前言
今天在写css的时候,想添加一个css代码块,由于我很少用css只能搜索啦。搜索结果记录一下。
正文
1. 进入vscode -- 点击文件 -- 点击首选项 -- 选择用户代码片段

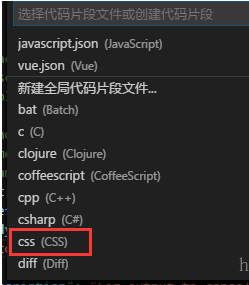
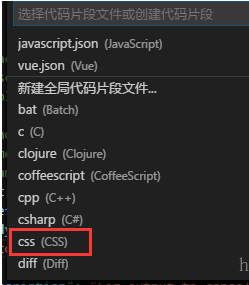
2. 在弹出框中选择你需要设置的代码类型,我是css所以选择css

3. 取消注释,编写自己的代码块
说明:
prefix: vscode触发关键字
body: 触发后的代码块
decription: 代码块描述

4. 最后测试一下

原文地址:
今天在写css的时候,想添加一个css代码块,由于我很少用css只能搜索啦。搜索结果记录一下。
1. 进入vscode -- 点击文件 -- 点击首选项 -- 选择用户代码片段

2. 在弹出框中选择你需要设置的代码类型,我是css所以选择css

3. 取消注释,编写自己的代码块
说明:
prefix: vscode触发关键字
body: 触发后的代码块
decription: 代码块描述

4. 最后测试一下

原文地址:
 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


