刚开始学Android时,一直想着搭建一个类似微信的主界面一样的框架,点击底部的按钮后切换到相应的界面,在学习了Android 几个月后,开始要做项目了,然后接到的第一个项目就有这样的要求(好像市面主流的app都是这样布局)。
经过几天的研究,最后我敲定了利用android.support.v4.view.ViewPager
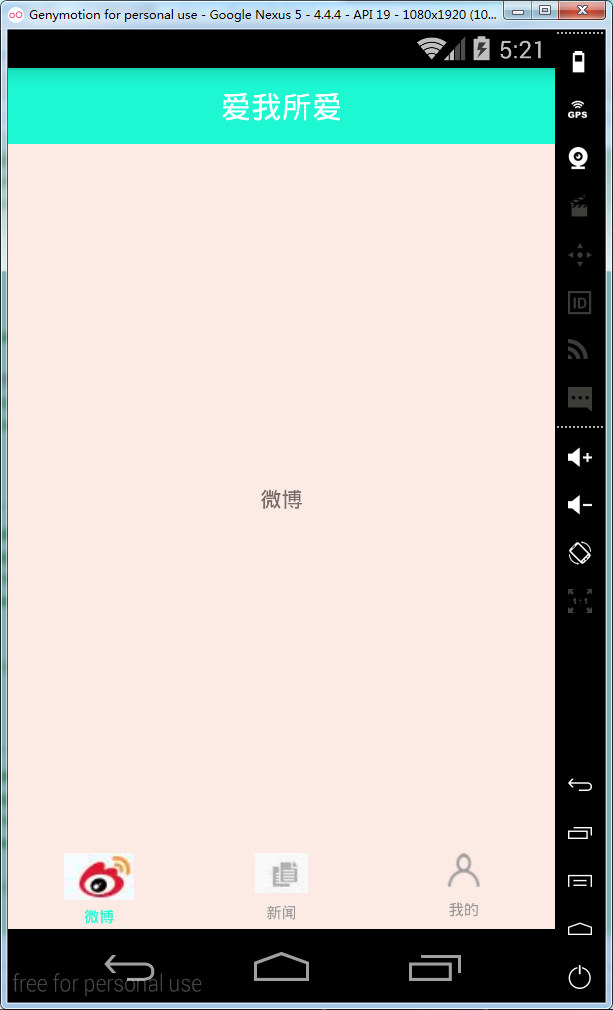
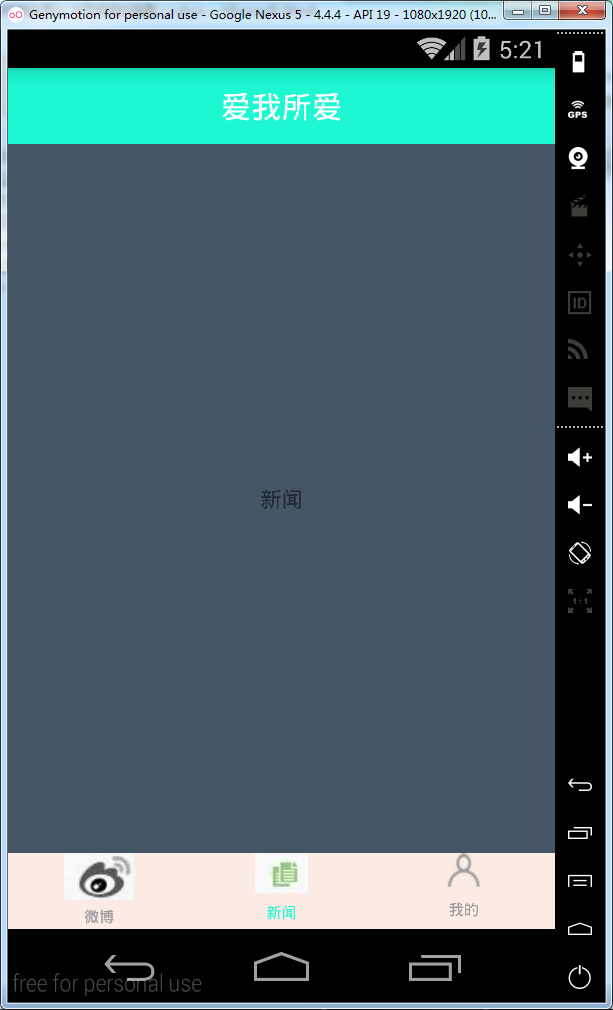
+Fragment 和RadioButton实现。ViewPager中嵌入Fragment可以顺畅地滑动,RadioButton使得底部按钮始终只有一个被选中,不会出现两个按钮同时被选中情况。最终的效果如下:


这只是测试的效果,不是真正的项目,直接代码:
1.主布局文件activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ll_home"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ff1df8d2">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/topt_itle"
android:textColor="#fff"
android:textSize="20sp" />
</LinearLayout>
<RadioGroup
android:id="@+id/rg_home"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background=







 本文介绍了如何在Android开发中利用Fragment和RadioButton来构建主页框架。通过在ViewPager中嵌入Fragment实现平滑的滑动效果,RadioButton确保底部导航按钮只有一个被选中状态。提供了测试代码示例。
本文介绍了如何在Android开发中利用Fragment和RadioButton来构建主页框架。通过在ViewPager中嵌入Fragment实现平滑的滑动效果,RadioButton确保底部导航按钮只有一个被选中状态。提供了测试代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








