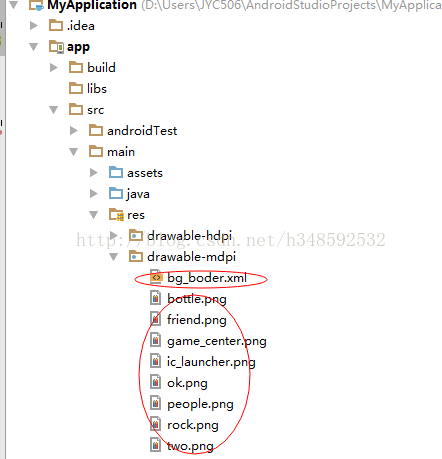
项目结构
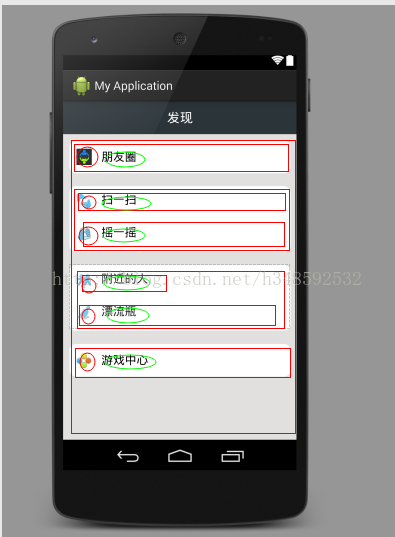
解析图片
每个红色正方形代表一个linklayout
每个红色圈圈代表一个imageview
每个绿色圈圈代表一个textview
他们包含关系如下
bg_boder.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--背景色,我这里是白色-->
<solid android:color="#FFFFFF" />
<!--圆角处理-->
<corners android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomRightRadius="10dp"
android:bottomLeftRadius="10dp"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E1E0DE"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#2B3439"
android:gravity="center"
android:text="发现"
android:textColor="#FFFFFF"
android:textSize="20sp" />
<LinearLayout
android:id="@+id/test_login_div"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="@drawable/bg_boder"
android:gravity="center_vertical"
android:padding="10dp" >
<ImageView
android:id="@+id/test_imageView1"
android:layout_width="25sp"
android:layout_height="25sp"
android:src="@drawable/friend" />
<TextView
android:id="@+id/test_textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="朋友圈"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="101dp"
android:layout_margin="10dp"
android:background="@drawable/bg_boder"
android:orientation="vertical"
android:padding="10dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp" >
<ImageView
android:layout_width="25sp"
android:layout_height="25sp"
android:src="@drawable/ok" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="扫一扫"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true" >
<ImageView
android:layout_width="25sp"
android:layout_height="25sp"
android:src="@drawable/rock" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="摇一摇"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="101dp"
android:layout_margin="10dp"
android:background="@drawable/bg_boder"
android:orientation="vertical"
android:padding="10dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp" >
<ImageView
android:layout_width="25sp"
android:layout_height="25sp"
android:src="@drawable/people" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="附近的人"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true" >
<ImageView
android:layout_width="25sp"
android:layout_height="25sp"
android:src="@drawable/bottle" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="漂流瓶"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="@drawable/bg_boder"
android:gravity="center_vertical"
android:padding="10dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="25sp"
android:layout_height="25sp"
android:src="@drawable/game_center" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:text="游戏中心"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
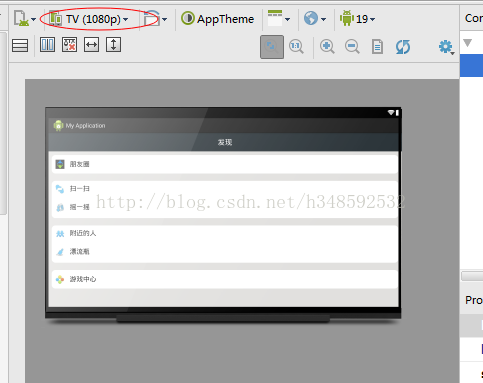
</LinearLayout>Android Studio换个屏幕


























 1266
1266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








