Settings界面结构简单分析
Setting是android系统很重要的模块,这个模块并不是很复杂,这部分也一直在看,很多时候都是在看某个具体的选项,比如WLAN,蓝牙这样具体的源码,但是对于主界面的布局以及结构并不清楚。
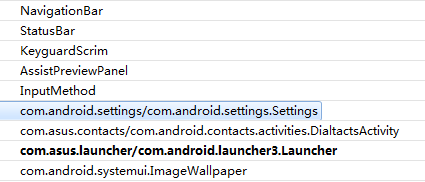
在使用Hierarchy Viewer工具可以看到Settings模块的主界面显示的是Settings,
com.android.settings/com.android.settings.Settings
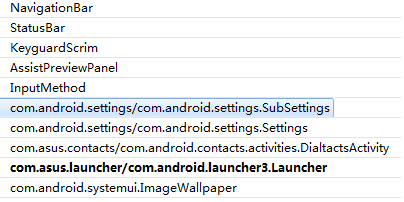
在进入设置的子界面的时候,显示永远是SubSettings,
com.android.settings/com.android.settings.SubSettings
这样我就感觉有点奇怪,为什么所有的子界面显示的都是SubSettings。
这几天搜了相关资料和结合源码看了一下这部分的逻辑,简单分析如下。
- Settings主界面Activity使用的是Settings
- Settings子界面Activity基本上都是使用SubSettings
- Settings与SubSettings中都是空Activity,这里的空Activity指的是没有重写7大生命周期方法
- Settings与SubSettings都是继承于SettingsActivity
主界面使用的layout是:settings_main_dashboard,子界面使用的layout是:settings_main_prefs
在SettingsActivity的onCreate方法中,通过判断当前是Settings还是SubSettings来确定用什么布局来显示
@Override
protected void onCreate(Bundle savedState) {
super.onCreate(savedState);
.....
mIsShowingDashboard = className.equals(Settings.class.getName());
setContentView(mIsShowingDashboard ?
R.layout.settings_main_dashboard : R.layout.settings_main_prefs);
....
....
}
这里会有两个问题,Settings作为主界面,加载的是settings_main_dashboard.xml文件,下面是这个xml文件具体内容
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dashboard_background_color" />
如果都是这个布局的话,那么主界面的不同item是如何显示出来的呢?
主界面settings_main_dashboard中是使用DashboardSummary(Fragment)进行填充。由于设置的主界面Settings和设置的子界面SubSettings都是继承于SettingsActivity的,Setting是和SubSettings里面是空的,所以会执行父类SettingsActivity的onCreate方法。
在SettingsActivity的onCreate方法后面,在这里会switchToFragment进行替换,
将其替换为DashboardSummary。DashboardSummary同样是一个Fragment,通过mIsShowingDashboard判断是否将DashboardSummary替换过来,而这里mIsShowingDashboard的值是通过判断当前是Settings还是SubSettings来获得的。
下面是switchToFragment方法的部分源码:
if (savedState != null) {
.....
.....
} else {
if (!mIsShowingDashboard) {
......
......
switchToFragment(initialFragmentName, initialArguments, true, false,mInitialTitleResId, mInitialTitle, false);
} else {
switchToFragment(DashboardSummary.class.getName(), null, false, false,mInitialTitleResId, mInitialTitle, false);
}
}
然后去看DashboardSummary这个类,它是一个Fragment。DashboardSummary继承了PreferenceFragment,并且在它的onCreateView方法中,加载的XML布局是dashboard.xml,dashboard.xml的布局如下,使用ScrollV








 本文主要分析了Android Settings界面的结构,包括Settings主界面使用SettingsActivity及settings_main_dashboard布局,子界面使用SubSettingsActivity和settings_main_prefs布局。Settings与SubSettings继承自SettingsActivity,通过DashboardSummary Fragment填充内容。在重建UI过程中,解析dashboard_categories.xml生成选项列表。同时,文章探讨了如何从主界面跳转到子界面,以及子界面的渲染过程。
本文主要分析了Android Settings界面的结构,包括Settings主界面使用SettingsActivity及settings_main_dashboard布局,子界面使用SubSettingsActivity和settings_main_prefs布局。Settings与SubSettings继承自SettingsActivity,通过DashboardSummary Fragment填充内容。在重建UI过程中,解析dashboard_categories.xml生成选项列表。同时,文章探讨了如何从主界面跳转到子界面,以及子界面的渲染过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1249
1249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








