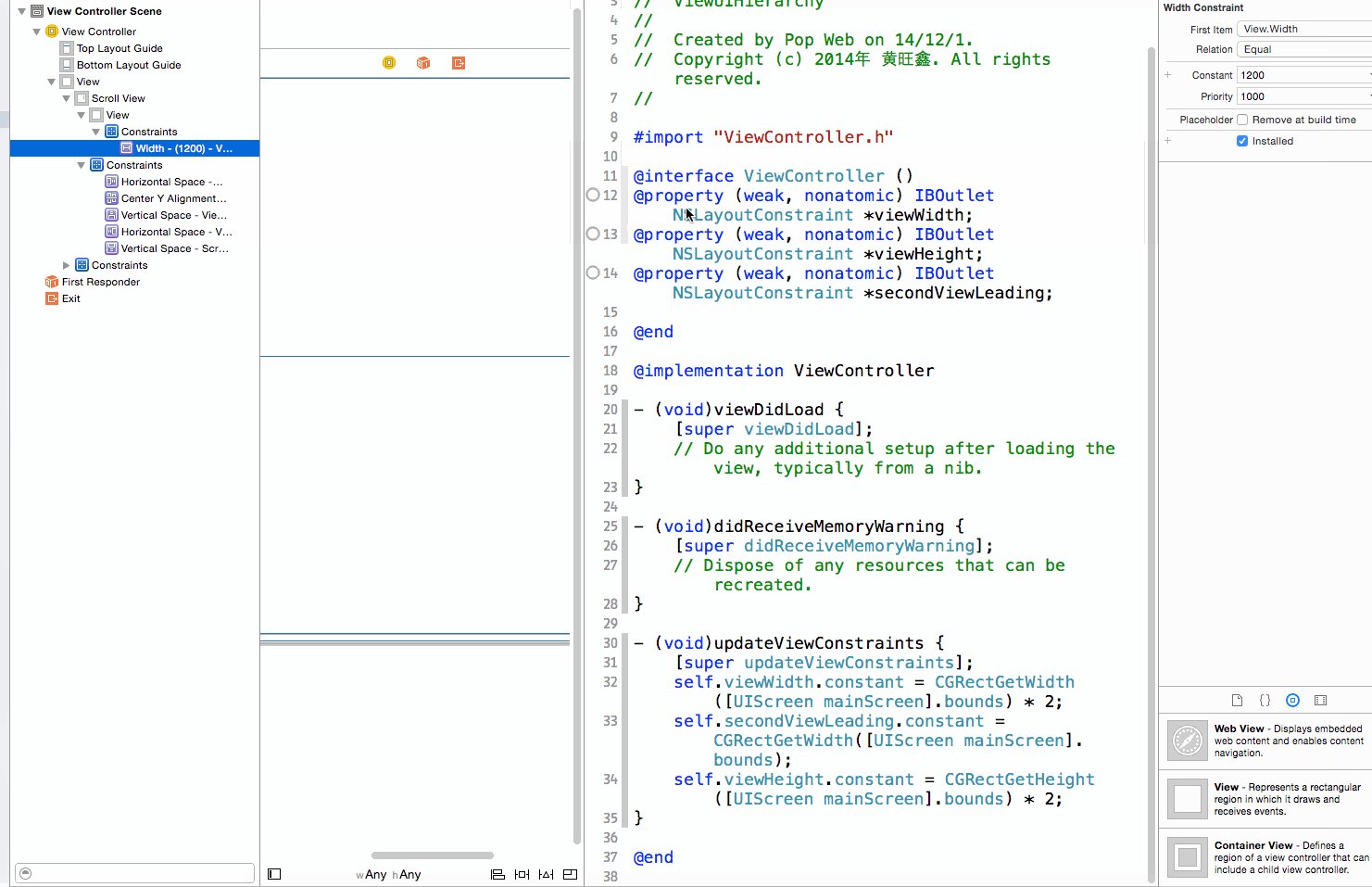
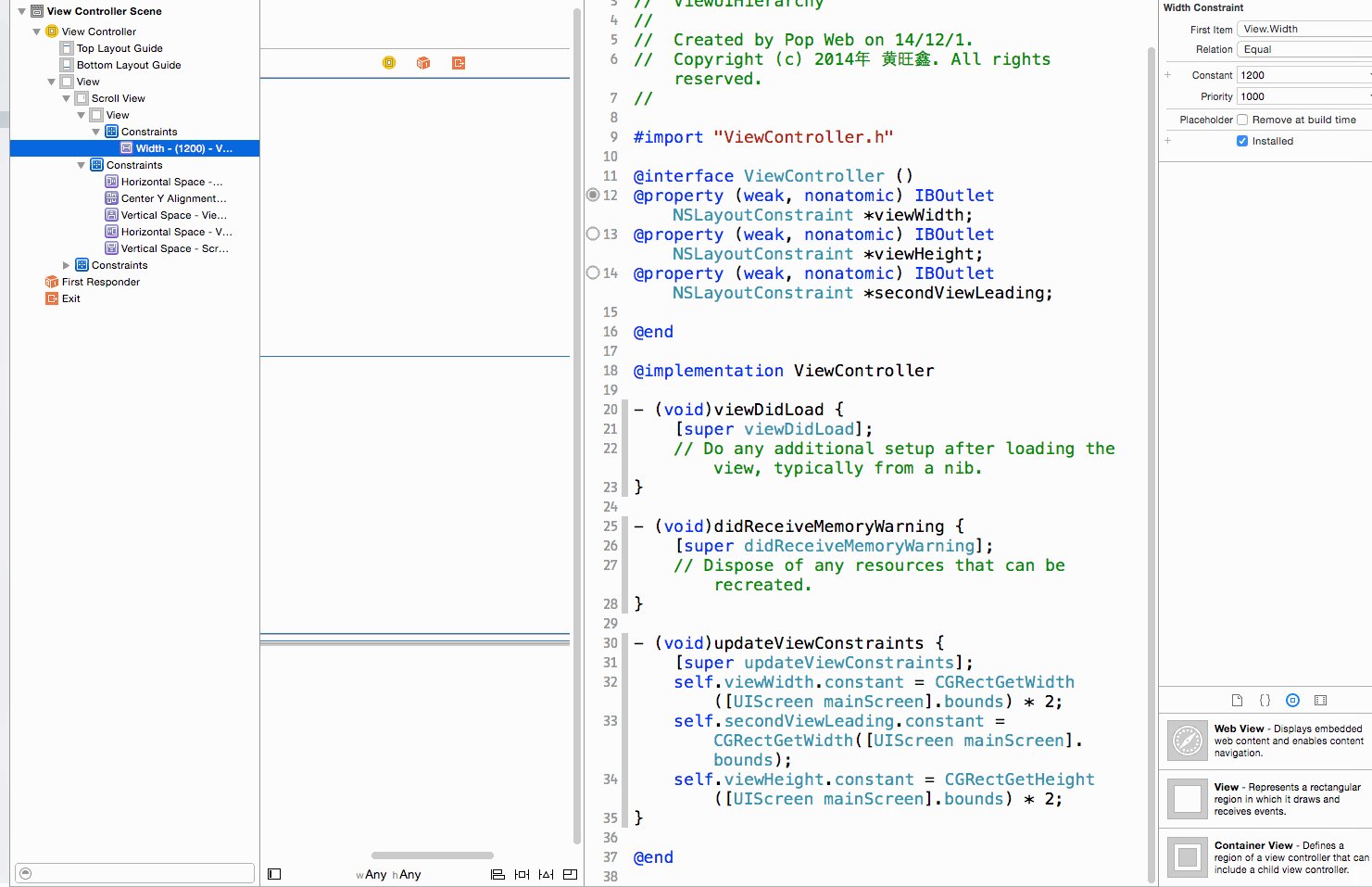
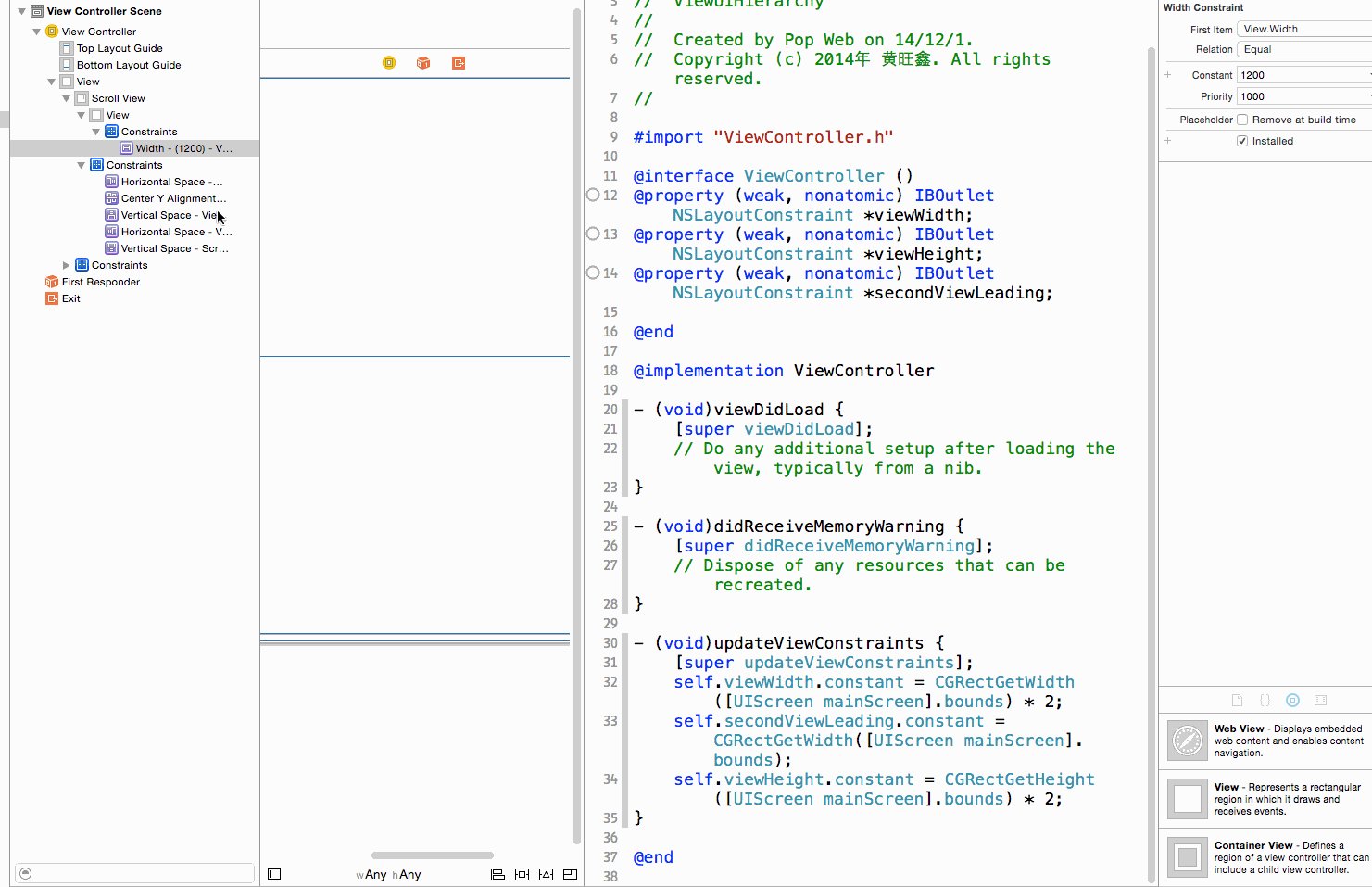
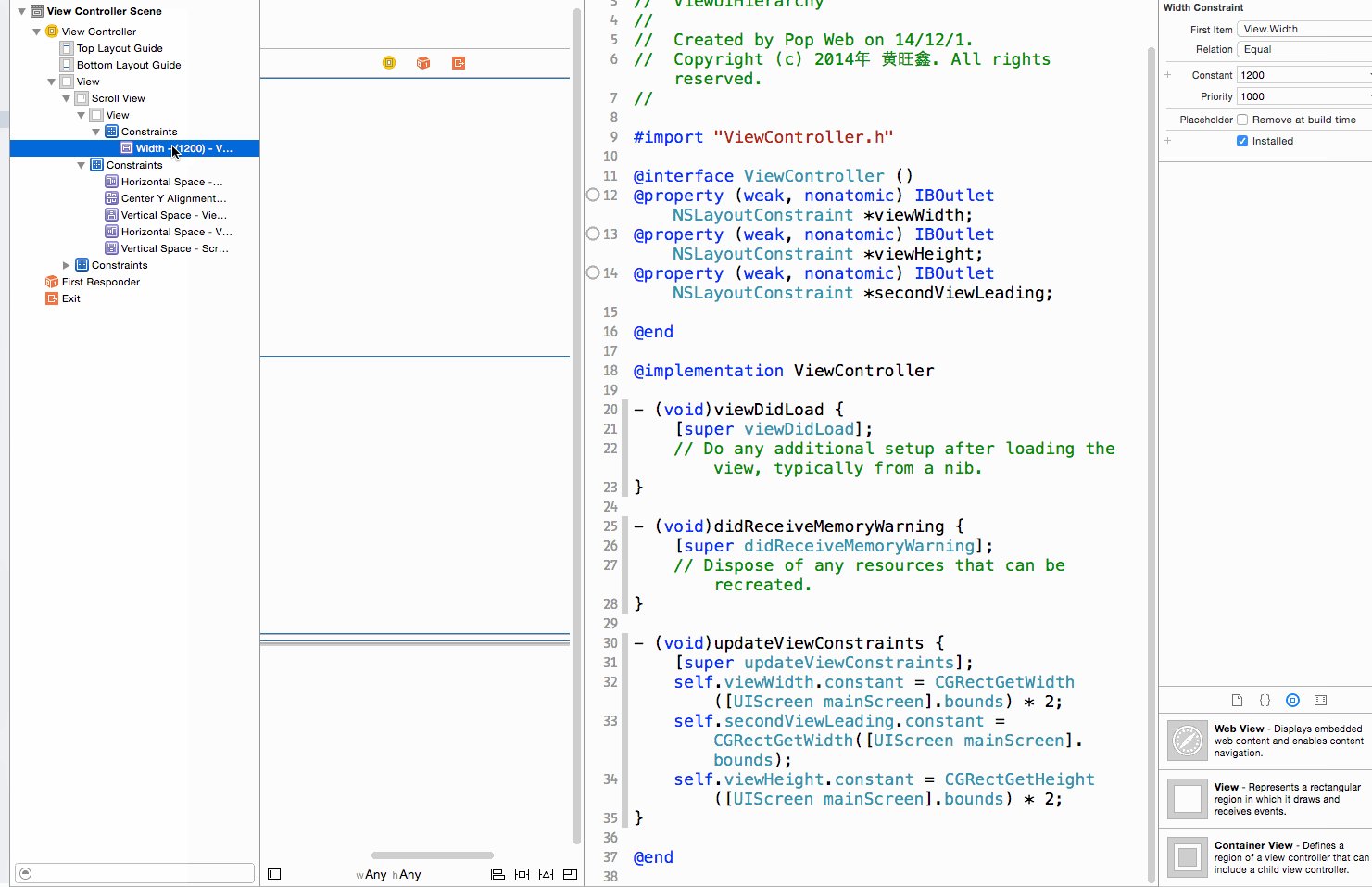
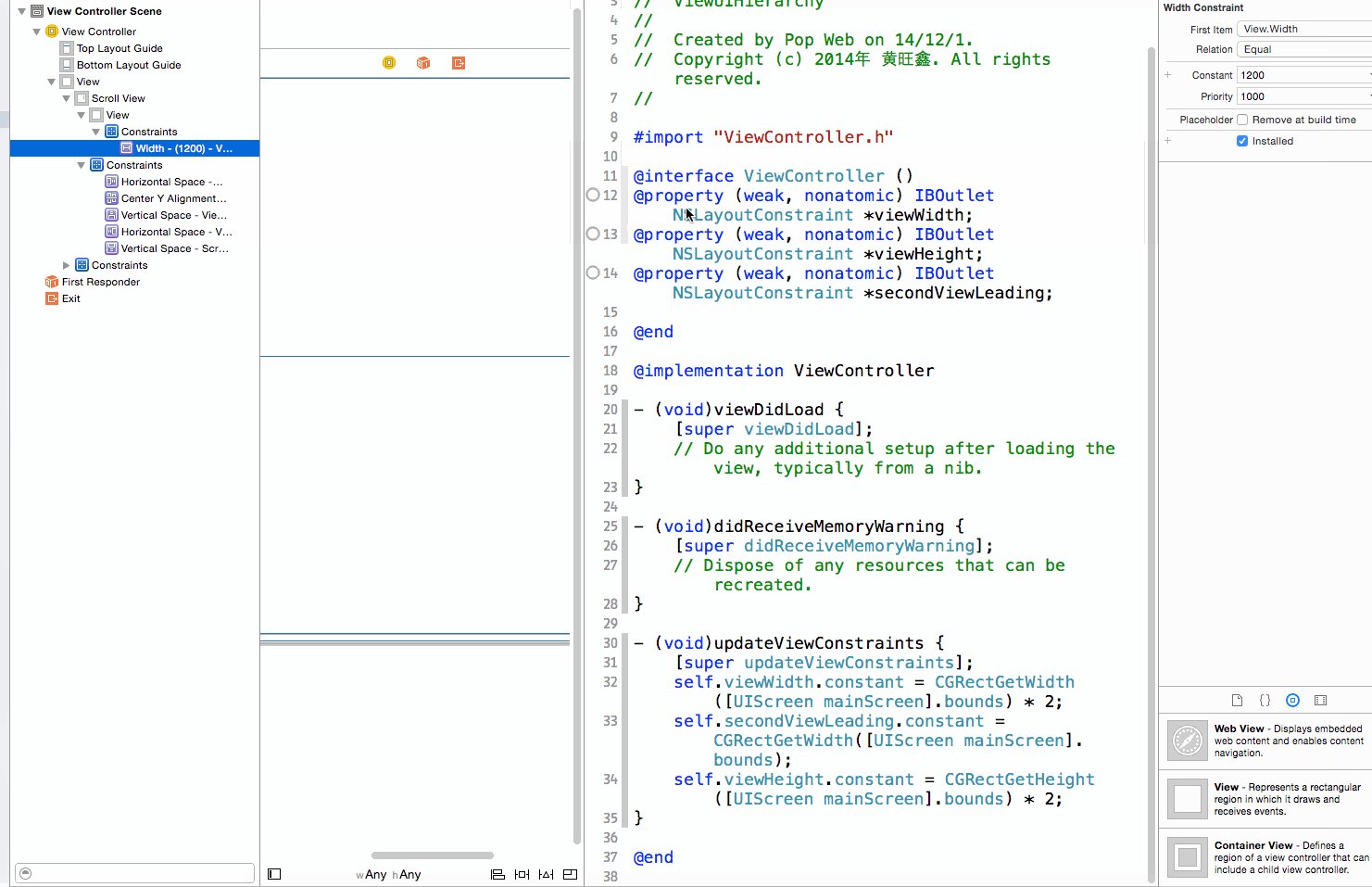
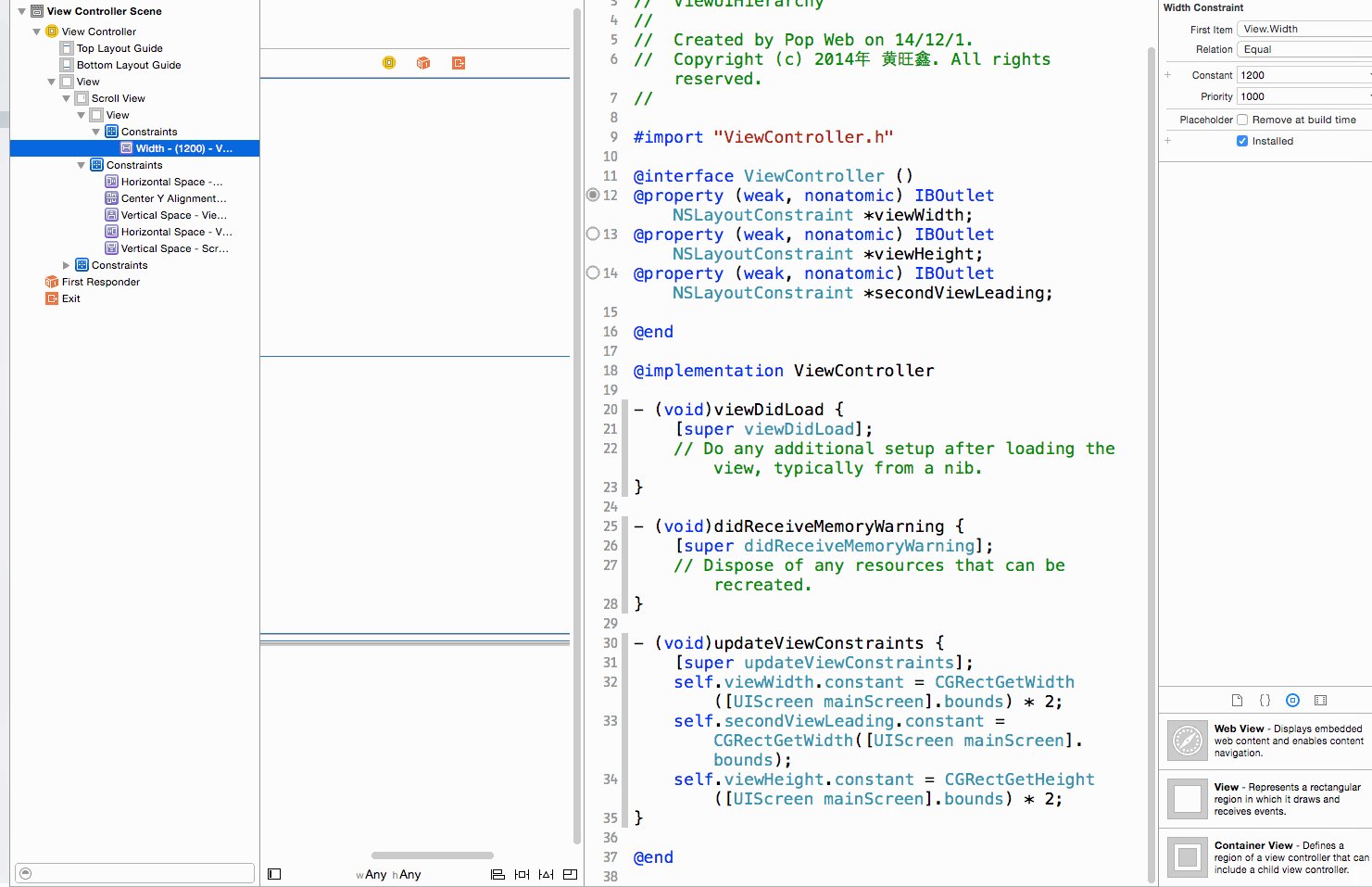
8.如果是想要动态设置ScrollView的宽度,也就是设置View的宽度约束的值, 我们将其拉成属性, 然后修改其值。

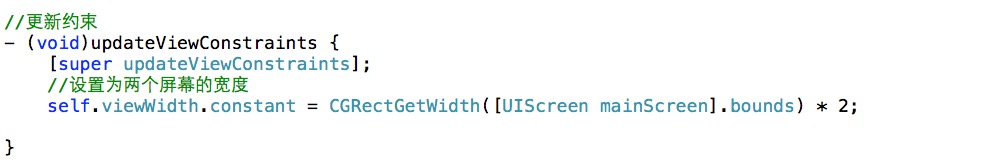
9. 如果是确定的宽度, 可以在
- (
void
)updateViewConstraints
这个方法中修改,也可以在别处修改。

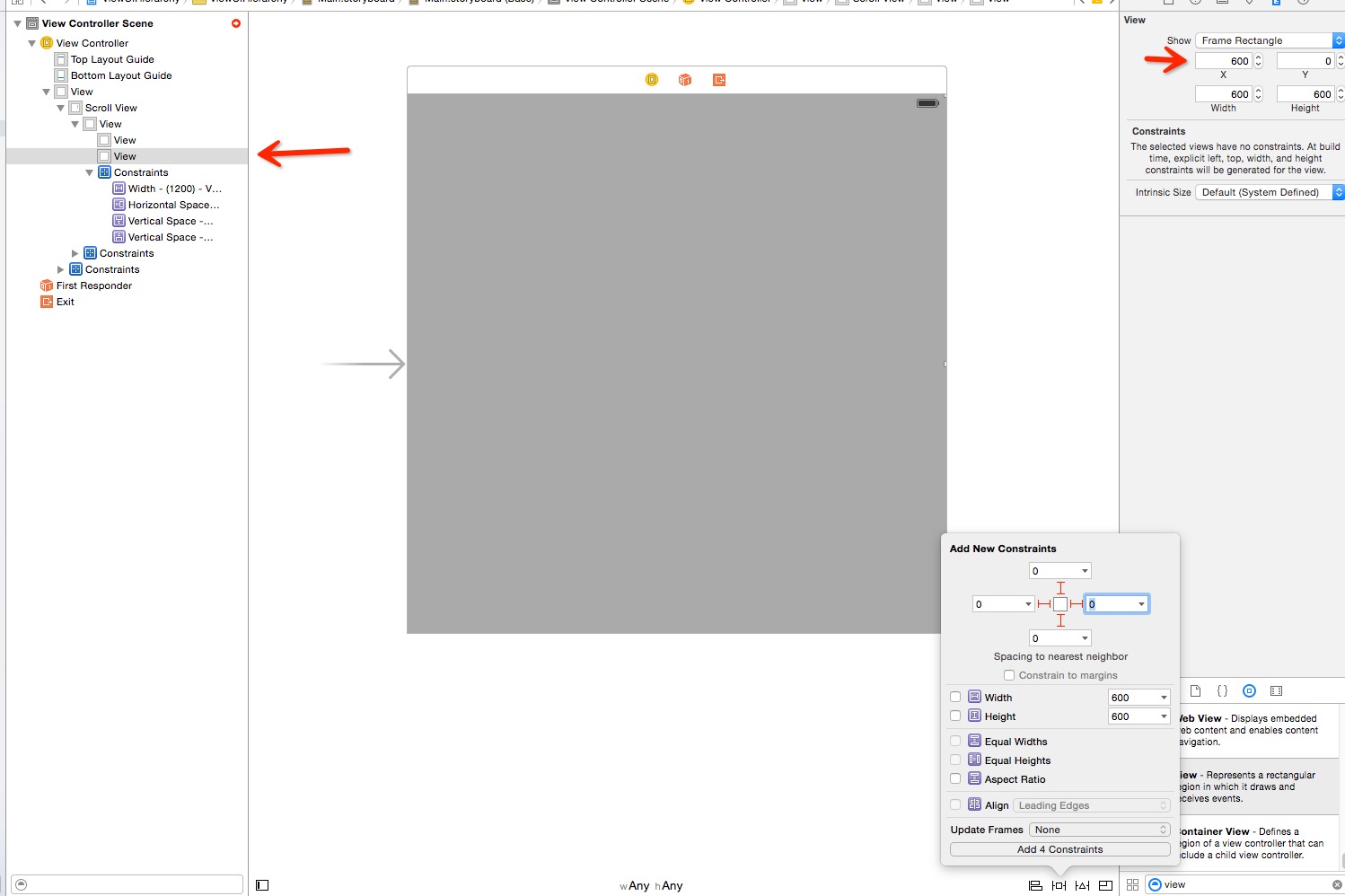
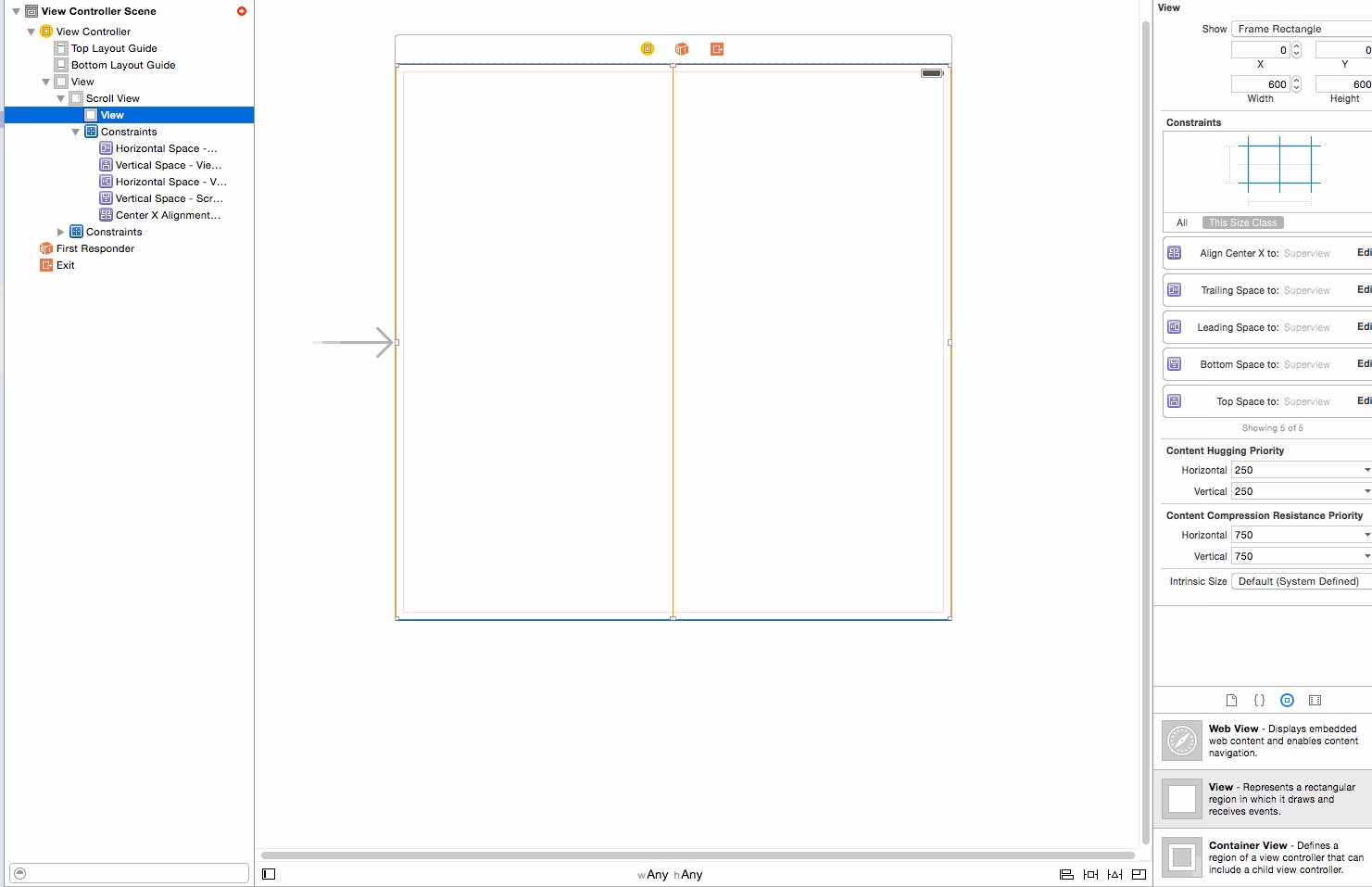
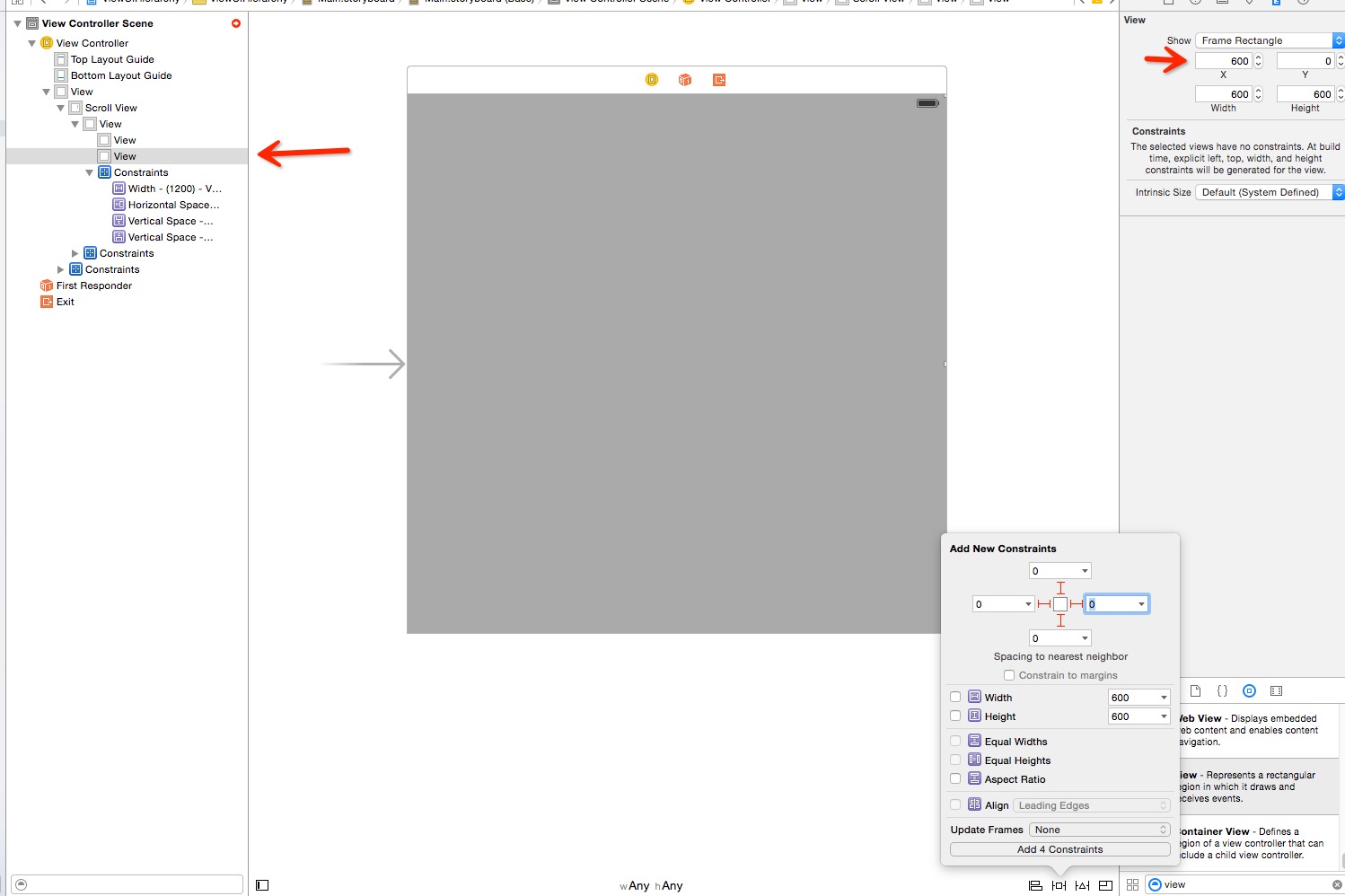
10.现在运行,就可以水平滚动了。 竖直方向的滚动和水平方向滚动的设置差不多。 我们来添加两个View, 先拖拽一个View(我设为灰色)到视图上, 然后添加约束, 如下图

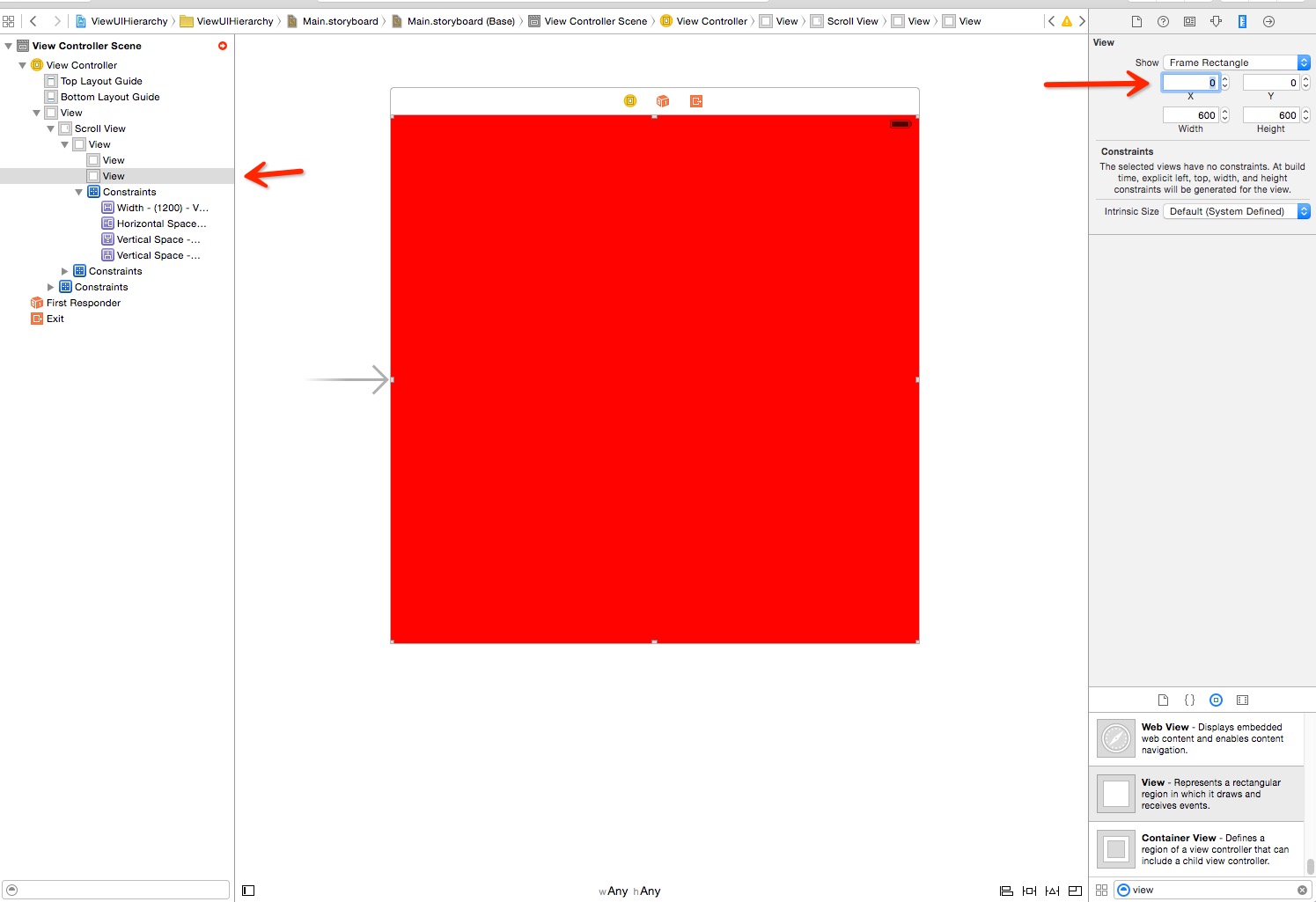
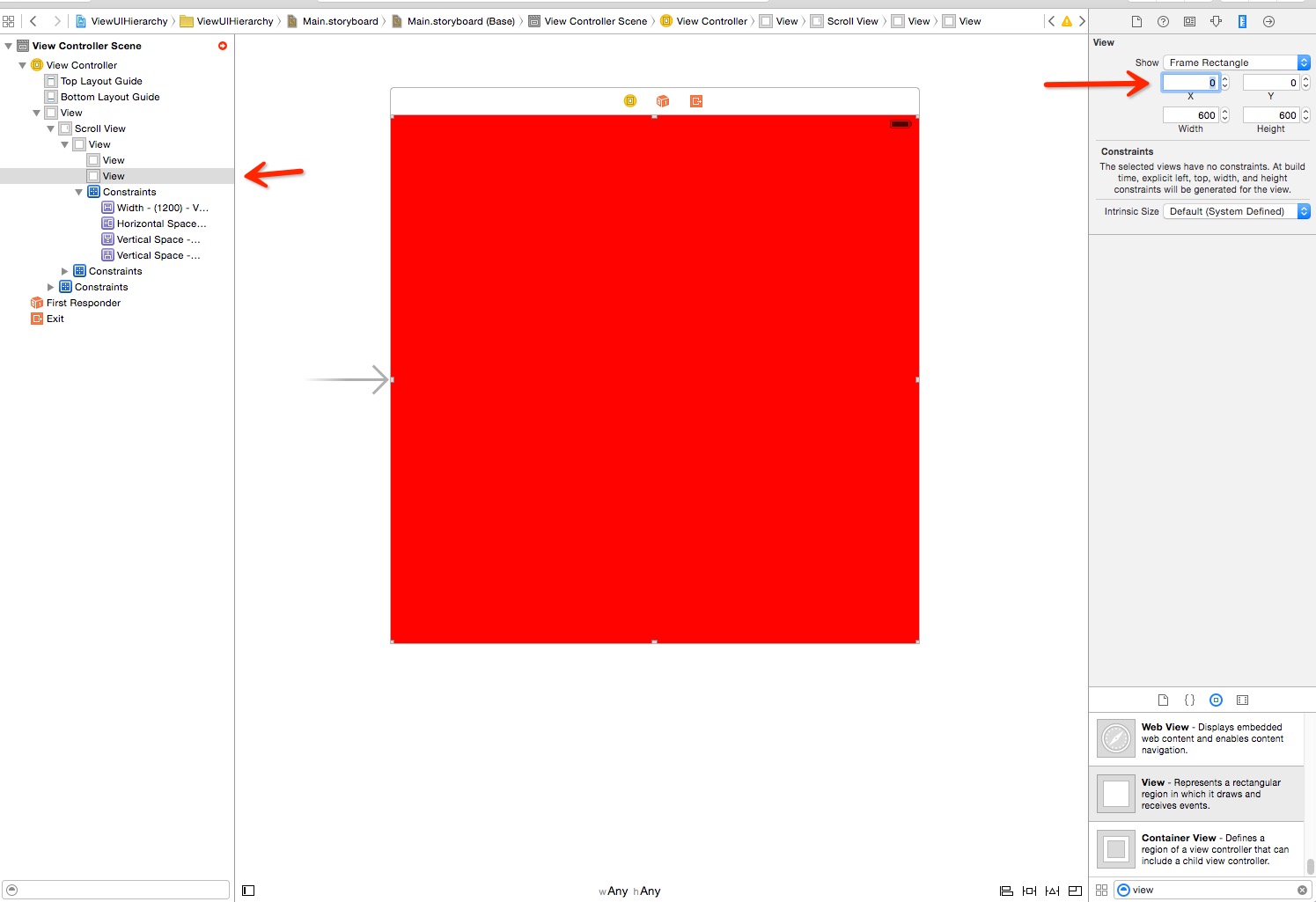
11.再拖拽一个View, 背景颜色设为红色,设置好之后, 将frame设置到我们需要的, 我这边将X设置到600。

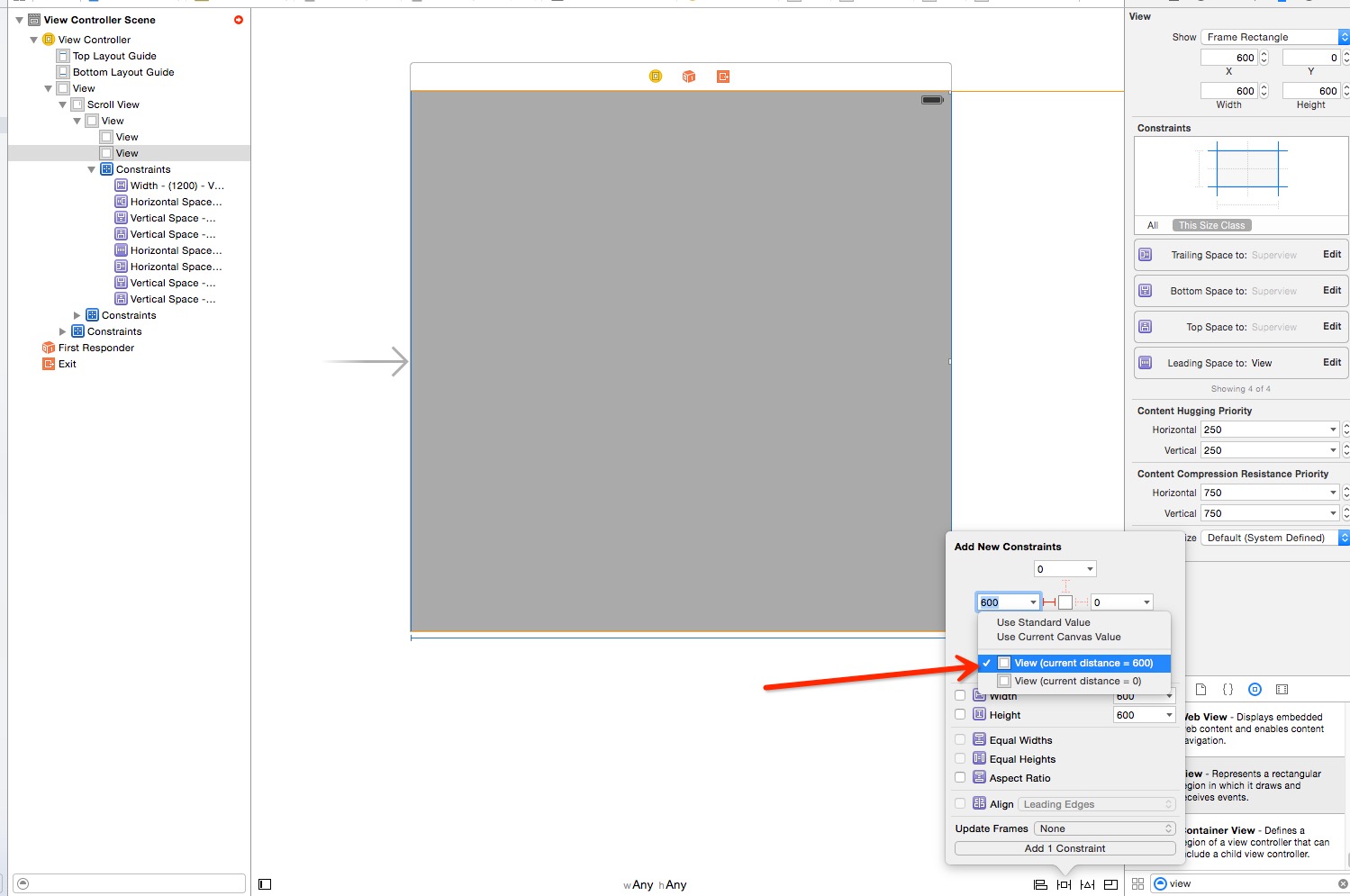
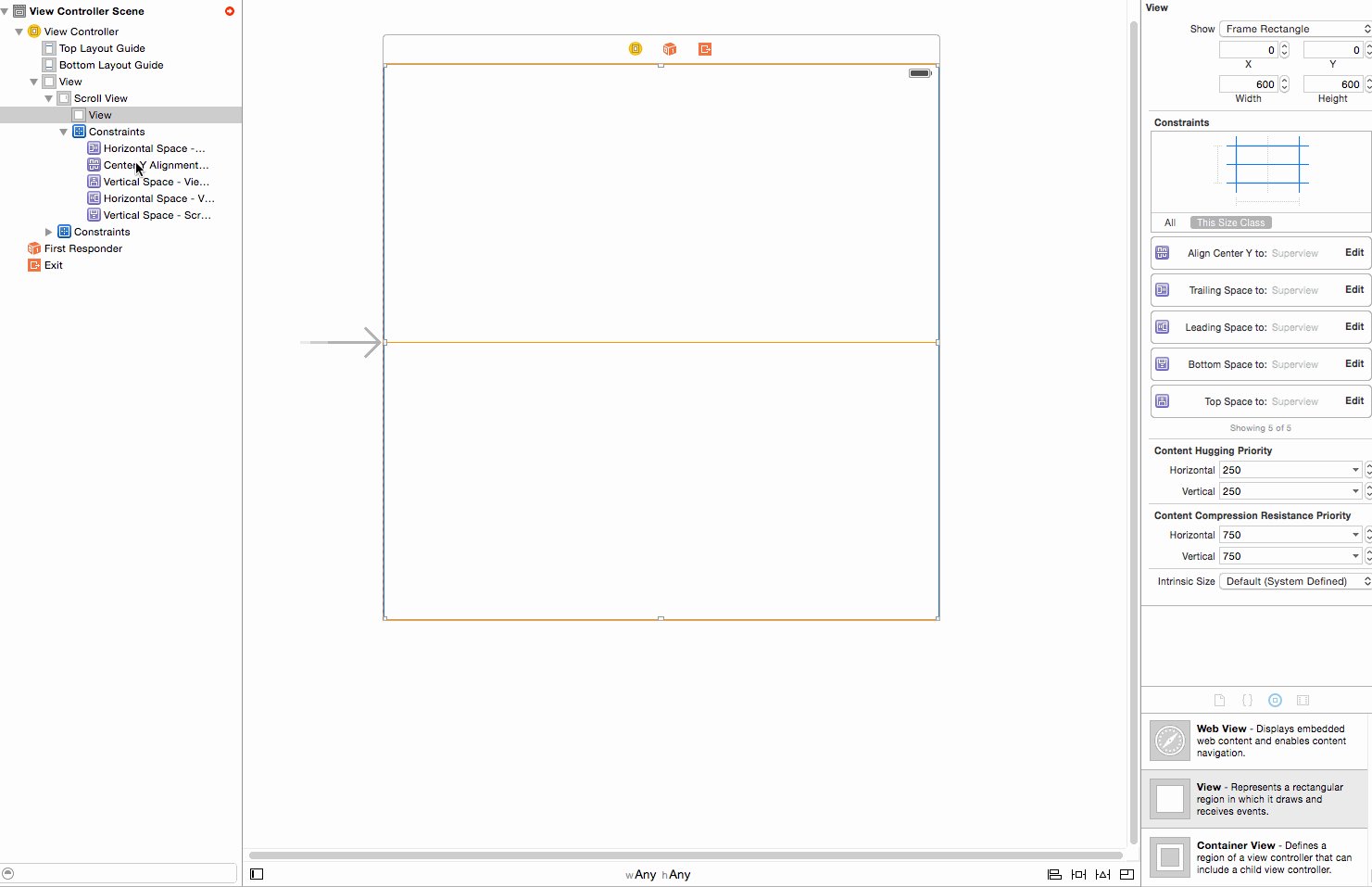
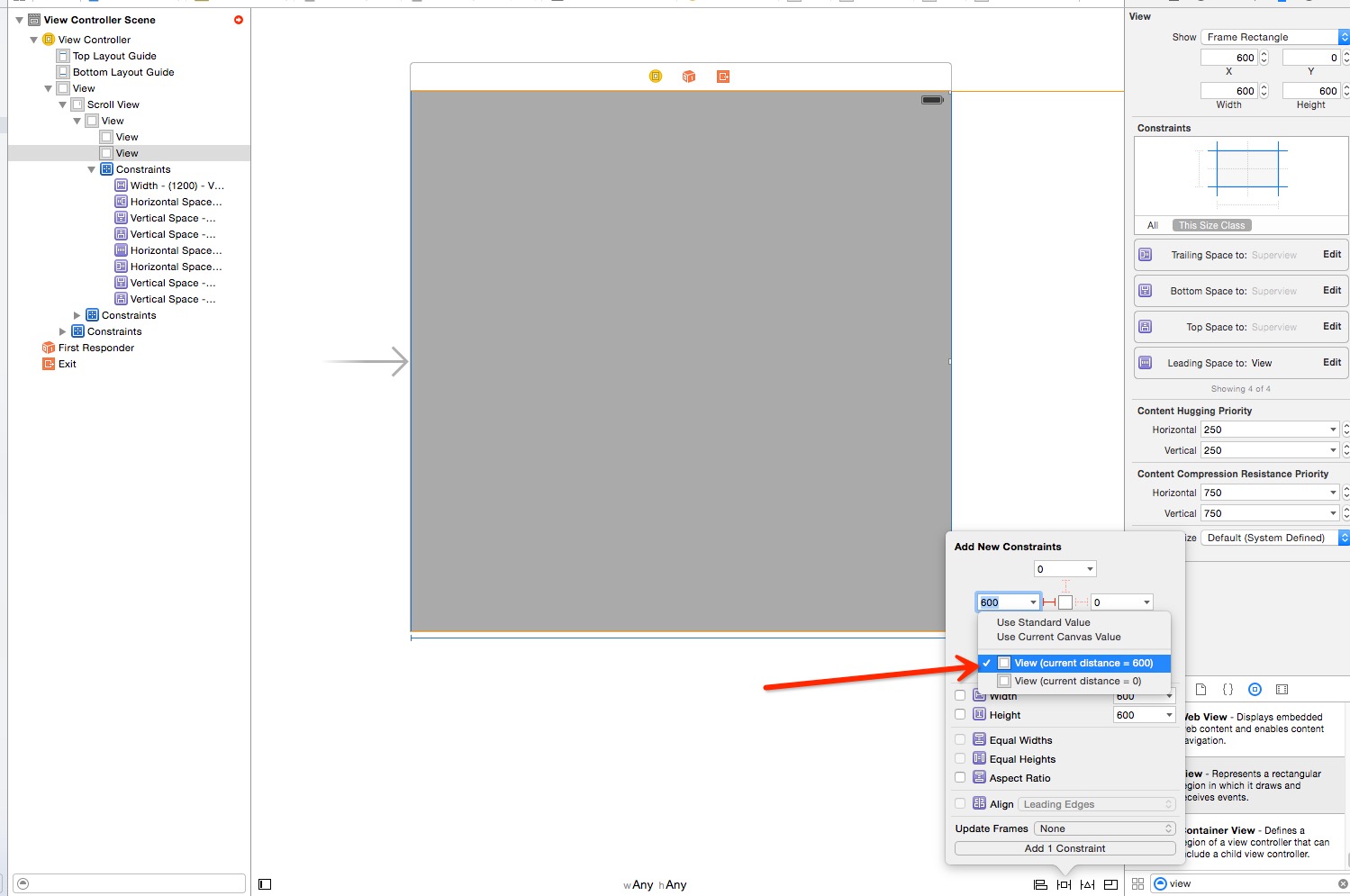
12.我们给第二个View添加约束,如下图

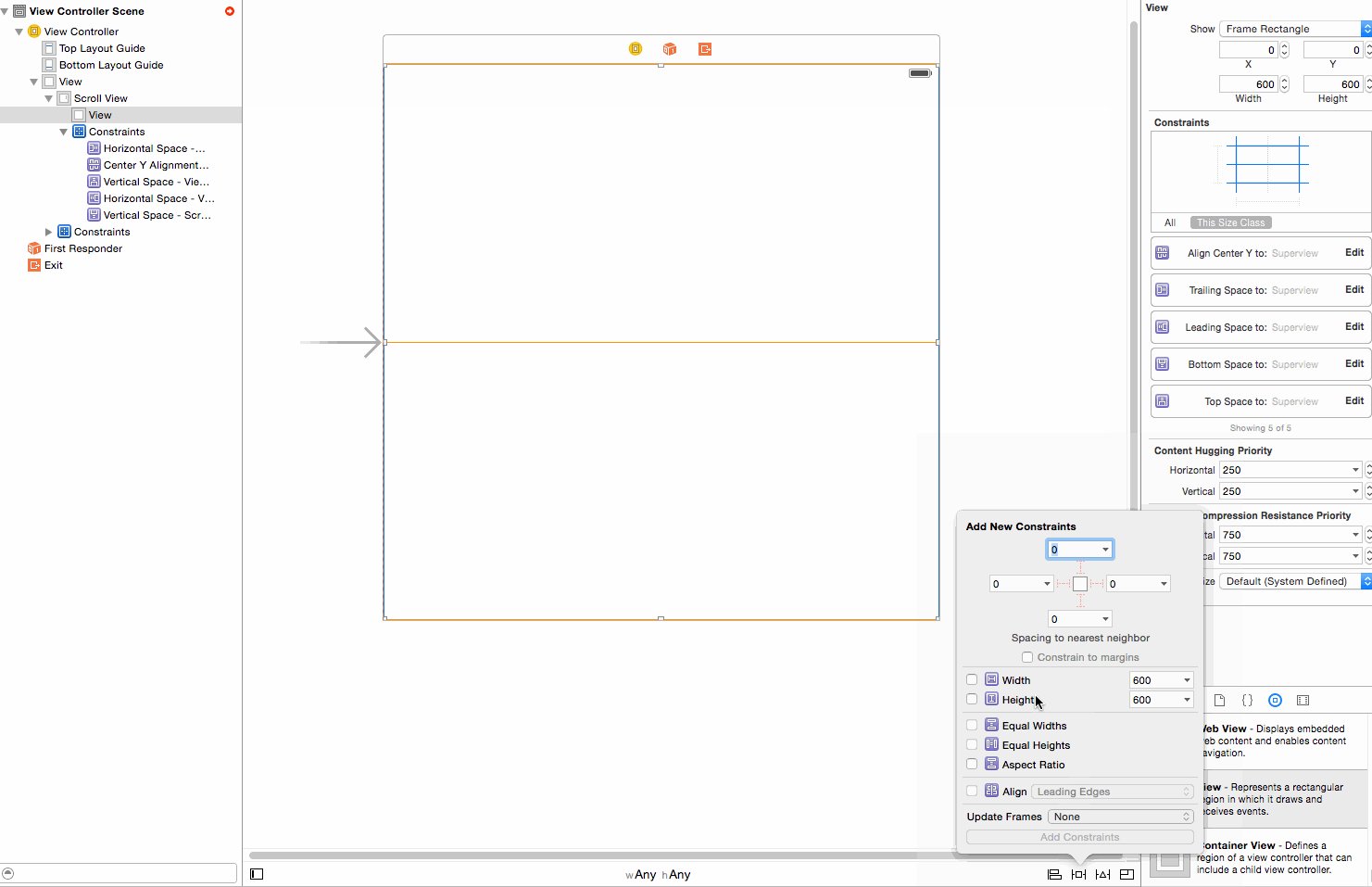
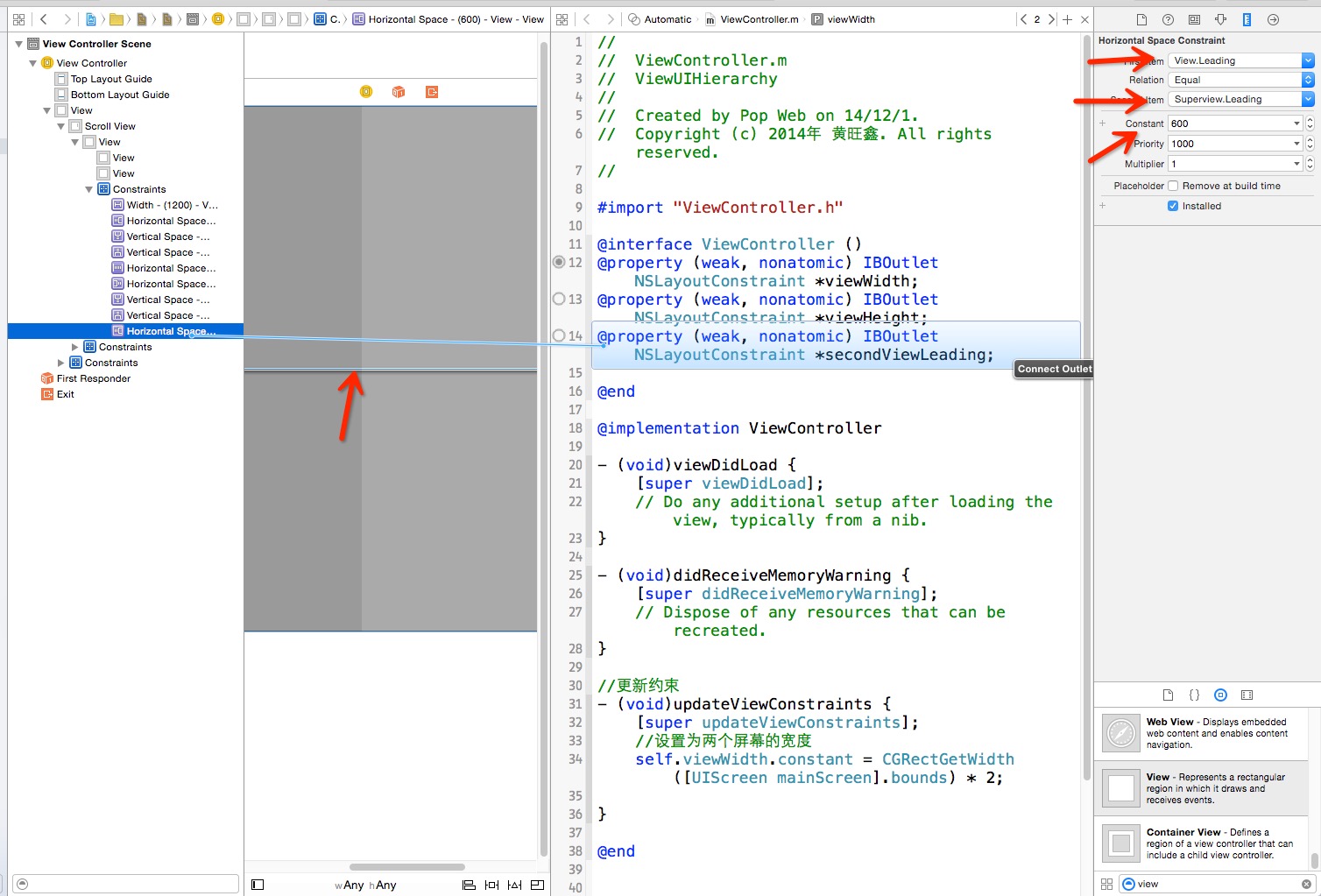
13.我们还需要设置一个约束, 就是第二个View距离SuperView的距离,就是第二个View的Leading约束

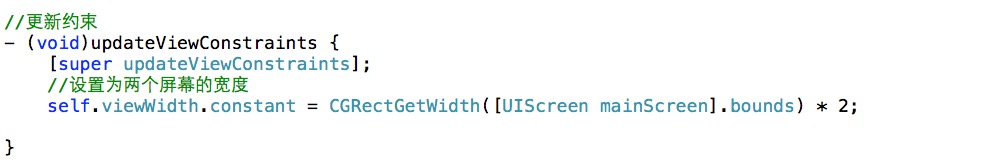
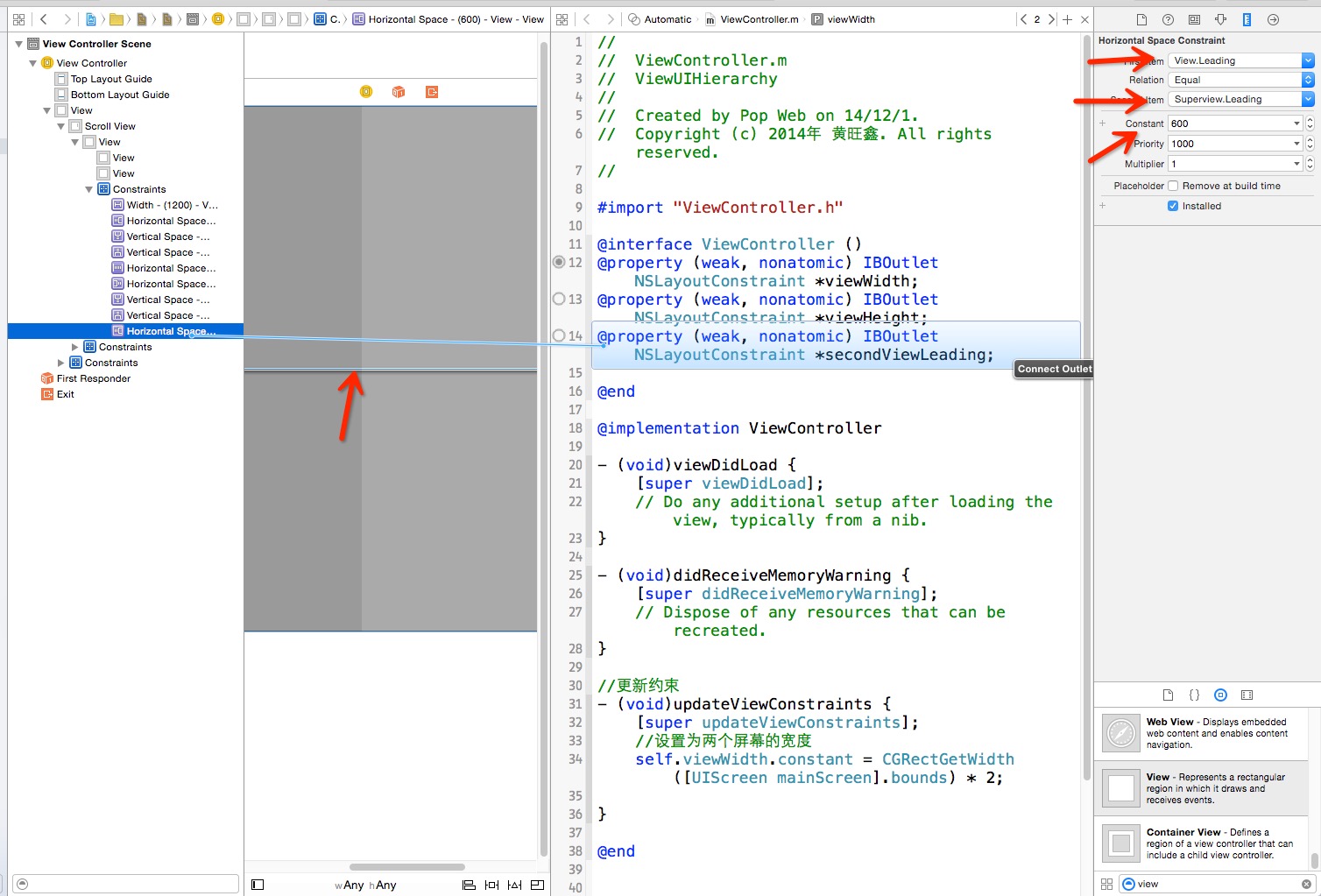
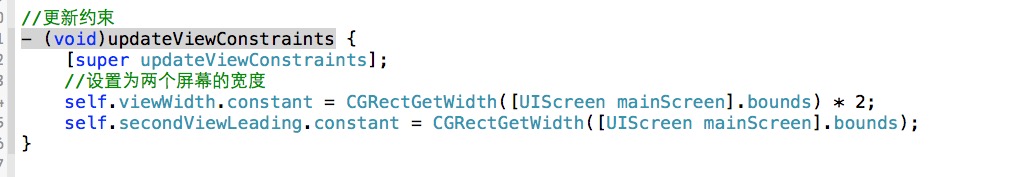
14.然后将这个约束Leading拉成属性,在
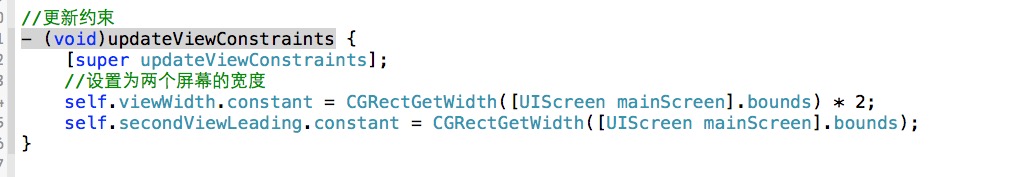
- (
void
)updateViewConstraints设置他的值

如下图

这样子就OK了。
自动布局需要自己去多多实践, 有很多细节需要注意的。
这个例子的demo地址:
http://download.csdn.net/detail/h1101723183/8253159























 2311
2311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










