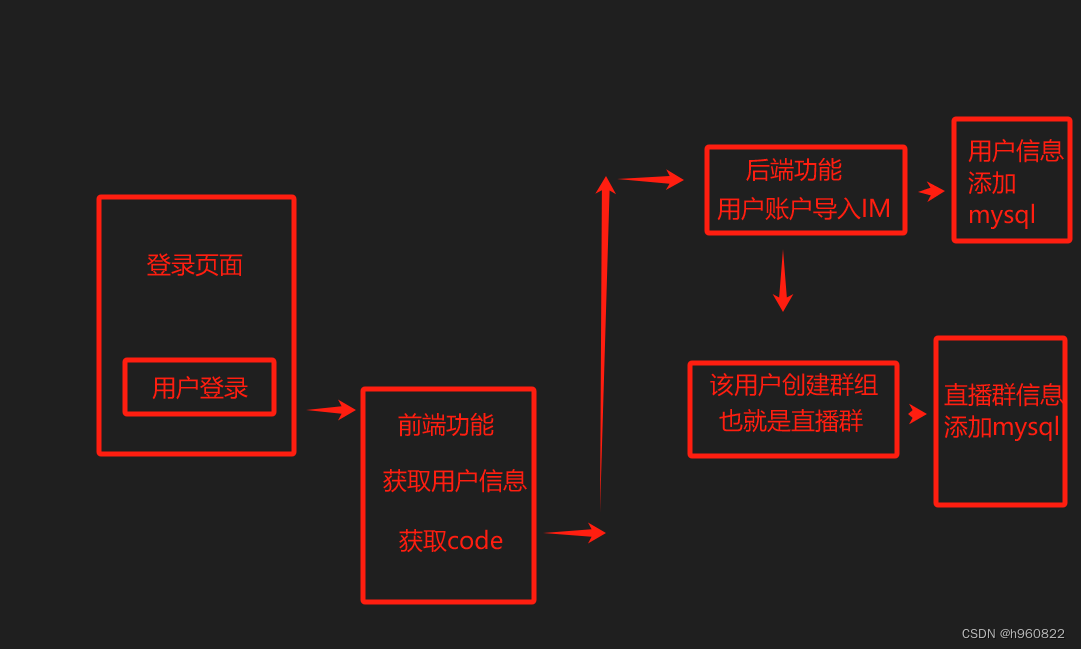
点击登录功能,创建IM个人账户 以及 创建直播间群组

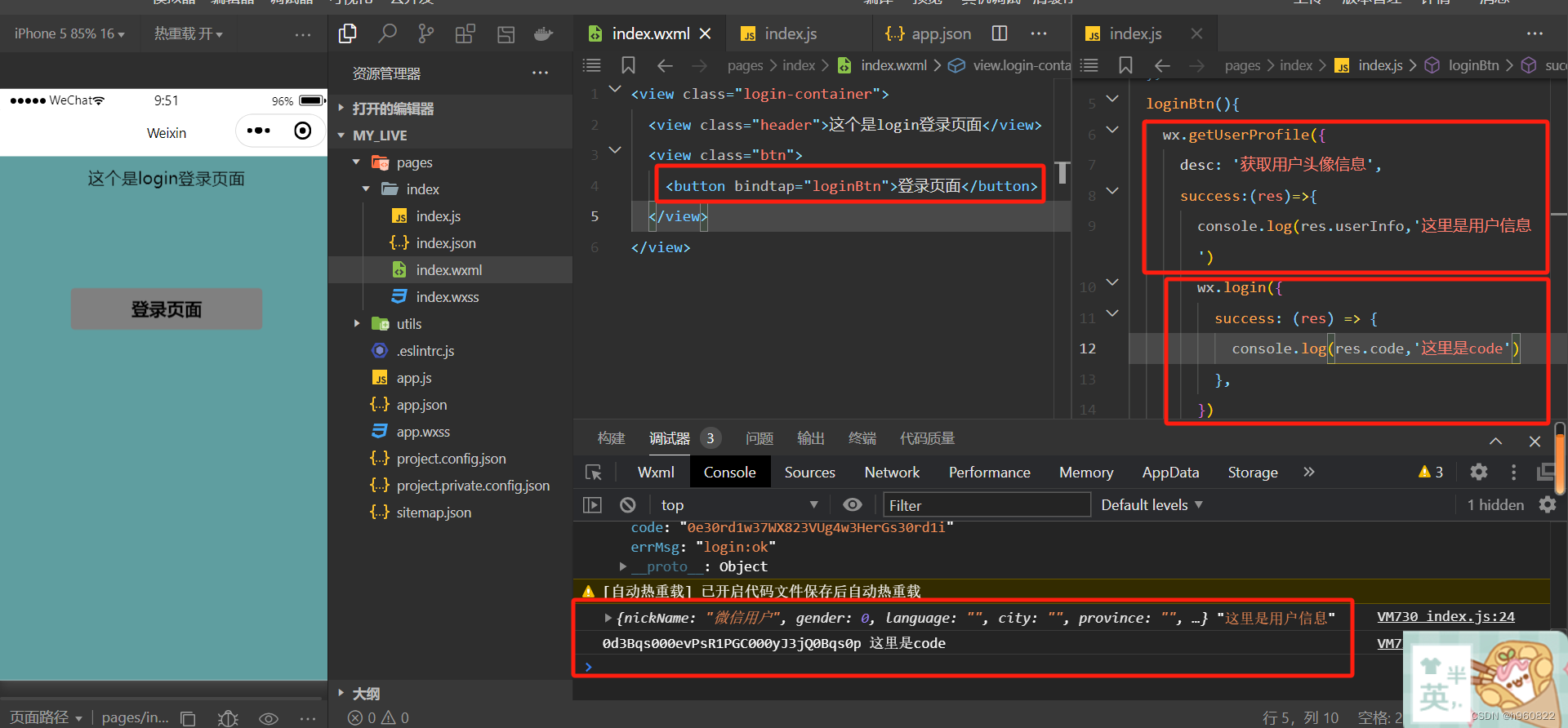
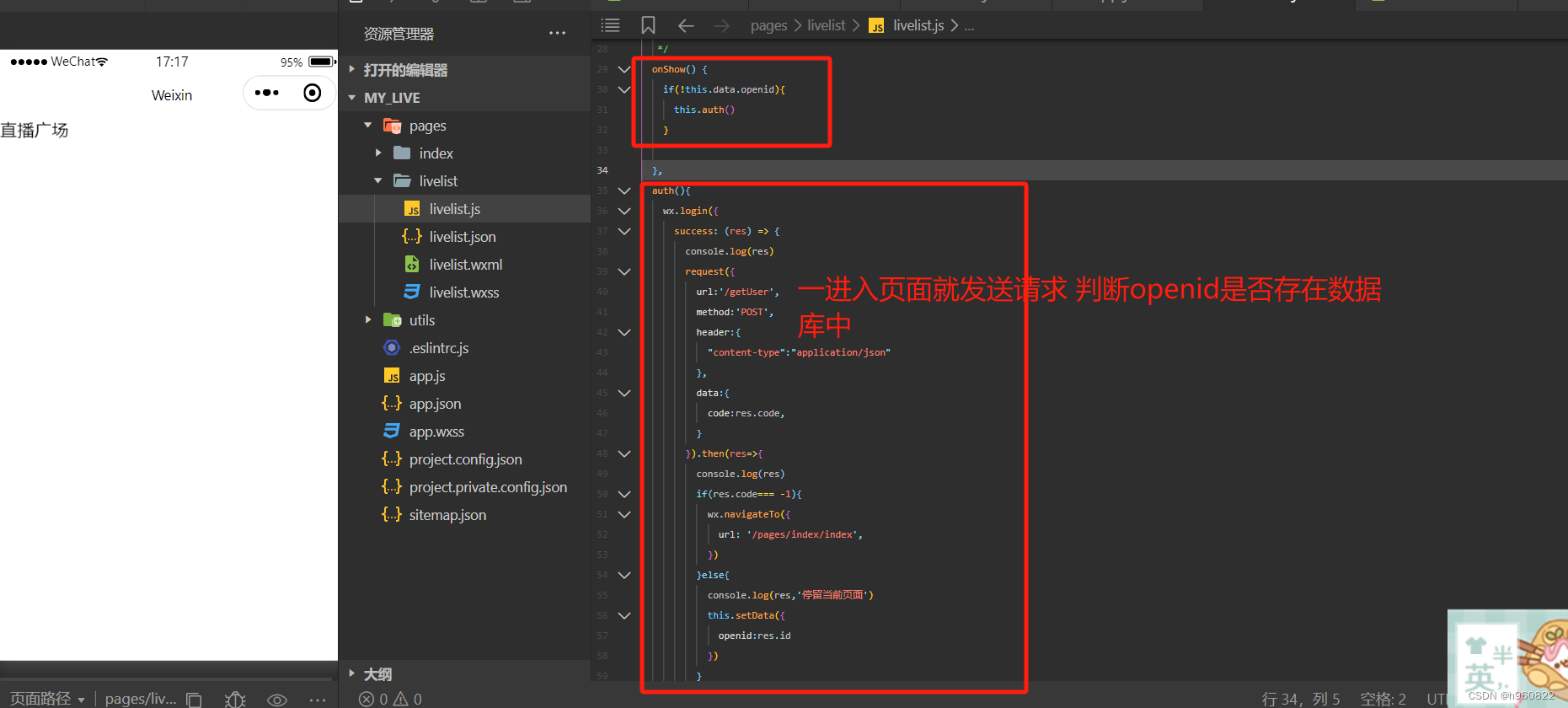
第一步:需要获取用户唯一的标识openid。 获取流程如下-点击登录按钮-通过wx.getUserProfile这个Api返回的res.userinfo信息获取用户头像昵称等-再通过wx.login的api获取用户的code-使用code再到服务器换取openid,
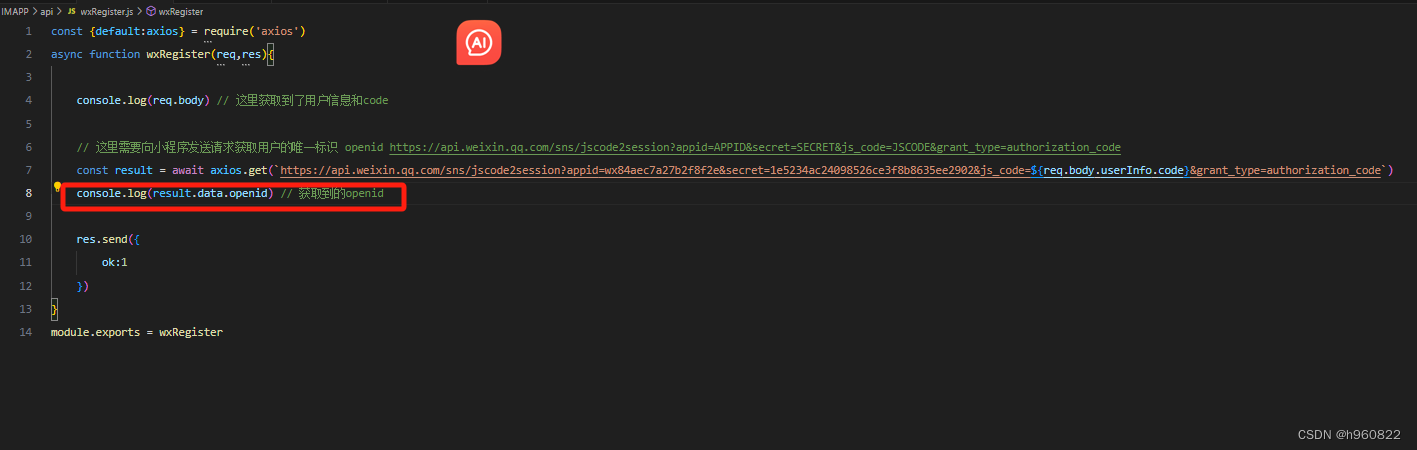
前端代码如下:
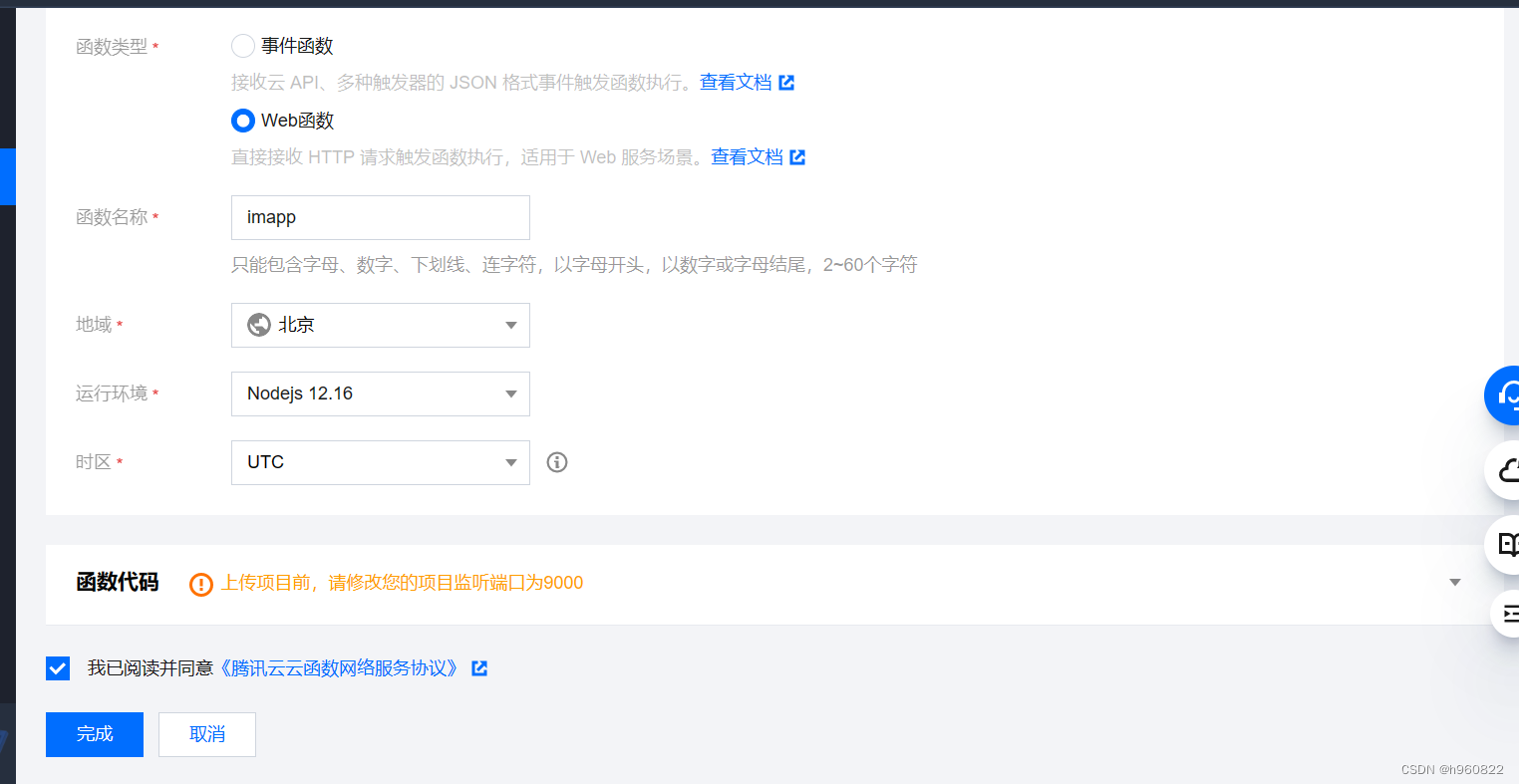
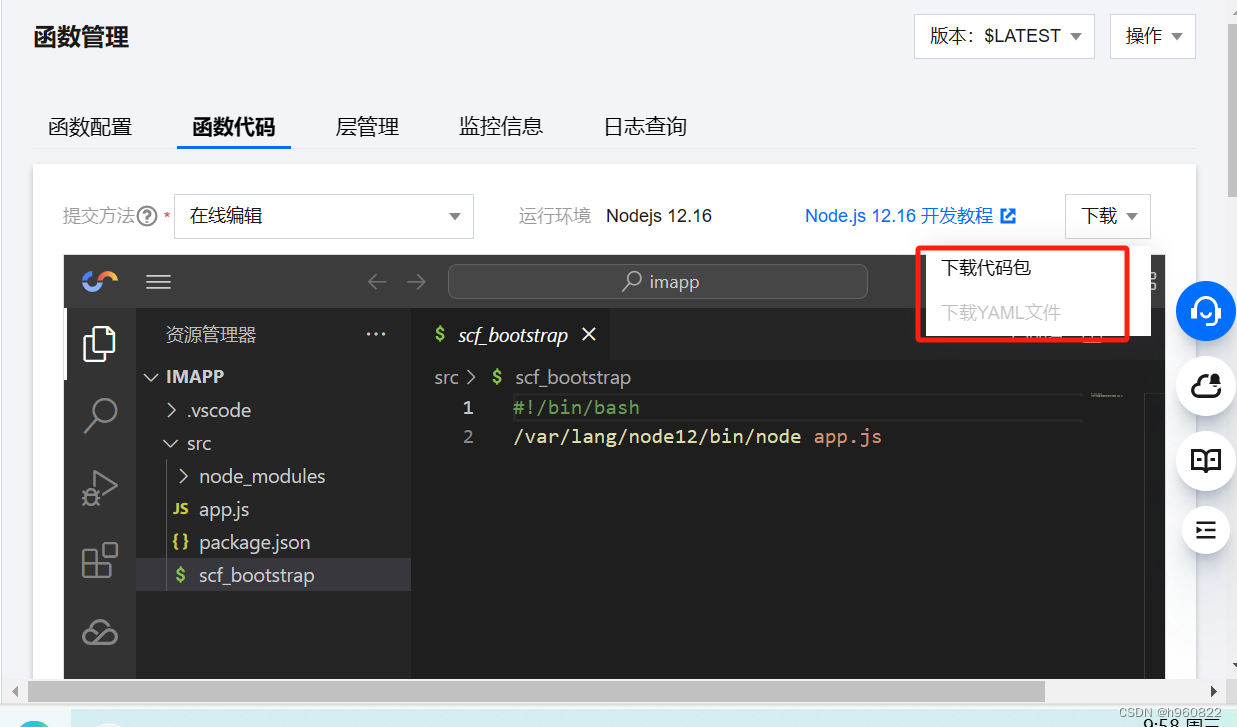
 第二步:接下来创建云函数选择web函数:将代码下载下来 然后在本地运行
第二步:接下来创建云函数选择web函数:将代码下载下来 然后在本地运行


搭建完服务端node项目之后。
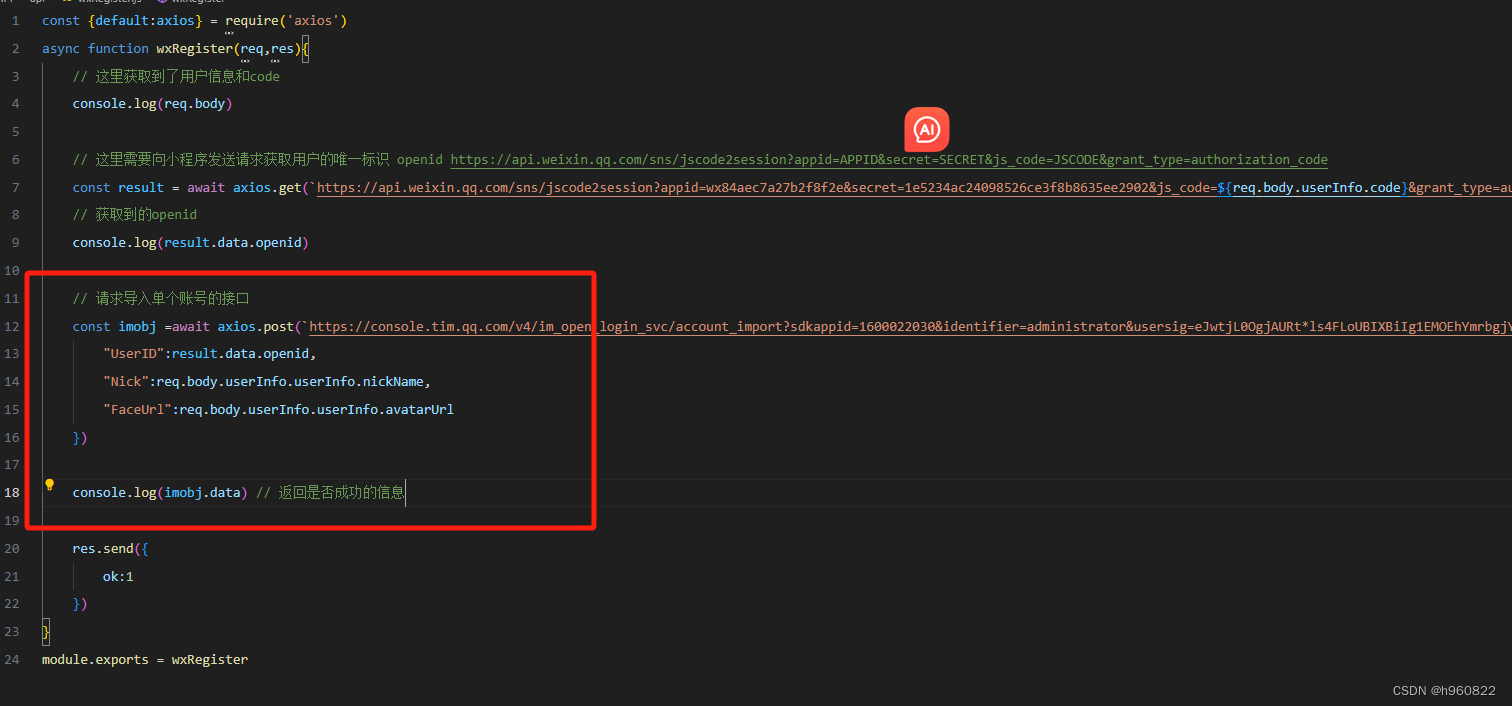
服务器拿着用户的code,通过微信小程序API的服务获取oppid
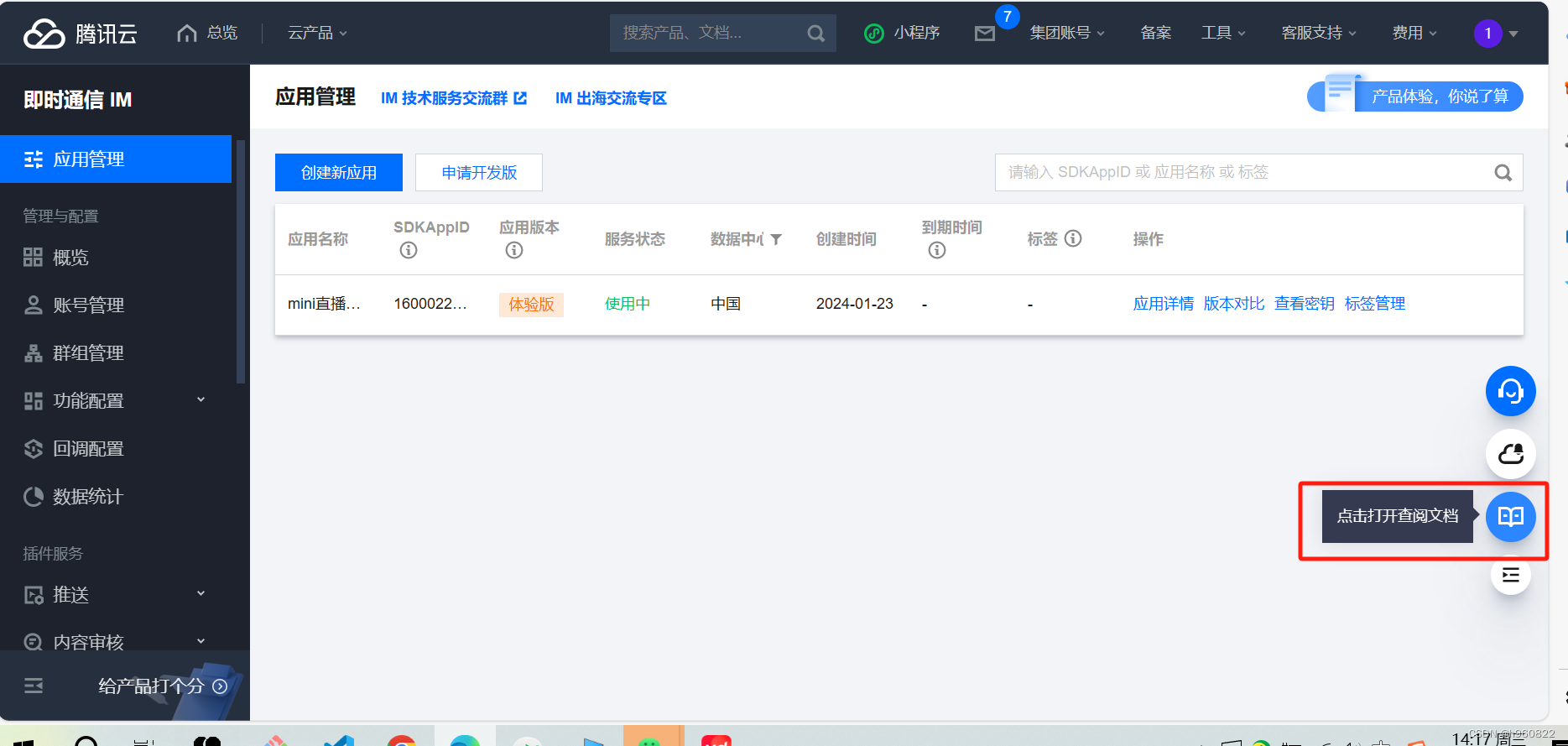
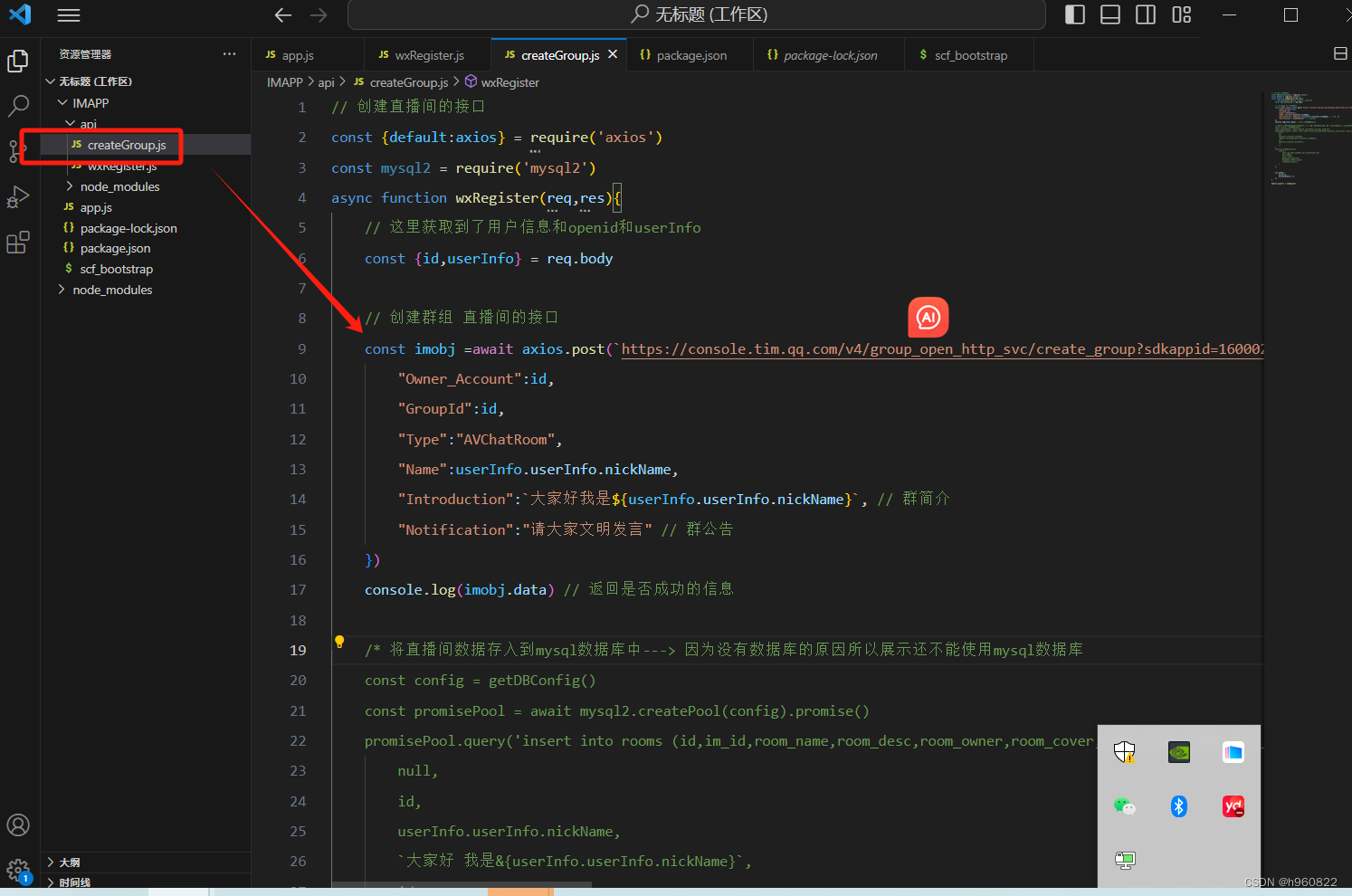
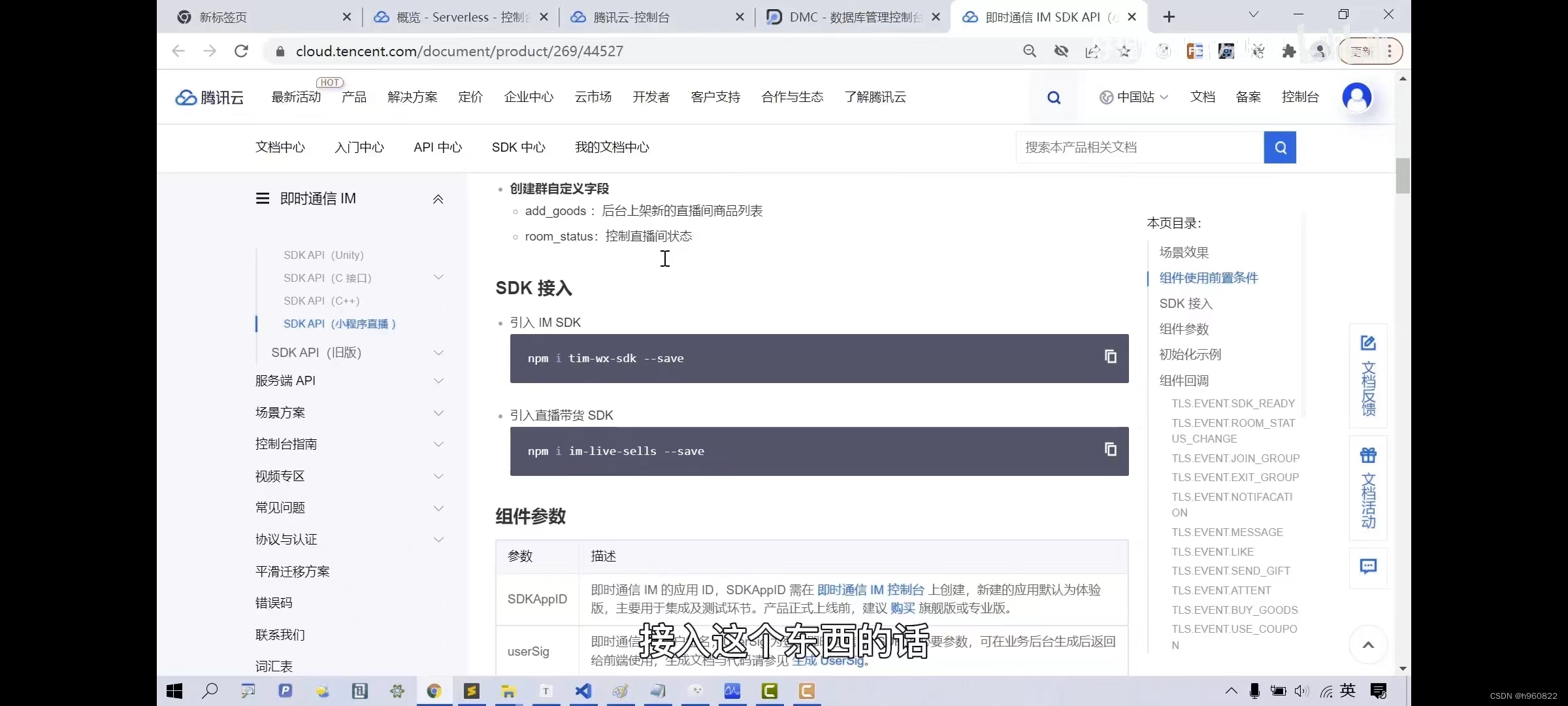
接下来我们需要创建IM即时通讯的个人账户了: 需要 两个API第一个是导入单个账号 第二个是创建群组:
需要 两个API第一个是导入单个账号 第二个是创建群组:
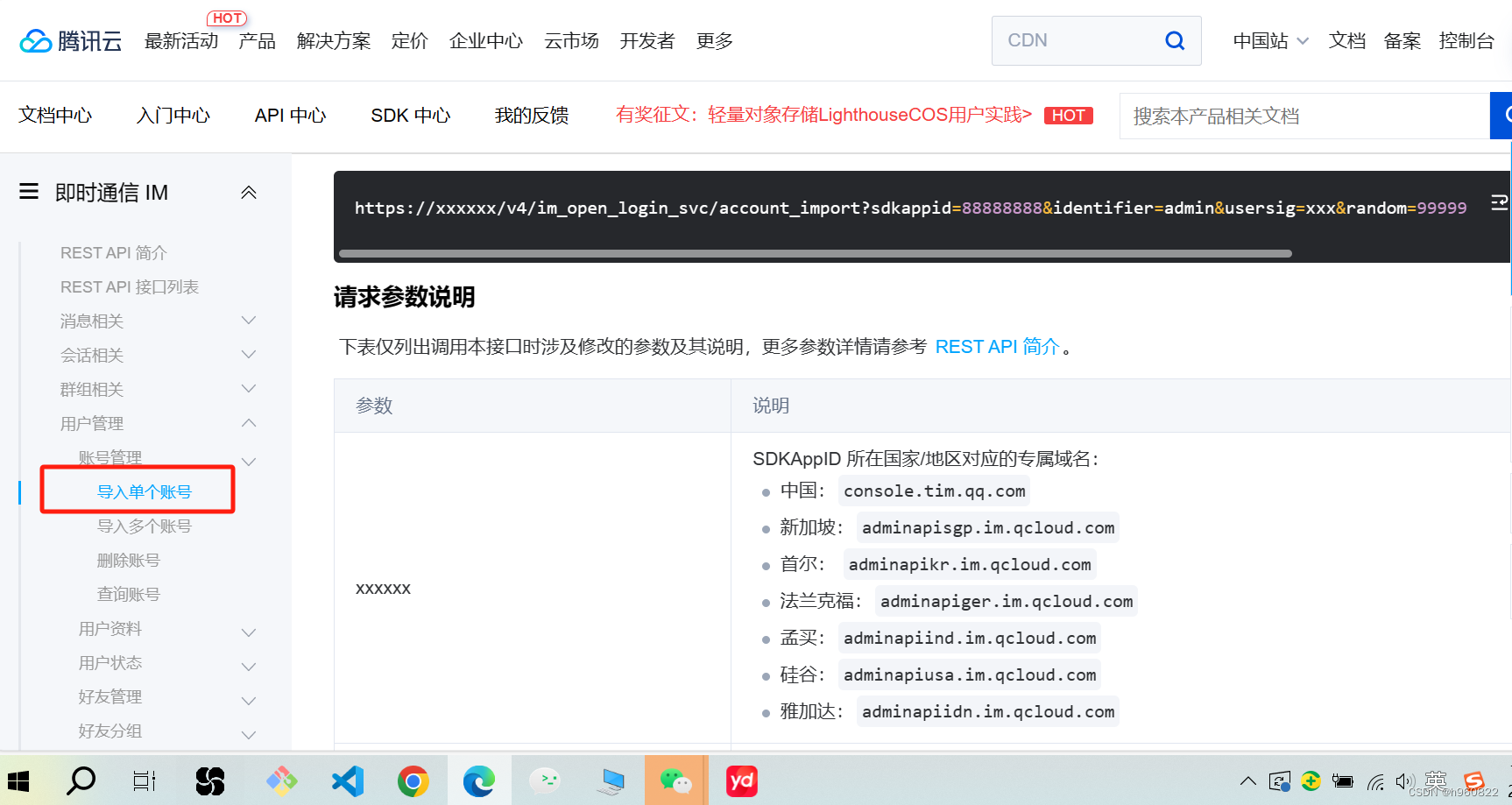
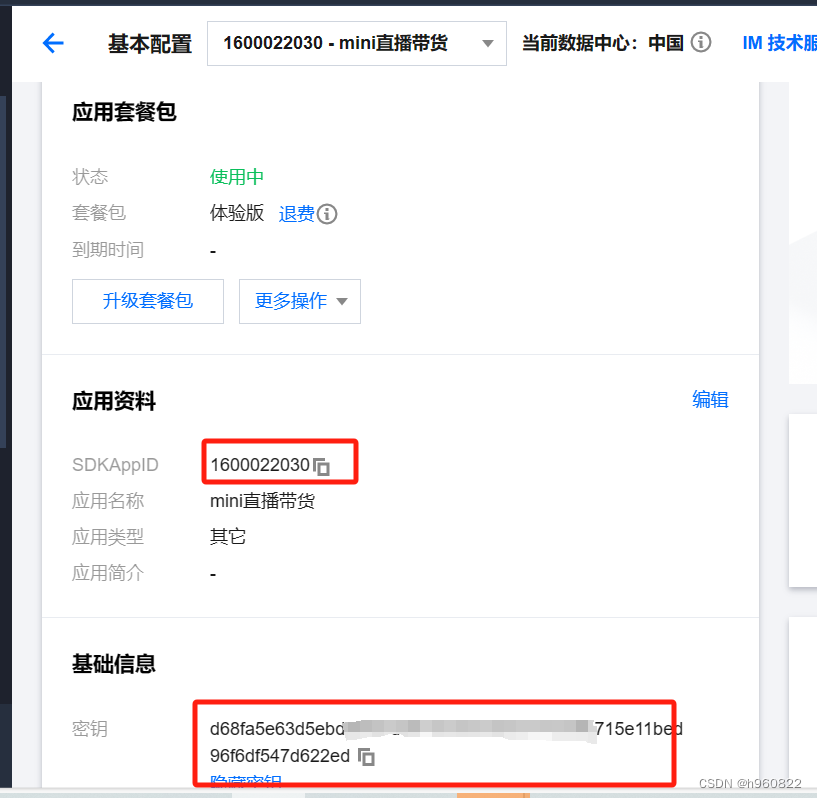
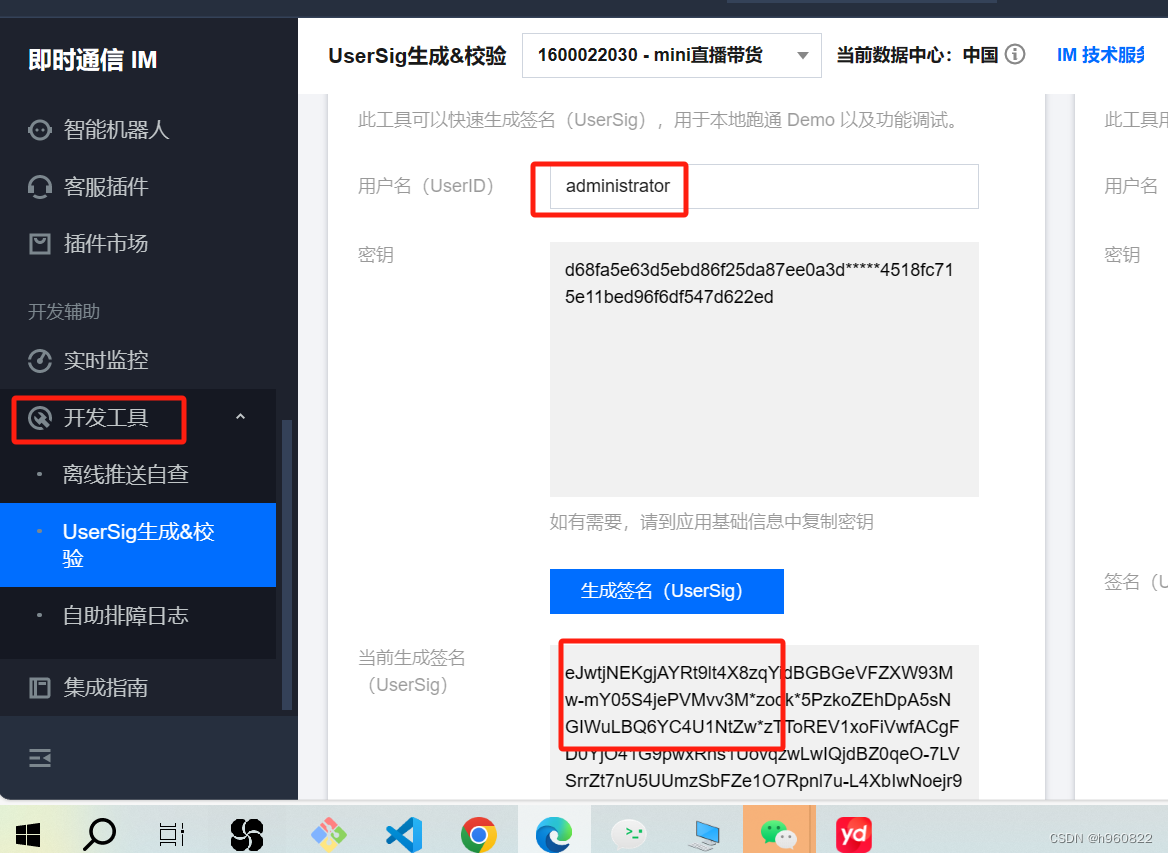
这个api需要的参数 这些参数在创建应用的时候都已经分配了,下面是获取参数的方法
这些参数在创建应用的时候都已经分配了,下面是获取参数的方法



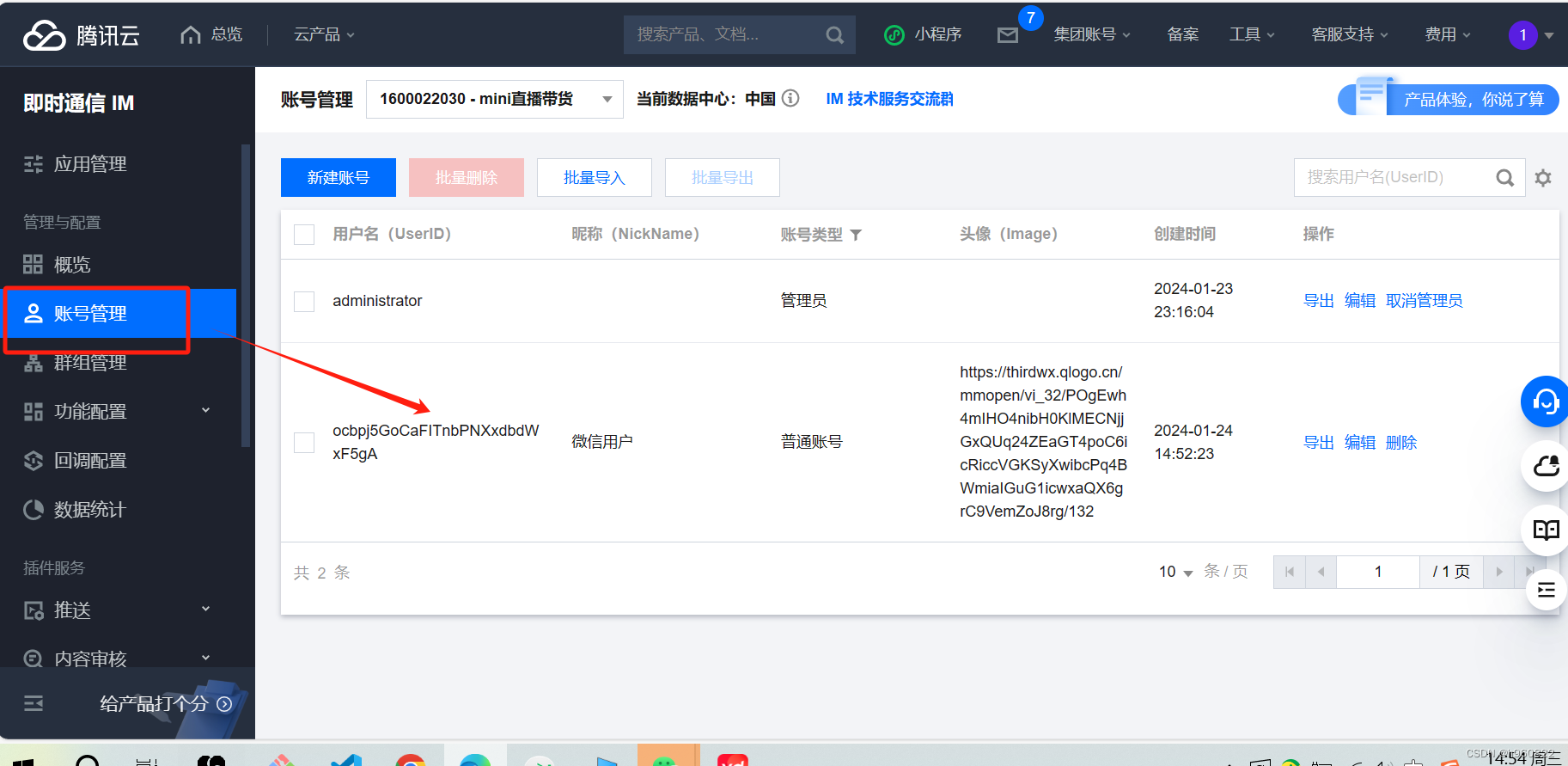
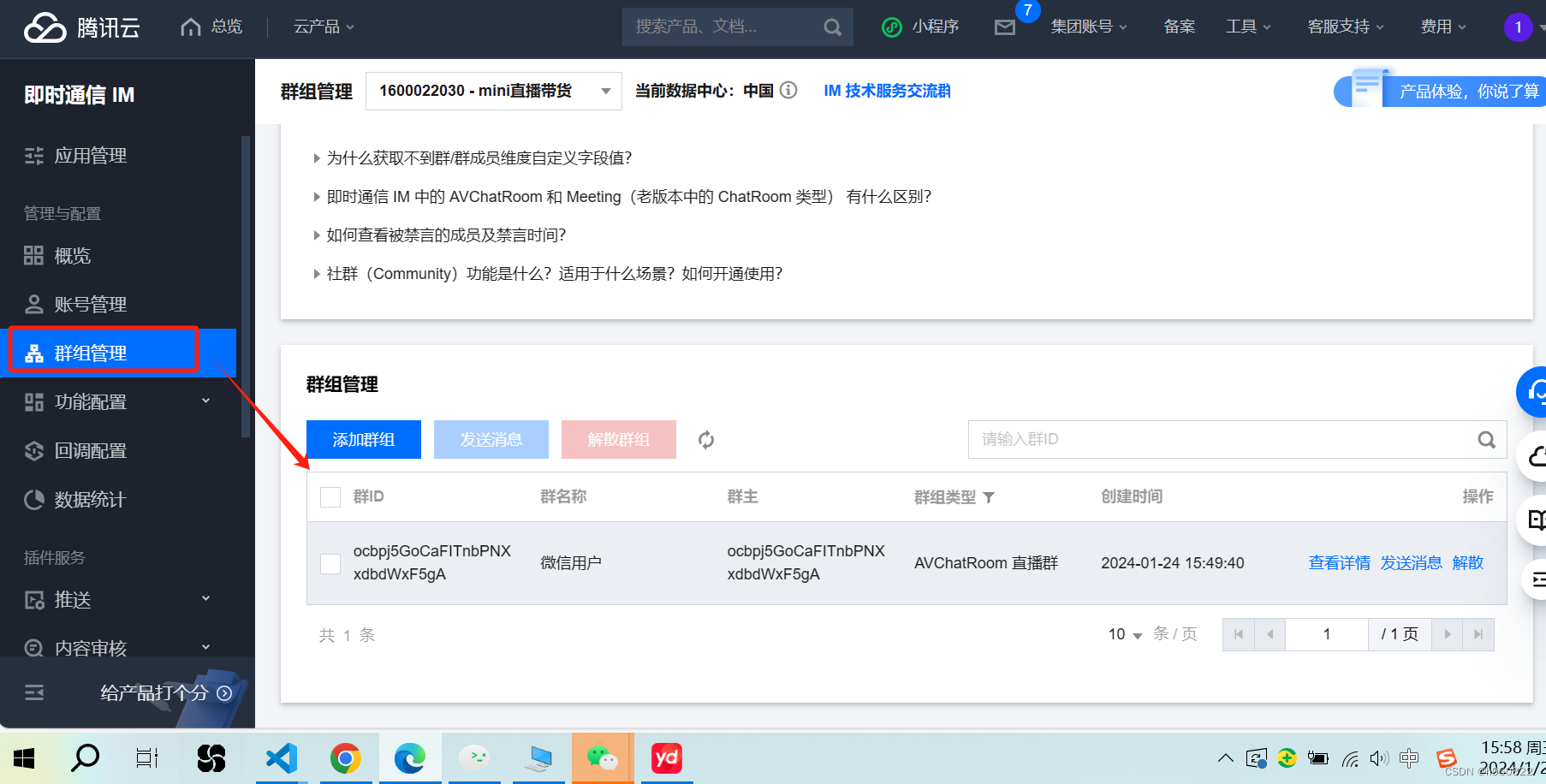
 这时候 账号管理就增加一个用户。接下来该创建直播间了。
这时候 账号管理就增加一个用户。接下来该创建直播间了。
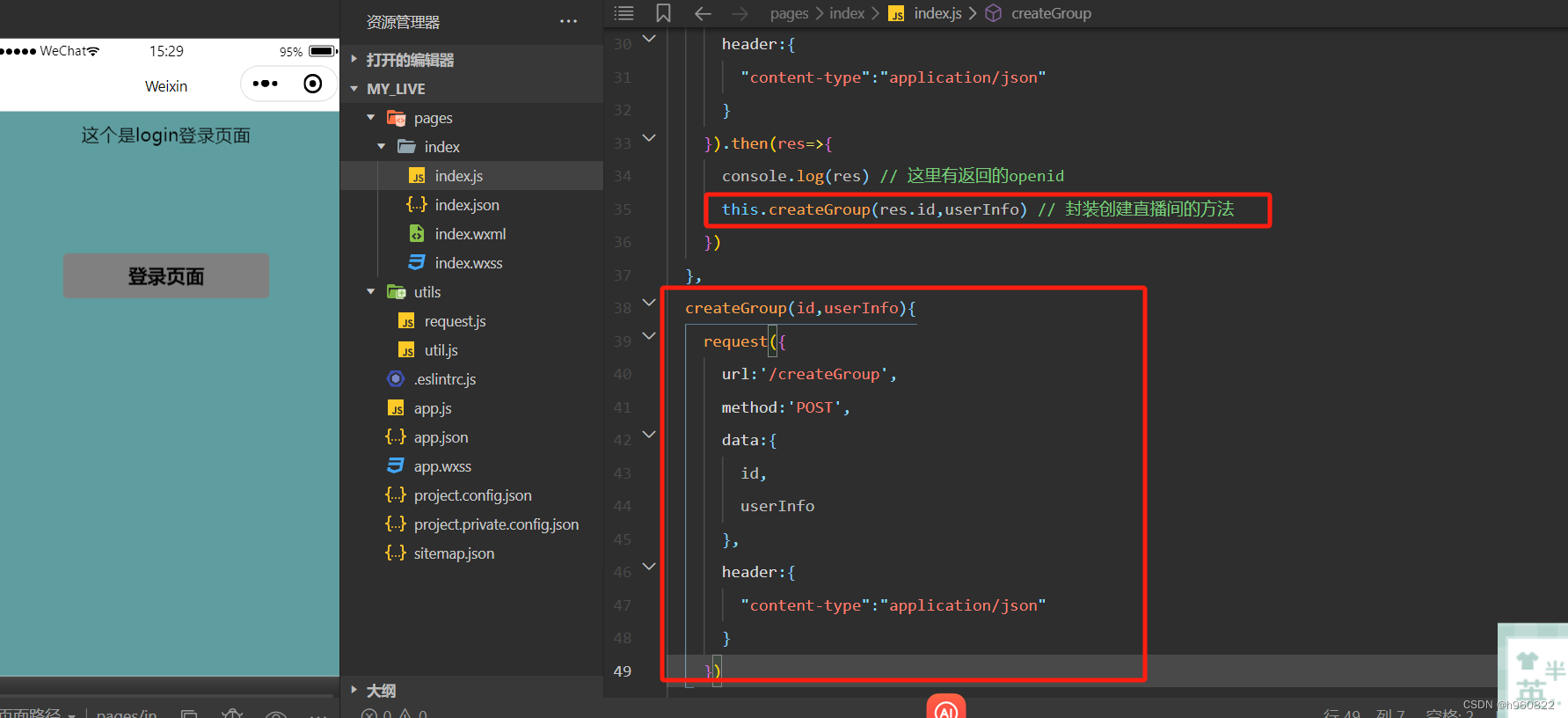
前端封装创建直播间的方法向后端发起请求
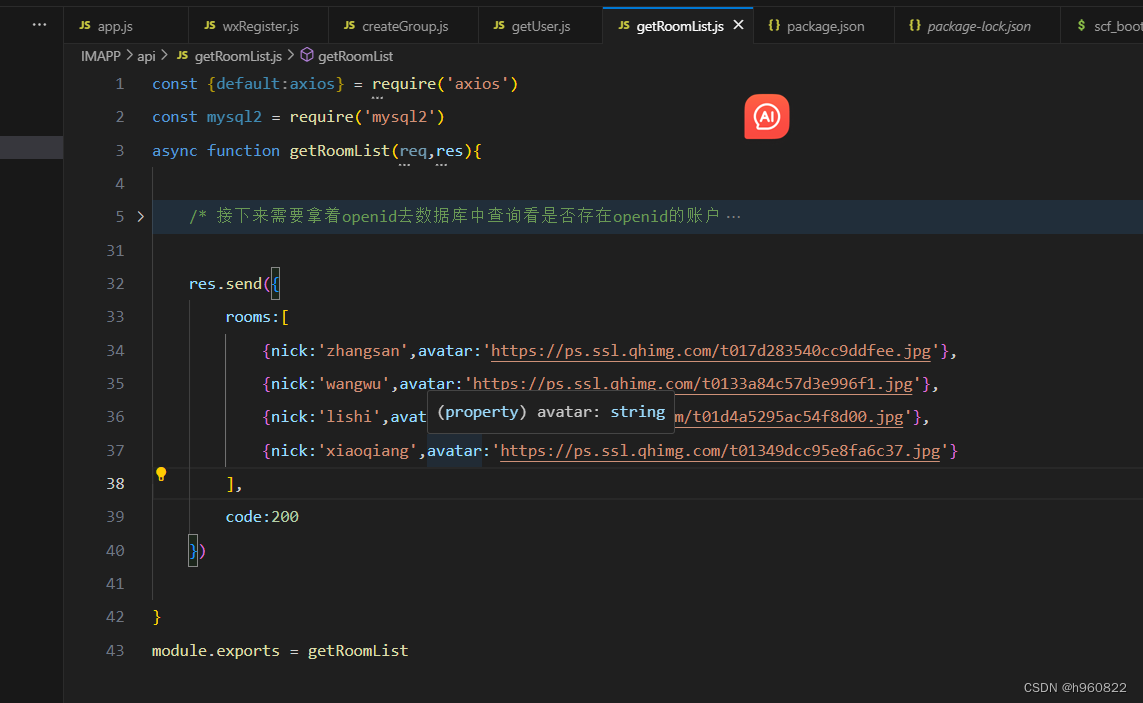
服务端的项目: 

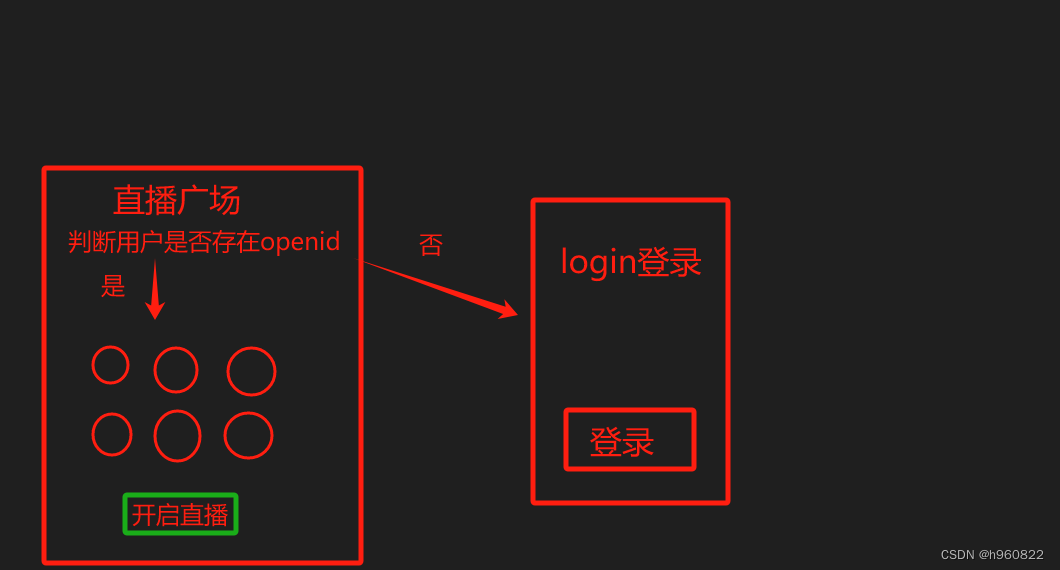
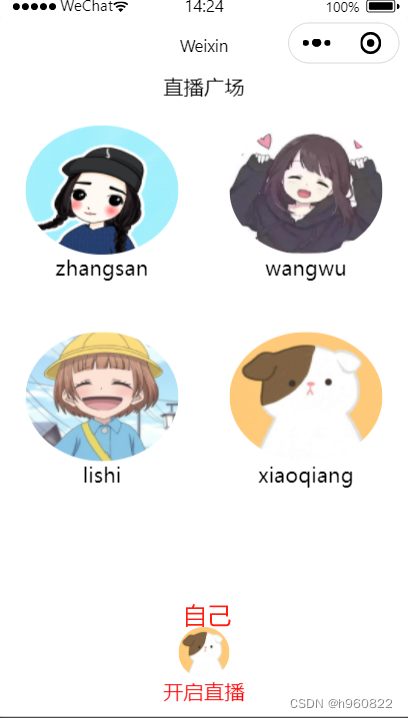
创建直播广场界面:思路图如下:


数据库需要返回用户表中所有的数据进行渲染:
将自己的数据显示在最下面
点击开启直播,进入个人直播页面。搭建个人直播页面,同时需要将自己的用户信息,以及房间信息传递过去。可以参数传递,也可以将数据挂载在全局的app上面。这里我们可以使用挂载在全局app上面的方法:
具体的思路: 当我们点击登录按钮获取到用户信息之后,我们通过app.globalData.userInfo存储用户信息,当我们接受到后端返回来的直播间相关的数据的时候通过app.globalData.liveInfo存储与直播间相关的信息,同时也能将服务器返回来的openid,进行存储起来。
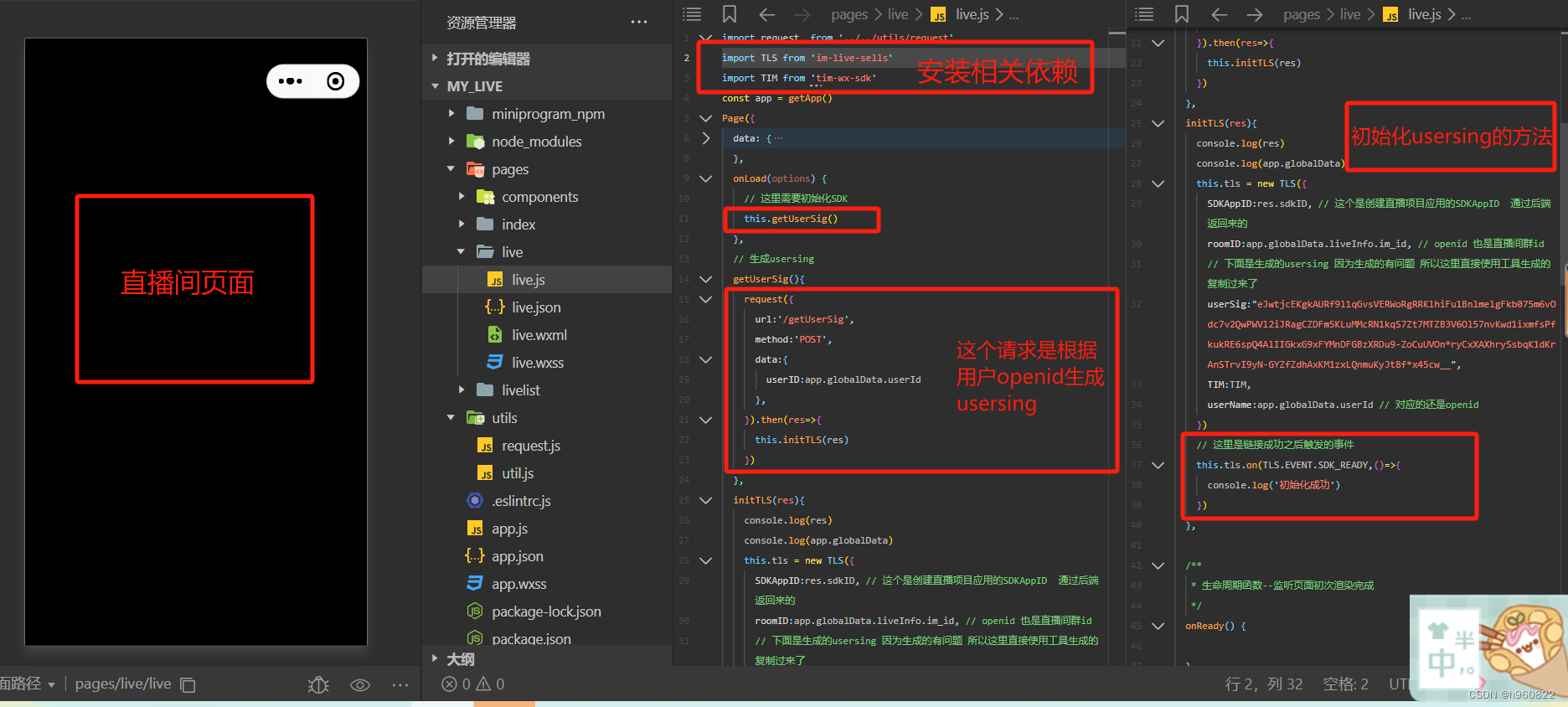
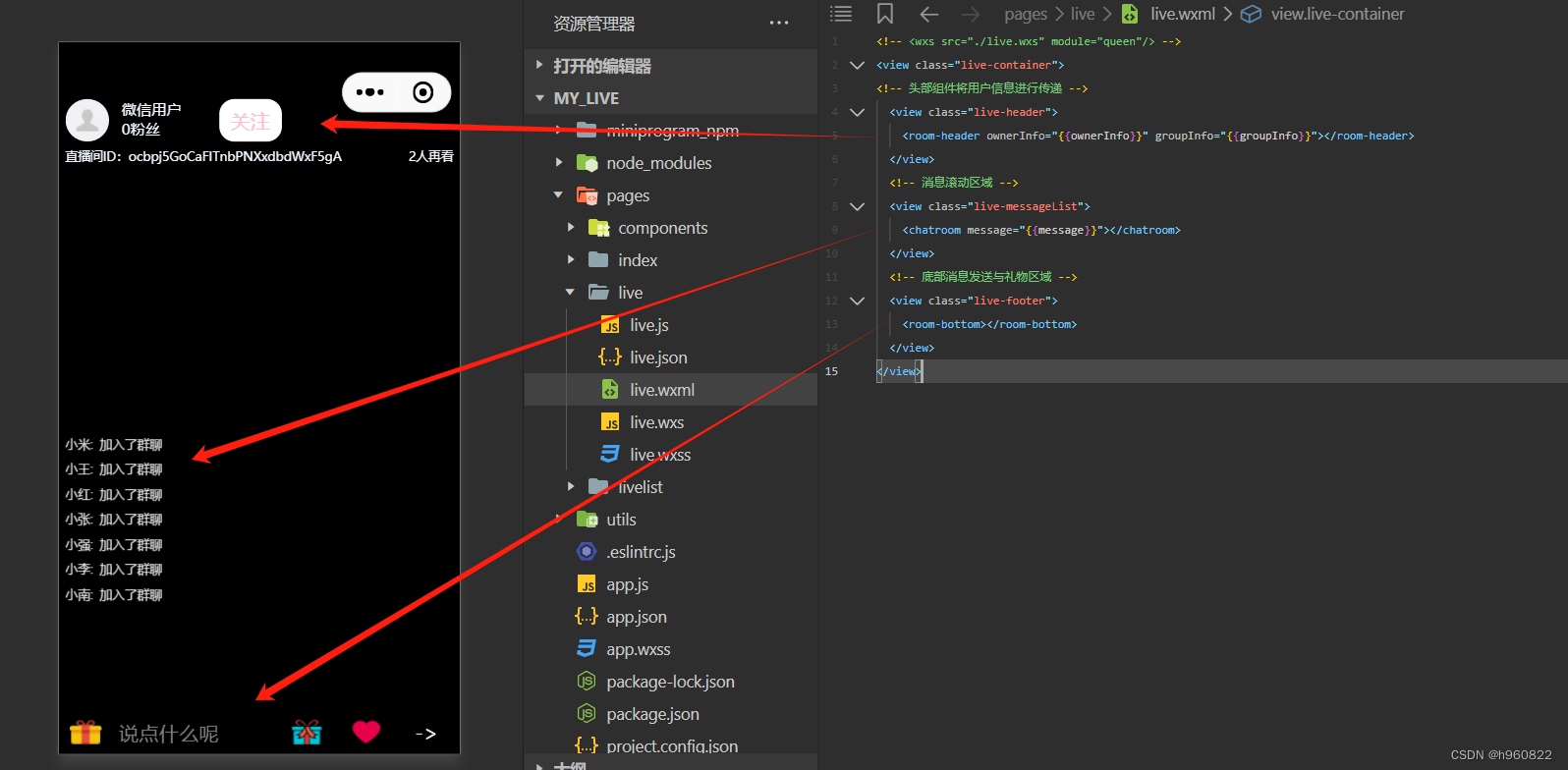
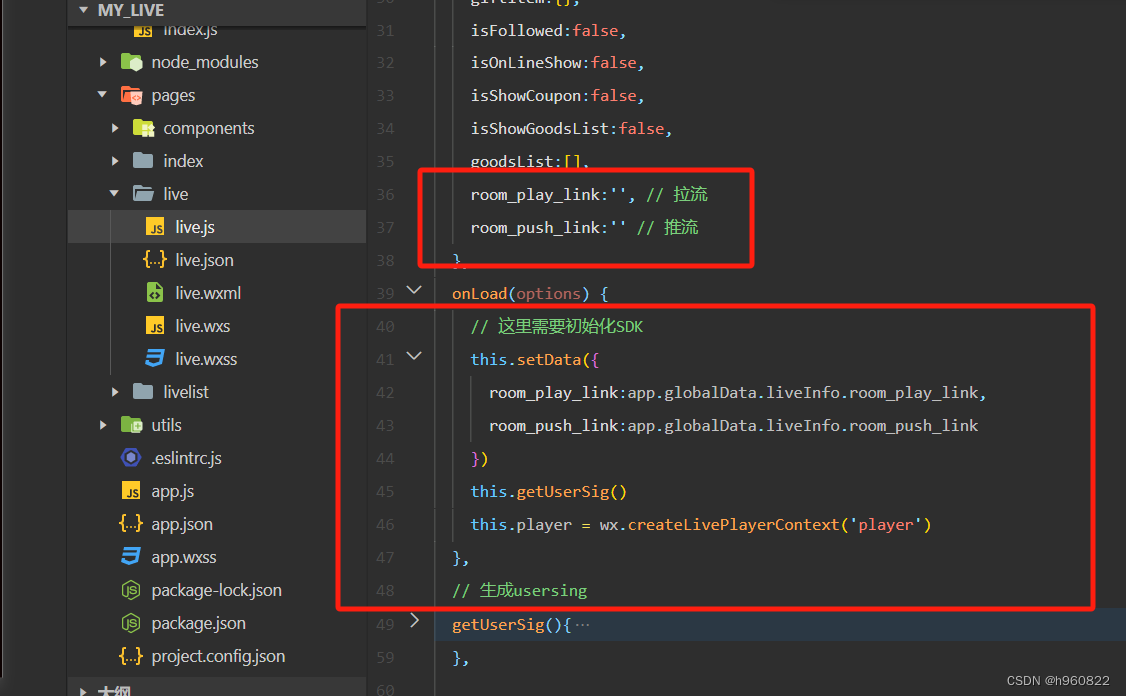
### 接下来我们创建属于自己的直播间页面。在这里需要先与SDK进行链接。

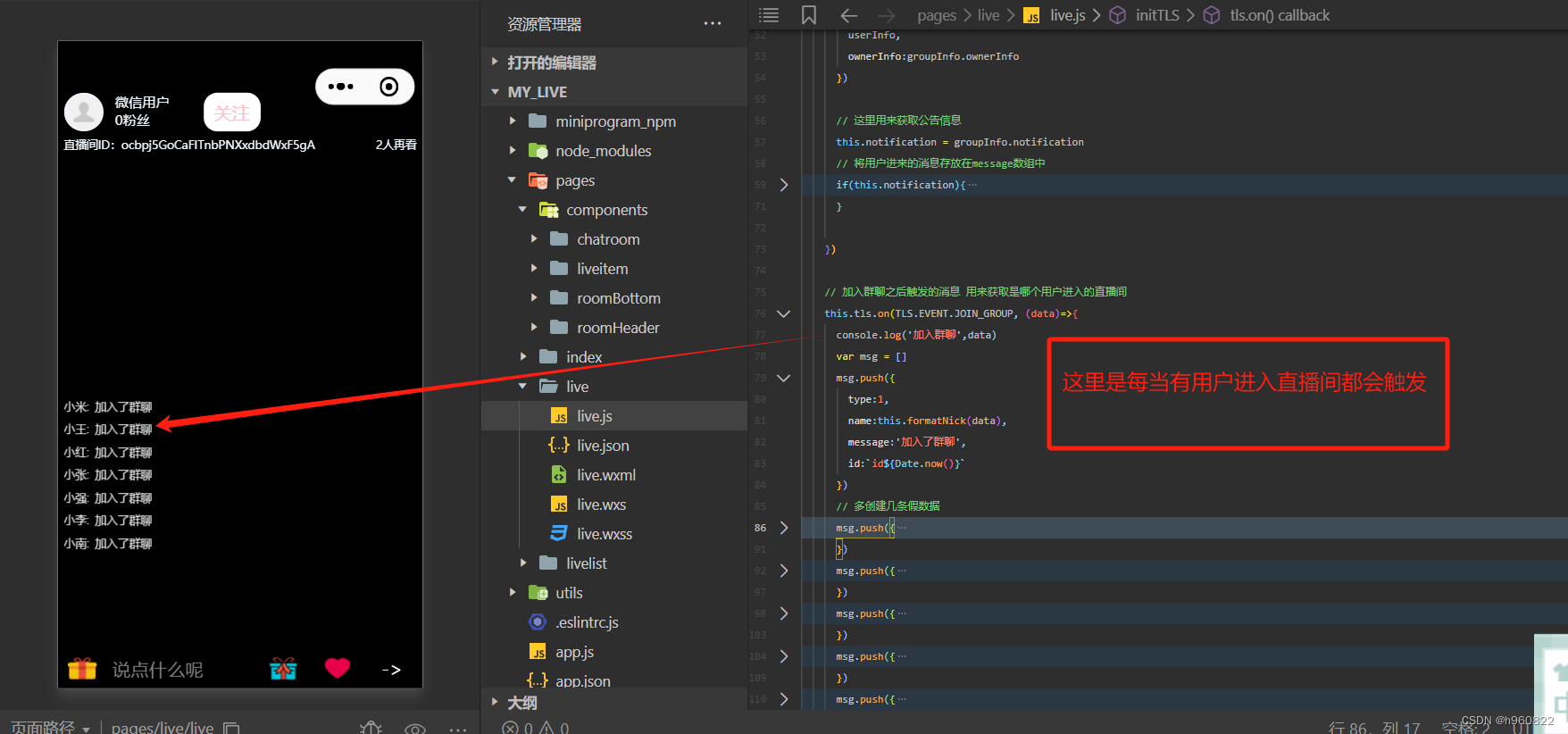
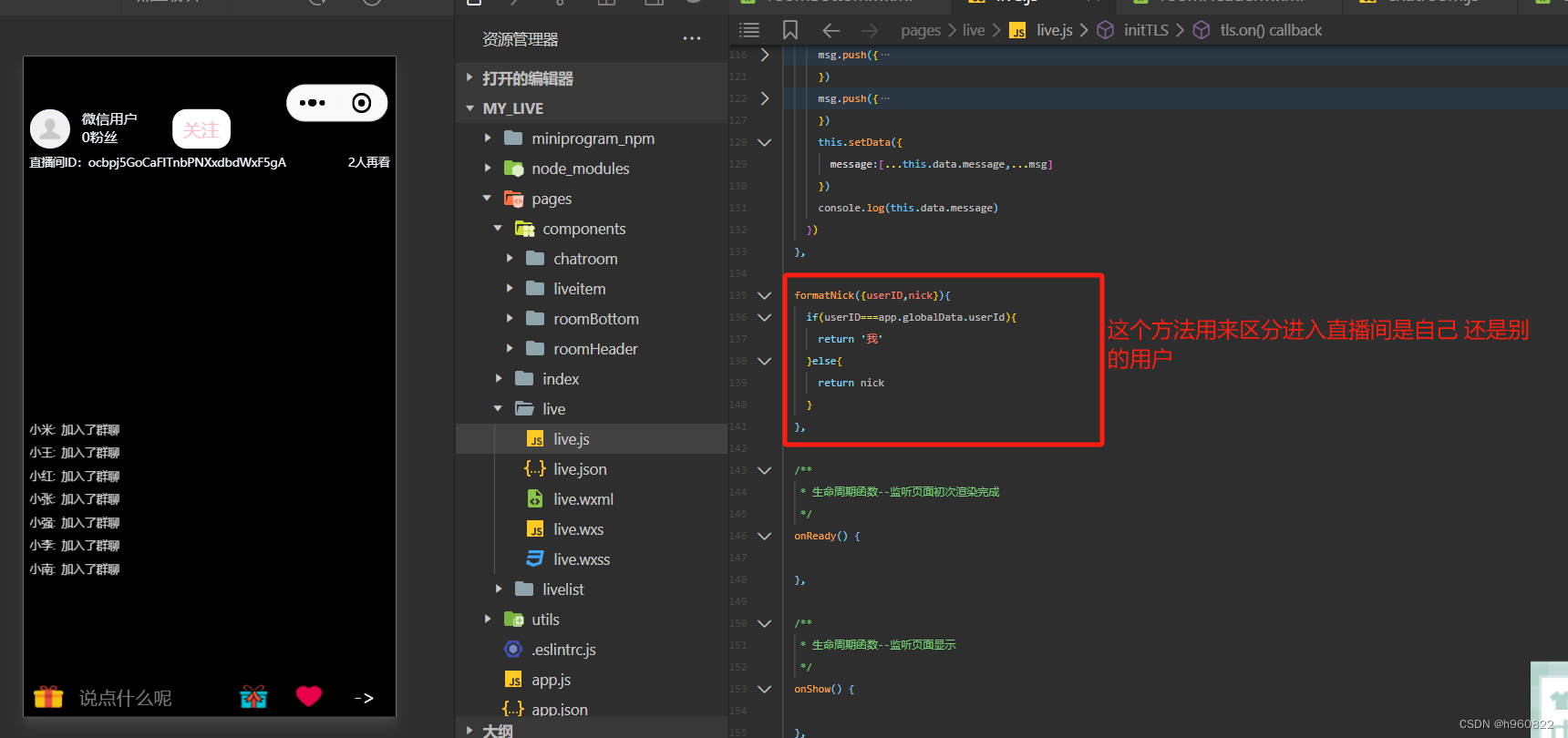
 接下来是每个用户进入直播间后会触发的方法,同时会收集进入直播间用户的信息。
接下来是每个用户进入直播间后会触发的方法,同时会收集进入直播间用户的信息。


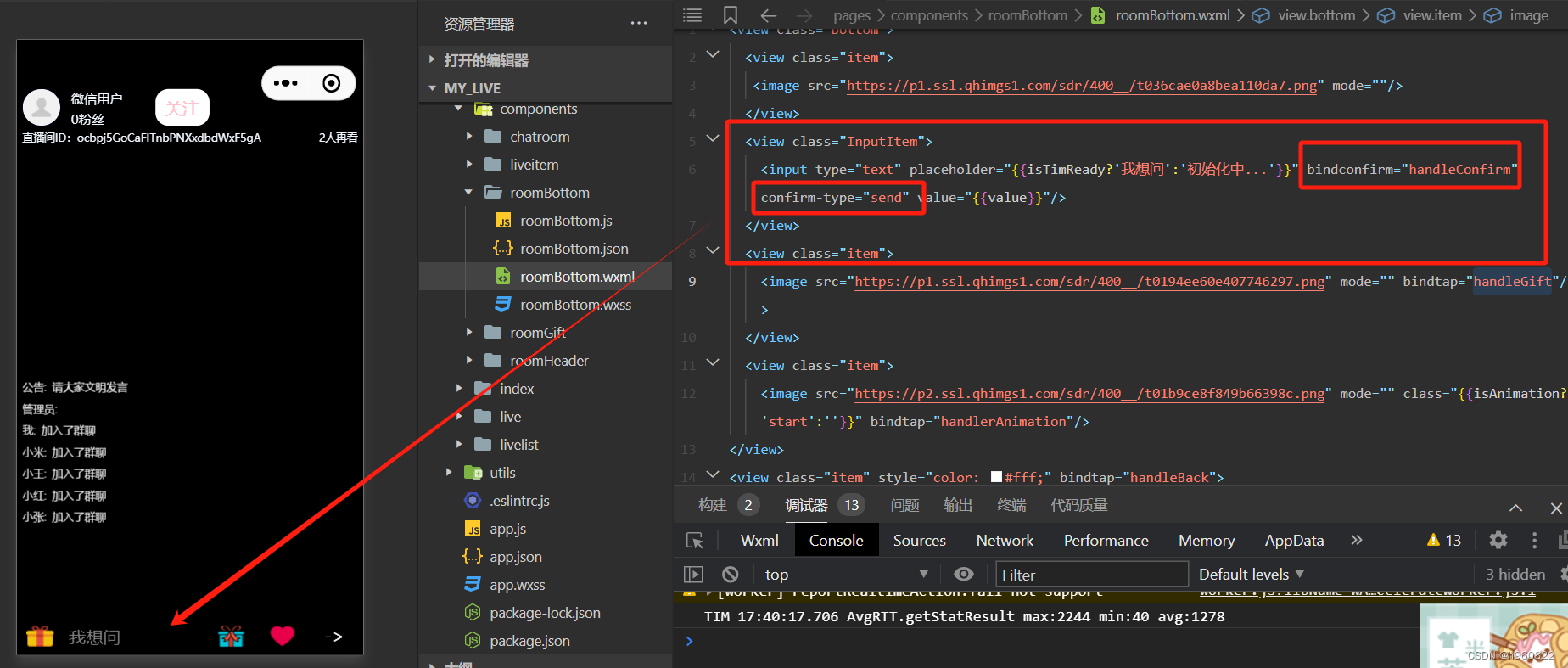
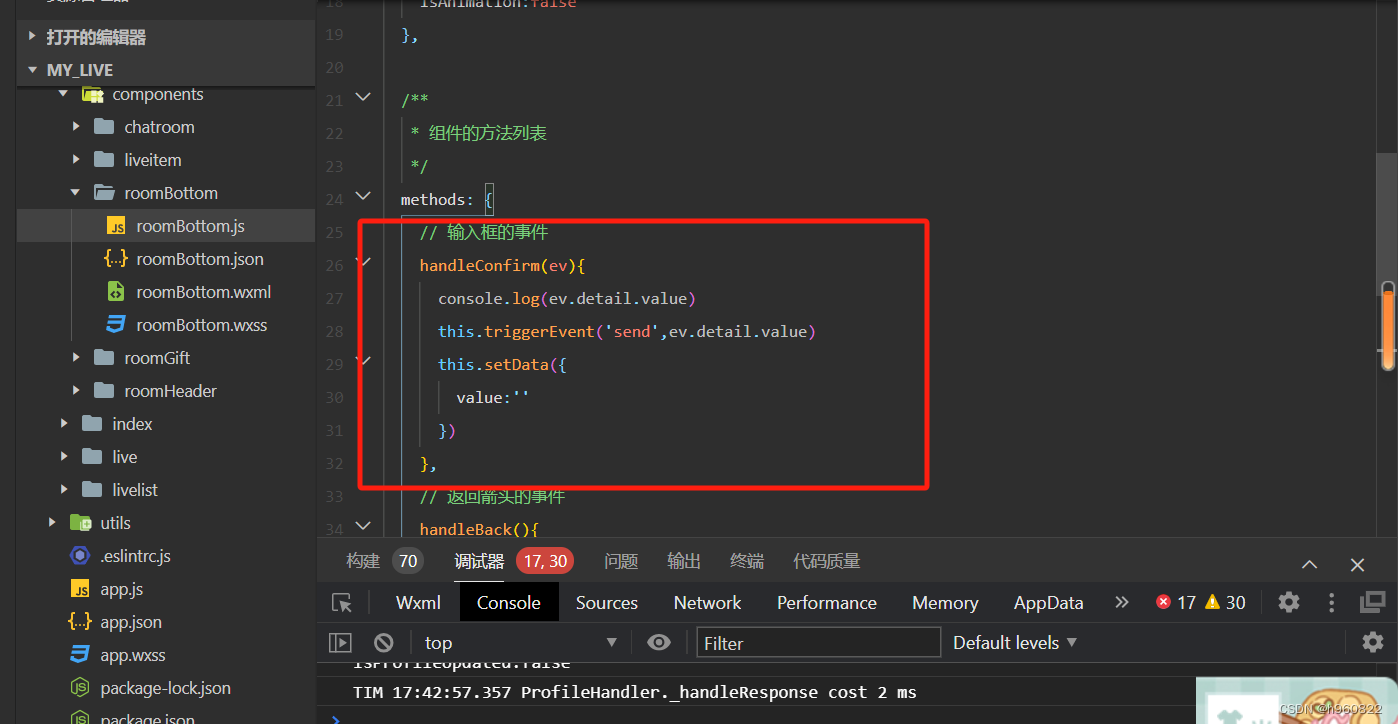
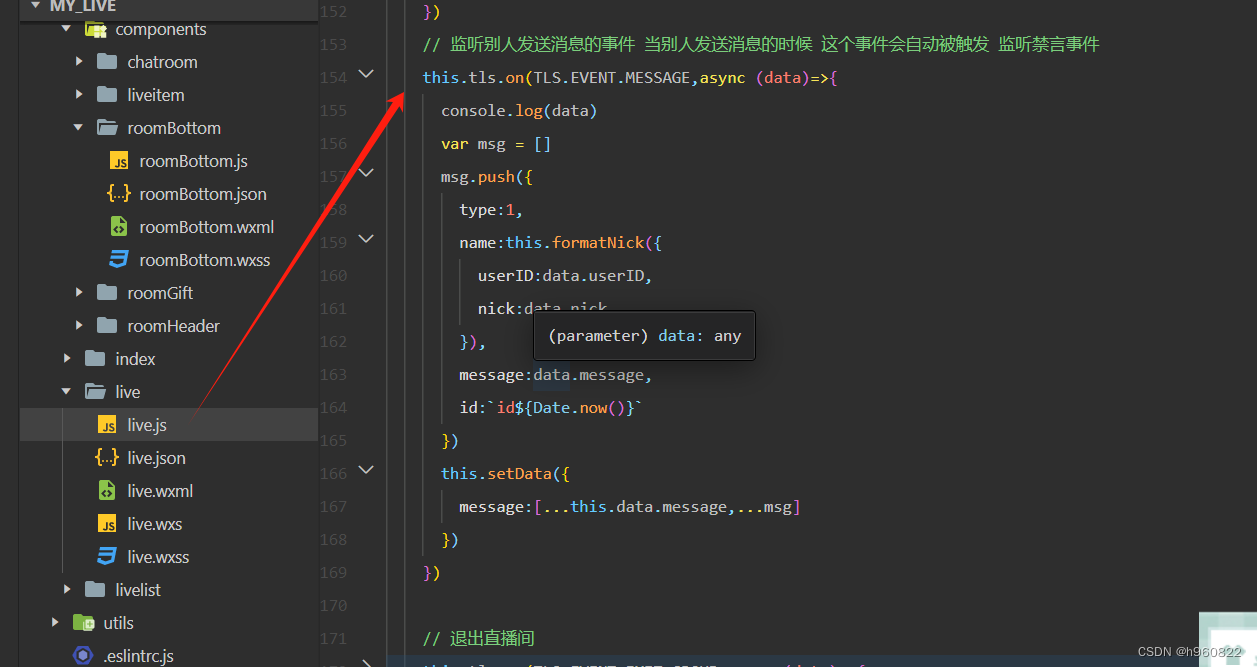
接下来我们先处理下面输入框的事件, 当内容消息发送出去要向消息列表追加数据,同时也要进行广播告知其他人。

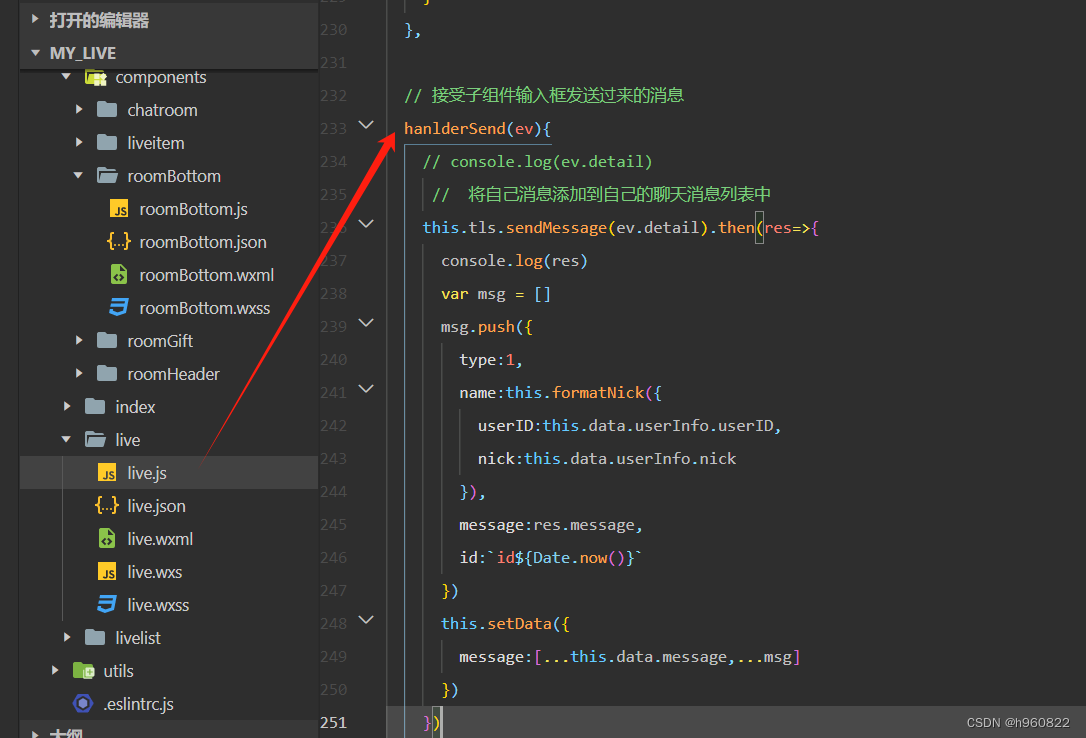
 接下来在父组件进行广播 添加消息
接下来在父组件进行广播 添加消息

接下来点击爱心 点击礼物 点击关注的操作方法都雷同 不再一一进行展示了。
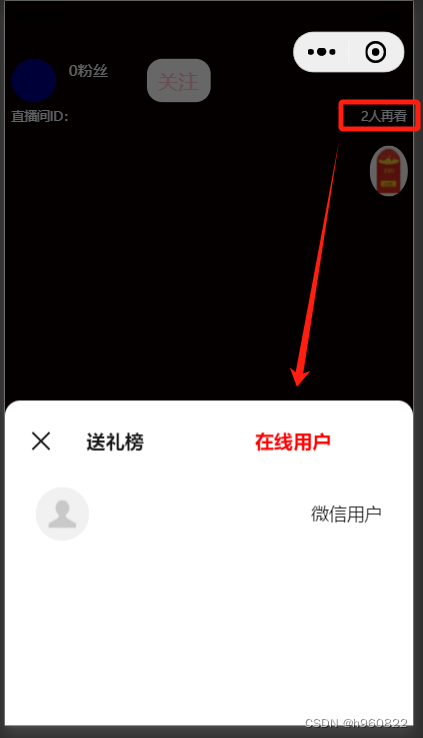
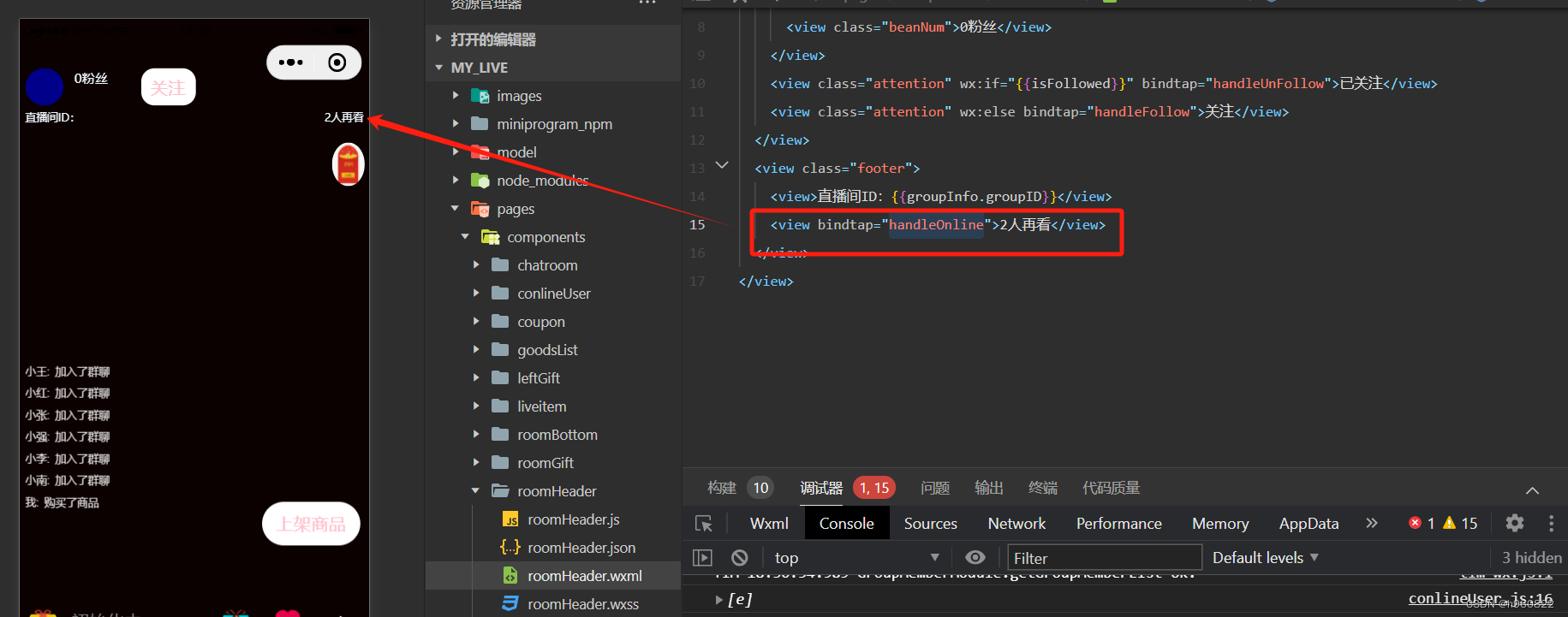
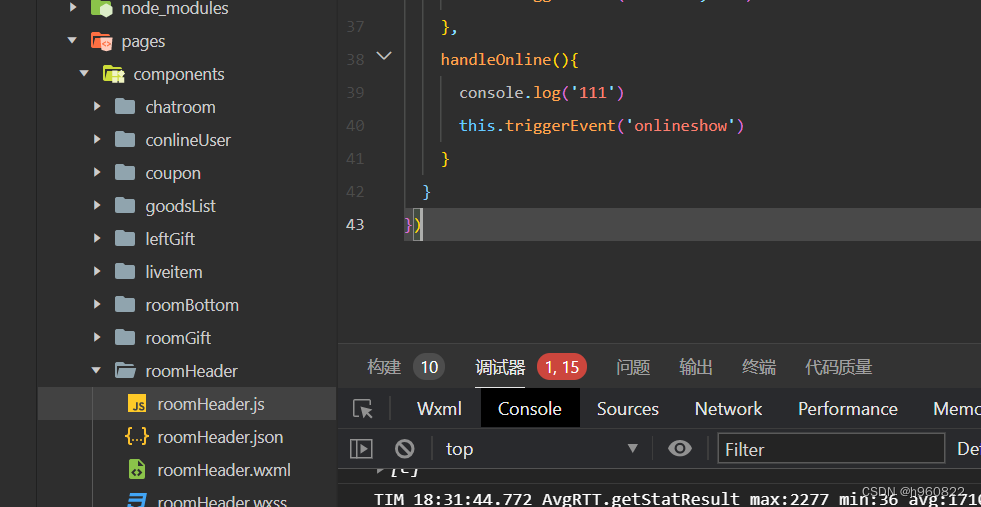
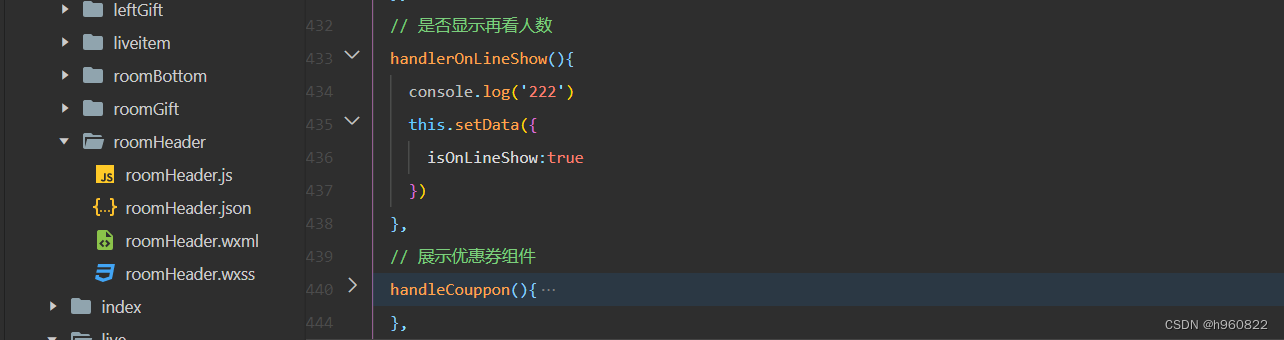
我们再来看一下如何查看当前停留在直播间浏览的人数:




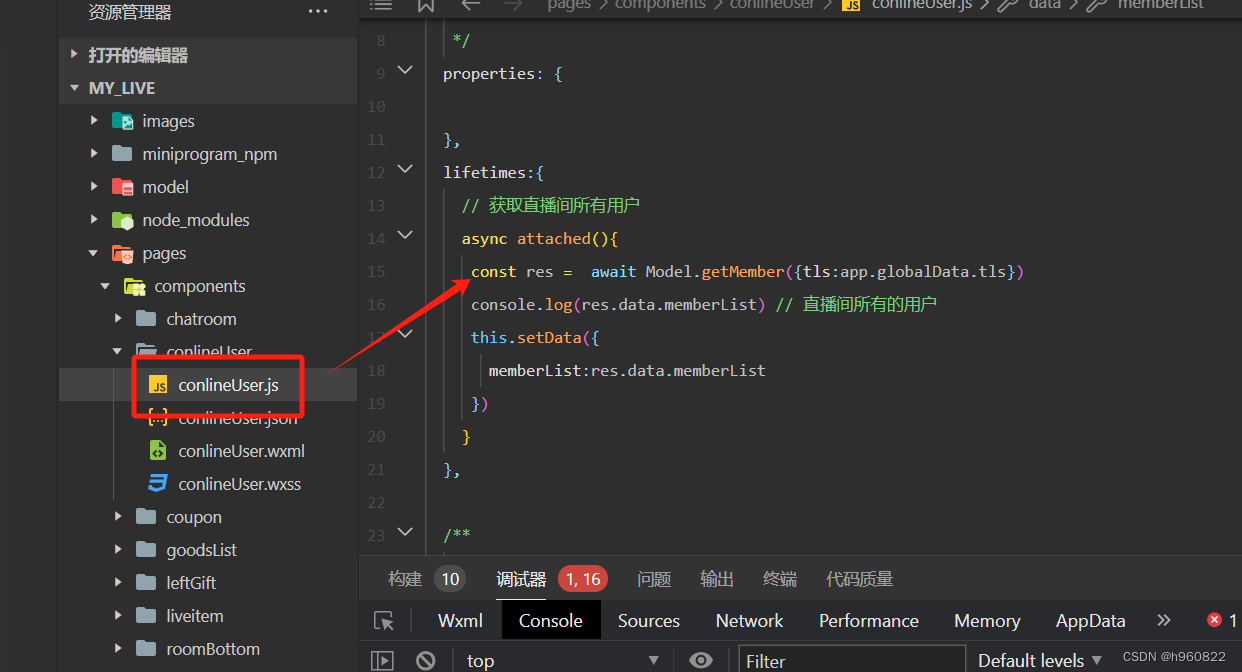
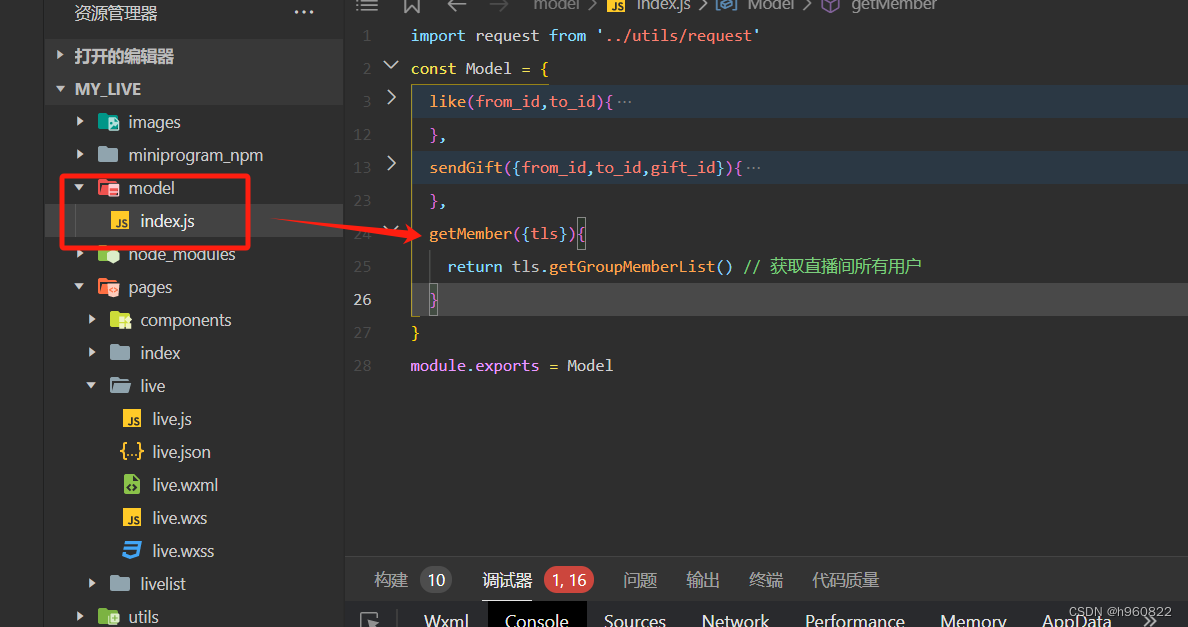
上面是展示直播间人数列表的显示与隐藏 接下来是获取直播间人数,有腾讯云封装好的方法

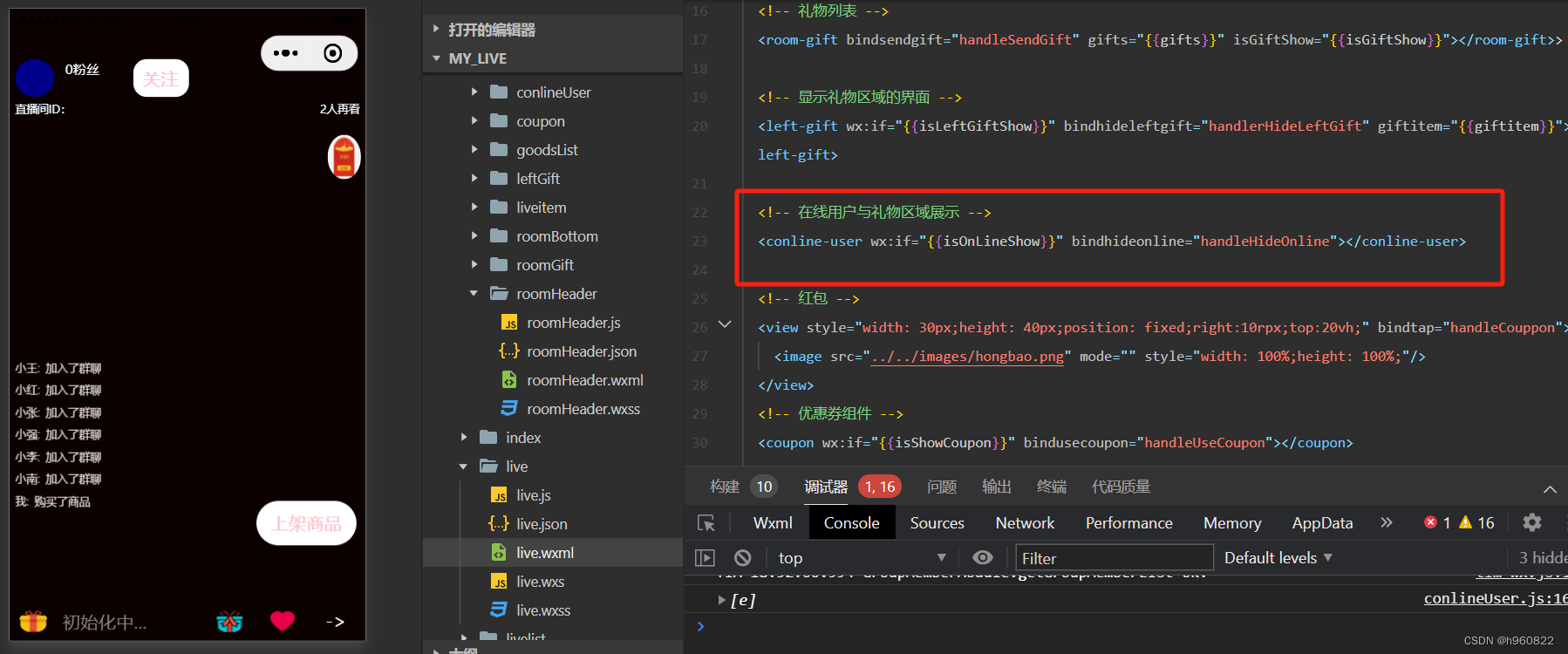
 接下来将直播间人数渲染在页面中就可以了。
接下来将直播间人数渲染在页面中就可以了。
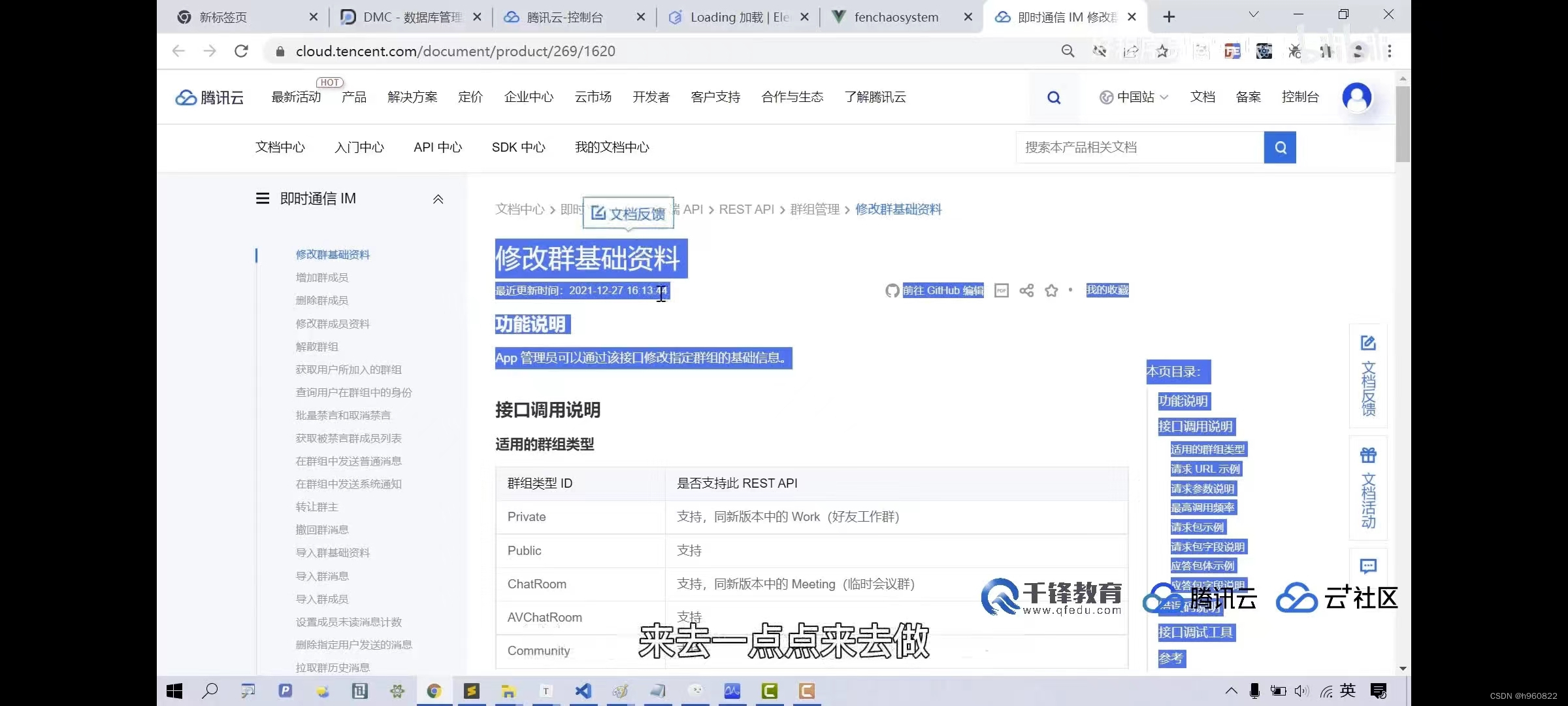
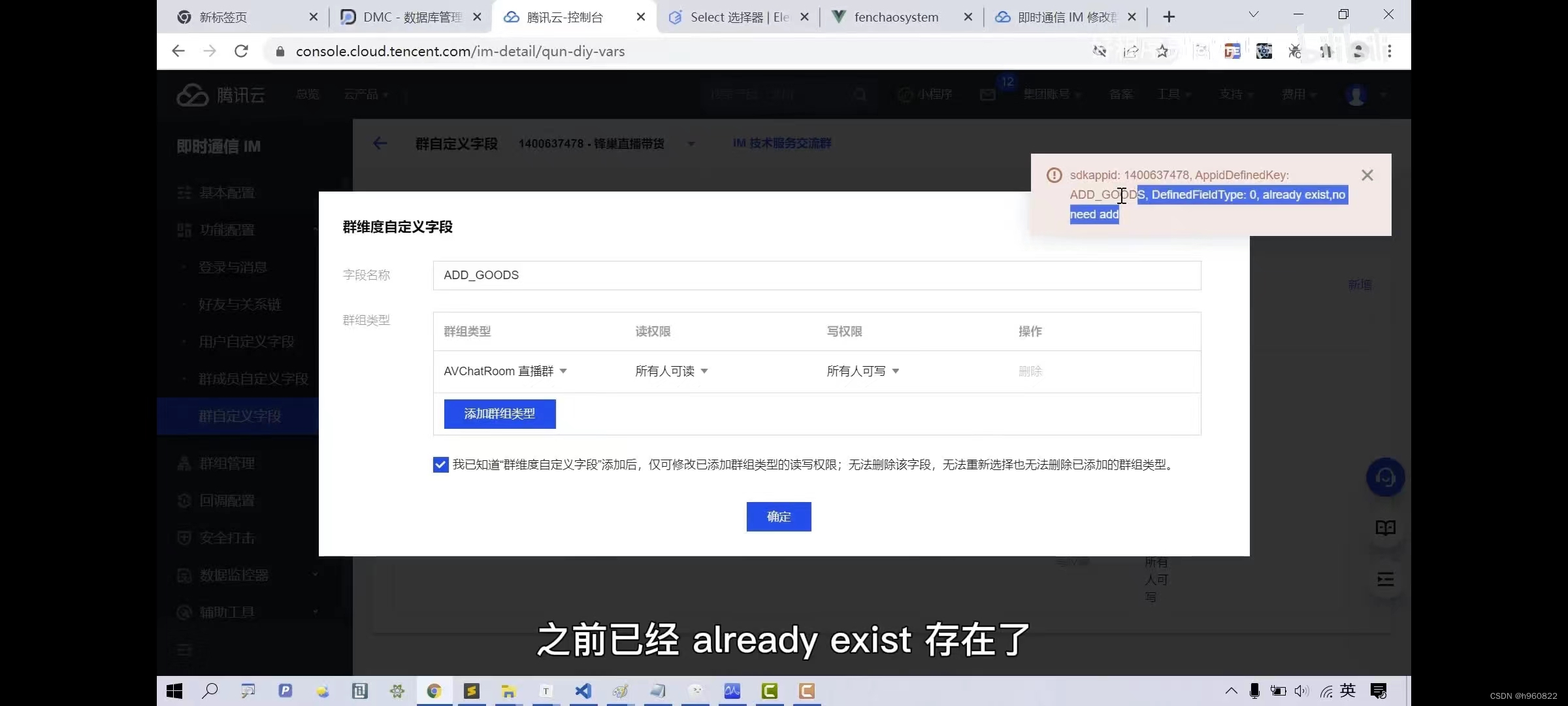
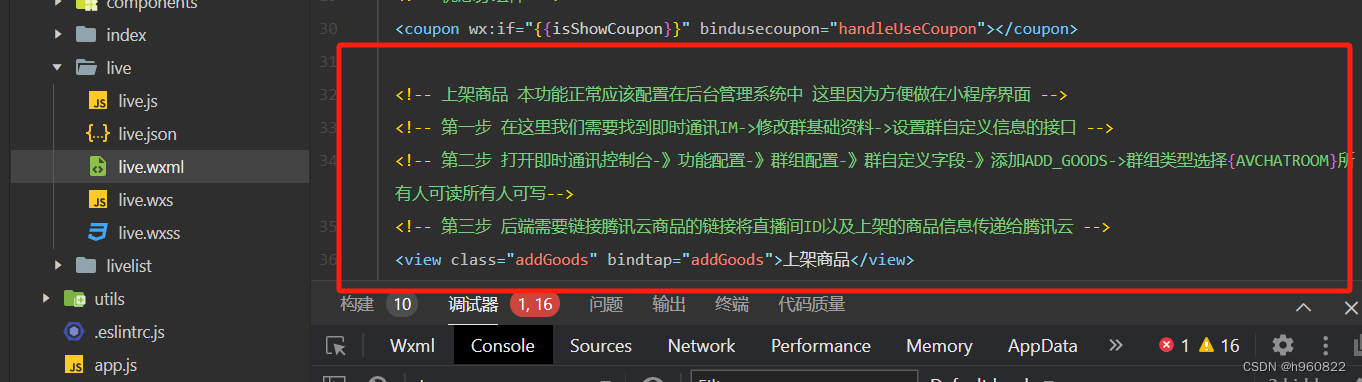
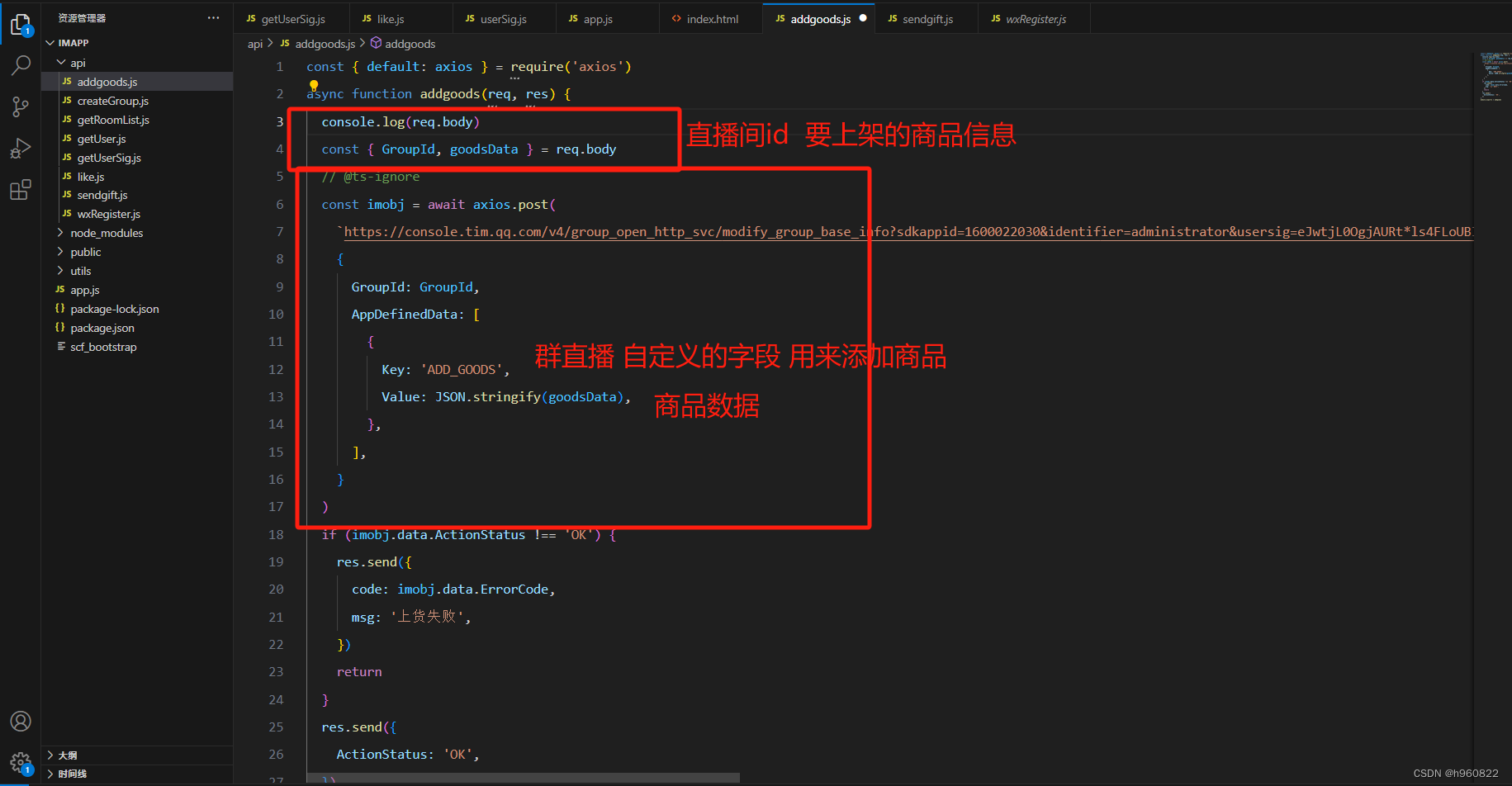
接下来看如何上架商品:封装上架商品的方法


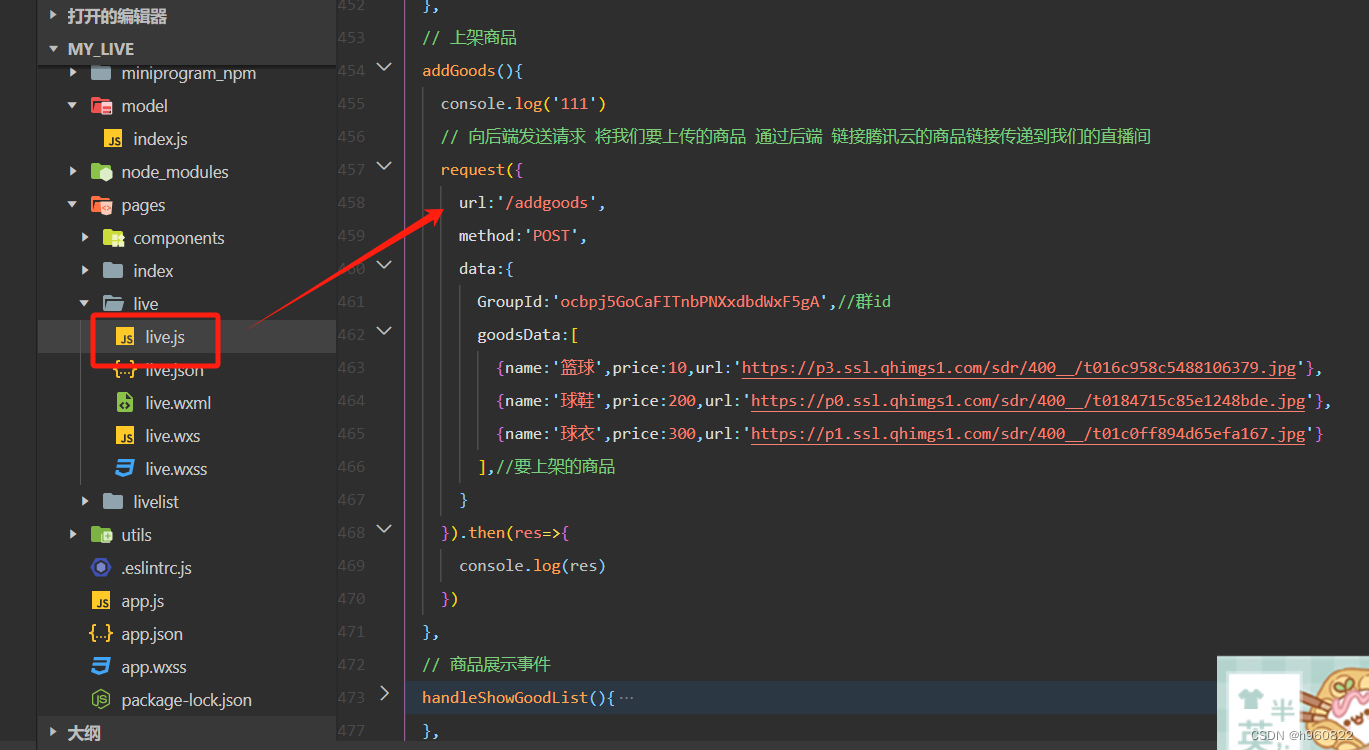
 将要上架的商品以及要上架给哪个直播间的id传递给后端,后端通过与腾讯云商品的API进行链接,把商品信息推送
将要上架的商品以及要上架给哪个直播间的id传递给后端,后端通过与腾讯云商品的API进行链接,把商品信息推送 到直播间。
到直播间。
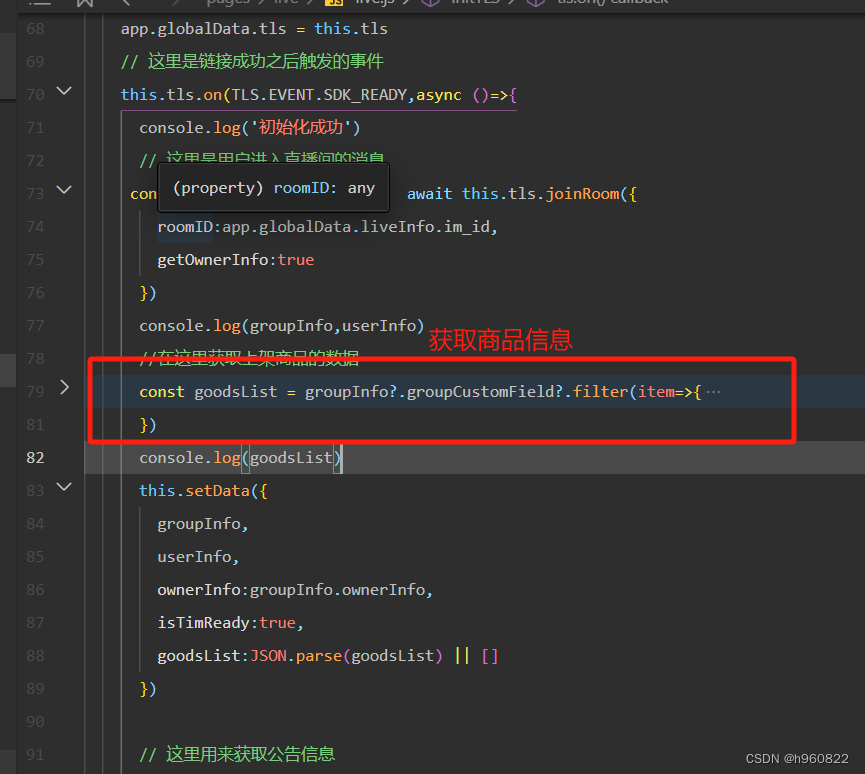
 以上两步用来在直播间获取上架的商品。
以上两步用来在直播间获取上架的商品。
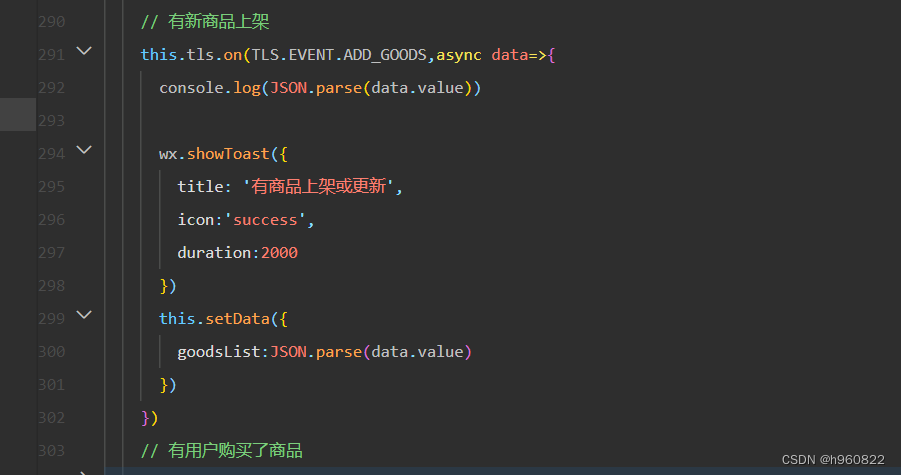
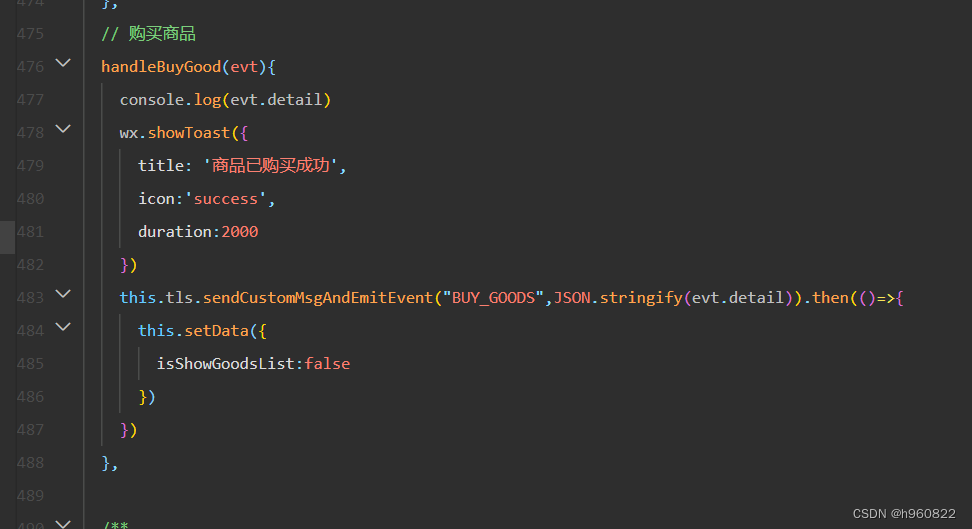
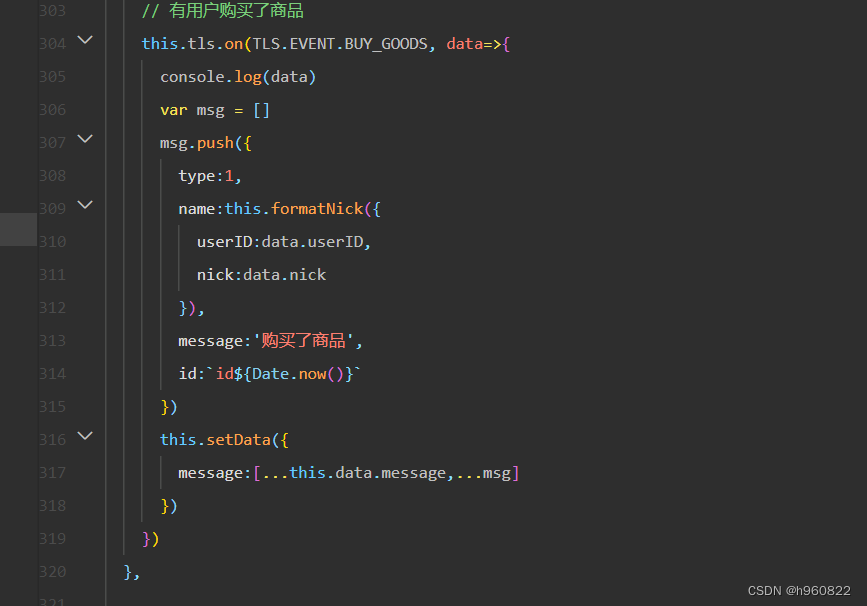
接下来是购买商品触发的事件与广播

 ##### 最后是直播间的展示:
##### 最后是直播间的展示:
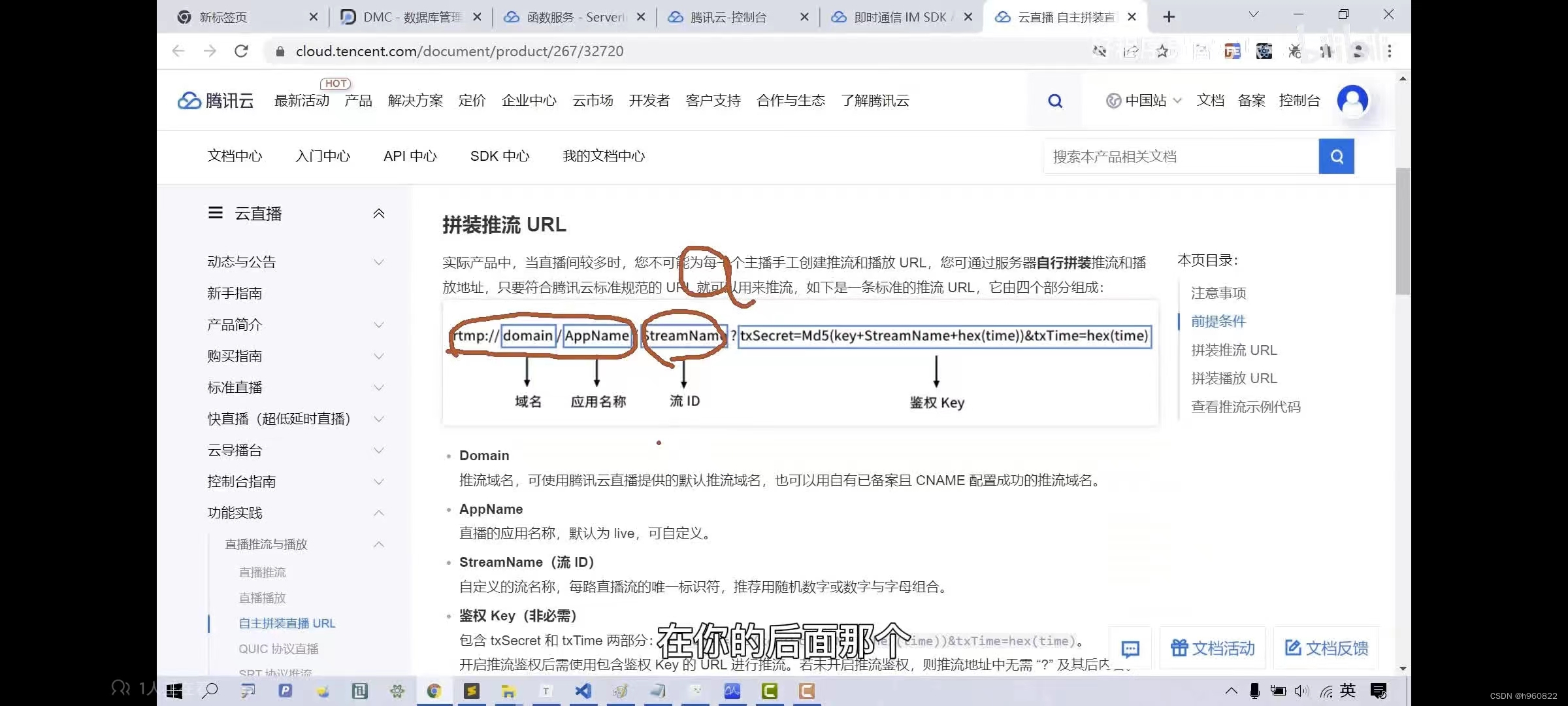
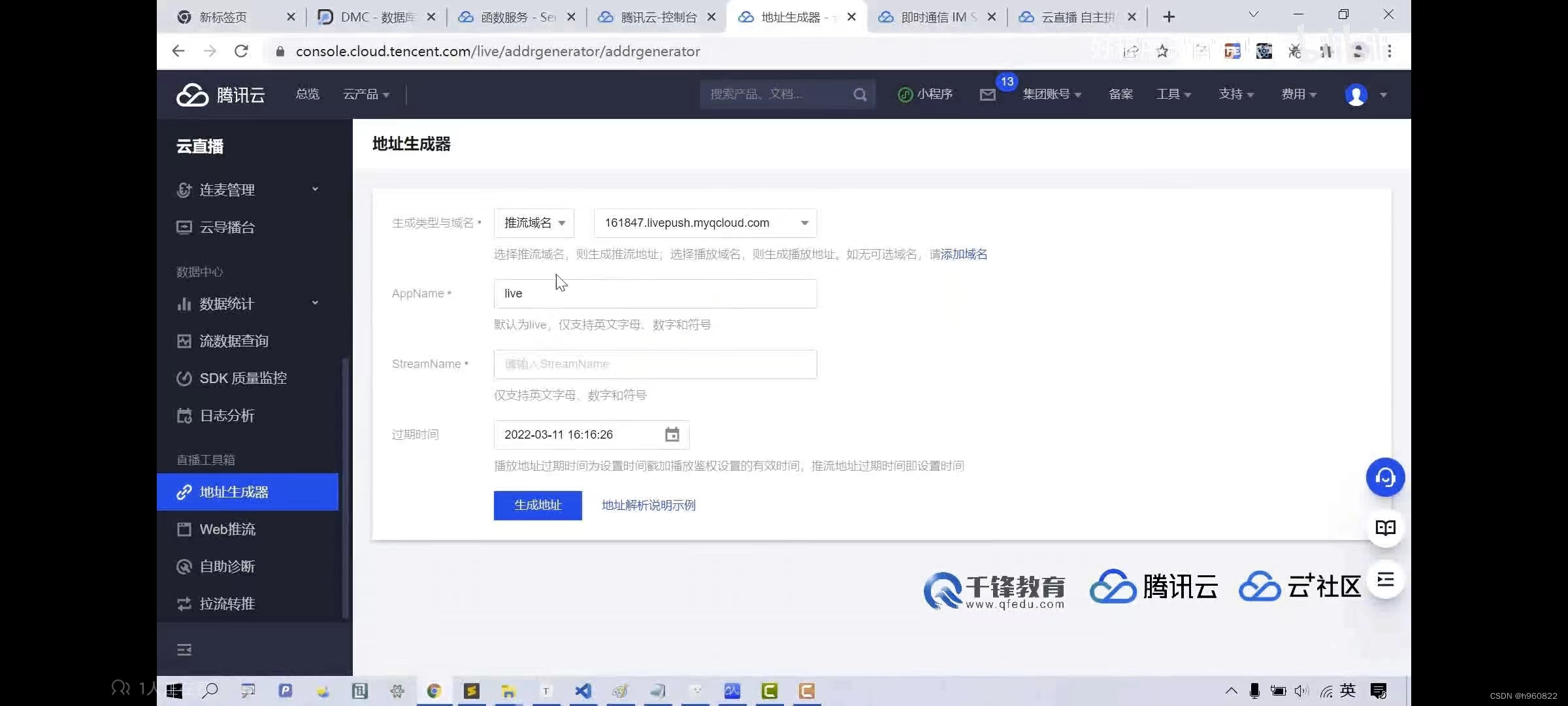
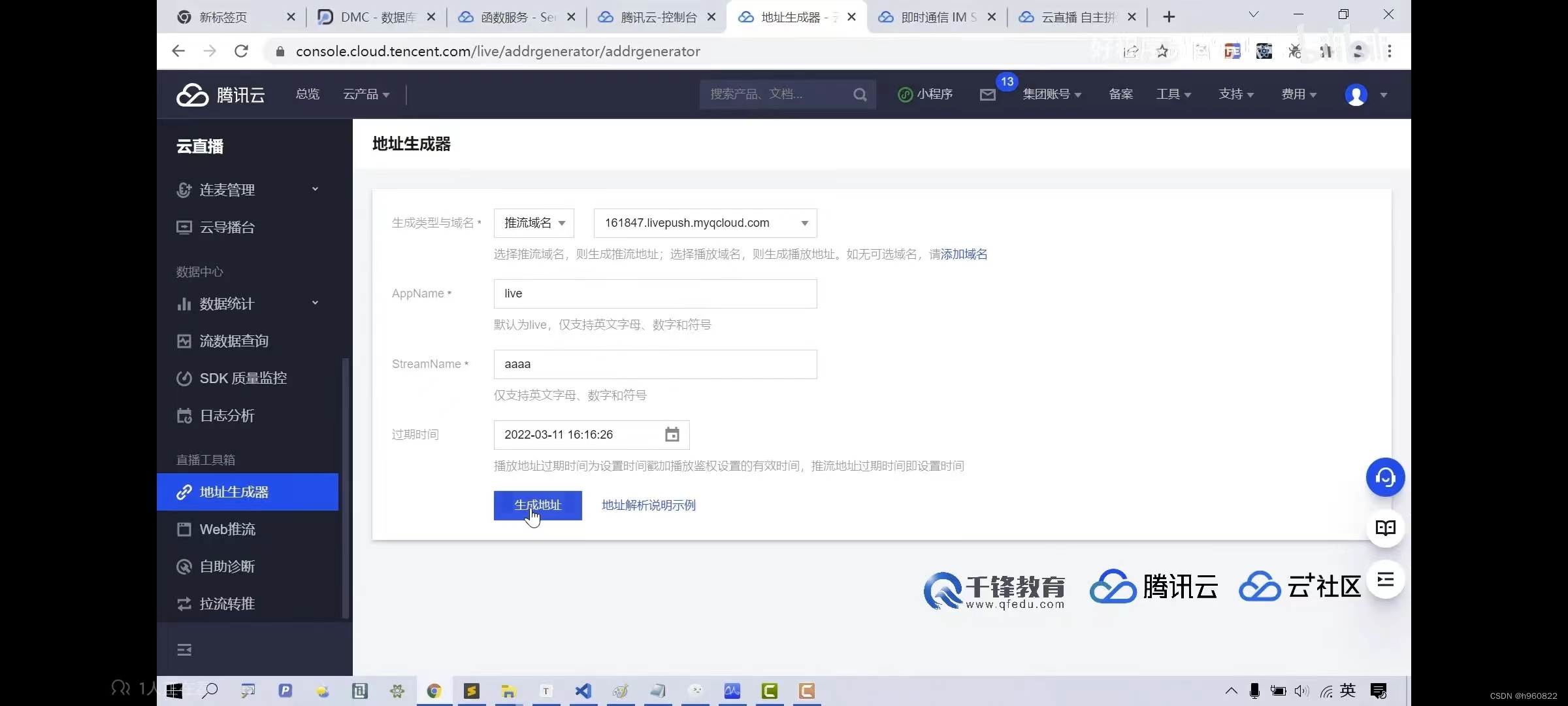
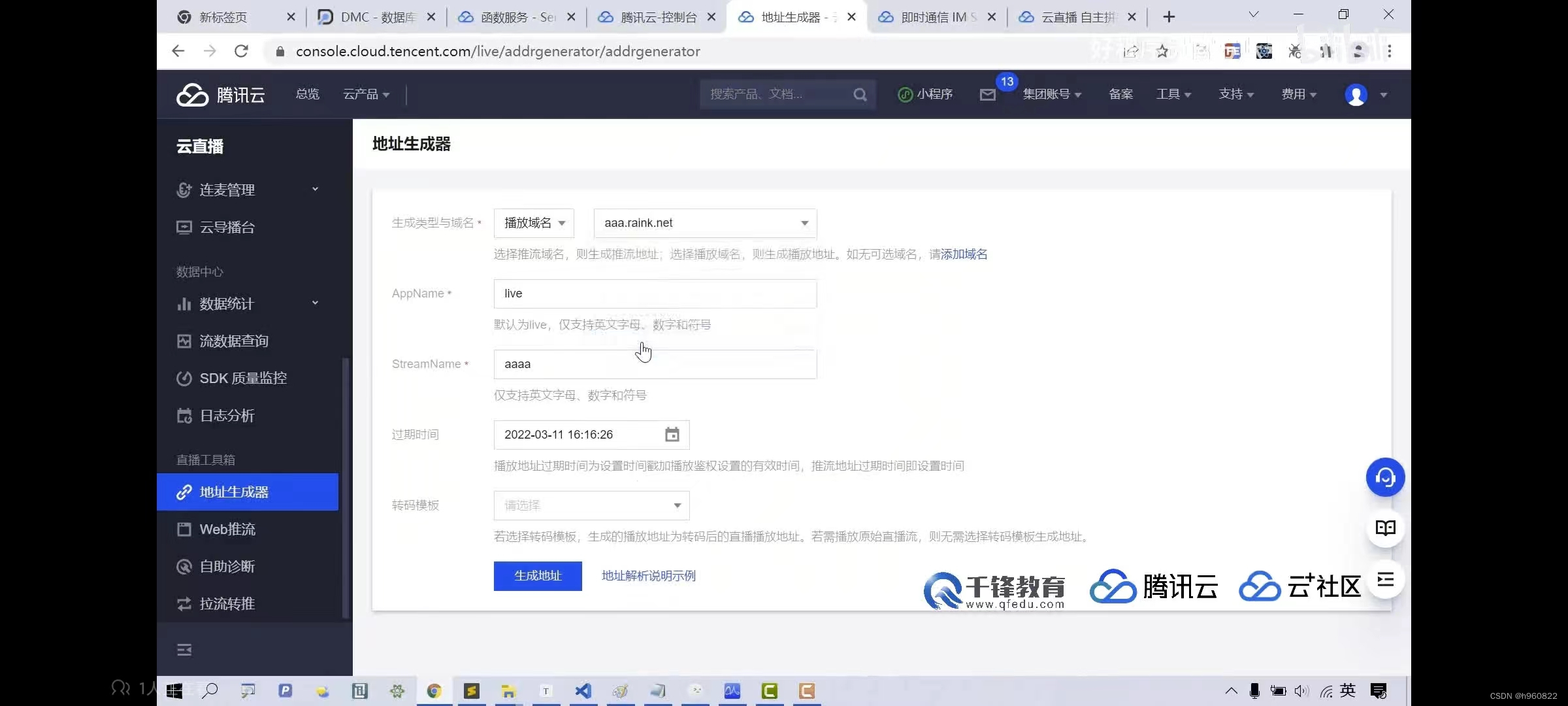
第一步 先要创建推流与拉流的地址
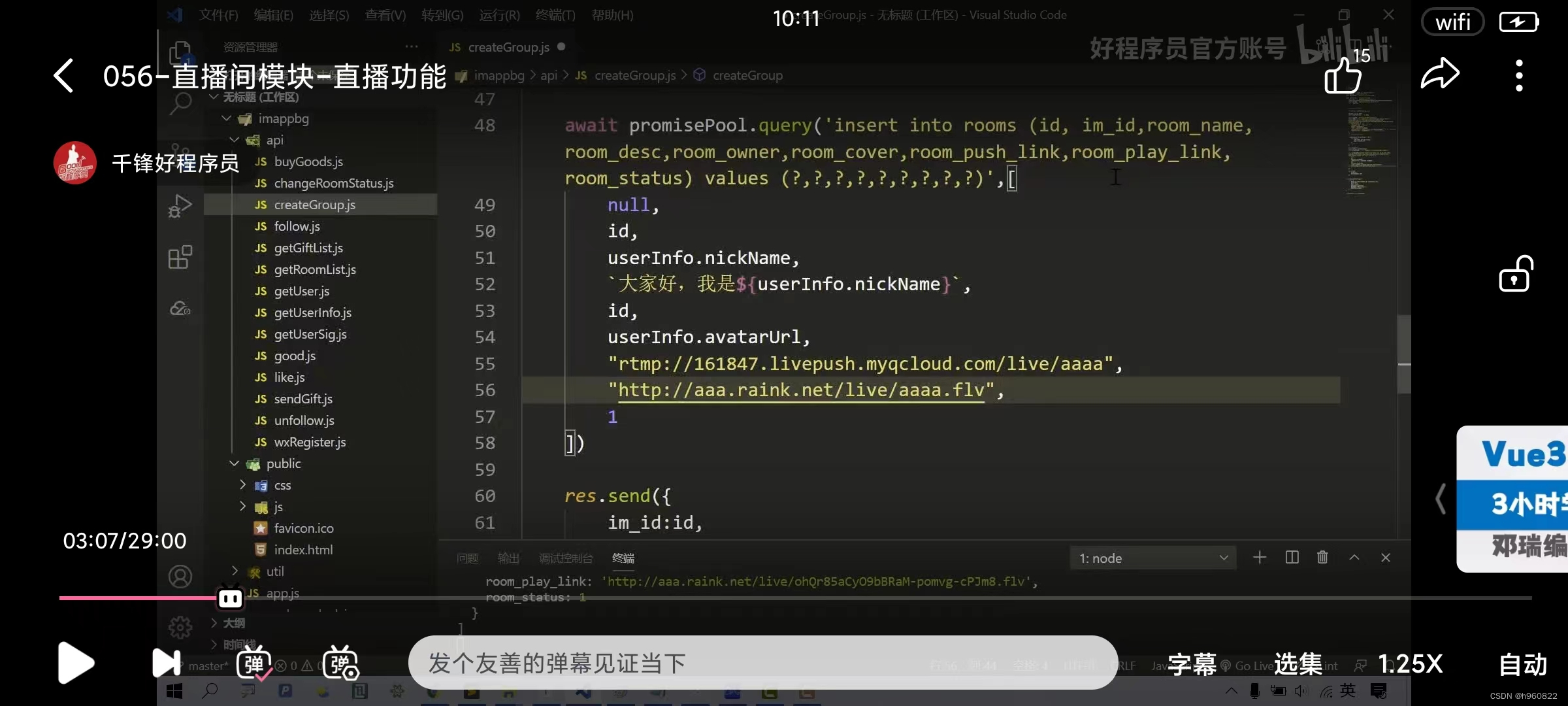
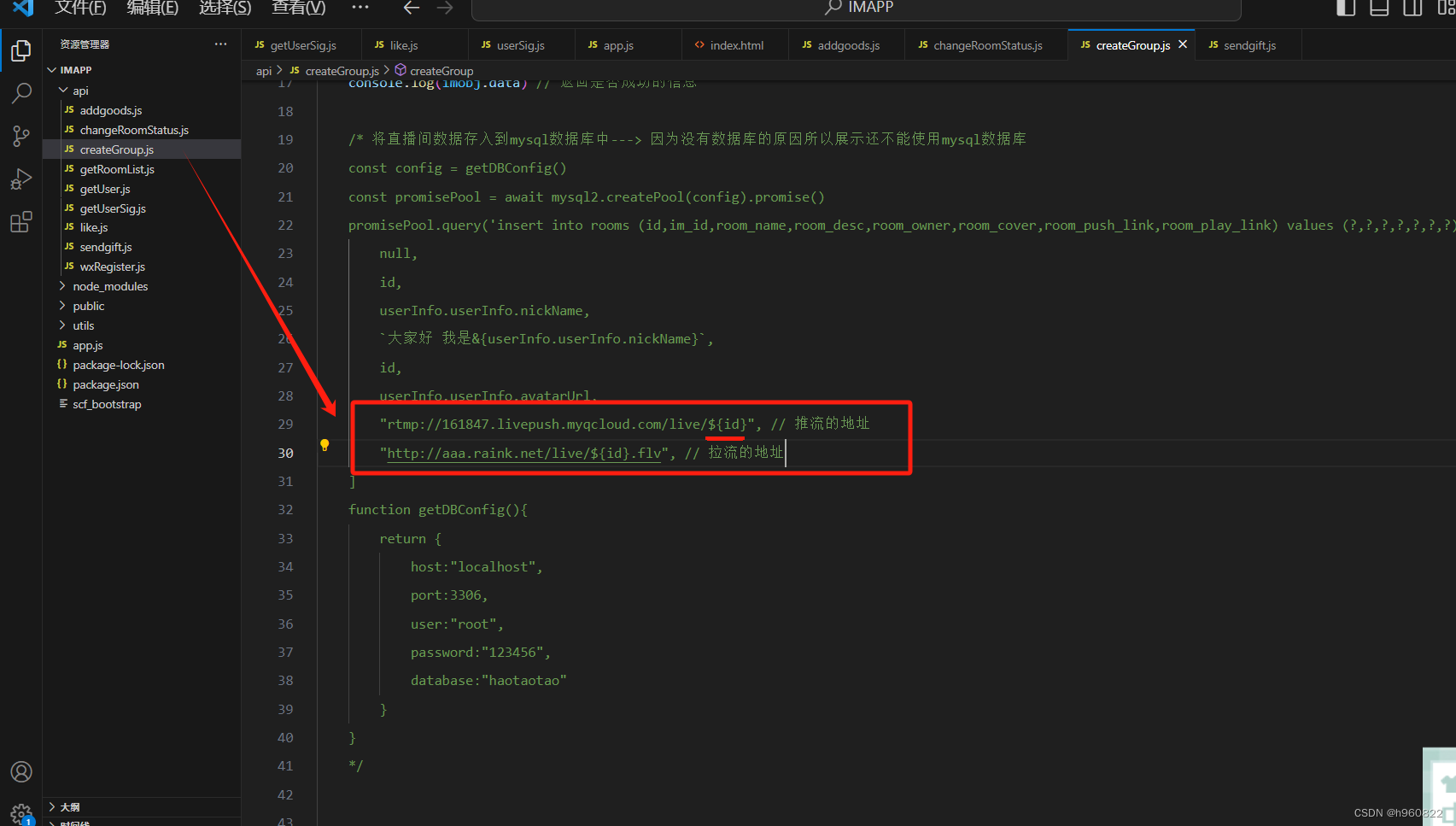
第二步 在创建直播间的时候将推流拉流地址 保存到服务器中
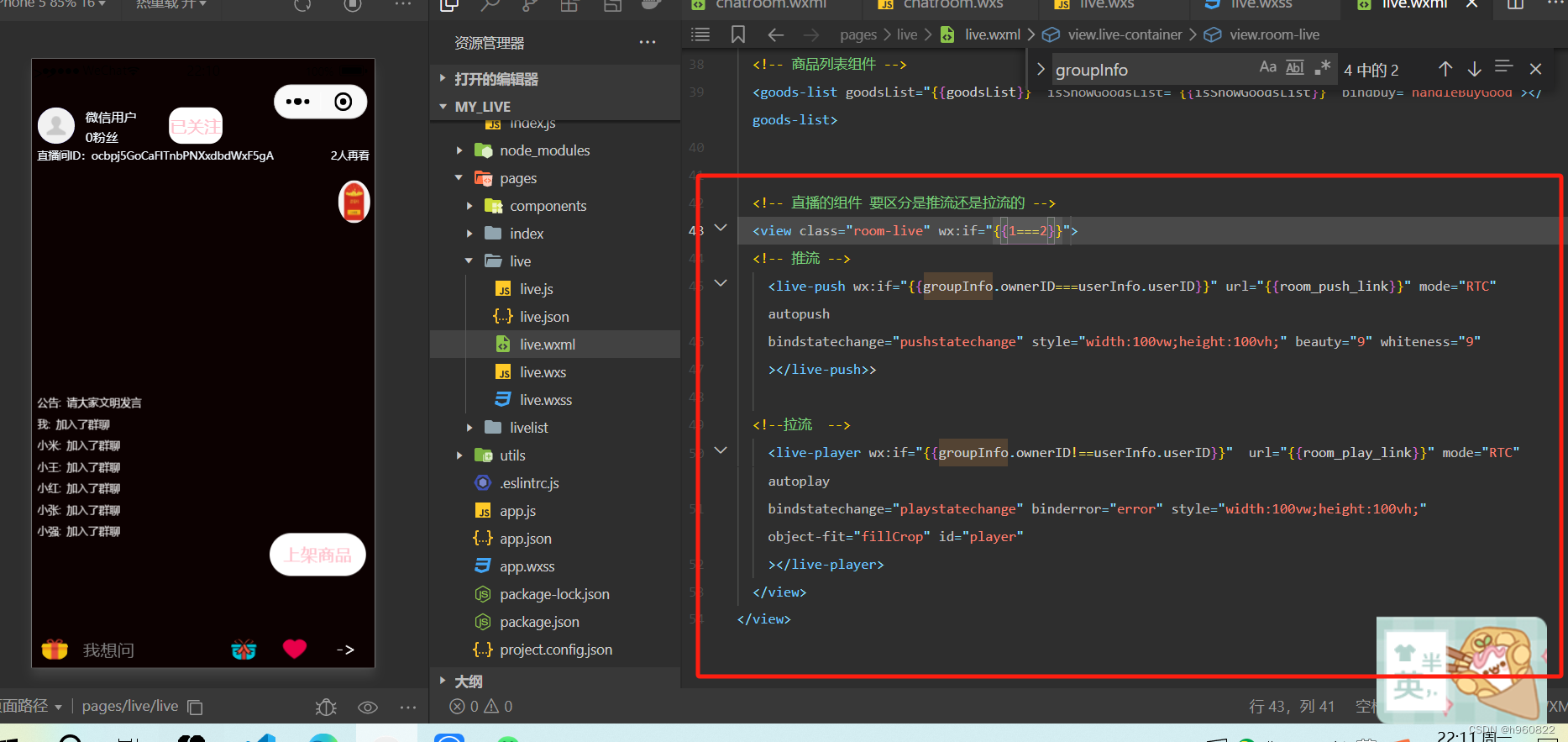
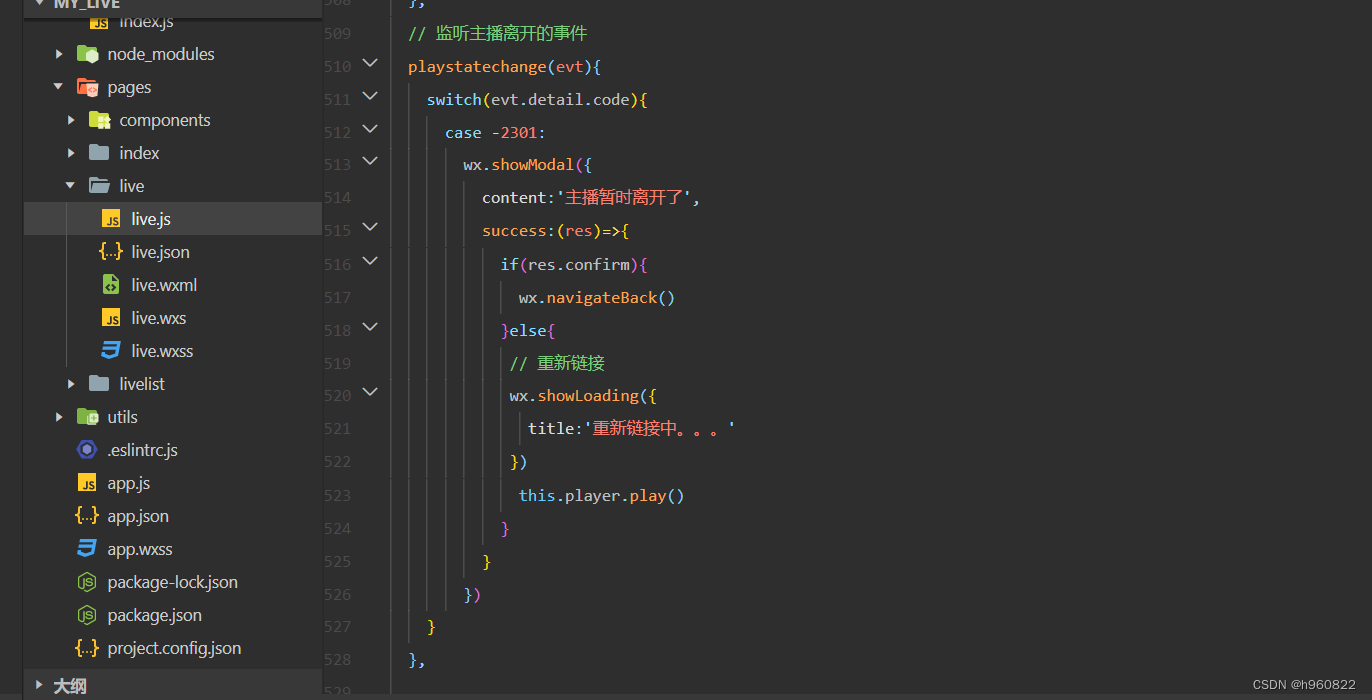
第三步 创建页面 中使用推流与拉流标签 进行判断是主播还是观众
中使用推流与拉流标签 进行判断是主播还是观众





























 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








