跨域
描述:
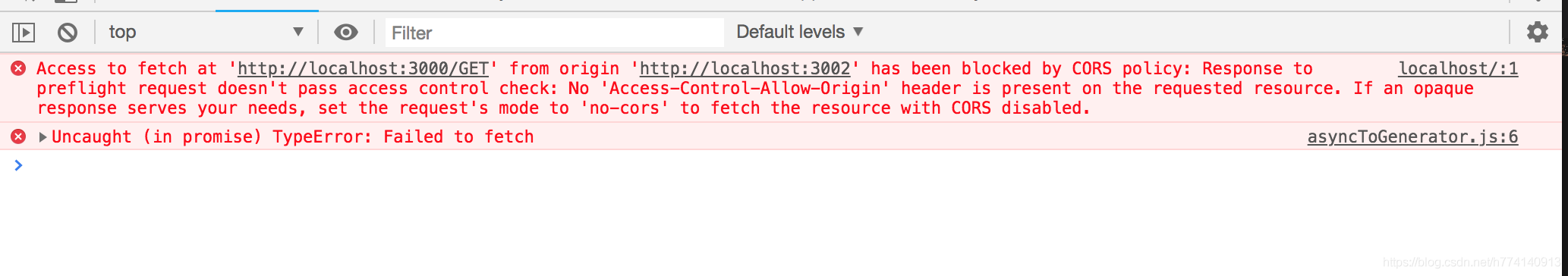
前端使用fetch请求,接口使用express开箱即用生成器构建当请求接口时报错

解决方案:
前端设置:
//fetch设置
const respones = await fetch(LIST_URL, {
mode: "cors",
headers: {
"Accept": "application/json",
"Content-Type": "application/json",
},
});
express设置允许跨域:
app.all("*", (req, res, next)=> {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Content-Type");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
next();
});





















 3243
3243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








