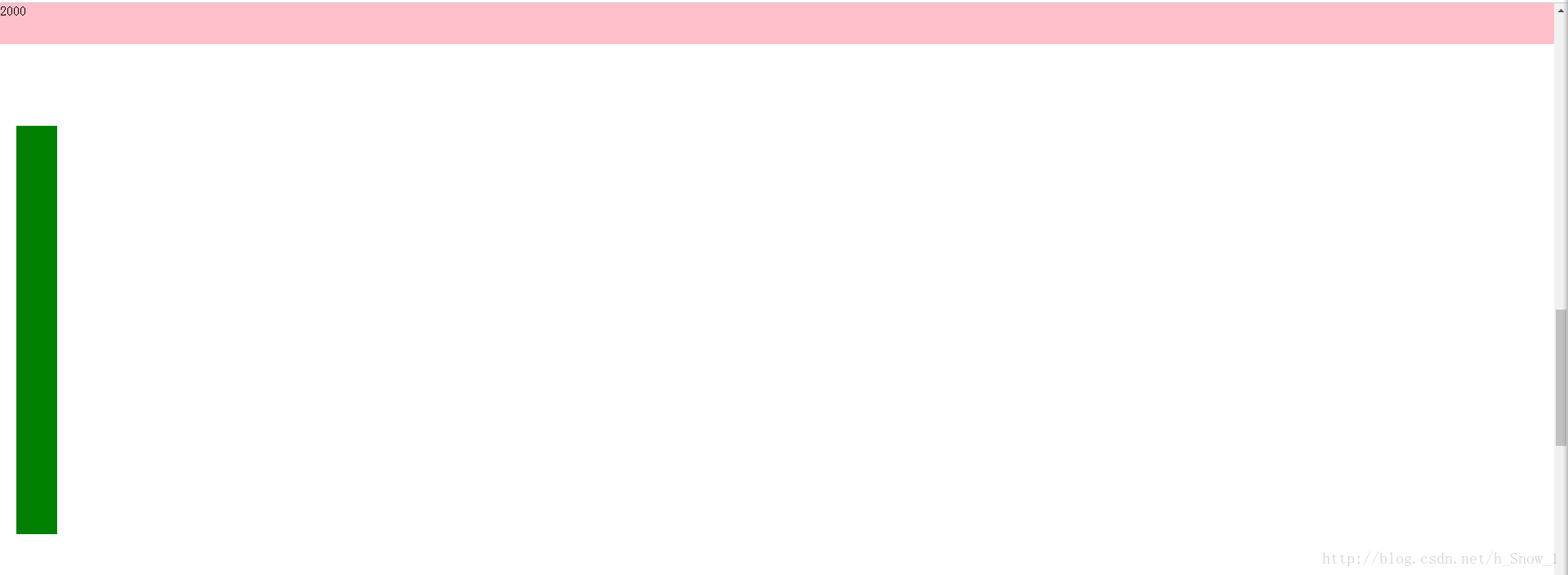
这个滚动事件,就好像是淘宝,京东上的一样,它们左边的区块会有某些产品的介绍,所以这时就需要滚动条事件,就是为了用户的便利而设置的该在这个界面的那个地方显示对产品的介绍,不懂的可以看下图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
padding: 0;
}
.cont{
height: 5000px;
}
#top{
position: fixed;
width: 100%;
height: 50px;
top: 0px;
left: 0px;
background-color: pink;
display: none;
}
#left{
position: fixed;
top: 150px;
left: 20px;
height: 500px;
width: 50px;
background-color: green;
display: none;
}
</style>
<script>
// var a = 0;
//滚动事件
function myScroll(){
// a++;
var i = document.body.scrollTop;
var top = document.getElementById("top");
var left = document.getElementById("left");
//控制顶部
if(i >= 1000){
top.style.display = "block";
top.innerHTML = i;
}else{
top.style.display = "none";
}
//控制左侧
if(i >= 2000){
left.style.display = "block";
}else{
left.style.display = "none";
}
}
</script>
</head>
<body onscroll="myScroll()">
<div id="left"></div>
<div id="top"></div>
<div class="cont"></div>
</body>
</html>























 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








