
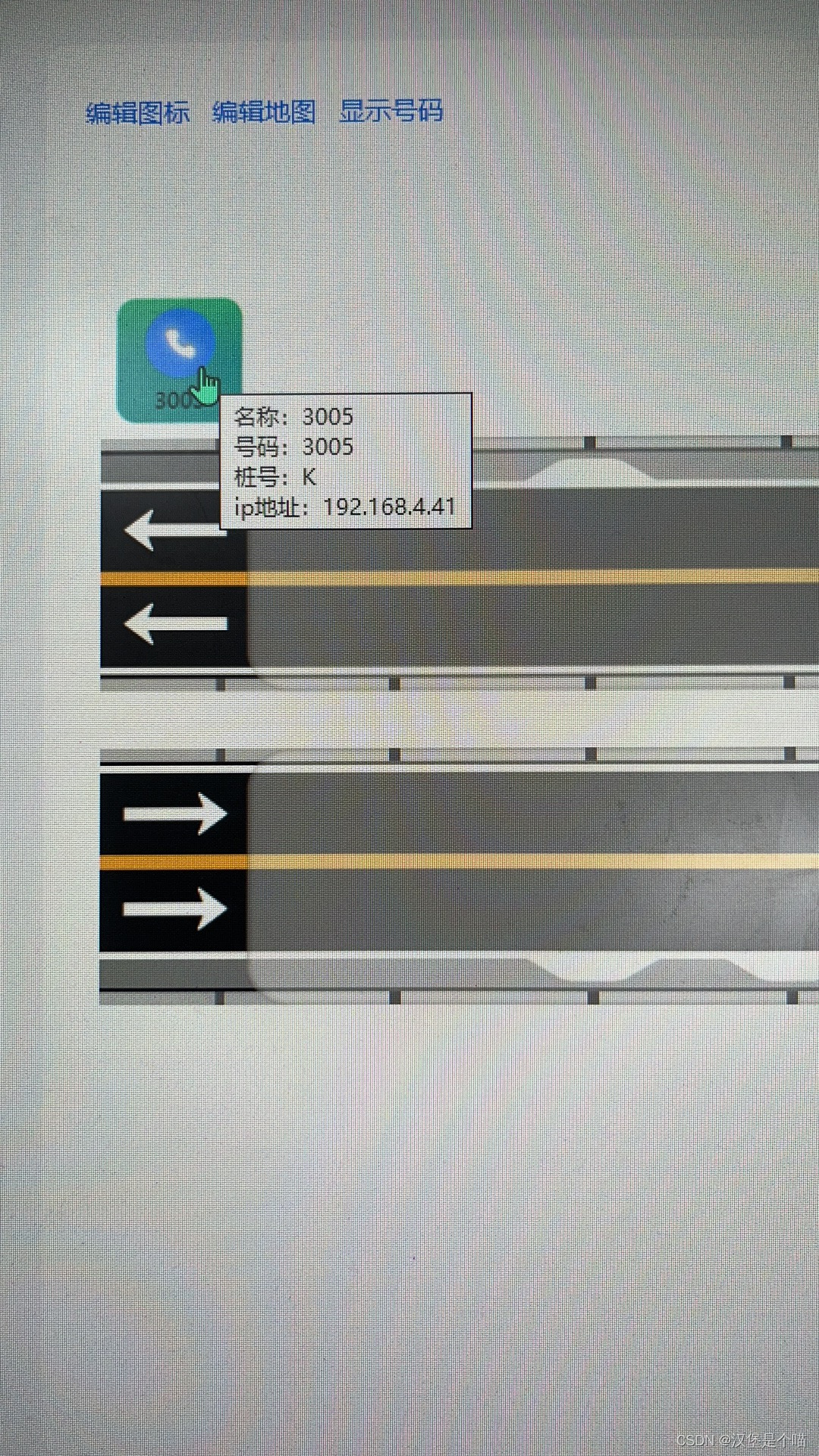
如图所示,鼠标放上去可提示内容等信息
<div
id="topSpk"
:class="[
'phone-icon',
item.state === 'BUSY' || !disabled ? 'swing' : '',
]"
:title="'名称:' +item.name +'\n'+'号码:'+ item.deviceId +'\n'+'桩号:'+ item.paleNumber+'\n'+'ip地址:'+ item.ip"
v-show="item.name != '空'"
>
</div>可在标签中增加title属性,添加所需要的信息,\n可换行





















 1903
1903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








