在做项目时,会遇到上传文件的功能,第三方组件中都有文件上传的组件。要取到文件中的内容,会用到FileReader
handleUpload(e) {
console.log('e', e);
let fileReader = new FileReader()
fileReader.onload = function (evt) {
console.log('evt', evt);
}
fileReader.readAsText(e)
},
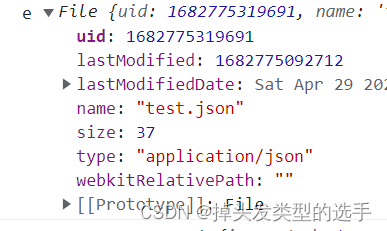
上传之后先看一下上传的内容,是一个File类型,其中有一些这个文件的信息,我传的是一个json文件。
使用FileReader()将它转化

这个就是它的内容,取到是一个字符串,用JSON的方法将它转化就可以。
或者直接使用 this.result 取到它的内容。
handleUpload(e) {
console.log('e', e);
let fileReader = new FileReader()
fileReader.onload = function () {
console.log('evt', this.result);
console.log(typeof this.result);
}
fileReader.readAsText(e)
},
是一个string类型的字符串。
图片
如果上传的是一张图片的话,使用
handleUpload(e) {
console.log('e', e);
let fileReader = new FileReader()
fileReader.onload = function () {
console.log('evt', this.result);
console.log(typeof this.result);
}
fileReader.readAsDataURL(e)
},会将图片转化为base64格式。






















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








