<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>简洁Tab</title>
<style type="text/css">
<!--
body,div,ul,li{ margin:0 auto; padding:0;}
body{ font:12px "宋体"; text-align:center;}
a:link{ color:#00F; text-decoration:none;}
a:visited { color: #00F; text-decoration:none;}
a:hover { color: #c00;text-decoration:underline;}
ul{list-style:none;}
.main{ clear:both; padding:8px; text-align:center;}
/*第一种形式*/
#tabs0 { height: 200px; width: 400px; border: 1px solid #cbcbcb; background-color: #f2f6fb;}
.menu0{ width: 400px;}
.menu0 li{display:block;float:left;padding:4px 0;width:100px;text-align:center;cursor:pointer;background: #FFFFff;}
.menu0 li.hover{background: #f2f6fb;}
#main0 ul{display: none;}#main0 ul.block{display: block;}
/*第二种形式*/
#tabs1{ text-align:left; width:400px;}
.menu1box{ position:relative;overflow:hidden;height:22px;width:400px;text-align:left;}
#menu1{ position:absolute;top:0;left:0;z-index:1;}
#menu1 li{float:left;display:block;cursor:pointer;width:72px;text-align:center;line-height:21px;height:21px;}
#menu1 li.hover{background:#fff;border-left:1px solid #333;border-top:1px solid #333;border-right:1px solid #333;}
.main1box{clear:both;margin-top:-1px;border:1px solid #333;height:181px;width:400px;}
#main1 ul{display: none;}
#main1 ul.block{display: block;}
/*第三种形式*/
.menu2box{position:relative;overflow:hidden;height:22px;width:400px;text-align:left;background: #FFFFff;}
#tabs2 {height: 200px;width: 400px;border: 1px solid #cbcbcb;background-color: #f2f6fb;}
#tip2{ position:absolute;top:0;left:0;height:22px;line-height:22px;z-index:0;width:100px;background: #f2f6fb;}
#menu2{position:absolute;top:0;left:0;z-index:1;}
#menu2 li{display:block;float: left;padding: 4px 0;width:100px;text-align: center;cursor:pointer;}
-->
</style>
<script>
window.οnlοad=function(){
var a=document.getElementById('tabs0');
console.log(a.prototype);
console.log(typeof a);
}
<!--
/*第一种形式 第二种形式 更换显示样式*/
function setTab(m,n){
var tli=document.getElementById("menu"+m).getElementsByTagName("li");
var mli=document.getElementById("main"+m).getElementsByTagName("ul");
for(i=0;i<tli.length;i++){
tli[i].className=i==n?"hover":"";
mli[i].style.display=i==n?"block":"none";
}
}
/*第三种形式 利用一个背景层定位*/
var m3={0:"",1:"评论内容",2:"技术内容",3:"点评内容"}
function nowtab(m,n){
if(n!=0 && m3[0]=="")m3[0]=document.getElementById("main2").innerHTML;
document.getElementById("tip"+m).style.left=n*100+'px';
document.getElementById("main2").innerHTML=m3[n];
}
//-->
</script>
</head>
<body>
<!--第一种形式-->
<div id="tabs0">
<ul class="menu0" id="menu0">
<li οnclick="setTab(0,0)" class="hover">新闻</li>
<li οnclick="setTab(0,1)">评论</li>
<li οnclick="setTab(0,2)">技术</li>
<li οnclick="setTab(0,3)">点评</li>
</ul>
<div class="main" id="main0">
<ul class="block"><li>新闻列表</li></ul>
<ul><li>评论列表</li></ul>
<ul><li>技术列表</li></ul>
<ul><li>点评列表</li></ul>
</div>
</div>
<!--第二种形式-->
<div id="tabs1">
<div class="menu1box">
<ul id="menu1">
<li class="hover" οnmοuseοver="setTab(1,0)"><a href="#">新闻</a></li>
<li οnmοuseοver="setTab(1,1)"><a href="#">评论</a></li>
<li οnmοuseοver="setTab(1,2)"><a href="#">技术</a></li>
<li οnmοuseοver="setTab(1,3)"><a href="#">点评</a></li>
</ul>
</div>
<div class="main1box">
<div class="main" id="main1">
<ul class="block"><li>新闻列表</li></ul>
<ul><li>评论列表</li></ul>
<ul><li>技术列表</li></ul>
<ul><li>点评列表</li></ul>
</div>
</div>
</div>
<!--第三种形式-->
<div id="tabs2">
<div class="menu2box">
<div id="tip2"></div>
<ul id="menu2">
<li class="hover" οnmοuseοver="nowtab(2,0)"><a href="#">新闻</a></li>
<li οnmοuseοver="nowtab(2,1)"><a href="#">评论</a></li>
<li οnmοuseοver="nowtab(2,2)"><a href="#">技术</a></li>
<li οnmοuseοver="nowtab(2,3)"><a href="#">点评</a></li>
</ul>
</div>
<div class="main" id="main2">
新闻内容
</div>
</div>
</body>
</html>
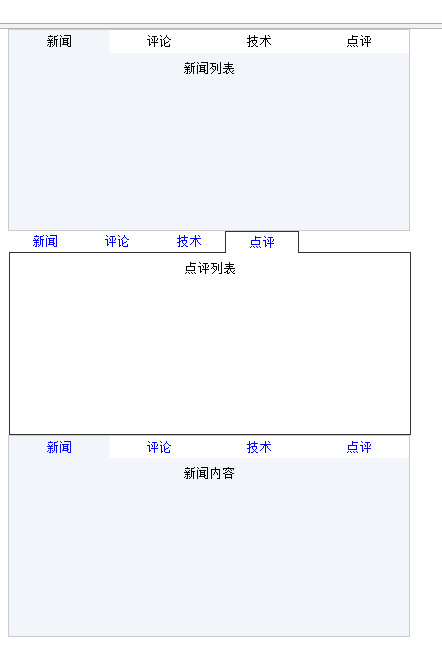
显示效果如下


























 2145
2145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








