使用v-if判断表单项的prop是否为需要展示的那个字段,v-else来展示其他需要展示出来的数据
<el-table :data="tableData" style="width: 100%">
<el-table-column
v-for="(item, index) in tableColumn"
:key="index"
:prop="item.prop"
:label="item.label"
>
<template slot-scope="scope">
<div>
<div v-if="item.prop == 'recordData'">
<el-button
@click="handleClickView(scope.row)"
type="text"
size="small"
>查看</el-button
>
</div>
<div v-else-if="item.prop == 'operate'">
<el-button
@click="handleClick(scope.row)"
type="text"
size="small"
>发送</el-button
>
</div>
<!-- 1病区出院人数、危重人员统计表 2门诊挂号工作量统计 -->
<div v-else-if="item.prop == 'dataType'">
{{
scope.row[item.prop] == 1
? "病区出院人数、危重人员统计表"
: "门诊挂号工作量统计"
}}
</div>
<!-- sendStatus 通知状态 0未发送 1成功 2失败 -->
<div v-else-if="item.prop == 'sendStatus'">
{{
scope.row[item.prop] == 0
? "未发送"
: scope.row[item.prop] == 1
? "成功"
: "失败"
}}
</div>
<div v-else>
{{ scope.row[item.prop] }}
</div>
</div>
</template>
</el-table-column>
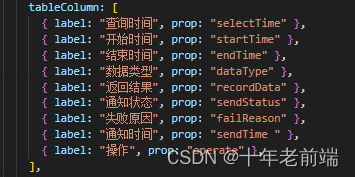
</el-table>用来循环的表格项






















 7774
7774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








