@1 首先说图片懒加载实现的思路:
第一步: 给image标签外层包裹一个div标签,用来在容器中进行站位。
第二步: 给image标签设置一个自定义属性data-img,将image标签src属性加载的图片赋值给
data-image,同时将图片的透明度设置为0或者隐藏标签。这是因为src不赋值,会加
载一张失败的图片出来。
第三步: 封装一个方法,该方法用于将图片data-img自定义属性值,赋值到src的属性上面,
同时监听图片加载成功的事件,如果图片加载成功,让图片的透明度为1或者显示。
第三步:我们要用来监听图片所在的盒子是否在可视区内部。这时候我们有两种方法进行监
视,第一种 我们用盒子底部距离浏览器窗口顶部的距离,来和浏览器窗口进行对比,
如果小于浏览器窗口的尺寸,说明进入了可视区内。 第二种方法可以使用ES6的类
IntersectionObserver,来监视盒子是否进入了可是区内。
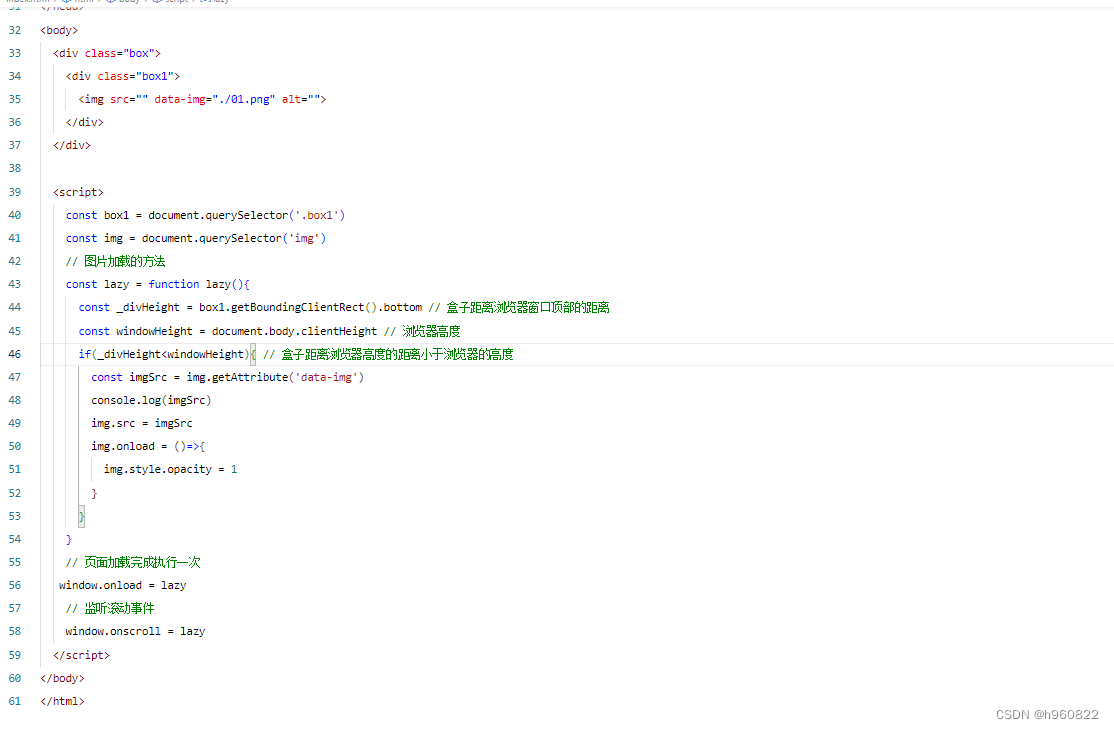
@2 代码实现:以下代码使用的浏览器窗口与盒子距离浏览器窗口高度之间的对比实现的。























 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








