关于相对布局:
1.组件默认位置都是在左上角,组件之间可以重叠
2.组件可以相对父元素上下左右对齐,相对父元素水平居中、竖直居中、水平竖直同时居中
3.组件可以位于其他组件的上下左右对齐
4.组件可以布局于其他组件的上方,下方,左方,右方。
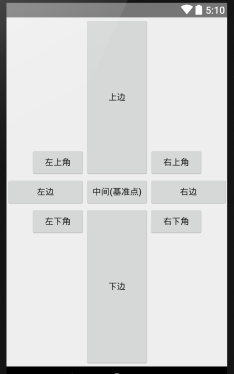
下面是一个简单的demo,使用了上面除重叠以外的所有功能,效果图如下:
简单明了直接上代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间(基准点)" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/btn_center"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/btn_center"
android:layout_toLeftOf="@+id/btn_center"
android:text="左边" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/btn_center"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/btn_center"
android:layout_toRightOf="@+id/btn_center"
android:text="右边" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/btn_center"
android:layout_alignLeft="@+id/btn_center"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/btn_center"
android:text="上边" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/btn_center"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/btn_center"
android:layout_below="@+id/btn_center"
android:text="下边" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/btn_center"
android:layout_toLeftOf="@+id/btn_center"
android:text="左上角" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/btn_center"
android:layout_toRightOf="@+id/btn_center"
android:text="右上角" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_center"
android:layout_toLeftOf="@+id/btn_center"
android:text="左下角" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_center"
android:layout_toRightOf="@+id/btn_center"
android:text="右下角" />
</RelativeLayout>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








