wx.navigateBack()函数因为没有URL属性,所以不能像其他跳转路由的方式一样在url后面拼接参数,下面是官方文档给出的传参方式
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是 A 页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是 B 页面
wx.navigateTo({
url: 'C?id=1'
})
// 在 C 页面内 navigateBack,将返回 A 页面
wx.navigateBack({
delta: 2
})
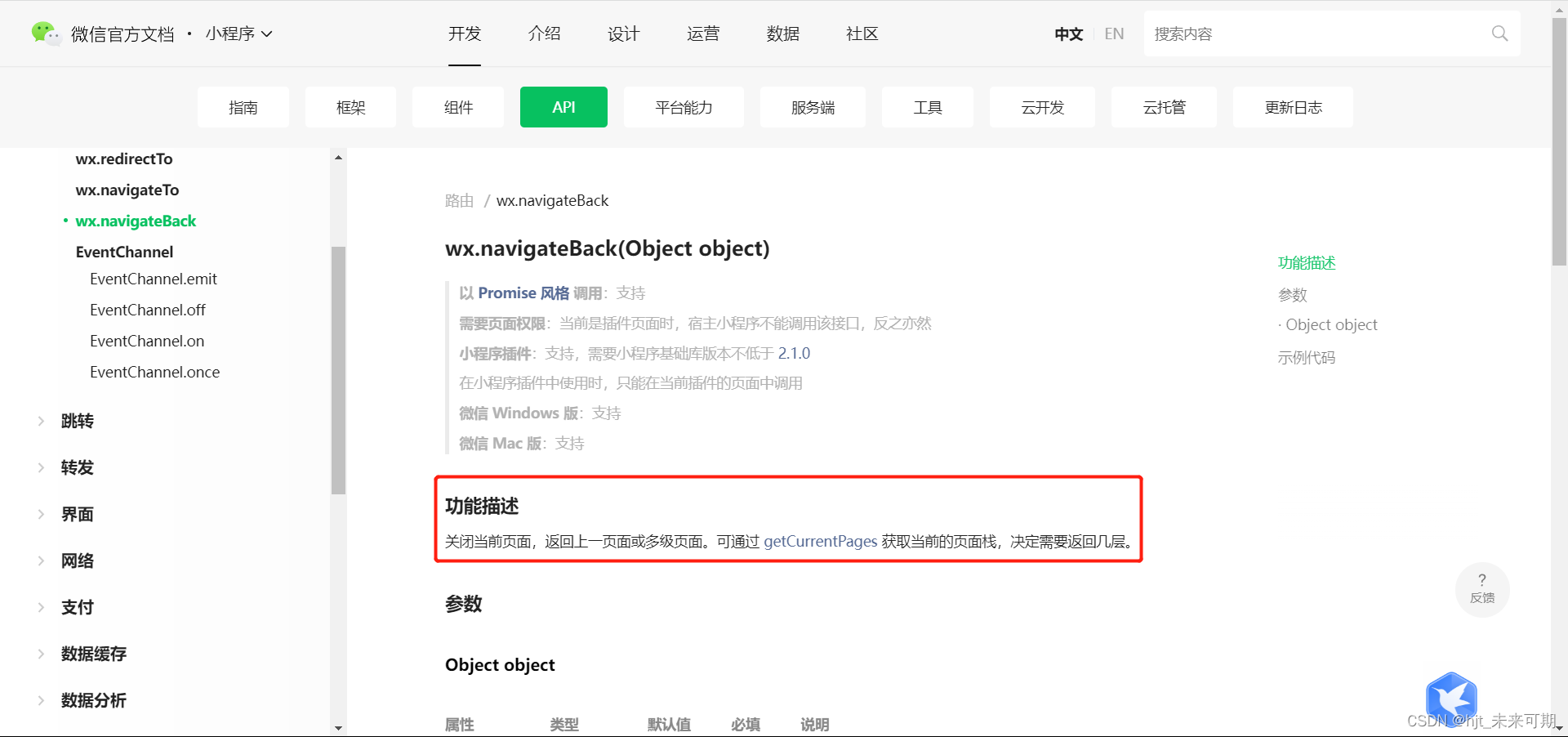
官方文档给出的解释中,小程序是没办法用这个api进行传参的,但是

文档中写到:可以通过**getCurrentPages()**函数获取当前页面栈,获取到的页面栈数组中的每一项,就是小程序已经打开的页面,里面的每一项可以理解为每个对应页面的this,所以可以直接调用setData方法
let page = getCurrentPages() //获取当前页面栈
let prevPage = page[page.length - 2] //代表的就是上一页的实例,相当于this
prevPage.setData({
portList:list
})
wx.navigateBack({
delta: 1
})






















 4418
4418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








