布局学习中的一些理解
圣杯布局中浮动与清除的搭配
现象
在阅读双飞翼布局介绍一文时,首先对其中Sub的左外边距设置为-100%感到不解,于是尝试模仿时
关键代码如下
#Main{
float:left;
width:100%;
}
#Sub{
width: 190px;
height: 123px;
} 效果如下图(正常文档流)
在尝试float与margin不同的搭配时,有如下效果(为叙述简便,称为Sub设置的margin的负值的相反数为Sub的负边距,称Sub的负边距所带来的Sub的移动为Sub的滑动):
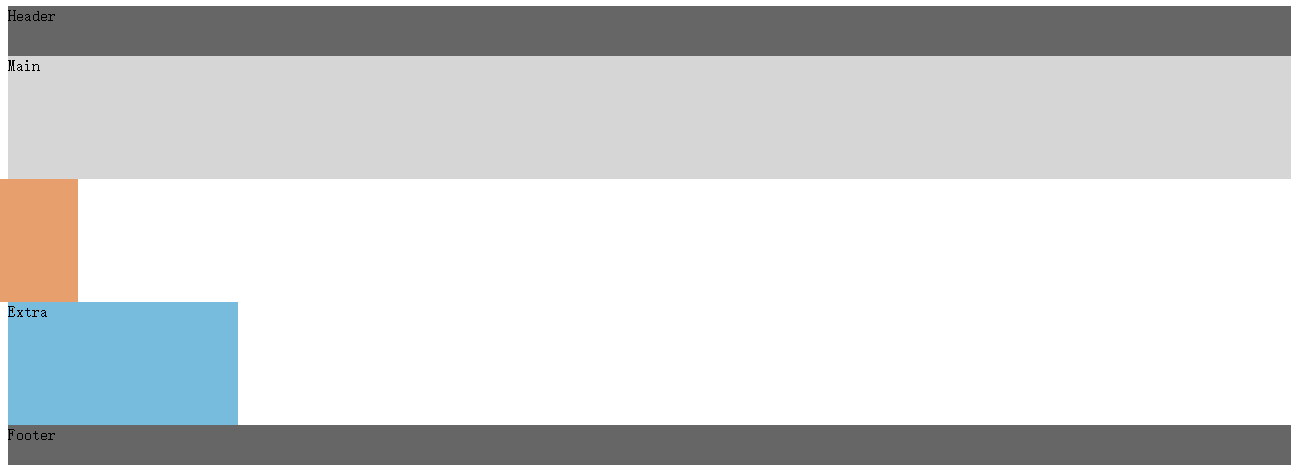
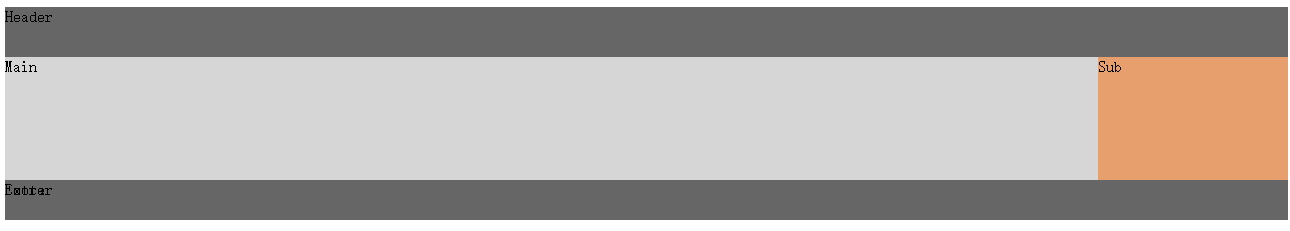
1. 不论浮动情况如何,只要负边距小于Sub的宽度,Sub向左移动,图如下:

2. 当Main和Sub不同时设置浮动时,若负边距不小于Sub的宽度,Sub均消失在页面中。其中:
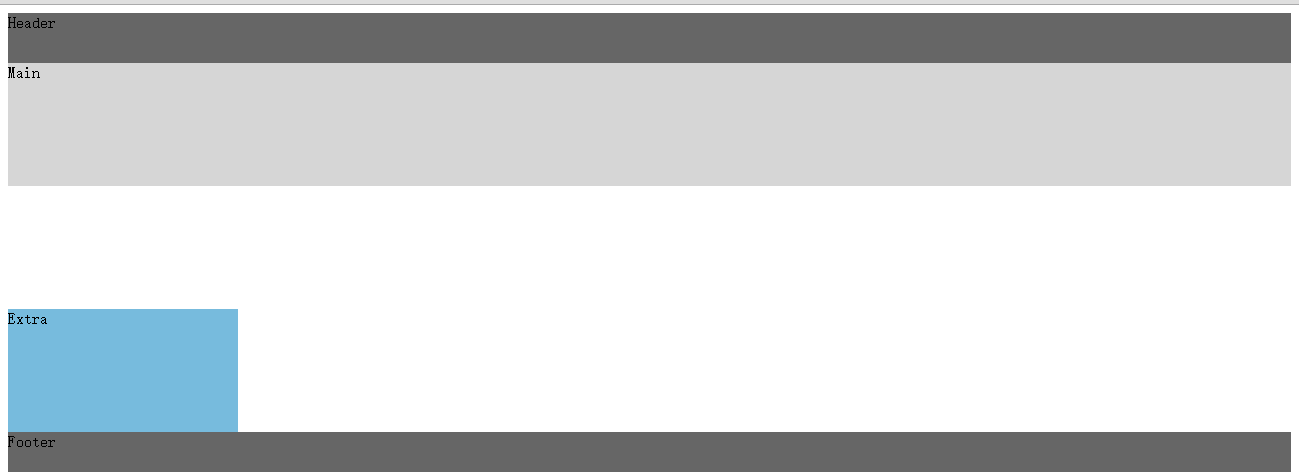
a. Main与Sub 均不设置浮动时,原位置仍然保留,考虑到文档流的特点,可以说明Sub仍在“这一行”如图:

b.Main与Sub 有且仅有一者设置浮动,效果如图

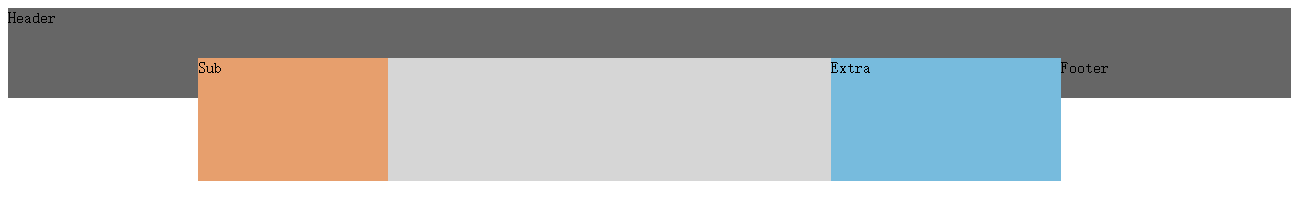
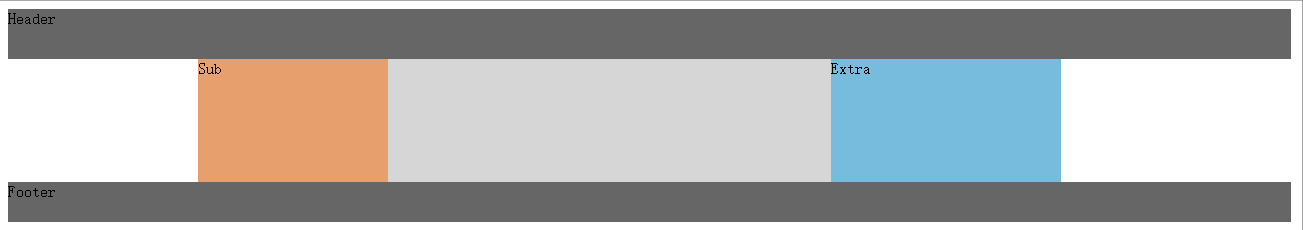
3. 当Main和Sub同时设置浮动时,若负边距大于Sub的宽度,Sub出现在Main一行,如图(负边距190px)。
思考
- 当负边距小于Sub宽度时,由负边距的原理,正常向左滑动。
- 当Main设置浮动而Sub不设置浮动时,Main由于浮动脱离了正常文档流,Sub占据了Main本身的位置,向左滑动到极限时,由于Header未浮动(独占一行),故Sub不能滑到上一行。当Sub设置浮动而Main不设置浮动时,由于Main在文档流中独占一行故Sub同理不能滑到上一行。
- 当Main和Sub同时设置浮动时,正常文档流中Main原在的位置是“空的”,所以Sub可以上移后再滑动?(此处仅能大致理解,原理难以讲清,他日若找到答案,回来再补)。
overflow:hidden清除浮动
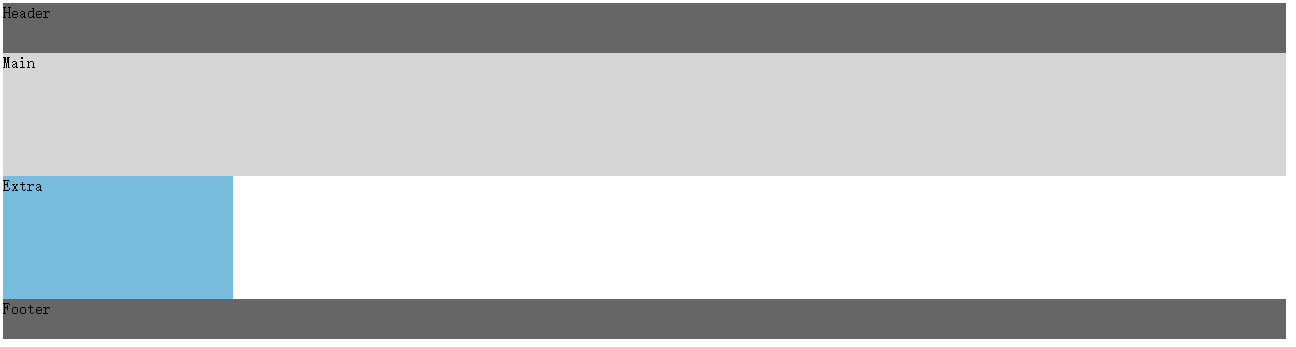
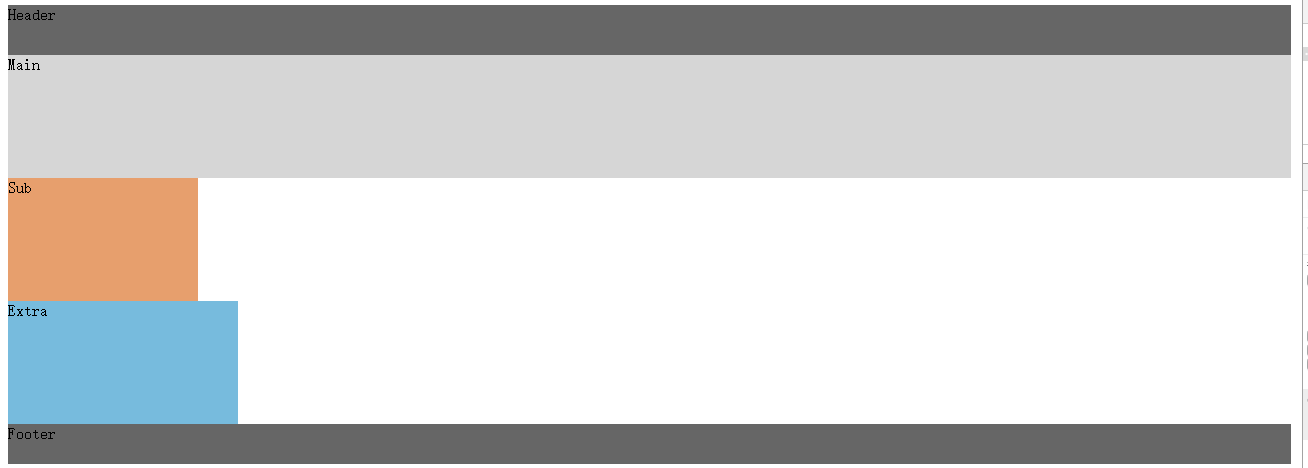
由于Main、Sub、Extra均设置了浮动,故三者的容器高度为0,而footer在文档流中,故会直接在Header下,如图

此时对footer清除浮动clear:both可达到想要效果,而对Main、Sub、Extra三者的容器设置overflow:hidden也可达到相同效果!
在百度上找了一圈解释,百度知道以及知乎上的回答似乎比较靠谱,待研读W3C关于BFC的文档后再回头来看应该更有收获。
绝对定位的问题
此处对Sub进行绝对定位设置left为0会找不到Sub,只能用相对定位,原因待考。
























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








