简介
Handlebars是 JavaScript 一个语义模板库,它采用无逻辑模板的思路,支持预加载,语法简单,可使用Block Helper扩充功能。
基础语法:{
{ }}是Handlebars的基本单元,在Handlebars中称之为Mustache,其中可以书写对象,{
{
{ }}}和{
{ }}功能相似,其额外功能是其中的内容不会被转义。
基础用法
<!DOCTYPE HTML>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.4.2/handlebars.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
</head>
<body>
<!-- 声明一个容器 -->
<div id="container">
</div>
<!-- 声明一个模板 -->
<script id="template1" type="text/x-handlebars-template">
<!-- 不使用this也可以 --->
<div>{
{
this.name}}</div>
<div>{
{
this.age}}</div>
<div>{
{
this.span}}</div>
<div>{
{
{
this.span}}}</div>
</script>
<!-- 编写javascript代码 -->
<script type="text/javascript">
//定义一个context
var context = {
name: "tom",age: 20,span: "<span style='color:red'>span1</span>"};
//获取模板中的内容
var source1 = $("#template1").html();
//编译,并得到一个模板对象(该对象是一个函数)
var template1 = Handlebars.compile(source1);
//注入context,得到注入值后的html
var html = template1(context);
//将得到的html追加到container中
$("#container").append($(html));
</script>
</body>
</html>
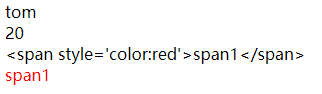
输出结果:

Block Helper
Block Helper可以称为block表达式,可以对一些表达式做更高级的操作。
基本语法:{
{#name}} {
{/name}}以#开头,name代表Block Helper的名称,其后可以跟参数,/表示结尾
内置Block Helper
each Block Helper
可以用来遍历集合元素
<!DOCTYPE HTML>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5576
5576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








