<html>
<style type="text/css">
.main{
background-color: #ffdd55;
width:100%;
height:100%;
}
.top {
background-color: gray;
float: left;
width:100%;
height:10%;
}
.left {
width:20%;
height:80%;
clear:left;
float:left;
background-color: green;
}
.content {
background-color: red;
width:80%;
height:80%;
float: left;
}
.footer{
width:100%;
height:10%;
clear:both;
background-color: #568798;
}
</style>
<body>
<div class="main">
<div class="top">
</div>
<div class="left">
</div>
<div class="content">
</div>
<div class="footer">
</div>
</div>
</body>
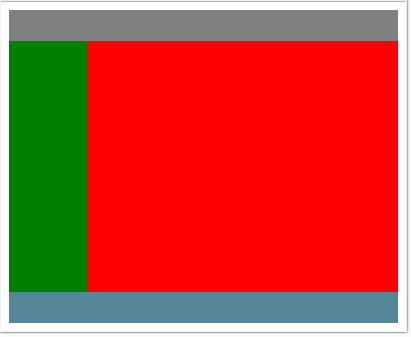
</html>显示效果如下图























 5754
5754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








