404 页面前言
今天给大家带来一个 404 页面的干货。此模板来源于我运营的赤域吧(chiyuba.com)资源站,如果大家苦于不知道再MIPCMS修改 404 页面的童鞋可以康康呀!
404 页面特色
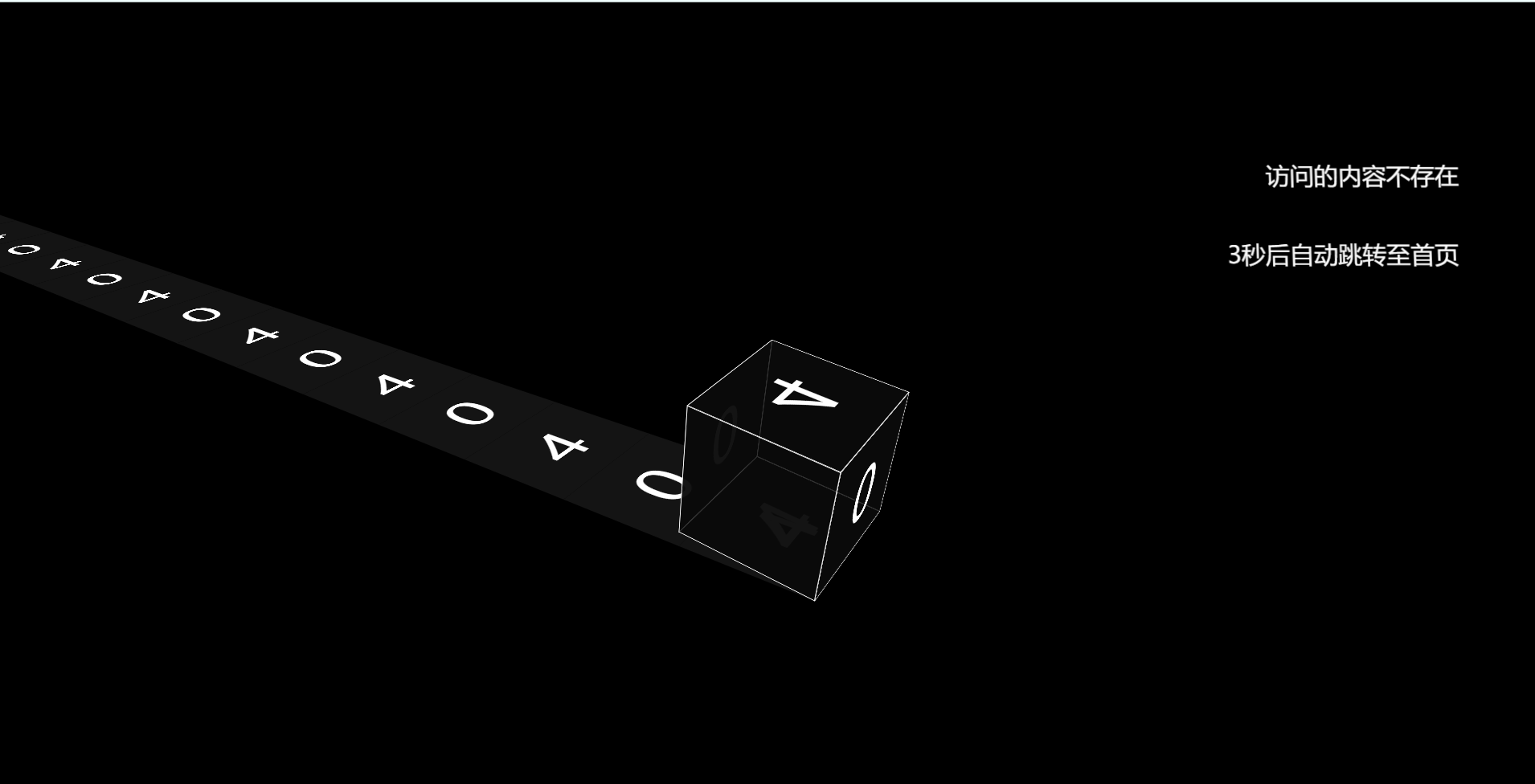
此页面采用最新的 CSS3 动画效果,通过小方块动画给大家耳目一新的感觉。通过此 404 页面,小白也可以轻松配置 mipcms 的 404 页面。
赤域吧 404 页面代码
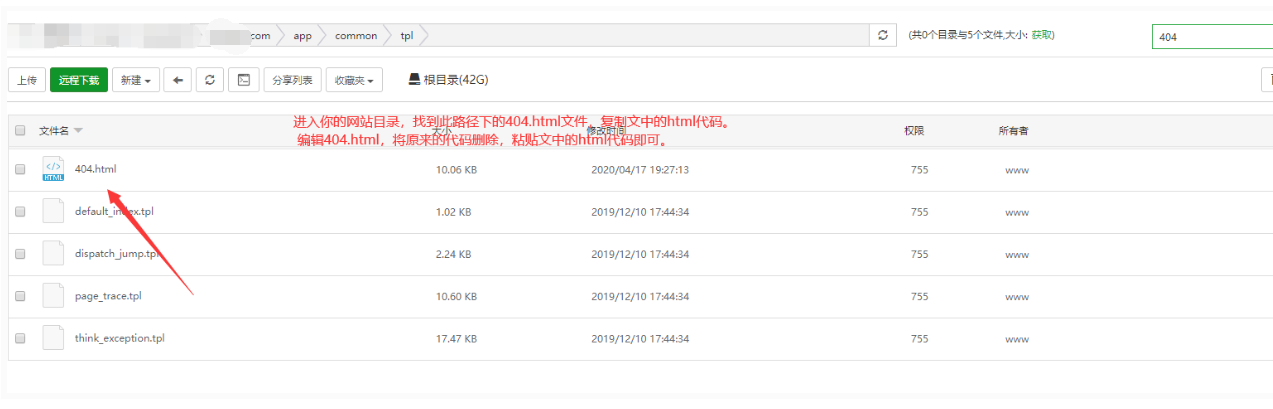
复制下面的代码,按照图中的方式操作即可,如有不懂文末可留言。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<title>赤域吧 _ 赤域吧资源网 _404 页面 _<?php echo htmlentities($message); ?></title>
<!-- 此处 3 代表几秒后自动返回到 URL 指定的网址: 一般填写你的网站首页 -->
<meta http-equiv="refresh" content="3; URL=https://chiyuba.com"/>
<link rel="canonical" href="https://chiyuba.com">
<style mip-custom>
.message{position:absolute;right:5%;color:#fafafa;font-size:30px;animation:textRotate 0.8s linear 0.5s infinite alternate;}.message-tip{top:20%;}.message-home{top:30%;}.message-home a{color:#fafafa;text-decoration:none;cursor:pointer;}body{padding:0px;margin:0px;border:0px;width:100%;height:100%;}@keyframes textRotate{from{transform-origin:top;transform:rotateX(-30deg);}to{transform-origin:top;transform:rotateX(12deg);}}.NotPage{position:relative;z-index:-10;background:#000;height:100vh;overflow:hidden;display:flex;font-family:"Anton",sans-serif;justify-content:center;align-items:center;-webkit-perspective:1000px;perspective:1000px;}div{-webkit-transform-style:preserve-3d;transform-style:preserve-3d;}.rail{position:absolute;width:100%;height:100%;display:flex;justify-content:center;align-items:center;-webkit-transform:rotateX(-30deg) rotateY(-30deg);transform:rotateX(-30deg) rotateY(-30deg);}.rail .stamp{position:absolute;width:200px;height:200px;display:flex;justify-content:center;align-items:center;background:#141414;color:#fff;font-size:7rem;}.rail .stamp:nth-child(1){-webkit-animation:stampSlide 40000ms -2300ms linear infinite;animation:stampSlide 40000ms -2300ms linear infinite;}.rail .stamp:nth-child(2){-webkit-animation:stampSlide 40000ms -4300ms linear infinite;animation:stampSlide 40000ms -4300ms linear infinite;}.rail .stamp:nth-child(3){-webkit-animation:stampSlide 40000ms -6300ms linear infinite;animation:stampSlide 40000ms -6300ms linear infinite;}.rail .stamp:nth-child(4){-webkit-animation:stampSlide 40000ms -8300ms linear infinite;animation:stampSlide 40000ms -8300ms linear infinite;}.rail .stamp:nth-child(5){-webkit-animation:stampSlide 40000ms -10300ms linear infinite;animation:stampSlide 40000ms -10300ms linear infinite;}.rail .stamp:nth-child(6){-webkit-animation:stampSlide 40000ms -12300ms linear infinite;animation:stampSlide 40000ms -12300ms linear infinite;}.rail .stamp:nth-child(7){-webkit-animation:stampSlide 40000ms -14300ms linear infinite;animation:stampSlide 40000ms -14300ms linear infinite;}.rail .stamp:nth-child(8){-webkit-animation:stampSlide 40000ms -16300ms linear infinite;animation:stampSlide 40000ms -16300ms linear infinite;}.rail .stamp:nth-child(9){-webkit-animation:stampSlide 40000ms -18300ms linear infinite;animation:stampSlide 40000ms -18300ms linear infinite;}.rail .stamp:nth-child(10){-webkit-animation:stampSlide 40000ms -20300ms linear infinite;animation:stampSlide 40000ms -20300ms linear infinite;}.rail .stamp:nth-child(11){-webkit-animation:stampSlide 40000ms -22300ms linear infinite;animation:stampSlide 40000ms -22300ms linear infinite;}.rail .stamp:nth-child(12){-webkit-animation:stampSlide 40000ms -24300ms linear infinite;animation:stampSlide 40000ms -24300ms linear infinite;}.rail .stamp:nth-child(13){-webkit-animation:stampSlide 40000ms -26300ms linear infinite;animation:stampSlide 40000ms -26300ms linear infinite;}.rail .stamp:nth-child(14){-webkit-animation:stampSlide 40000ms -28300ms linear infinite;animation:stampSlide 40000ms -28300ms linear infinite;}.rail .stamp:nth-child(15){-webkit-animation:stampSlide 40000ms -30300ms linear infinite;animation:stampSlide 40000ms -30300ms linear infinite;}.rail .stamp:nth-child(16){-webkit-animation:stampSlide 40000ms -32300ms linear infinite;animation:stampSlide 40000ms -32300ms linear infinite;}.rail .stamp:nth-child(17){-webkit-animation:stampSlide 40000ms -34300ms linear infinite;animation:stampSlide 40000ms -34300ms linear infinite;}.rail .stamp:nth-child(18){-webkit-animation:stampSlide 40000ms -36300ms linear infinite;animation:stampSlide 40000ms -36300ms linear infinite;}.rail .stamp:nth-child(19){-webkit-animation:stampSlide 40000ms -38300ms linear infinite;animation:stampSlide 40000ms -38300ms linear infinite;}.rail .stamp:nth-child(20){-webkit-animation:stampSlide 40000ms -40300ms linear infinite;animation:stampSlide 40000ms -40300ms linear infinite;}@-webkit-keyframes stampSlide{0%{-webkit-transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(130px);transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(130px);}100%{-webkit-transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(-3870px);transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(-3870px);}}@keyframes stampSlide{0%{-webkit-transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(130px);transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(130px);}100%{-webkit-transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(-3870px);transform:rotateX(90deg) rotateZ(-90deg) translateZ(-200px) translateY(-3870px);}}.world{-webkit-transform:rotateX(-30deg) rotateY(-30deg);transform:rotateX(-30deg) rotateY(-30deg);}.world .forward{position:absolute;-webkit-animation:slide 2000ms linear infinite;animation:slide 2000ms linear infinite;}.world .box{width:200px;height:200px;-webkit-transform-origin:100% 100%;transform-origin:100% 100%;-webkit-animation:roll 2000ms cubic-bezier(1,0.01,1,1) infinite;animation:roll 2000ms cubic-bezier(1,0.01,1,1) infinite;}.world .box .wall{position:absolute;width:200px;height:200px;background:rgba(10,10,10,0.8);border:1px solid #fafafa;box-sizing:border-box;}.world .box .wall::before{content:"";position:absolute;width:100%;height:100%;display:flex;justify-content:center;align-items:center;color:#fff;font-size:7rem;}.world .box .wall:nth-child(1){-webkit-transform:translateZ(100px);transform:translateZ(100px);}.world .box .wall:nth-child(2){-webkit-transform:rotateX(180deg) translateZ(100px);transform:rotateX(180deg) translateZ(100px);}.world .box .wall:nth-child(3){-webkit-transform:rotateX(90deg) translateZ(100px);transform:rotateX(90deg) translateZ(100px);}.world .box .wall:nth-child(3)::before{-webkit-transform:rotateX(180deg) rotateZ(90deg) translateZ(-1px);transform:rotateX(180deg) rotateZ(90deg) translateZ(-1px);-webkit-animation:zeroFour 4000ms -2000ms linear infinite;animation:zeroFour 4000ms -2000ms linear infinite;}.world .box .wall:nth-child(4){-webkit-transform:rotateX(-90deg) translateZ(100px);transform:rotateX(-90deg) translateZ(100px);}.world .box .wall:nth-child(4)::before{-webkit-transform:rotateX(180deg) rotateZ(-90deg) translateZ(-1px);transform:rotateX(180deg) rotateZ(-90deg) translateZ(-1px);-webkit-animation:zeroFour 4000ms -2000ms linear infinite;animation:zeroFour 4000ms -2000ms linear infinite;}.world .box .wall:nth-child(5){-webkit-transform:rotateY(90deg) translateZ(100px);transform:rotateY(90deg) translateZ(100px);}.world .box .wall:nth-child(5)::before{-webkit-transform:rotateX(180deg) translateZ(-1px);transform:rotateX(180deg) translateZ(-1px);-webkit-animation:zeroFour 4000ms linear infinite;animation:zeroFour 4000ms linear infinite;}.world .box .wall:nth-child(6){-webkit-transform:rotateY(-90deg) translateZ(100px);transform:rotateY(-90deg) translateZ(100px);}.world .box .wall:nth-child(6)::before{-webkit-transform:rotateX(180deg) rotateZ(180deg) translateZ(-1px);transform:rotateX(180deg) rotateZ(180deg) translateZ(-1px);-webkit-animation:zeroFour 4000ms linear infinite;animation:zeroFour 4000ms linear infinite;}@-webkit-keyframes zeroFour{0%{content:"4";}100%{content:"0";}}@keyframes zeroFour{0%{content:"4";}100%{content:"0";}}@-webkit-keyframes roll{0%{-webkit-transform:rotateZ(0deg);transform:rotateZ(0deg);}85%{-webkit-transform:rotateZ(90deg);transform:rotateZ(90deg);}87%{-webkit-transform:rotateZ(88deg);transform:rotateZ(88deg);}90%{-webkit-transform:rotateZ(90deg);transform:rotateZ(90deg);}100%{-webkit-transform:rotateZ(90deg);transform:rotateZ(90deg);}}@keyframes roll{0%{-webkit-transform:rotateZ(0deg);transform:rotateZ(0deg);}85%{-webkit-transform:rotateZ(90deg);transform:rotateZ(90deg);}87%{-webkit-transform:rotateZ(88deg);transform:rotateZ(88deg);}90%{-webkit-transform:rotateZ(90deg);transform:rotateZ(90deg);}100%{-webkit-transform:rotateZ(90deg);transform:rotateZ(90deg);}}@-webkit-keyframes slide{0%{-webkit-transform:translateX(0);transform:translateX(0);}100%{-webkit-transform:translateX(-200px);transform:translateX(-200px);}}@keyframes slide{0%{-webkit-transform:translateX(0);transform:translateX(0);}100%{-webkit-transform:translateX(-200px);transform:translateX(-200px);}}
</style>
</head>
<body>
<div class="NotPage">
<div class="message message-tip">
<?php echo htmlentities($message); ?>
</div>
<div class="message message-home"><a href="https://chiyuba.com" data-type="mip" data-title="赤域吧-chiyuba_ 专注分享免费技术教程 _ 最专业的网络资源收集平台" title="赤域吧-chiyuba_ 专注分享免费技术教程 _ 最专业的网络资源收集平台">3 秒后自动跳转至首页</a></div>
<div class="rail">
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
</div>
<div class="world">
<div class="forward">
<div class="box">
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
</div>
</div>
</div>
</div>
</body>
</html>赤域吧 404 页面截图





















 7685
7685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








